目录
在Python Qt GUI设计:窗口布局管理方法【基础篇】(基础篇—5)文章中,聊到了如何使用Qt Designer进行窗口布局管理,其实在Qt Designer中可以非常方便进行窗口布局管理设计,本篇博文在4种窗口布局方式基础上继续深入聊聊API函数~
在PyQt 5中有四种布局方式:水平布局、垂直布局、网格布局、表单布局,以及两种布局方法,即 addLayout()和addWidget(),其中 addLayout()用于在布局中插入子布局,addWidget()用于在布局中插入控件。
四种布局方式对应四个布局类:
- 水平布局类(QHBoxLayout),可以把所添加的控件在水平方向上依次排列;
- 垂直布局类(QVBoxLayout),可以把所添加的控件在垂直方向上依次排列;
- 网格布局类(QGridLayout),可以把所添加的控件以网格的形式排列;
- 表单布局类(QFormLayout),可以把所添加的控件以两列的形式排列。
布局类及其子类的继承关系如下图所示:

1、?水平布局类(QHBoxLayout)
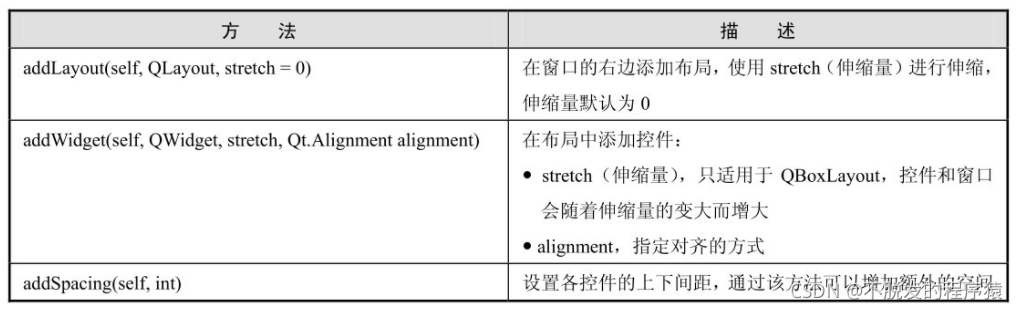
采用QHBoxLayout类,按照从左到右的顺序来添加控件。QHBoxLayout类中的常用方法如下表所示:

在创建QHBoxLayout布局时用到的对齐方式参数如下表所示:

通过一个例子,了解水平布局使用,示例代码如下所示:
import sys
from PyQt5.QtWidgets import QApplication ,QWidget ,QHBoxLayout , QPushButton
from PyQt5.QtCore import Qt
class Winform(QWidget):
def __init__(self,parent=None):
super(Winform,self).__init__(parent)
self.setWindowTitle("水平布局管理例子")
# 水平布局按照从左到右的顺序进行添加按钮部件。
hlayout = QHBoxLayout()
hlayout.addWidget(QPushButton(str(1)))
hlayout.addWidget(QPushButton(str(2)))
hlayout.addWidget(QPushButton(str(3)))
hlayout.addWidget(QPushButton(str(4)))
hlayout.addWidget(QPushButton(str(5)))
#设置控件间的间距
hlayout.setSpacing( 0 )
self.setLayout(hlayout)
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Winform()
form.show()
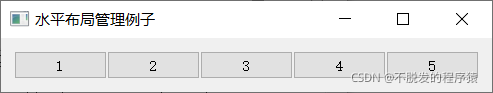
sys.exit(app.exec_())运行效果如下所示:?

