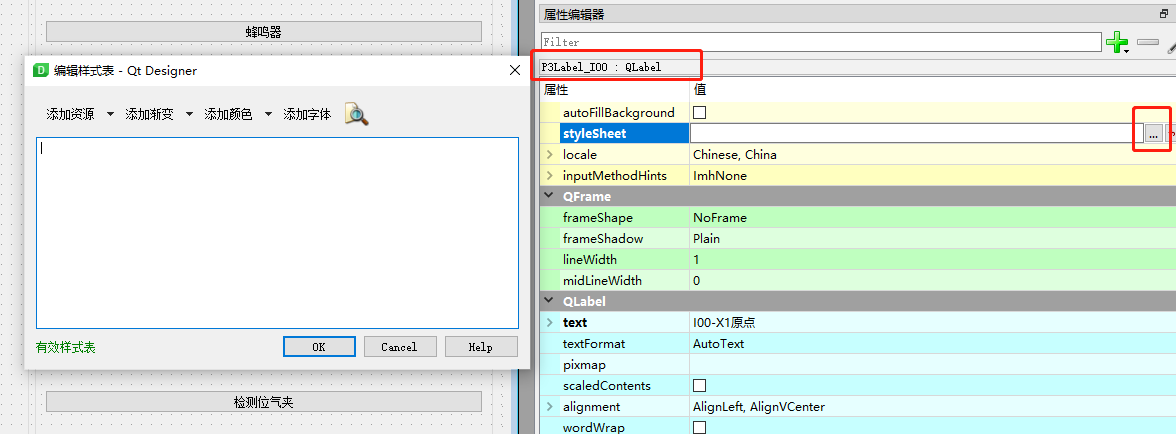
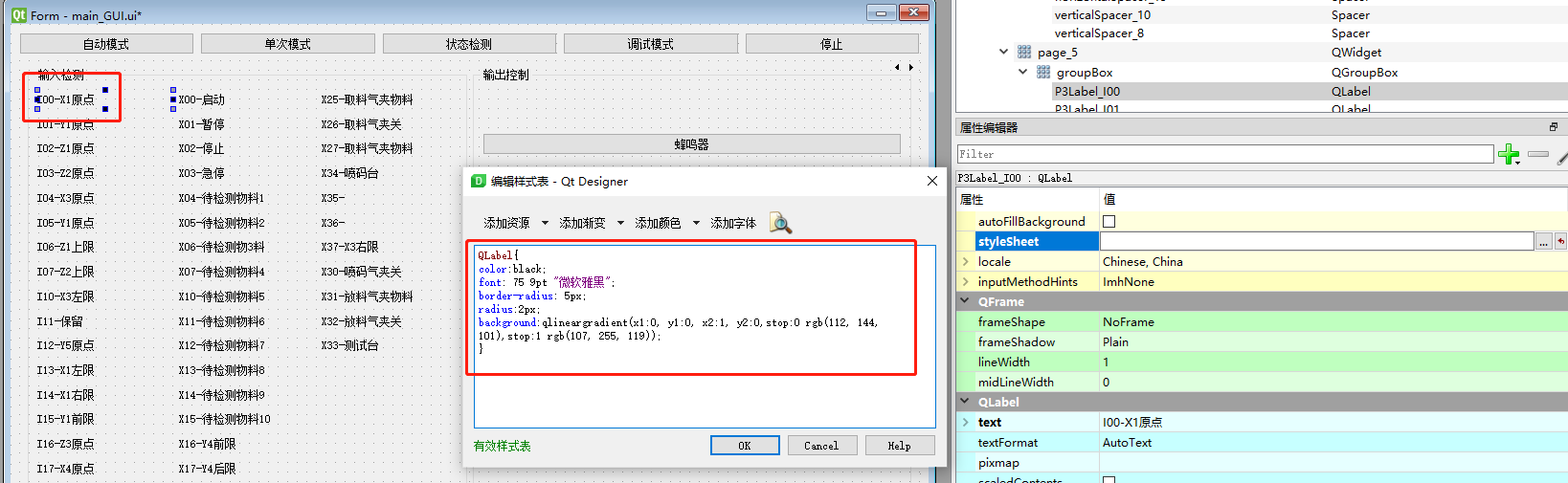
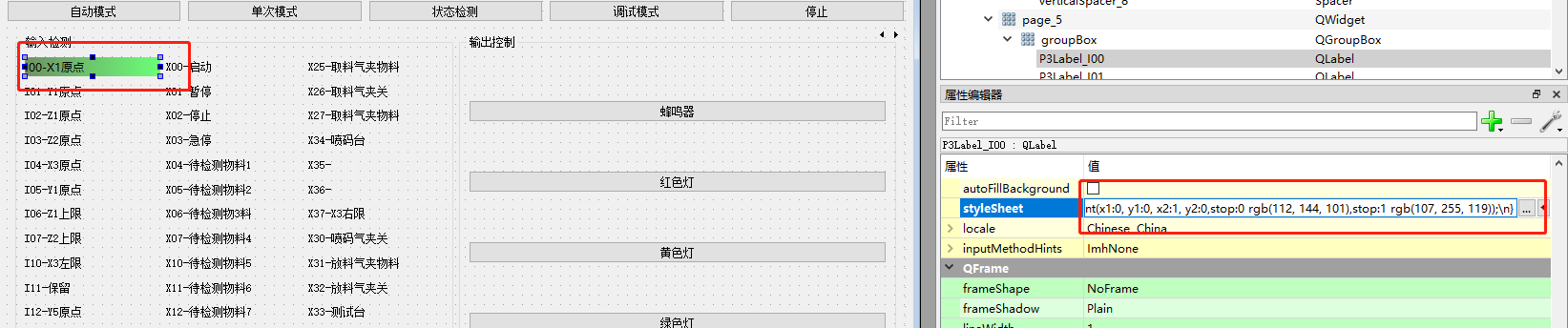
一、为单个控件添加样式



QLabel{
color:black;
font: 75 9pt "微软雅黑";
border-radius: 5px;
radius:2px;
background:qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(112, 144, 101),stop:1 rgb(107, 255, 119));
