Matplotlib 库是 Python 中用来绘制图片的一个包,它和其他的一些库结合起来使用可以快速绘制出想要的图像,在数据处理以及其他的过程中提供很大的便利
目录
? plt.style.use('dark_background')
1. 安装配置
打开 Pycharm --> 点击 File
 ?
?
点击 Settings --> 点击 Project Interpreter
 ?
?
?点击 + 号进行搜索安装即可
 ?
?
2. 快速入门
(1)画布
函数:在 matplotlib 库中可以使用 figure(num =, figsize =, dpi = , facecolor = , edgecolor = , frameon = )
参数:
- num:用于对画布进行唯一标号。可以输入一个整数或字符串。
- figsize:输入一个俩元素元组,定义画布的长宽。默认(6.4,4.8)。
- dpi:图像分辨率,默认值为100。
- facecolor:背景颜色。默认为:rc:figre.facecolor‘=’w‘
- edgecolor:边框颜色。如果未提供,默认为:rc:figre.edgecolor‘=’w‘
- frameon:图形框架的显示
此处参考文章:Matplotlib(2)——创建画布
如:
import matplotlib.pyplot as plt
fig1 = plt.figure(figsize=(10, 5), dpi = 300, facecolor = 'g')
plt.grid() #画网格线
plt.title('A green photo')
plt.savefig('E:\Python\ StudyOfMatplotlib') #图片的存储路径
plt.show()得到的图像就会像下面一样:
 ?
?
(2)子图与子图布局
在同一张图片中绘制两张及两张以上的图片
subplot()
用法: subplot(行,列,当前图片的编号)
import matplotlib.pyplot as plt
fig1 = plt.figure(figsize=(10, 5), dpi = 200, facecolor = 'g', edgecolor = 'b')
plt.suptitle('A green photo') # 添加主标题
kfig1 = plt.subplot(1, 2, 1)
plt.title('First photo') #添加副标题
kfig2 = plt.subplot(1, 2, 2)
plt.title('Second photo')
plt.savefig('E:\Python\StudyOfMatplotlib\ green')
plt.show()就可以得到下面的图像:
 ?
?
当然也可以添加其他类型的坐标系,比如极坐标:
?
plt.subplot(133, projection = 'polar')那么就可以得到下面的画布形式: ?
?
subplots()
返回的值的类型为元组,其中包含两个元素:第一个为一个画布,第二个是子图,subplots参数与subplots相似。两者都可以规划figure划分为n个子图,但每条subplot命令只会创建一个子图,而一条subplots就可以将所有子图创建好。
函数:subplots(nrows=1, ncols=1, sharex=False, sharey=False, squeeze=True, subplot_kw=None, gridspec_kw=None,**fig_kw)
参数:
-nrows / ncols:在行列上子图分割的份数
?sharex / sharey:是否共轴。可选:‘none’, ‘all’, ‘row’, ‘col’, ‘True’, ‘False’
- all / True:所有子图共享轴
- none / False:各自享有自己的轴
- row / col:按子图行或列共享x,y轴
squeeze:在返回多个子图时,axes是否要压缩为1维数组
subplot_kw:创建subplot的关键字字典
**fig_kw:创建figure时的其他关键字
用法:
x = np.arange(0, 100)
y = np.sin(0.1*np.pi*x)
fig4, axes = plt.subplots(2, 2, dpi = 300, facecolor = 'g')
axes[0, 0].plot(y, 'b')
axes[0, 0].grid(color = 'r', linestyle = '--', linewidth = 1)
plt.savefig('E:\Python\StudyOfMatplotlib\ kidstable')
可以得到下面的图像:
 ?
?
可以看出在上面的图像中并没有公用 x 轴或者 y 轴,下面尝试使用同一个轴:
其实只要添加 sharex = 'all', sharey = 'all' 就可以了
fig4, axes = plt.subplots(2, 2, dpi = 300, facecolor = 'g',sharex = 'all', sharey = 'all')
 ?
?
