2021.10.10
1.公告展示
- 对查询数据进行排序:filter(xxx).order_by(“根据哪个字段正向排序”),如果是"-字段",则是根据该字段反向排序。
- 欲将新公告置于上方,需要先反向排序再渲染回页面
- 新添加了一个是否为新通知,默认为新,每次进入到detail视图函数时,遍历查找出来的数据,进行时间判断,这边要注意date()和datetime()之间不能相加减,当前时间-发布时间会得到一个timedelta对象,通过timedelta对象的.days()方法得到相差时间,超过一天则将对应数据的is_new修改为False。
- 在html中,判断is_new如果为True则通知前面多加一个new标签。
2.对项目操作
- 优化了消息提示,如果有未处理的消息,会有小红点,并展示几条消息未处理。(与项目操作无关,纯粹刚好想到)
- 如果表单POST的参数不必要输入,则用一个 直接给值,值当然也是动态生成的,只是渲染的页面是固定的。
例子:写修改项目信息,只可修改项目名和项目介绍,单单这两个参数传到视图函数是无法定位是要对哪条数据进行修改的,所以我写了个隐藏的input,value是从detail渲染过来的project取id。传到视图函数,视图函数做一个id查询就可以找到要修改的数据了。
-
{% csrf_token %}一定要放在form标签下一行,刚才犯了个错,就是把隐藏的input写在了{% csrf_token %}之上,会报403。
-
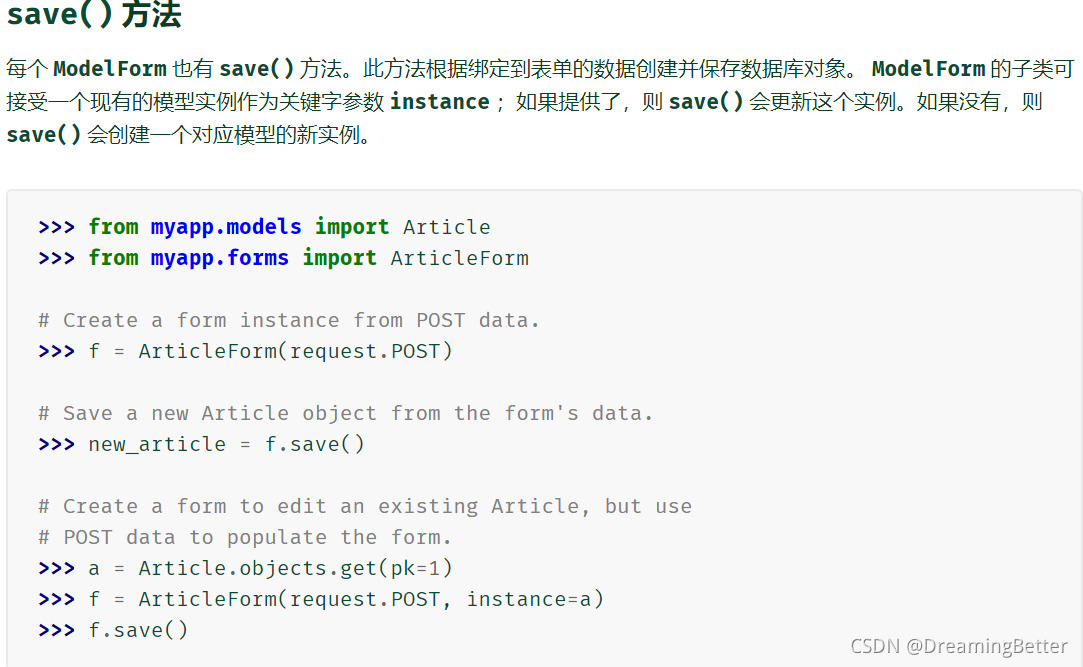
如果是通过form表单修改数据,一定要在实例化form表单的时候加instance如下。

如果是save()保存之前,有一列是必须添加但表单没有的数据,也是用instance。例如:form.instance.project_id=project_id -
接下来是删除项目,当然修改项目信息和删除项目只有创建者才展示。这里删除项目直接用a标签 type=button,与修改项目信息共用一个视图函数,因为修改项目信息只用了post。
前面用隐藏的input post过来的project_id,所以我们这没再另加参数,而是直接在a标签的href中加信息,通过GET获取。
如下图:
href="{% url ‘xxx’ %}?xx=xxxx"的方式直接拼接
视图函数用request.GET.get(‘xx’)来获取值

- 然后写到这注意到一个问题,就是如果有人知道某个url对应是做什么的,可以直接get来篡改别人的数据,所以得在有敏感信息的没有展示出来的功能视图函数中,添加一个判断是否是本人操作。不是则直接return
- 对项目的操作,参与者只有退出的按钮。
- 退出和删除,这种直接删除数据的操作,需要稍加确认一下,模态框提示:是否确认删除,删除的a标签实际上是模态框的确认按钮。只有点了确认才会删除。
3.今天就到这
今天算是把项目详情页的空白区域内容和功能都填上了。
明天开始做其他部分的功能,包括:
文档库、文件库、统计。