1 同源策略的定义
同源策略: 浏览器自带的一种安全策略,他是指协议、域名、 端口三个都相同的才能互相访问,即若协议、域名、端口有一个不相同时,浏览器禁止页面加载或执行与自身不同域的脚本。
那既然有同源的概念,那必定有不同源的概念,接下来我们来看一个组例子, 理解一下什么是同源,什么是不同源。
| url | 是否同源(以及原因) |
|---|---|
| http://www.example.com:80 | 该 url 与下列的 url 比较 |
| http://www.example.com:80/index.html | 同源(协议、域名、端口都相同) |
| http://www.example.com:5000 | 不同源(端口不同) |
| https://www.example.com:80 | 不同源(协议不同) |
| http://www.each.com:80 | 不同源(域名不同) |
为什么浏览器会有同源策略? 因为如果没有同源策略,别人就可以轻松的获取我们网站的 cookie 信息, 或是对网页进行DOM操作, 要知道这都是非常恐怖的, 尤其是 cookie 信息, 它里面存在着 sessionID ,这是与服务端的 session 会话的重要凭证, 要是被别人得到了 cookie , 可能会造成数据被盗取等后果。
2 同源策略的应用
上面了解了同源策略的定义,但是那还是挺抽象的,那我们接下来来看一下实战中的同源策略是什么样的,借此来更深刻的理解一下同源策略的定义。
2.1 项目目录结构
我们的主体网址是:http://127.0.0.1:5000

# app.py
import json
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
@app.route('/index')
def index():
return render_template('index.html')
@app.route('/test')
def helloworld():
callback = request.args.get("callback")
if not callback:
return render_template('test.html')
return_data = {"status": 200, "test": "test"}