(3)坐标轴和刻度的名称
坐标轴名称
首先可以使用简单的 xlabel 和 ylabel 进行坐标轴的命名,如:
fig1 = plt.figure(figsize=(10, 5), dpi = 200, facecolor = 'g', edgecolor = 'k')
plt.suptitle('A green photo')
kfig1 = plt.subplot(1, 3, 1)
plt.xlabel('x/(0 ~ 100)')
plt.ylabel('y/(0 ~ 100)')
plt.title('First photo') ? 坐标轴范围
? 坐标轴范围
比如我们想在 (-10,10)中绘制某一段函数,但一般图像中默认的范围不会达到我们的预期,所以我们需要设定坐标轴的范围
xlim & ylim
首先我们可以使用 xlim 和 ylim 这两个命令进行坐标轴的范围的限定
还是拿前面的图案当作例子:
fig1 = plt.figure(figsize=(10, 5), dpi = 200, facecolor = 'g', edgecolor = 'k')
plt.suptitle('A green photo')
kfig1 = plt.subplot(1, 3, 1)
plt.xlabel('x/(0 ~ 100)')
plt.ylabel('y/(0 ~ 100)')
plt.xlim(-10, 10) #对 x 轴进行限定
plt.ylim(-100, 100) #对 y 轴进行限定
plt.title('First photo') ? 可以看出 The first photo? 中的 x 轴和 y 轴都已经被限定起来了
? 可以看出 The first photo? 中的 x 轴和 y 轴都已经被限定起来了
xticks & yticks
xlim & ylim 能够设置的基本上只有坐标轴的范围,而 xticks 和 yticks 既可以设置范围也可以设置每个刻度之间的间距,所以使用 xticks & yticks 的便利以及功效远大于 xlim & ylim
对前面的图像的中的第二个子图进行修改:
kfig2 = plt.subplot(1, 3, 2)
plt.xticks(range(-10, 10, 2)) #对 x 轴进行限定,以 2 为单位
plt.title('Second photo') ?可以看出第二张子图中的 x 被进行了限定
?可以看出第二张子图中的 x 被进行了限定
xticks & yticks 的使用功能不止于此,可以在其中加入其他命令来完成一些特定的功能需求:
在该语句中加入 rotation 可以对坐标轴的标度的角度进行改变
plt.xticks(range(-10, 10, 2), rotation = 30) #倾斜为 30 度
 ?
?
可以看出底部的标码倾斜了一定角度
还可以用来实现一年十二月份的数据分析:
plt.xticks(np.arange(12), calendar.month_name[1:13], rotation = 30)
calendar 是一个第三方库,需要进行引用
 ? 第二张图中的横坐标发生了变化
? 第二张图中的横坐标发生了变化
(4)图例和文本标注
图例
此处参考:3.Matplotlib配置图例与颜色条
首先我们尝试建立一个简单的图例
x = np.arange(0, 100)
y = np.sin(0.1*np.pi*x)
y2 = 0.5*np.random.randn(100)
plt.style.use('classic')
fig5, axes = plt.subplots(dpi = 300, facecolor = 'w')
plt.title('legend')
axes.plot(y, '-b', label = 'sin')
axes.plot(y2, '--r', label = 'random')
axes.legend()
plt.savefig('E:\Python\StudyOfMatplotlib\ legend')
plt.show() ? 可以看出,图例是默认添加在右上角上的,可以对其位置进行调整
? 可以看出,图例是默认添加在右上角上的,可以对其位置进行调整
对上面的代码进行如下的添加可得
axes.legend(loc = 'upper left')
 ? 前面的图例中都存在有边框,所以我们可以尝试把边框给去了
? 前面的图例中都存在有边框,所以我们可以尝试把边框给去了
还是在图例的语句中进行修改:
axes.legend(loc = 'lower center', frameon = False)
 ? 对于图例显示的列数,也可以进行修改
? 对于图例显示的列数,也可以进行修改
使用 ncol 函数:
axes.legend(loc = 'lower center', frameon = False, ncol = 2)
 ? 文本标注(中文&英文)
? 文本标注(中文&英文)
对于绘制在图中的曲线,我们有时候可能需要添加文本进行标注,比如指定某一条特定的曲线,标注它的函数表达式
由于在 Matplotlib? 在绘图添加文字时不支持中文,所以我们首先需要让它支持中文,可以使用下面的命令plt.rcParams['属性'] = '属性值' 来修改全局的字体
此处参考:Matplotlib:文本标注,箭头(Annotation) 标注
plt.rcParams['font.family'] = 'SimHei' #将全局字体改为黑体
x = np.arange(0, 100)
y = np.sin(0.1*np.pi*x) #生成正弦信号
y2 = 0.5*np.random.randn(100) #生成随机信号
plt.style.use('classic')
fig5, axes = plt.subplots(dpi = 300, facecolor = 'g') #创建画布
plt.title('图例及文本', fontproperties = 'SimHei') #画布命名
axes.plot(y, '-b', label = 'sin') #绘制图像
axes.plot(y2, '--r', label = 'random')
plt.xlabel('x轴', fontproperties = 'SimHei') #黑体命名 x 轴
plt.ylabel('y轴', fontproperties = 'SimHei')
plt.xticks(range(0, 100, 10)) #对轴上单位进行限定
plt.yticks(range(-2, 2, 1))
axes.legend(loc = 'lower center', frameon = False, ncol = 2) #添加图例
plt.grid(True) #添加方格
plt.savefig('E:\Python\StudyOfMatplotlib\ legend') #存储图像,如果需要复制代码需修改这一行
plt.show() ?
