Python----Web开发初探
HTML常用元素入门
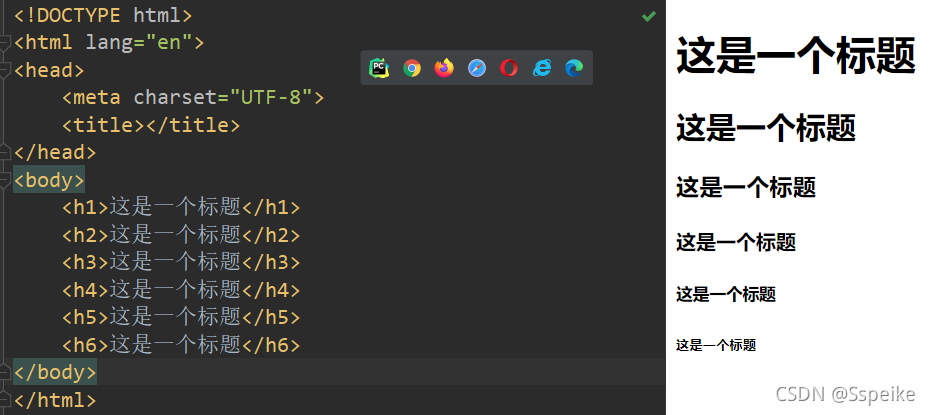
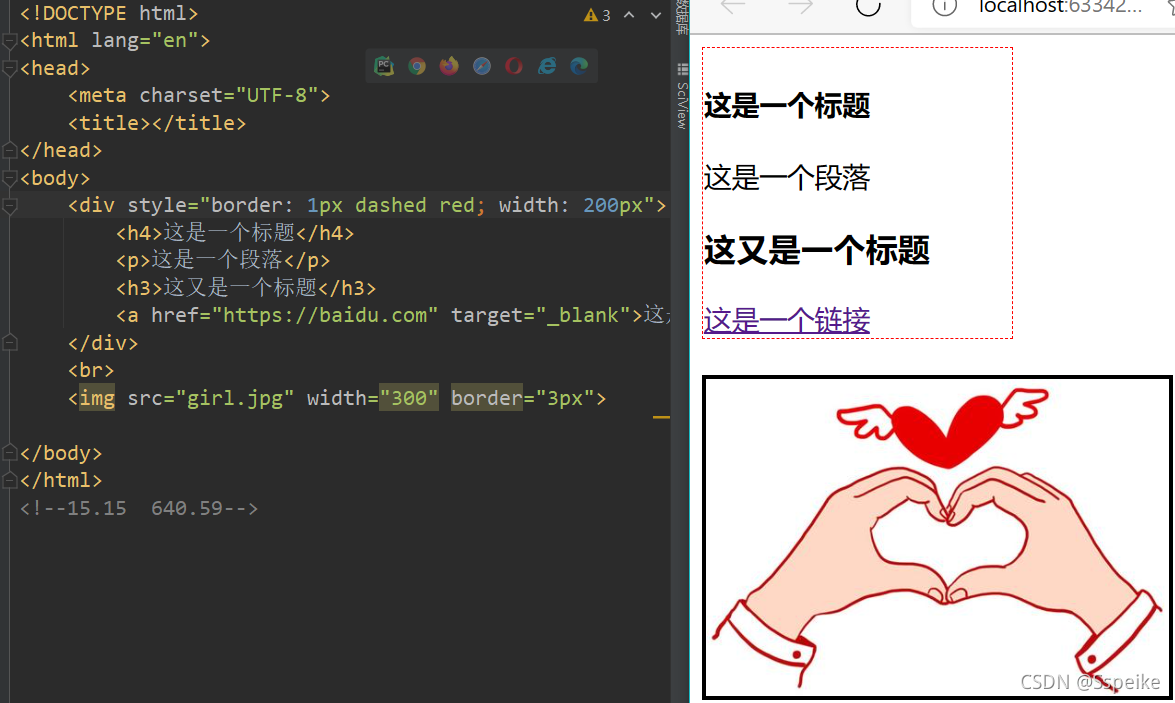
- 标题