}
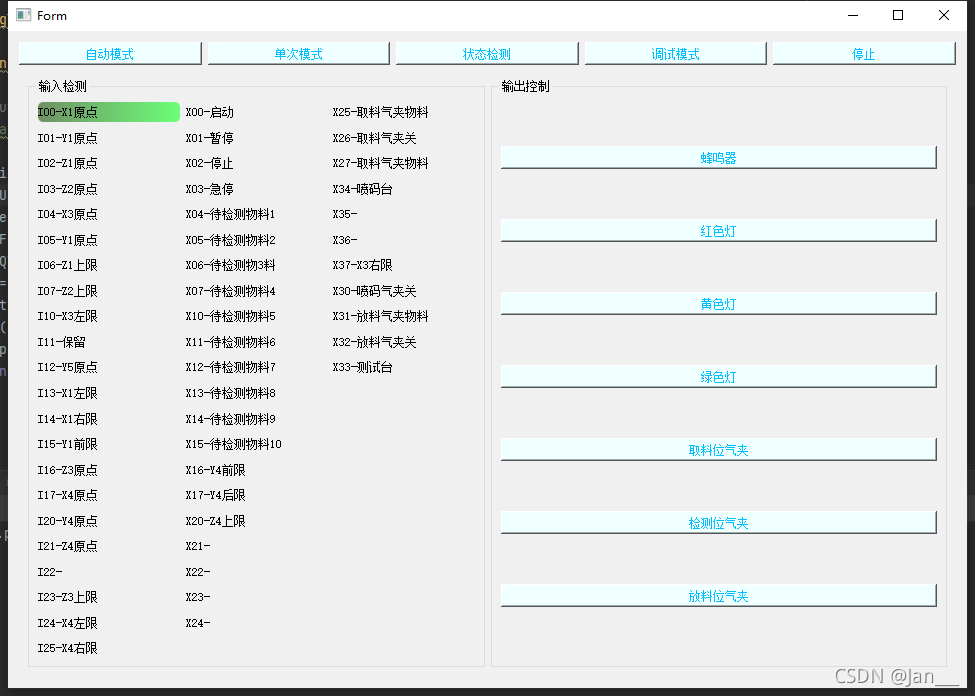
二、为整个软件的同类控件添加样式
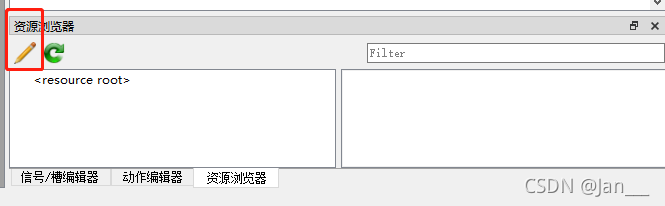
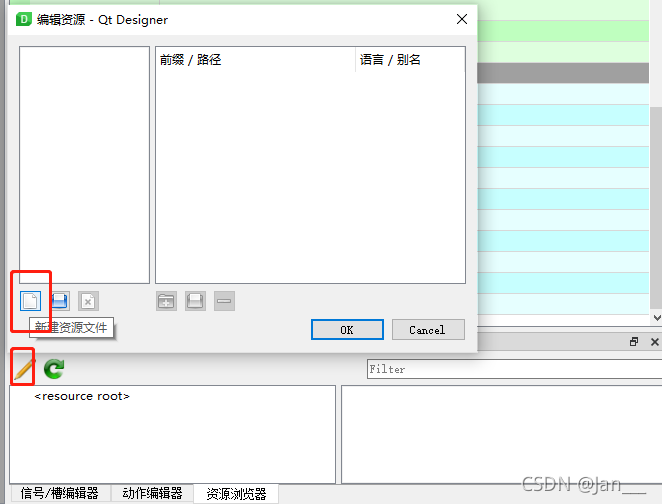
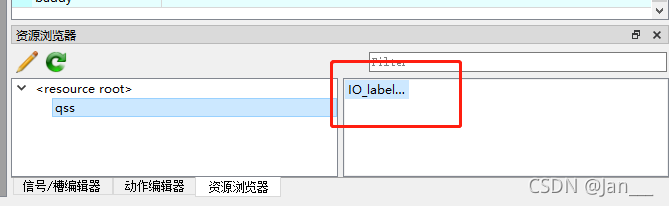
2.1 添加.qrc资源文件


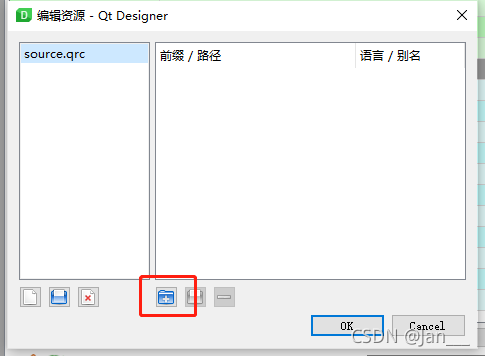
命名一个新的空白的.qrc文件



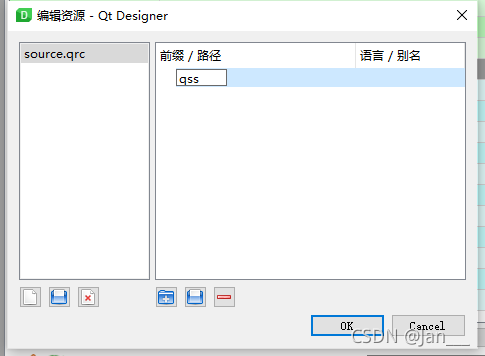