?
可以看出,现在该绘图库支持中文注释,图像标题都可以使用中文
接下来我们尝试对上面的图中的正弦信号加上 sinx 的标注以及中文形式的标注
其实只要添加 plt.text(x, y, r"名称") 就可以了,其中 x&y 代表坐标点
plt.text(25, 1, r"sinx/正弦信号", color = 'r', fontproperties = 'SimHei')
 ?
?
但是如果一张图中有多条曲线,那么使用标注可能会出现混乱的状况,所以我们也可以尝试添加箭头,来确定的表示某一条曲线
下面我们尝试对正弦信号进行添加箭头的标注
使用 plt.annotate() 函数就可以添加箭头
plt.annotate(text ='sinx', xy=(45, 1), xytext = (50, 2), arrowprops={'arrowstyle':'->'}, color = 'r')
xy = (45, 1): 箭头指的坐标点
xytext(50, 2): 标注的位置坐标点
 ?
?
3. 图形绘制
使用绘图库可以快速绘制出需要的类型的图像
首先绘制任何图,如果想要解决中文显示问题,需要引用下面的代码
plt.rcParams['font.family'] = 'SimHei' #将全局字体改为黑体
plt.rcParams['axes.unicode_minus'] = False #正常使用符合负号
(1)曲线图
以绘制一个正弦函数为例:
plt.rcParams['font.family'] = 'SimHei' #将全局中文字体改为黑体
plt.rcParams['axes.unicode_minus'] = False
fig6, axes = plt.subplots(figsize=(10, 10), dpi = 300, facecolor = 'w') #创建一个画布,大小为10乘10,分辨率为 300, 底部颜色为白色
plt.title('曲线图练习', fontproperties = 'SimHei', color = 'k') #设置标题
x = np.arange(0, 100) #确定x的范围
plt.xlim(0, 100) #对 x 轴范围进行限定
plt.ylim(-2, 2)
plt.xlabel('x 轴的值', fontproperties = 'SimHei', color = 'k') #确定轴的名称并将颜色设置为黑色
plt.ylabel('y 轴的值', fontproperties = 'SimHei', color = 'k')
plt.plot(np.sin(0.1*x), 'b', label = 'sinx')
plt.annotate(text = 'sinx', xy = (20, 1), xytext = (25, 1), arrowprops = {'arrowstyle':'->'}, color = 'r')
plt.legend(loc = 'lower center') #添加图例
plt.savefig('E:\Python\StudyOfMatplotlib\ 曲线')
plt.show() ?
?
(2)散点图
绘制散点图,需要用到 scatter() 函数
如果两组数据有限,可以尝试使用列表进行表示
比如五个人的身高和体重的数据如下:
height = [166, 171, 174, 182, 168]
weight = [52, 58, 61, 60, 55]
使用散点图来表示 体重-身高 之间的联系
height = [166, 171, 174, 182, 168]
weight = [52, 58, 61, 60, 55]
fig7, axes = plt.subplots(figsize=(10, 10), dpi = 300, facecolor = 'w')
axes.scatter(weight, height)
plt.xticks(range(50, 65, 1))
plt.yticks(range(165, 185, 2))
plt.xlabel('weight')
plt.ylabel('height')
plt.savefig('E:\Python\StudyOfMatplotlib\ 散点图')
plt.show() ? 设置好坐标轴之后可以看出绘制的图像还是比较理想的
? 设置好坐标轴之后可以看出绘制的图像还是比较理想的
使用散点图可以对大量的数据进行分析,为数据处理提供很大的便利
(3)直方图
直方图是一个统计报告图,面积表示频数,宽度表示组距,所以高度是 频数/组距
绘制直方图使用 hist(data = , bins = , normed = , facecolor = , edgecolor = , alpha =) 函数
data:必选参数,绘图数据
bins:直方图的长条形数目,可选项,默认为10
normed:是否将得到的直方图向量归一化,可选项,默认为0,代表不归一化,显示频数;normed=1表示归一化,显示频率
facecolor:长条形的颜色
edgecolor:长条形边框的颜色
alpha:透明度
a = np.random.randn(706) #生成一个随机序列,为啥是706个自己猜
plt.hist(a, facecolor = 'y', edgecolor = 'b', bins = 20, alpha = 0.5) #直接绘制直方图就完事了
plt.xlabel('数值')
plt.ylabel('频数/组距')
plt.title('直方图')
plt.savefig('E:\Python\StudyOfMatplotlib\ 直方图')
plt.show() ?
