增删改查

定义
注意:列表中取值,若超出索引范围,会报错
- list是Python中使用最频繁的数据类型,其他语言中叫作数组
- 专用于存储一串信息
- 语法结构,以[ ]定义,数据间用,逗号分隔
- 列表索引从0开始(索引是数据在列表中的位置编号,索引又称为下标)
查:
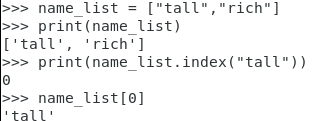
index:定义列表name_list,放两个值,高、富的英文翻译tall、rich,查找tall的索引是几,反过来,用索引0来获取对应的值.

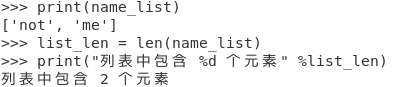
len:包含几个元素

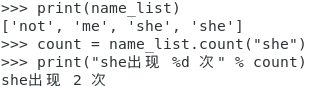
count:统计某个数据出现的次数

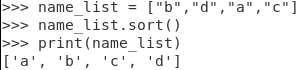
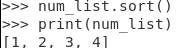
sort:排序
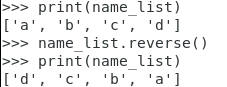
字母,按a,b,c,d排序

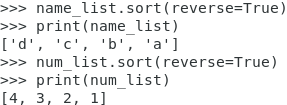
数字,从大到小排序


降序排列:

逆序(反转)

增:
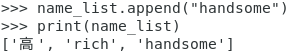
末尾添加:在列表末尾添加handsome

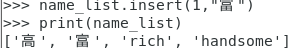
指定索引位置插入:

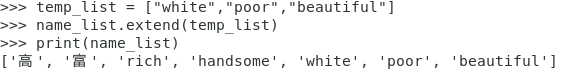
将其他列表的完整内容,追加到列表末尾(将白穷美的英文追加到列表末尾)

删:
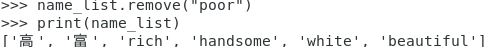
删除指定数据:

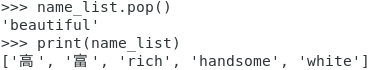
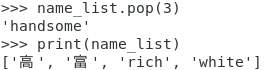
pop:默认删除最后一个数据,加索引编号,删除指定索引的数据


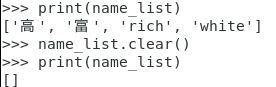
clear:清空列表数据

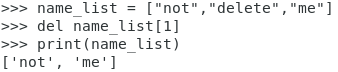
扩展:del从内存中删除,后续代码不能再使用这个变量。

改:将列表中英文的tall,改成中文高;先查看,0号索引是tall,执行完操作,再查看变成高

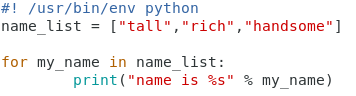
循环遍历

应用
- 列表,存储相同类型数据
- 通过遍历,在循环内部,针对每项元素,执行相同操作。
1、 编写脚本,注意,赋权


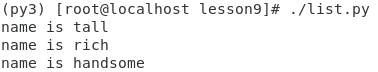
验证:

总述:
