
?之前在破解滑动验证的路上坎坎坷坷一直为图像识别感到烦恼,今在b站上看到一位博主的教课感觉非常有感悟,直接封装了一个方法处理滑动图像的识别,妙!
能点击进来的估计对滑动验证码应该不陌生,这里就不说废话了,直接上教程 ,这里以QQ邮箱为例:

?
?步骤:
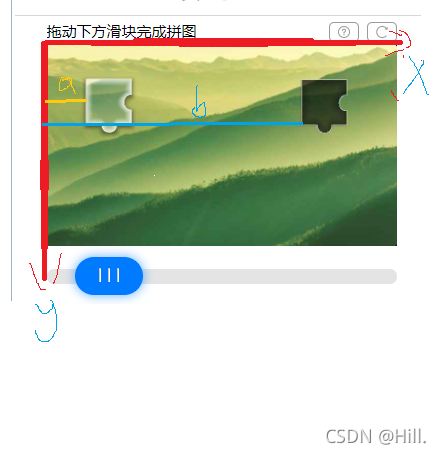
1.分析缺块图和背景图,思路是这里有两个坐标,需要计算的距离是 b-a的横坐标即可 这就是我们需要滑动的距离
首先电脑下载一个picpick 打开里面的像素尺子,测一下a ,b 的距离
2.下载缺块图和背景图,直接丢给模块slideVerfication 处理 这里会返回一个需要滑动的距离
3.拖动滑块完成验证
代码如下,代码介绍很清晰
from selenium import webdriver
from slideVerfication import SlideVerificationCode
from time import sleep
# 打开浏览器
driver = webdriver.Chrome()
driver.implicitly_wait(10)
# 访问qq邮箱登录页面
driver.get(url="https://mail.qq.com/")
# 切换到登录iframe
iframe = driver.find_element_by_xpath('//*[@id="login_frame"]')
driver.switch_to.frame(iframe)
# 输入账号,密码
driver.find_element_by_xpath('//input[@class="inputstyle"]').send_keys('1871564623') # 随便打的一个qq 不会影响实验
driver.find_element_by_xpath('//input[@type="password"]').send_keys('123456')
# 点击登录按钮
sleep(1)
driver.find_element_by_xpath('//*[@id="login_button"]').click()
# 创建一个滑动验证的对象
s = SlideVerificationCode()
# 切换到验证码所在的iframe
driver.switch_to.frame(driver.find_element_by_xpath('//*[@id="tcaptcha_iframe"]'))
# 定位滑块图片
slider_ele = driver.find_element_by_xpath('//*[@id="slideBlock"]')
# 定位验证码背景图
background_ele = driver.find_element_by_xpath('//img[@id="slideBg"]')
distance = s.get_element_slide_distance(slider_ele, background_ele)
print("滑动的距离为:", distance)
distance = distance * 280 / 680 - 31 # 认真观察背景图,发现下载的图片要大一些,因为这个图片有缩放,所以按照比例
# 6.3模拟滑动鼠标
btn = driver.find_element_by_xpath('//*[@id="tcaptcha_drag_thumb"]')
s.slide_verification(driver, btn, distance)
sleep(10)
driver.close()最后 需要模块的朋友可以加这位老师领取!,私聊我发给你也行

?