订单相关数据表设计

訂單商品数据表的设计

支付回掉数据表

功能

购物车列表展示功能
将后端数据取出 判断是否是空显示还是
mina\pages\cart\index.js添加onshow事件

//index.js
var app = getApp();
Page({
data: {},
onLoad: function () {
this.getCartList();
},
onShow:function(){
this.getCartList();
},
我们只需要从后端添加这样的数据 就可以展现出来
,
getCartList: function () {
this.setData({
list: [
{
"id": 1080,
"food_id":"5",
"pic_url": "/images/food.jpg",
"name": "小鸡炖蘑菇-1",
"price": "85.00",
"active": true,
"number": 1
},
{
"id": 1081,
"food_id":"6",
"pic_url": "/images/food.jpg",
"name": "小鸡炖蘑菇-2",
"price": "85.00",
"active": true,
"number": 1
}
],
saveHidden: true,
totalPrice: "85.00",
allSelect: true,
noSelect: false,
});
this.setPageData( this.getSaveHide(), this.totalPrice(), this.allSelect(), this.noSelect(), this.data.list);
}
这里我们可以改为发送一个请求获取后端数据:
,
getCartList: function () {
var that = this;
wx.request({
url: app.buildUrl("/cart/index"),
header: app.getRequestHeader(),
success: function (res) {
var resp = res.data;
if (resp.code != 200) {
app.alert({"content": resp.msg});
return;
}
that.setData({
list:resp.data.list,
saveHidden: true,
totalPrice: 0.00,
allSelect: true,
noSelect: false
});
that.setPageData(that.getSaveHide(), that.totalPrice(), that.allSelect(), that.noSelect(), that.data.list);
}
});
},
Python后端创建一个cart.py