return callback + "(" + json.dumps(return_data) + ")"
if __name__ == '__main__':
app.run(debug=True)
<!--test.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<strong>test</strong>
</body>
</html>
2. 2 请求与自身同域的脚本文件
我们通过jquery的 ajax 来请求 http://127.0.0.1:5000/test
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<strong>index</strong>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$.ajax({
url: 'http://127.0.0.1:5000/test',
type: 'get'
})
.done(data => {
console.log(data)
})
</script>
</body>
</html>
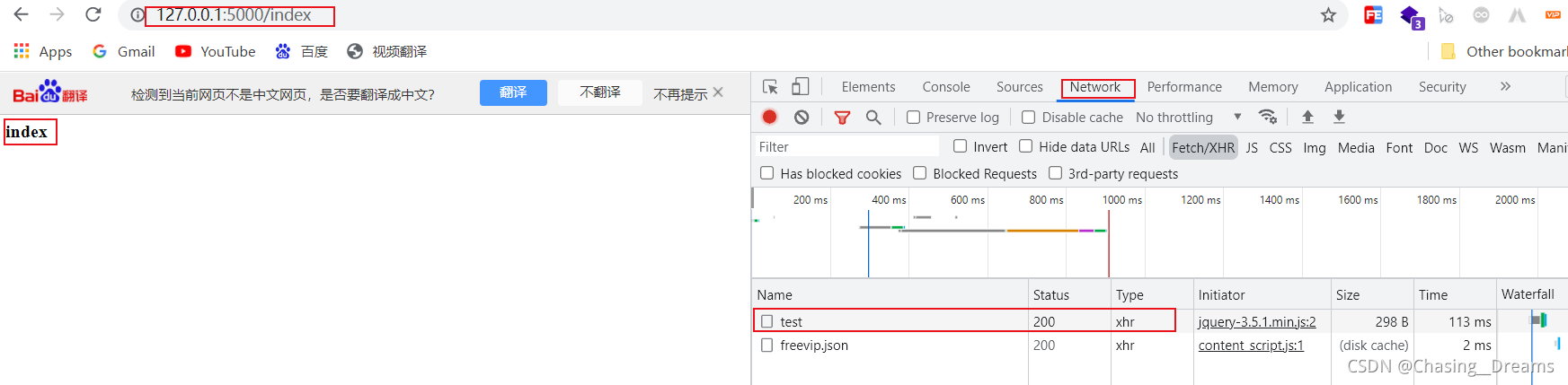
浏览器访问结果:

因为 http://127.0.0.1:5000/test 与 http://127.0.0.1:5000/ 是同源的,所以成功请求成功, 浏览器也没有报错。
2.3 请求与自身不同域的脚本文件
我们通过jquery的 ajax 来请求 http://localhost:5000/test
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<strong>index</strong>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$.ajax({
url: 'http://localhost:5000/test',
type: 'get'
})
.done(data => {
console.log(data)
})
</script>
</body>
</html>
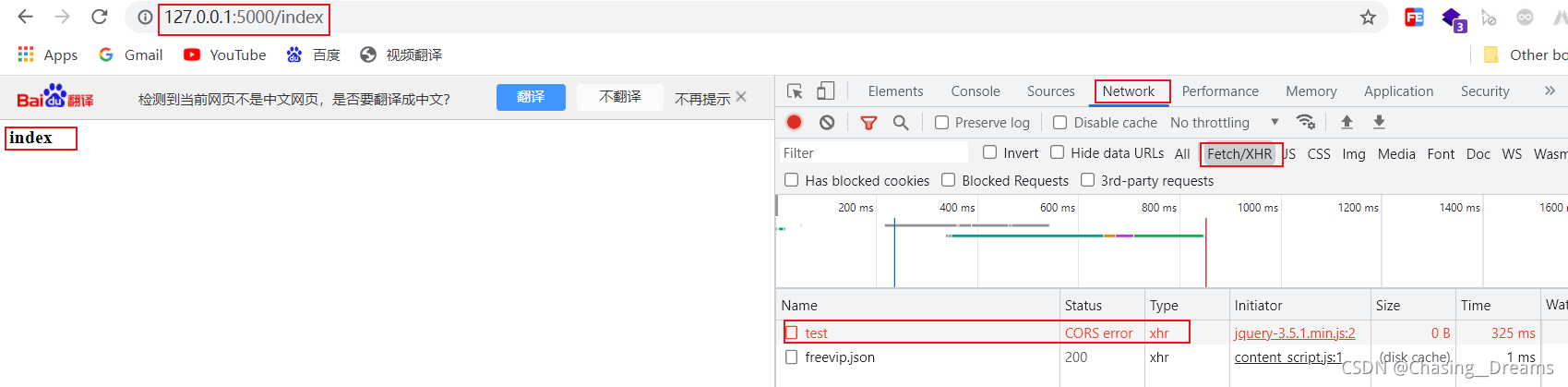