?
其实频数/组距就是频率,所以绘制出的直方图的纵坐标表示的是频率了,可以看出生成的随机数列是满足正态分布,没错,本处使用的生成随机数的函数就会生成正态分布的序列
(4)饼图
为了显示不同类型的统计量在总体中的占比,使用饼图可以很好的满足这种需求
绘制饼图的函数为 plt.pie(x, labels=,autopct=,colors)
x:数量,自动算百分比
abels:每部分名称
autopct:占比显示
colors:每部分颜色
在这里我们假设统计一个年级的学生的身高,并使用饼图表示不同身高中的人数分布
fig7, axes = plt.subplots(figsize=(10, 10), dpi = 300, facecolor = 'w', edgecolor = 'b') #创建画布
height1 = ['150-155', '155-160', '160-165', '165-170', '170-175', '175-180', '180-185', '185-190']
number = [52, 63, 67, 73, 76, 59, 66, 51]
plt.pie(number, labels = height1, autopct ='%1.2f%%', colors = ['r', 'g', 'w', 'y', 'g', 'c', 'm', 'y'])
plt.legend() #添加图例
plt.title('19级身高占比')
plt.savefig('E:\Python\StudyOfMatplotlib\ 饼状图')
plt.show()在给饼状图添加每一段的名称时不要忘了在列表中给每一个元素加上单引号
 ?
?
(5)极坐标绘图
调用subplot()创建子图时通过设置projection='polar',便可以创建一个极坐标子图,这个我们在前面创建子图的部分有介绍过,然后通过调用plot()在极坐标子图中绘制图表。
创建简单的极坐标轴
fig8 = plt.figure(figsize=(10, 10), dpi = 300, facecolor = 'w', edgecolor = 'b')
plt.subplot(projection = 'polar')
plt.savefig('E:\Python\StudyOfMatplotlib\ 极坐标')
plt.show() ?
?
极坐标轴中的一些参数设置
fig8 = plt.figure(figsize=(10, 10), dpi = 300, facecolor = 'w', edgecolor = 'b')
plt.subplot(projection = 'polar')
plt.direction(-1) # 设置逆时针为正方向
plt.thetagrids(np.arange(0.0, 360.0, 90), ['a', 'b', 'c', 'd']) #对角度进行设置
plt.rgrids(np.arange(0.2,2,0.4)) #对极径jin'xing设置
plt.savefig('E:\Python\StudyOfMatplotlib\ 极坐标')
plt.show() ? 代码和绘制的图形进行对比可以看出
? 代码和绘制的图形进行对比可以看出
在设置角度的时候 np.arange(0.0, 360.0, 90),[a, b, c, d] 的意思是将 0~360 进行四等分,并使用后面的字母进行标注,后面对极径的设置也是这样的意思
极坐标绘制雷达图
fig8 = plt.figure(figsize=(10, 10), dpi = 300, facecolor = 'w', edgecolor = 'b')
plt.subplot(projection = 'polar')
plt.direction(-1) # 设置逆时针为正方向
plt.thetagrids(np.arange(0.0, 360.0, 90), ['a', 'b', 'c', 'd']) #对角度进行设置
plt.rgrids(np.arange(0, 16, 2)) #对极径jin'xing设置
data1 = np.random.randint(1, 10, 10)
plt.plot(data1, color = 'r')
plt.fill(data1, alpha = 0.2, color = 'r')
plt.savefig('E:\Python\StudyOfMatplotlib\ 极坐标')
plt.show() ? 在极坐标中使用随机数进行图像绘制
? 在极坐标中使用随机数进行图像绘制
4. 风格和样式
简单的绘制图形很容易就能实现,使用该绘图库还可以对风格进行设置,按照自己喜欢的样式来设置图像风格,使其更加美观大气
(1)画布设置