可以再创建几个资源过滤器,方便我们分类不同的资源类型,比如qss用来存放样式表,pic用来存放图片等等。
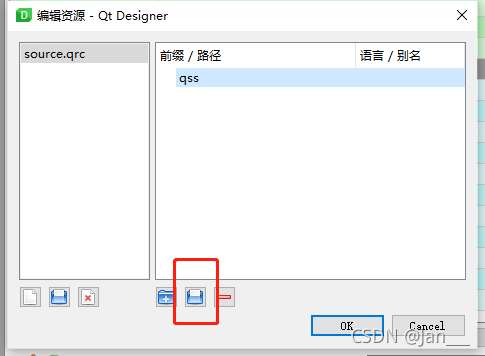
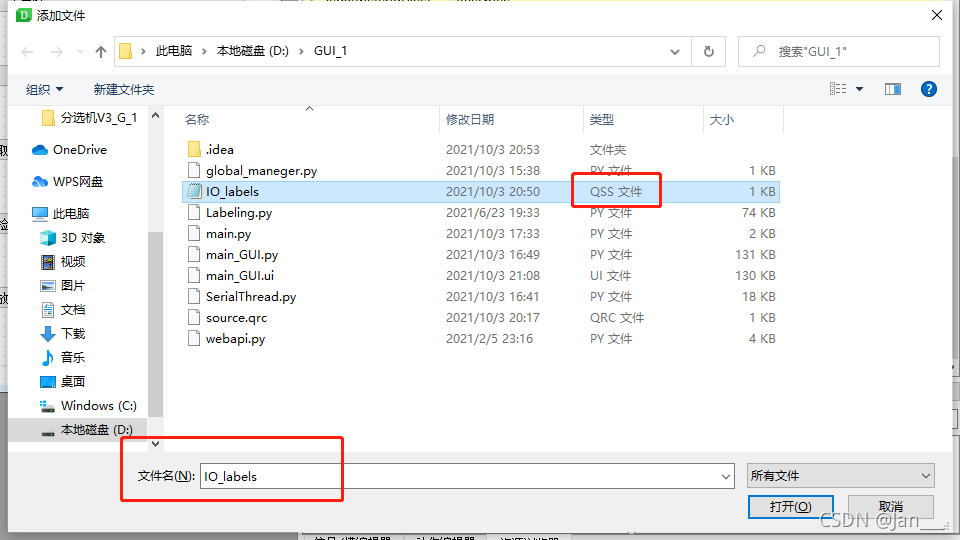
同样命名一个空白的.qss文件



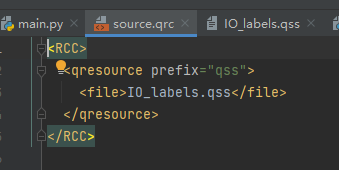
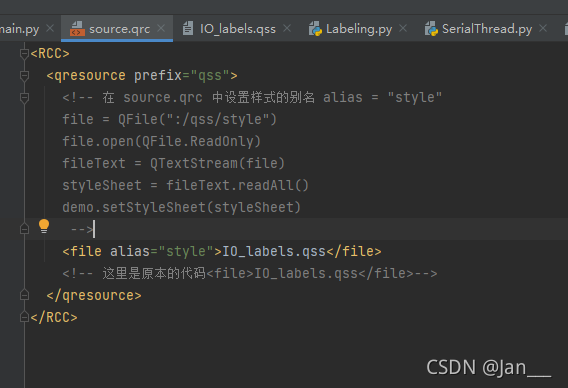
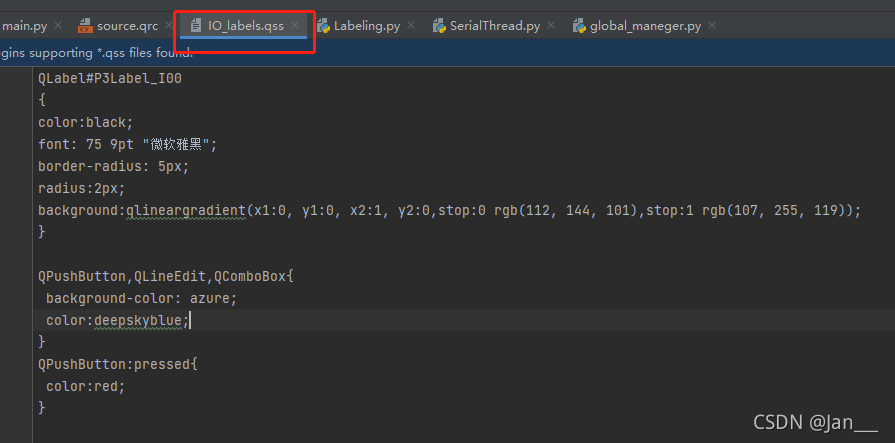
2.2 编写qrc和qss文件


QLabel
{
color:black;