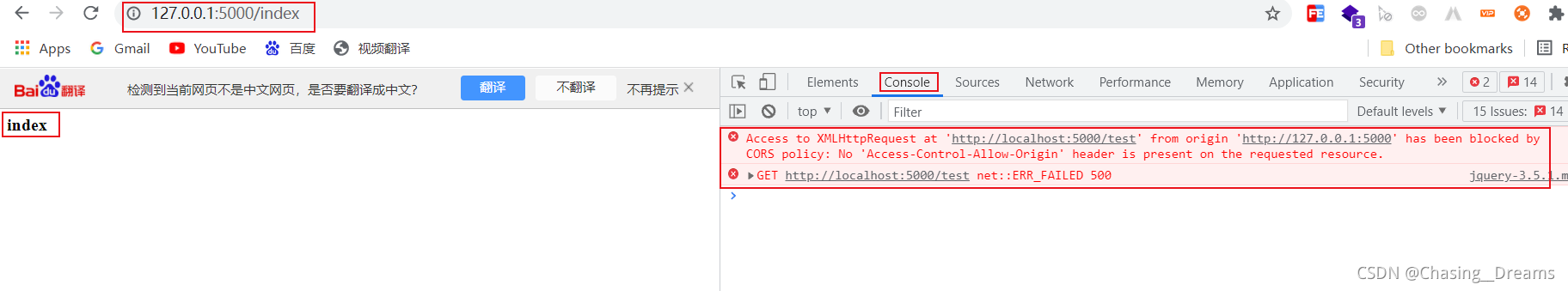
浏览器访问结果:


因为 http://locahost:5000/test 与 http://127.0.0.1:5000/ 是不同源的,所以浏览器会报出以上错误。
3 实现不同域的脚本文件访问
实现不同域的脚本文件访问的方法有很多种,以下举几个例子:
- 通过html几个特殊的标签进行访问
- 通过jsonp来实现跨域请求
- 通过CORS(跨域资源共享)实现跨域请求
- 通过代理实现跨域请求(例如nginx 、node中间件)
3.1 通过html几个特殊的标签进行访问
其实在 html 里有几个标签是存在 src 属性的,例如 <script> 、<link> 、<img> 、<iframe>。 这些标签的 src 属性是不会受到浏览器的同源策略的限制,是可以对不同域下的脚本文件进行访问的。举个例子:
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</body>
</html>
我们应该都知道 jquery 可以用外部链接引入吧,这就是通过 src 属性,避开了同源策略的限制的一个典型例子。
3.2 通过jsonp来实现跨域请求
看到 jsonp 就能猜到,这个方法是在需要跨域请求数据时用到的,接下来我们直接来看如何使用。
3.2.1 原生实现jsonp跨域请求
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<strong>index</strong>
<script>
//会在跨域请求后,调用该函数
function showDate(data) {
console.log(data)
}
</script>
<script src="http://localhost:5000/test?callback=showDate"></script>
</body>
</html>
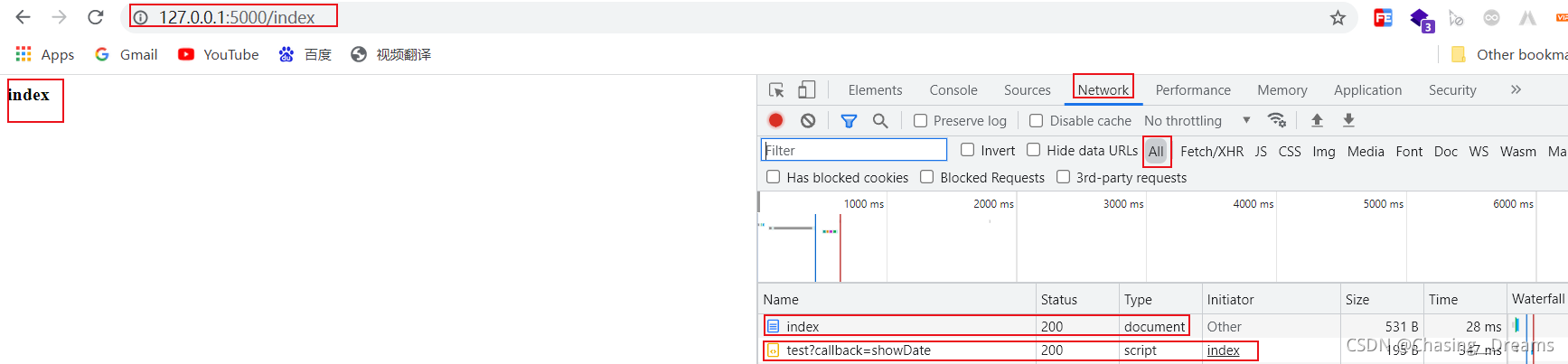
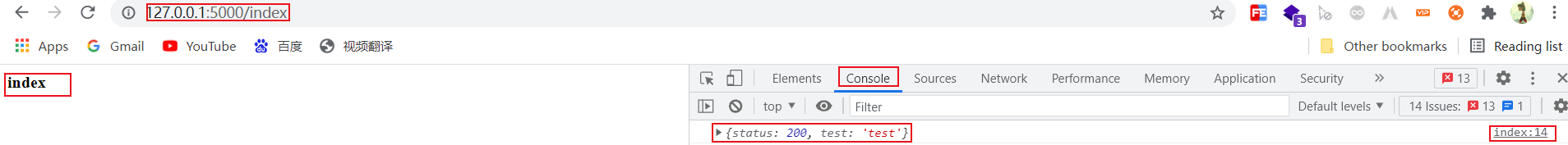
浏览器访问结果:

注:只能通过ALL[而不是Fetch/XHR]才能过滤到http://localhost:5000/test的请求响应,因为Fetch/XHR只能捕捉到XMLHttpRequest对象的请求。