2、垂直布局类(QVBoxLayout)
采用QVBoxLayout类,按照从上到下的顺序添加控件。QHBoxLayout和QVBoxLayout类都继承自QBoxLayout类,所以常用方法也是相同的。
通过一个例子,了解垂直布局使用,示例代码如下所示:
import sys
from PyQt5.QtWidgets import QApplication ,QWidget ,QVBoxLayout , QPushButton
class Winform(QWidget):
def __init__(self,parent=None):
super(Winform,self).__init__(parent)
self.setWindowTitle("垂直布局管理例子")
self.resize(330, 150)
# 垂直布局按照从上到下的顺序进行添加按钮部件。
vlayout = QVBoxLayout()
vlayout.addWidget( QPushButton(str(1)))
vlayout.addWidget( QPushButton(str(2)))
vlayout.addWidget( QPushButton(str(3)))
vlayout.addWidget( QPushButton(str(4)))
vlayout.addWidget( QPushButton(str(5)))
self.setLayout(vlayout)
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Winform()
form.show()
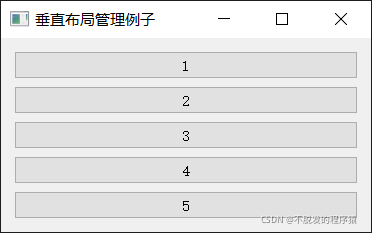
sys.exit(app.exec_())运行效果如下所示:??

3、网格布局类(QGridLayout)
QGridLayout(网格布局)是将窗口分隔成行和列的网格来进行排列。通常可以使用函数addWidget()将被管理的控件(Widget)添加到窗口中,或者使用addLayout()函数将布局(Layout)添加到窗口中。也可以通过addWidget()函数对所添加的控件设置行数和列数的跨越,最后实现网格占据多个窗格。
QGridLayout类中的常用方法如下表所示:

3.1、单一的网络布局
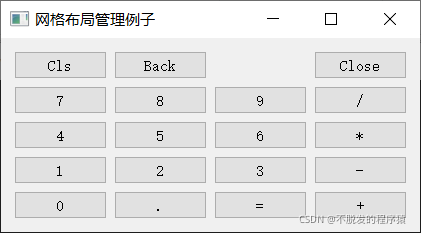
来做个单一网格布局的小案例,创建QGridLayout的实例,并设置为窗口的布局,创建按钮的标签列表,在网格中创建一个位置列表,创建按钮,并通过addWidget()方法添加到布局中,示例如下所示:
import sys
from PyQt5.QtWidgets import QApplication ,QWidget , QGridLayout, QPushButton
class Winform(QWidget):
def __init__(self,parent=None):
super(Winform,self).__init__(parent)
self.initUI()
def initUI(self):
#创建QGridLayout的实例,并设置为窗口的布局
grid = QGridLayout()
self.setLayout(grid)
#创建按钮的标签列表
names = ['Cls', 'Back', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+']
#在网格中创建一个位置列表
positions = [(i,j) for i in range(5) for j in range(4)]
#创建按钮,并通过addWidget()方法添加到布局中
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
self.move(300, 150)
self.setWindowTitle('网格布局管理例子')
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Winform()
form.show()
sys.exit(app.exec_())运行效果如下所示:???

3.2、跨越行、列的网络布局
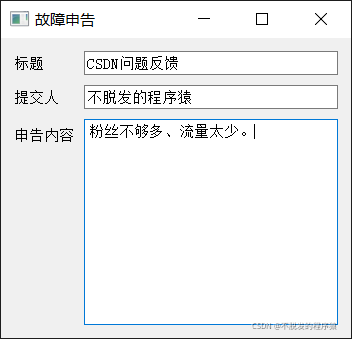
本示例将实现跨越行、列的网络单元格设计,示例如下所示:
import sys
from PyQt5.QtWidgets import (QWidget, QLabel, QLineEdit, QTextEdit, QGridLayout, QApplication)
class Winform(QWidget):
def __init__(self,parent=None):
super(Winform,self).__init__(parent)
self.initUI()
def initUI(self):
titleLabel = QLabel('标题')
authorLabel = QLabel('提交人')
contentLabel = QLabel('申告内容')
titleEdit = QLineEdit()
authorEdit = QLineEdit()
contentEdit = QTextEdit()
grid = QGridLayout()
grid.setSpacing(10)
#把titleLabel放在QGridLayout布局的第1行第0列。
grid.addWidget(titleLabel, 1, 0)
#把titleEdit放在QGridLayout布局的第1行第1列。
grid.addWidget(titleEdit, 1, 1)
#把authorLabel放在QGridLayout布局的第2行第0列。
grid.addWidget(authorLabel, 2, 0)
#把authorEdit放在QGridLayout布局的第2行第1列。
grid.addWidget(authorEdit, 2, 1)
#把contentLabel放在QGridLayout布局的第3行第0列。
grid.addWidget(contentLabel, 3, 0)
#把contentEdit放在QGridLayout布局的第3行第1列,跨越5行1列。
grid.addWidget(contentEdit, 3, 1, 5, 1)
self.setLayout(grid)
self.setGeometry(300, 300, 350, 300)
self.setWindowTitle('故障申告')
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Winform()
form.show()
sys.exit(app.exec_())运行效果如下所示:????