首先我们创建一个默认的画布,然后与其他的风格进行对比,观察不同风格之间的区别,学会熟练使用它们,提高生产力
x = np.arange(0, 100)
a = np.random.randn(100)
fig9, axes = plt.subplots(1, 2, figsize=(10, 10), dpi = 300, facecolor = 'w')
axes[0].plot(np.sin(0.1*np.pi*x))
axes[1].hist(a, bins = 10)
plt.savefig('E:\Python\StudyOfMatplotlib\ 画布风格')
plt.show()
 ? 可以看出默认的画布稳重大气,不失优雅。。。
? 可以看出默认的画布稳重大气,不失优雅。。。
我们可以打印出 Matplotlib 绘图库中包含的所有的绘图样式
print(plt.style.available) #打印所有绘图样式输出为:
['Solarize_Light2', '_classic_test_patch', 'bmh', 'classic', 'dark_background', 'fast', 'fivethirtyeight', 'ggplot', 'grayscale', 'seaborn', 'seaborn-bright', 'seaborn-colorblind', 'seaborn-dark', 'seaborn-dark-palette', 'seaborn-darkgrid', 'seaborn-deep', 'seaborn-muted', 'seaborn-notebook', 'seaborn-paper', 'seaborn-pastel', 'seaborn-poster', 'seaborn-talk', 'seaborn-ticks', 'seaborn-white', 'seaborn-whitegrid', 'tableau-colorblind10']
下面从中挑选几个风格进行绘制:
plt.style.use(bmp)
plt.rcParams['font.family'] = 'SimHei' #将全局中文字体改为黑体
plt.style.use('bmh') #使用这句命令更换风格就行,下面的例子中只粘贴这一句代码
x = np.arange(0, 100)
a = np.random.randn(100)
fig9, axes = plt.subplots(1, 2, figsize=(10, 10), dpi = 300, facecolor = 'w')
axes[0].plot(np.sin(0.1*np.pi*x))
axes[1].hist(a, bins = 10)
plt.savefig('E:\Python\StudyOfMatplotlib\ 画布风格')
plt.show() ? plt.style.use('calssic')
? plt.style.use('calssic')
plt.style.use('classic') ? plt.style.use('dark_background')
? plt.style.use('dark_background')
plt.style.use('dark_background') ? 其他的一些画布风格的变换都是一致的,仅仅使用命令就行,本文中就不再进行赘述
? 其他的一些画布风格的变换都是一致的,仅仅使用命令就行,本文中就不再进行赘述
(2)子图布局
绘制图像时,并排或者并列进行图像的对比对于数据的有效观察有很好的帮助,所以我们可能需要在一张图像中插入好几个目标数据分布,对于它们的布局也应该有一定的了解
plt.axes:手绘子图
使用该命令会在原来的轴中创建一个轴对象,其中的参数为 [left, bottom, width, height],这些参数的范围为 0~1
left: 从 x 轴的 left 处开始
bottom: 从 y 轴的 bottom 处开始
width: 长度为 x 轴的 width 倍
height: 高度为 y 轴的 height 倍
以下面的例子进行学习比较容易理解:
plt.figure(figsize=(10, 10), dpi = 300, facecolor = 'w')
plt.title('子图布局')
plt.axes([0.55, 0.65, 0.4, 0.3])
plt.savefig('E:\Python\StudyOfMatplotlib\ 子图布局1')
plt.show()由上图中的参数可知,子图的原点应该位于 (0.55,0.65),横坐标范围为 0~4,即应该位于主坐标的 0.55~0.9,纵坐标的范围为 0~0.3, 即应该位于主坐标的 0.65~0.95
 但是很明显可以看出,画的图出问题了!!!!
但是很明显可以看出,画的图出问题了!!!!