font: 75 9pt "微软雅黑";
border-radius: 5px;
radius:2px;
background:qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 rgb(112, 144, 101),stop:1 rgb(107, 255, 119));
}
QPushButton,QLineEdit,QComboBox{
background-color: azure;
color:deepskyblue;
}
QPushButton:pressed{
color:red;
}
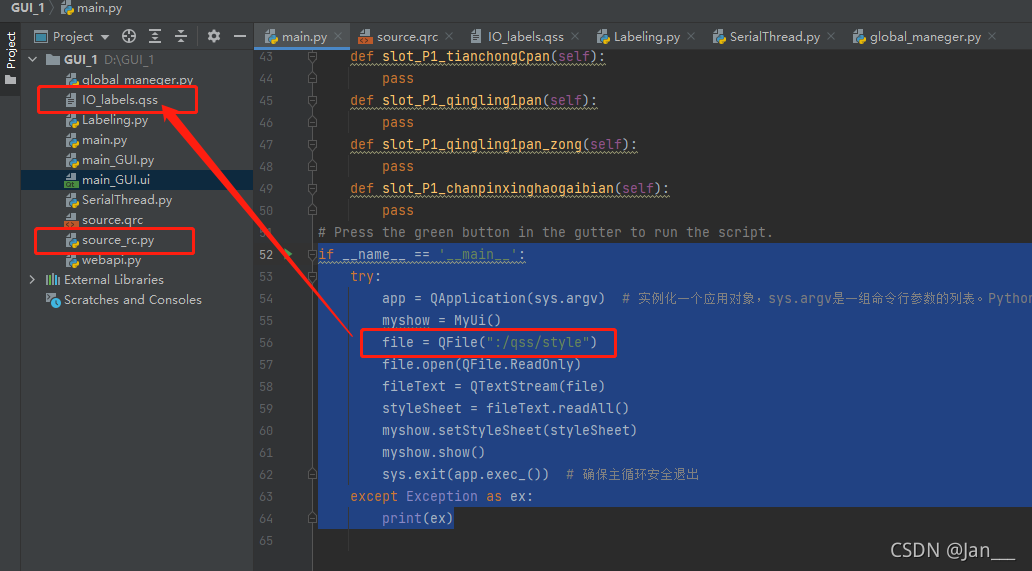