4、表单布局类(QFormLayout)
QFormLayout是label-field式的表单布局,顾名思义,就是实现表单方式的布局。
表单是提示用户进行交互的一种模式,其主要由两列组成:第一列用于显示信息,给用户提示,一般叫作label域;第二列需要用户进行选择或输入,一般叫作field域。label与field的关系就是label关联field。示例如下所示:
import sys
from PyQt5.QtWidgets import QApplication ,QWidget ,QFormLayout , QLineEdit, QLabel
class Winform(QWidget):
def __init__(self,parent=None):
super(Winform,self).__init__(parent)
self.setWindowTitle("表单布局管理例子")
self.resize(400, 100)
fromlayout = QFormLayout()
labl1 = QLabel("标签1")
lineEdit1 = QLineEdit()
labl2 = QLabel("标签2")
lineEdit2 = QLineEdit()
labl3 = QLabel("标签3")
lineEdit3 = QLineEdit()
fromlayout.addRow(labl1, lineEdit1)
fromlayout.addRow(labl2, lineEdit2)
fromlayout.addRow(labl3, lineEdit3)
self.setLayout(fromlayout)
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Winform()
form.show()
sys.exit(app.exec_())?运行效果如下所示:????

5、嵌套布局
在窗口中进行单一的布局并不难,但若是进行比较复杂的布局,就涉及布局的嵌套了,推荐使用Qt Designer的可视化管理工具来进行界面布局,可参见上篇博文。

本文仅介绍API函数实现嵌套布局的示例方法。
5.1、在布局中添加其他布局
整个例子,首先全局布局采用的是水平布局,局部布局采用的分别是水平布局、垂直布局、网格布局和表单布局,准备4个QWidget控件:hwg、vwg、gwg和formlayout,使用4个QWidget控件分别设置局部布局,接下来,将4个QWidget控件添加到全局变量中,最后,把全局布局应用到窗口本身。
示例效果如下所示:

实现代码如下所示:
import sys
from PyQt5.QtWidgets import QApplication ,QWidget , QHBoxLayout, QVBoxLayout, QGridLayout , QFormLayout, QPushButton
class MyWindow( QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('嵌套布局示例')
# 全局布局(1个):水平
wlayout = QHBoxLayout()
# 局部布局(4个):水平、竖直、网格、表单
hlayout = QHBoxLayout()
vlayout = QVBoxLayout()
glayout = QGridLayout()
formlayout = QFormLayout()
# 局部布局添加部件(例如:按钮)
hlayout.addWidget( QPushButton(str(1)) )
hlayout.addWidget( QPushButton(str(2)) )
vlayout.addWidget( QPushButton(str(3)) )
vlayout.addWidget( QPushButton(str(4)) )
glayout.addWidget( QPushButton(str(5)) , 0, 0 )
glayout.addWidget( QPushButton(str(6)) , 0, 1 )
glayout.addWidget( QPushButton(str(7)) , 1, 0)
glayout.addWidget( QPushButton(str(8)) , 1, 1)
formlayout.addWidget( QPushButton(str(9)) )
formlayout.addWidget( QPushButton(str(10)) )
formlayout.addWidget( QPushButton(str(11)) )
formlayout.addWidget( QPushButton(str(12)) )
# 准备四个部件
hwg = QWidget()
vwg = QWidget()
gwg = QWidget()
fwg = QWidget()
# 四个部件设置局部布局
hwg.setLayout(hlayout)
vwg.setLayout(vlayout)
gwg.setLayout(glayout)
fwg.setLayout(formlayout)
# 四个部件加至全局布局
wlayout.addWidget(hwg)
wlayout.addWidget(vwg)
wlayout.addWidget(gwg)
wlayout.addWidget(fwg)
# 窗体本体设置全局布局
self.setLayout(wlayout)
if __name__=="__main__":
app = QApplication(sys.argv)
win = MyWindow()
win.show()
sys.exit(app.exec_())这样的布局有一个缺点:4种局部布局需要4个空白控件,假如有10种局部布局,就需要10个空白控件。怎么解决这个问题呢??这时候就需要在控件中添加布局。
5.2、在控件中添加布局
在控件中添加布局,可以不管有多少种局部布局,只需要一个空白控件,然后在这个空白控件中进行多种布局就可以实现嵌套布局的效果。
对5.1中的示例进行优化,先准备一个全局控件,用于添加全局布局,定义全局布局和4种局部布局,在局部布局中放置一些按钮控件,最后把4种局部布局添加到全局布局中。实现代码如下所示:
from PyQt5.QtWidgets import *
import sys
class MyWindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('嵌套布局示例')
self.resize(700, 200)
# 全局部件(注意参数 self),用于"承载"全局布局
wwg = QWidget(self)
# 全局布局(注意参数 wwg)
wl = QHBoxLayout(wwg)
hlayout = QHBoxLayout()
vlayout = QVBoxLayout()
glayout = QGridLayout()
formlayout = QFormLayout()
# 局部布局添加部件(例如:按钮)
hlayout.addWidget( QPushButton(str(1)) )
hlayout.addWidget( QPushButton(str(2)) )
vlayout.addWidget( QPushButton(str(3)) )
vlayout.addWidget( QPushButton(str(4)) )
glayout.addWidget( QPushButton(str(5)) , 0, 0 )
glayout.addWidget( QPushButton(str(6)) , 0, 1 )
glayout.addWidget( QPushButton(str(7)) , 1, 0)
glayout.addWidget( QPushButton(str(8)) , 1, 1)
formlayout.addWidget( QPushButton(str(9)) )
formlayout.addWidget( QPushButton(str(10)) )
formlayout.addWidget( QPushButton(str(11)) )
formlayout.addWidget( QPushButton(str(12)) )
# 这里向局部布局内添加部件,将他加到全局布局
wl.addLayout(hlayout)
wl.addLayout(vlayout)
wl.addLayout(glayout)
wl.addLayout(formlayout)
if __name__=="__main__":
app = QApplication(sys.argv)
win = MyWindow()
win.show()
sys.exit(app.exec_())5.3、QSplitter布局管理器
除了上面介绍的Layout布局管理,PyQt还提供了一个特殊的布局管理器:QSplitter,它可以动态地拖动子控件之间的边界,算是一个动态的布局管理器。
QSplitter 允许用户通过拖动子控件的边界来控制子控件的大小,并提供了一个处理拖曳子控件的控制器。
在QSplitter对象中各子控件默认是横向布局的,可以使用Qt.Vertical进行垂直布局。QSplitter类中的常用方法如下表所示:

通过一个例子,了解QSplitter布局的使用,在这个例子中,显示了使用两个QSplitter组织的两个QFrame控件。其中第一个QSplitter对象包含了一个QFrame对象和QTextEdit对象,并按照水平方向进行布局。第二个QSplitter对象添加了第一个QSplitter对象和另一个QFrame对象,并按照垂直方向进行布局。
示例效果如下所示:

示例代码如下所示:
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class SplitterExample(QWidget):
def __init__(self):
super(SplitterExample, self).__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
self.setWindowTitle('QSplitter 布局例子')
self.setGeometry(300, 300, 300, 200)
topleft = QFrame()
topleft.setFrameShape(QFrame.StyledPanel)
bottom = QFrame()
bottom.setFrameShape(QFrame.StyledPanel)
splitter1 = QSplitter(Qt.Horizontal)
textedit = QTextEdit()
splitter1.addWidget(topleft)
splitter1.addWidget(textedit)
splitter1.setSizes([100,200])
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = SplitterExample()
demo.show()
sys.exit(app.exec_())