- 段落

- 超链接

- 显示图片

不加width原大小显示,只加一个width可以保证等比例缩放
- 表格

- 有序列表

-
无序列表

-
区块标签
<div>
可以把html中多个元素打包变成一个整体,便于移动和更改

-
换行
<br> -
加粗
<b> </b>
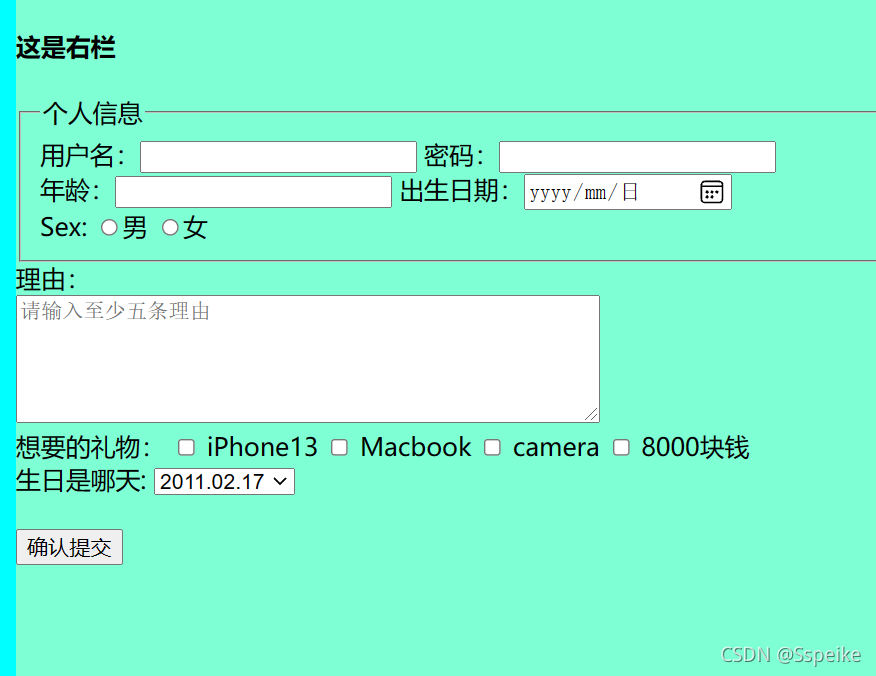
HTML表单

<div id="right_bar">
<h4>这是右栏</h4>
<form action="/路飞学城8天集训营"> <!--HTML表单,action是数据提交的后台地址-->
<fieldset> <!--表单集合-->
<legend>个人信息</legend>
用户名:<input type="text" name="username"> <!--文本框,name是自己取的名字,作用是数据提交到后台时便于区分数据是什么-->
密码:<input type="password" name="password"><br> <!--密码框-->
年龄:<input type="number" name="age"> <!--只能输入数字-->
出生日期:<input type="date" name="birthday"><br> <!--可选日期格式-->
Sex: <input type="radio">男 <input type="radio">女<br> <!--单选框-->
</fieldset>
理由:<br>
<textarea cols="50" rows="5" placeholder="请输入至少五条理由"></textarea><br> <!--文本域-->
想要的礼物:
<input type="checkbox" name="gift" value="iPhone13"> iPhone13 <!--复选框-->
<input type="checkbox" name="gift" value="Macbook"> Macbook
<input type="checkbox" name="gift" value="camera"> camera
<input type="checkbox" name="gift" value="8000块钱"> 8000块钱
<br>生日是哪天:
<select name="my_birthday"> <!--下拉列表-->
<option value="1">2011.02.17</option>
<option value="2">2981.01.25</option>
<option value="3">2000.01.28</option>
<option value="4">2000.02.26</option>
</select>
<br><br><input type="submit" value="确认提交"> <!--提交按钮-->
</form>
</div>
CSS样式初识
css主要是为了渲染html搭建起来的网页骨架
可通过以下方式添加到html中:
-
内联样式-在html元素中使用style属性

例如div后的style -
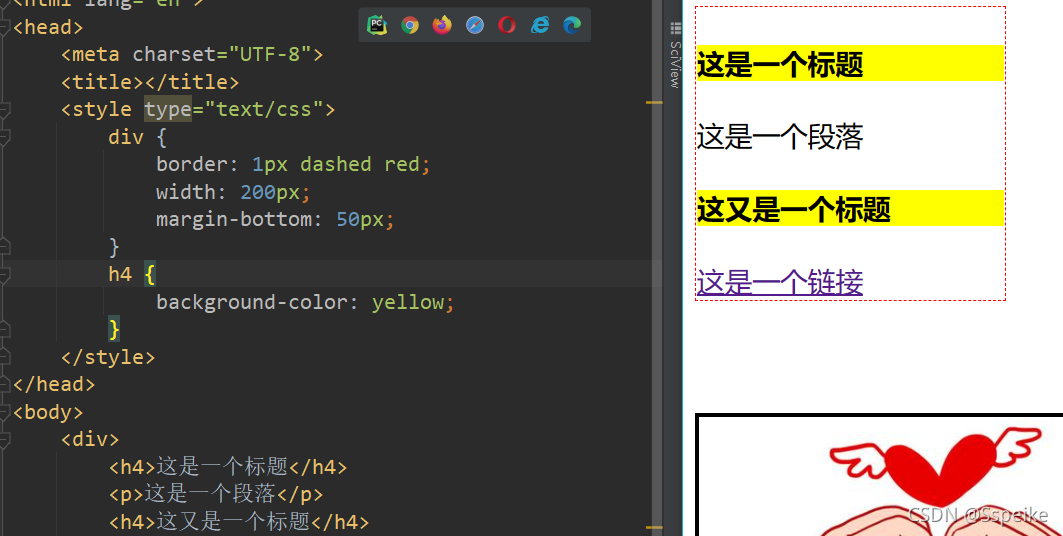
内部样式表-在html文档头部<head’>区域使用style元素来包含CSS