程序的运行也报错了,虽然绘制出了图像
我们要对其进行调整:
使用 subplots_adjust() 函数
对于该函数的介绍可以参考这篇文章:Python中subplots_adjust函数的说明
plt.subplots_adjust(top = 0.95, bottom = 0.65, left = 0.55, right = 0.95)
最终得到子图如下:

可以对整个图像加一个大标题,使用 plt.suptitle() 函数
plt.suptitle('子图布局')
plt.title('子图1') plt.subplots()
plt.subplots()
这个函数在上面的画布中进行过介绍,所以不在这里进行描述了
plt.Gridspec()
使用该函数可以绘制不同于常规的子图,可以跨越多行多列,可以被 subplot() 识别
gs = plt.GridSpec(2, 3, wspace = 0.4, hspace = 0.3)
fig = plt.figure()
fig.add_subplot(gs[0:1, 0:1])
fig.add_subplot(gs[0:1, 1:])
fig.add_subplot(gs[1:, 0:2])
fig.add_subplot(gs[1:, 2:])
plt.savefig('E:\Python\StudyOfMatplotlib\ GridSpec')
plt.show()?该命令可以对整个画布进行无规则分割,使用范围较广

(3)颜色
主题配色
首先是主题的配色,这个在前面的的画布设置中已经介绍了,如果想要观察每一种风格中的颜色配置,可以使用 for 循环进行绘制,观察所有主题的配色
x = np.arange(0, 100)
y1 = np.sin(0.05*np.pi*x)
y2 = np.sin(0.05*(x - 3)*np.pi)
for i in plt.style.available:
# plt.figure(figsize=(10, 10), dpi = 300)
plt.style.use(i)
plt.plot(x, y1, x, y2)
plt.title(i)
plt.show()创建画布那一步在这里可以省略,不然画图速度减慢
这样就会按顺序绘制出所有主题

可以看出上图中的风格就不错
其他颜色设置
图像来源:见水印

使用 color 命令结合上面的途中给出的数据,就可以更换所有的颜色了
x = np.arange(0, 100)