# -*- coding: utf-8 -*-
from web.controllers.api import route_api
from flask import request,jsonify,g
from common.models.food.Food import Food
from common.models.member.MemberCart import MemberCart
from common.libs.member.CartService import CartService
from common.libs.Helper import selectFilterObj,getDictFilterField
from common.libs.UrlManager import UrlManager
from application import app,db
import json
@route_api.route("/cart/index")
def cartIndex():
resp = {'code': 200, 'msg': '添加购物车成功~', 'data': {}}
member_info = g.member_info
if not member_info:
resp['code'] = -1
resp['msg'] = "获取失败,伪登录~~"
return jsonify(resp)
cart_list = MemberCart.query.filter_by( member_id=member_info.id).all()
data_cart_list = []
if cart_list:
food_ids = selectFilterObj( cart_list,"food_id" )
food_map = getDictFilterField( Food,Food.id,"id",food_ids )
for item in cart_list:
tmp_food_info = food_map[ item.food_id ]
tmp_data = {
"id":item.id,
"number":item.quantity,
"food_id": item.food_id,
"name":tmp_food_info.name,
"price":str( tmp_food_info.price ),
"pic_url": UrlManager.buildImageUrl( tmp_food_info.main_image ),
"active":True
}
data_cart_list.append( tmp_data )
resp['data']['list'] = data_cart_list
return jsonify(resp)
Helper.py添加2個工具函數
'''
根据某个字段获取一个dic出来
'''
def getDictFilterField( db_model,select_filed,key_field,id_list ):
ret = {}
query = db_model.query
if id_list and len( id_list ) > 0:
query = query.filter( select_filed.in_( id_list ) )
list = query.all()
if not list:
return ret
for item in list:
if not hasattr( item,key_field ):
break
ret[ getattr( item,key_field ) ] = item
return ret
def selectFilterObj( obj,field ):
ret = []
for item in obj:
if not hasattr(item, field ):
break
if getattr( item,field ) in ret:
continue
ret.append( getattr( item,field ) )
return ret
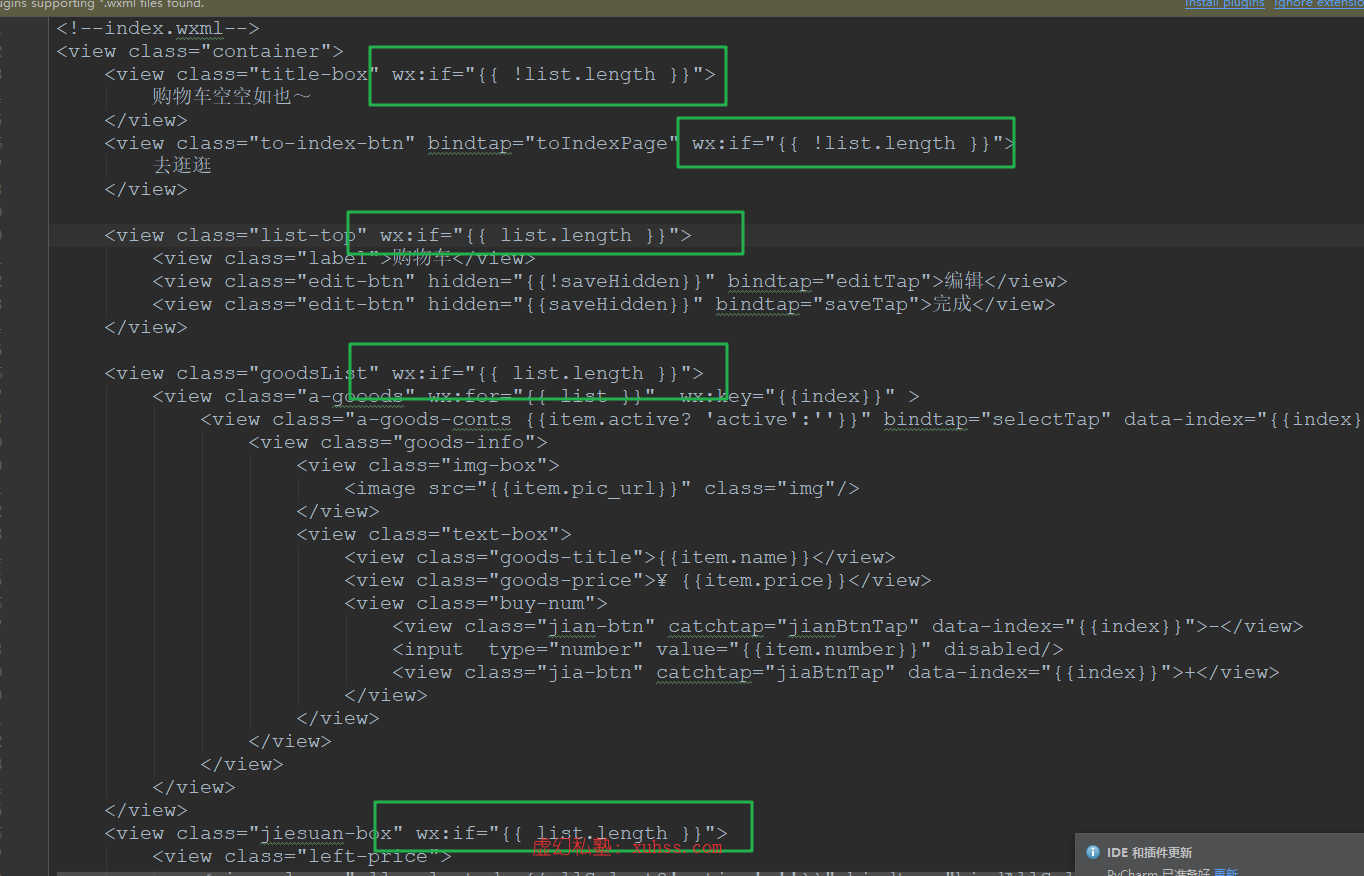
index.wxml 添加显示条件内容判断
wx:if="{{ !list.length }}