把div后的style放在<head>中同一描述,此时所有叫div的元素共用一个CSS样式,所有叫h4的元素共用一个CSS样式
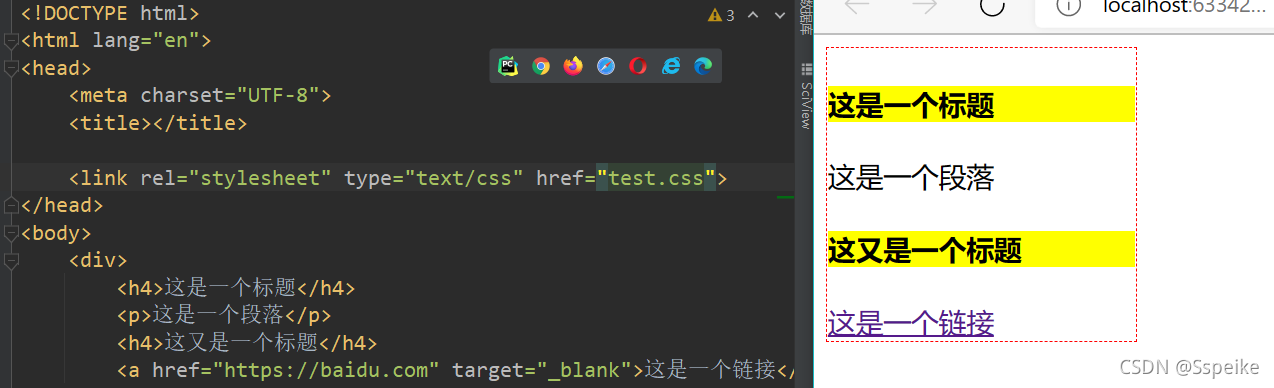
- 外部引用-使用外部CSS文件


通过<head>中的<link>标签来引用外部创建的test.css文件
CSS常用属性
菜鸟教程CSS
Background(背景)
Text(文本)
Fonts(字体)
Border(边框)
Position(定位)
(重点学习以下三)
- fixed
- relative
- static
CSS id/class选择器
-
id 选择器
在html标签中加入id属性,这样可以在<head><style>中样式设定时通过#+id找到对应标签
id名不应重复 -
class选择器
用class=""命名一类标签,然后通过.+class批量更改样式 -
样式选择器
直接通过标签名选择
id/class选择器优先级大于样式选择器
组合选择器
自己copy尝试一下,可以在嵌套模块中灵活选择元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#layer1 {
height: 500px;
width: 500px;
padding: 10px; /*内边距*/
border: 3px dashed blue;
}
#layer2 {
height: 340px;
padding: 10px; /*内边距*/
border: 3px dashed red;
}
#layer3 {
height: 150px;
padding: 10px; /*内边距*/
border: 3px dashed black;
}
/*后代选择器,所有后代标签都被选择*/
/*#layer1 p {background-color: aquamarine}*/
/*子元素选择器,只有儿子被选择,孙子不管*/
/*#layer1 > p {background-color: aquamarine}*/
/*相邻兄弟选择器,该层的后面兄弟被选择*/
/*#layer2 > p+p {background-color: aquamarine}*/
/*#layer2 > p+h2 {background-color: aquamarine}*/
/*多元素选择器*/
/*p, h1 {background-color: aquamarine}*/
</style>
</head>
<body>
<div id="layer1">
<h1>第一层 h1 </h1>
<p>第一层p</p>
<div id="layer2">
<h2>第二层 h2 </h2>
<p>第二层p</p>
<h2>第二层 h2 </h2>
<p>第二层p</p>
<p>第二层p</p>
<div id="layer3">
<h3>第三层 h3 </h3>
<p>第三层p</p>
</div>
</div>
</div>
<p>我不在层内</p>
</body>
</html>
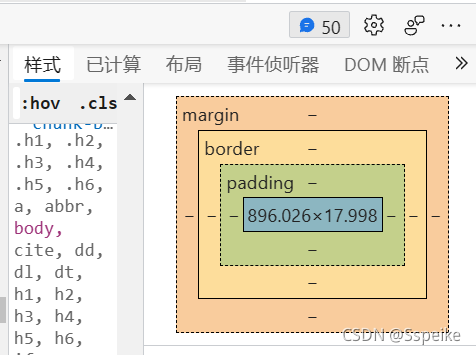
盒子模型
<div></div> div中可以设置样式:
内边距:padding="3px"
外边距:margin="30px"
边框:border = "2px"