y1 = np.sin(0.05*np.pi*x)
y2 = np.sin(0.05*(x - 3)*np.pi)
plt.plot(y1, color = 'deeppink')
plt.plot(y2, color = 'cyan')
plt.savefig('E:\Python\StudyOfMatplotlib\ colors')
plt.show()?
(4)线条和点的样式
线条样式
对于线条的样式,可以使用 linestyle() 进行修改:
x = np.arange(0, 100)
y1 = np.sin(0.05*np.pi*x)
y2 = np.sin(0.05*(x - 3)*np.pi)
plt.plot(y1, color = 'deeppink', linestyle = '--')
plt.plot(y2, color = 'cyan', linestyle = ':')
plt.savefig('E:\Python\StudyOfMatplotlib\ colors')
plt.show() ?
?
其他的一些样式,可以参考这篇文章:matplotlib绘图线条样式和线条颜色
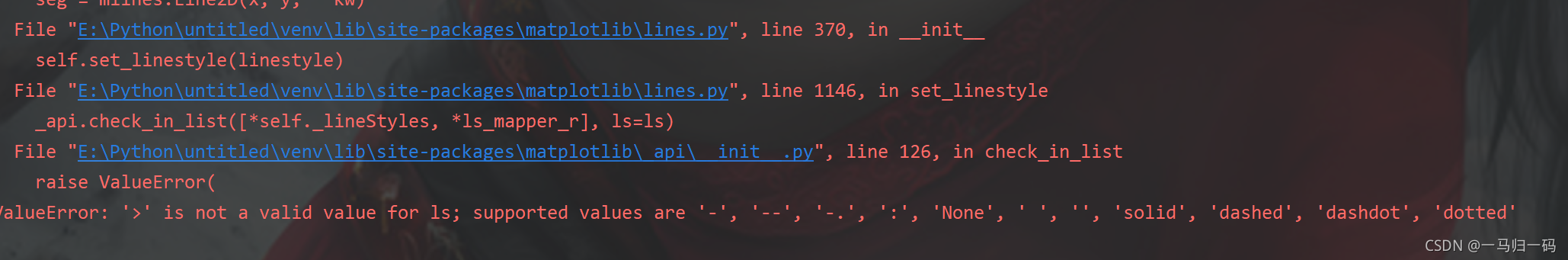
但是尝试使用 > 时出现报错:

所以主要还是使用上图中的可支持的风格就行
点的样式
点的样式主要有以下几种

此处我们使用上面的散点图进行绘制:
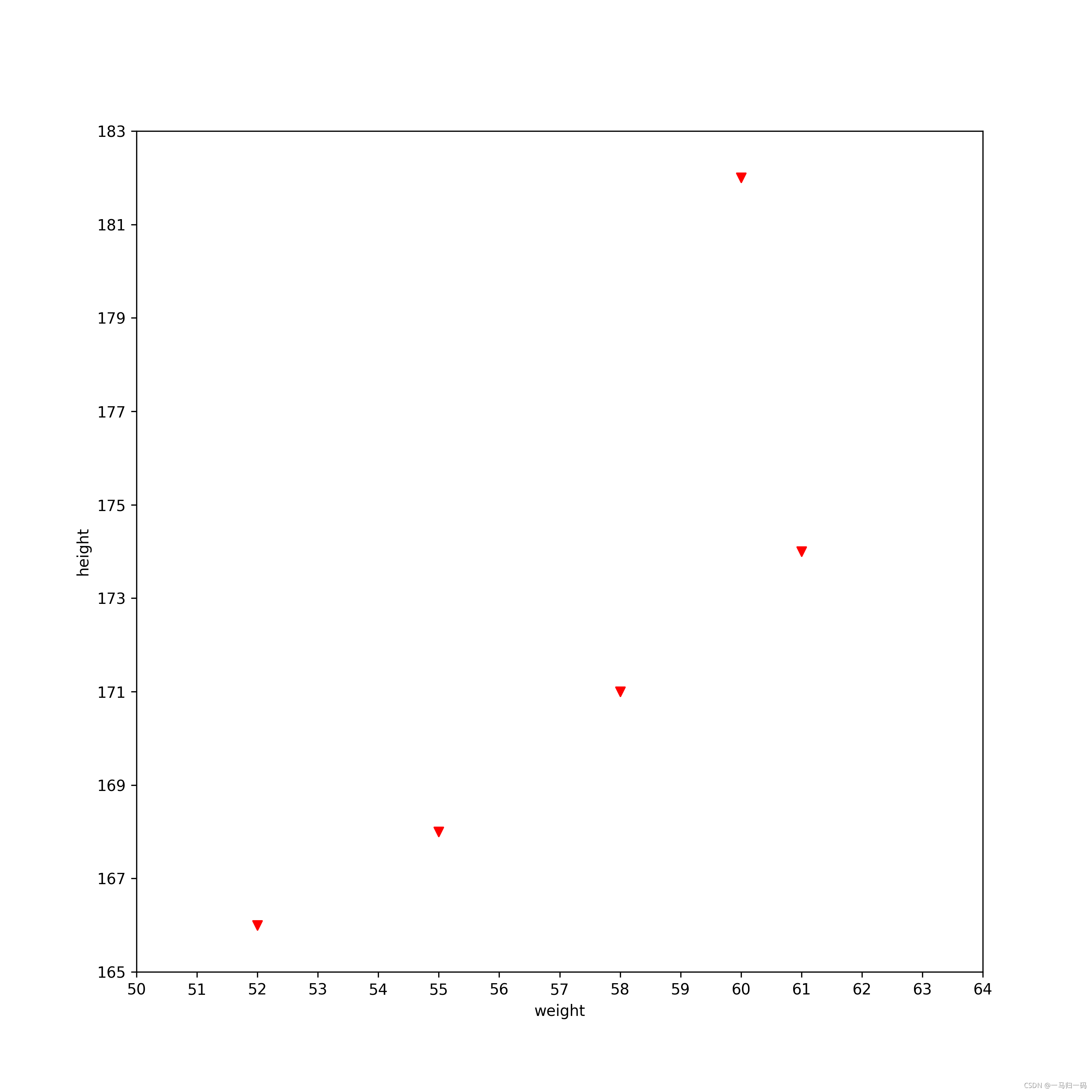
使用 marker 命令进行修改
height = [166, 171, 174, 182, 168]
weight = [52, 58, 61, 60, 55]
fig7, axes = plt.subplots(figsize=(10, 10), dpi = 300, facecolor = 'w')
axes.scatter(weight, height, marker ='v', color = 'r')
plt.xticks(range(50, 65, 1))
plt.yticks(range(165, 185, 2))
plt.xlabel('weight')
plt.ylabel('height')
plt.savefig('E:\Python\StudyOfMatplotlib\ 散点图')
plt.show()
其他的在 marker 命令中进行修改就可以了
(5)坐标轴
(6)刻度
(7)文本
(8)图例
(9)网格设置
?
?