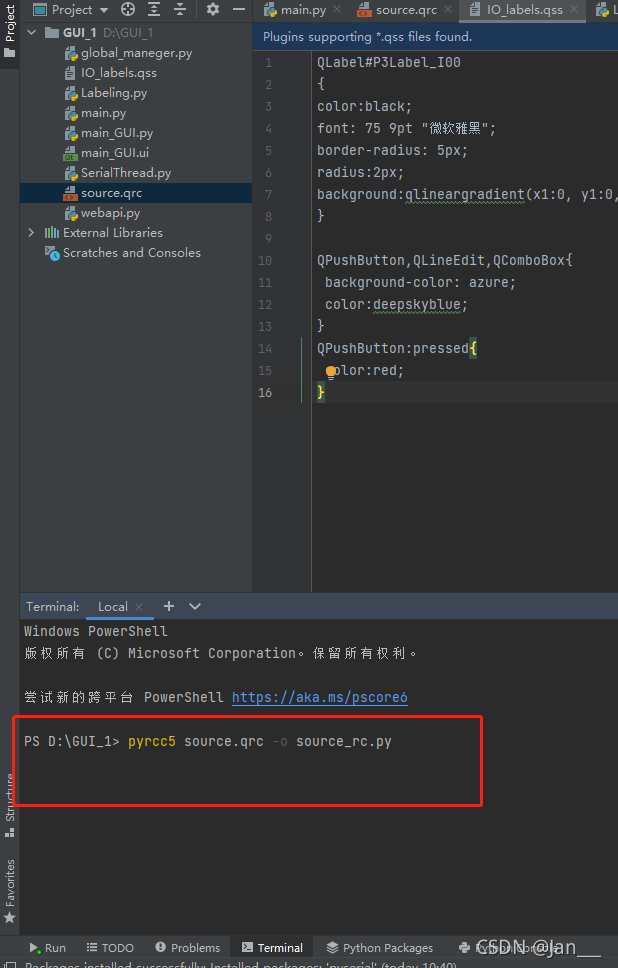
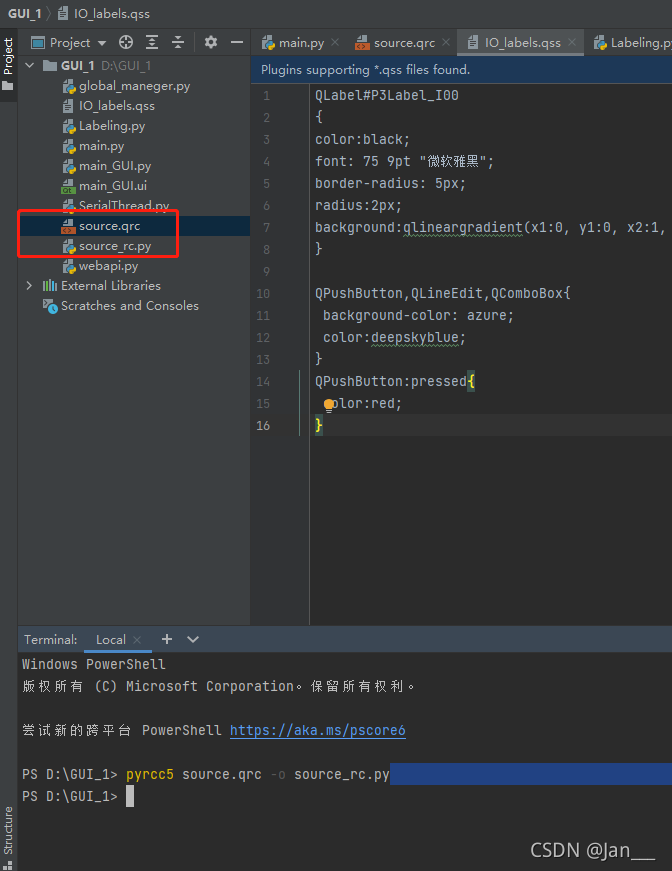
2.3 转换资源文件


之所以要添加_rc,是因为Qt Designer导入资源文件时默认是加_rc的,这里为了 与Qt Designer保持一致。
2.4 导入.py资源文件并设置style
# Press the green button in the gutter to run the script.
if __name__ == '__main__':
try:
app = QApplication(sys.argv) # 实例化一个应用对象,sys.argv是一组命令行参数的列表。Python可以在shell里运行,这是一种通过参数来选择启动脚本的方式。
myshow = MyUi()
file = QFile(":/qss/style")
file.open(QFile.ReadOnly)
fileText = QTextStream(file)
styleSheet = fileText.readAll()
myshow.setStyleSheet(styleSheet)
myshow.show()
sys.exit(app.exec_()) # 确保主循环安全退出
except Exception as ex:
print(ex)