3.2.2 jquery 实现 jsonp跨域请求
实际上 jquery 将 jsonp 封装在 ajax 请求中,原理的话其实就是创建了一个 script 标签,然后拼接url 字符串,作为 src 属性的值。这样就实现了跟原生一样的通过 jsonp 实现跨域请求的效果。
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<strong>index</strong>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(function () {
function showDate(data) {
console.log(data)
}
$.ajax({
url: 'http://localhost:5000/test',
type: 'get', //请求方式必须为 get
dataType: 'jsonp', //数据类型改为 jsonp
jsonpCallback: 'showDate' //数据返回后调用的回调函数
})
.done(data => {
console.log(data)
})
})
</script>
</body>
</html>
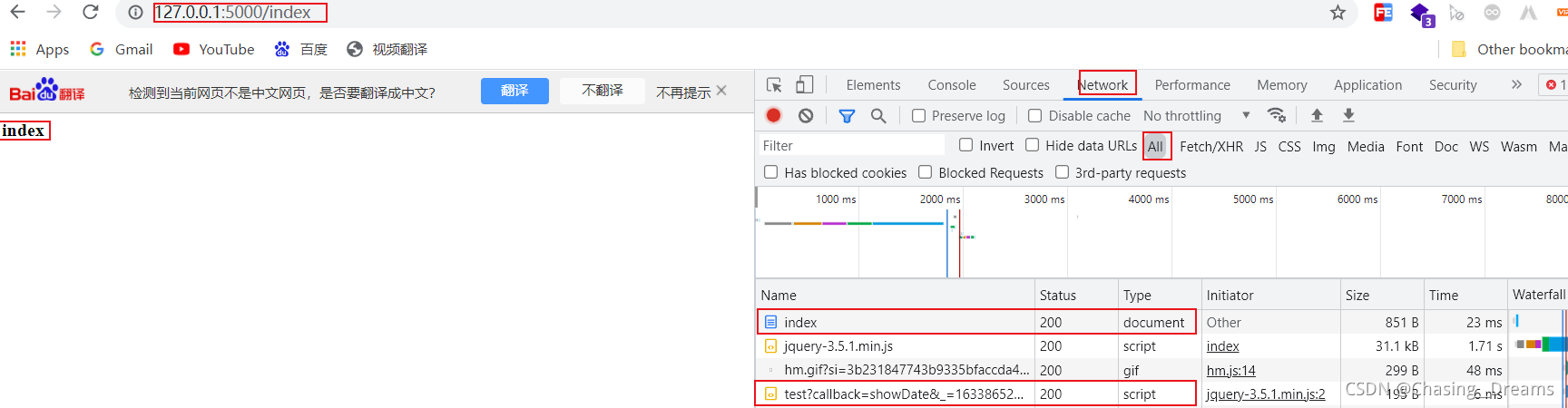
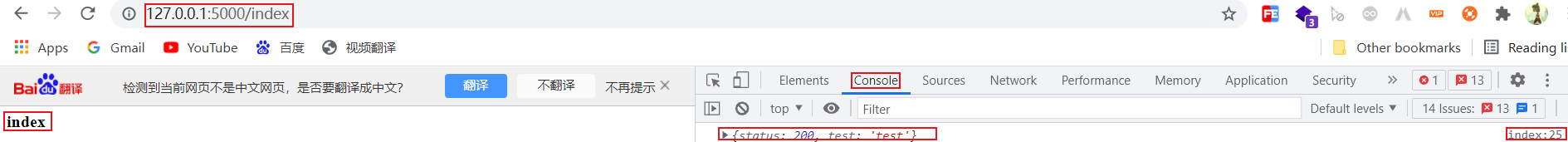
浏览器访问结果:


3.3 通过CORS(跨域资源共享)实现跨域请求
CORS 这个缩写是不是特别看着特别眼熟?没错,在上面我们做了一个跨域请求报错的实例,图中的报错信息就有这个缩写单词在内, 所以通过CORS(跨域资源共享)也是可以实现跨域请求。 因为这个我研究的不太深,我就简单来说一下怎么用吧。
我们需要向 http://localhost:5000/ 请求它下面的 test.html文件, 我们就只需要服务端给相应头设置一下属性即可,即可完成无论谁跨域请求该域下的 test.html , 都不会因为同源策略而报错, 所以其实这个也有点不太好, 谁都可以访问,那岂不是很危险。
Access-Control-Allow-Origin:*
Access-Control-Allow-Methods:POST,GET,OPTIONS
Access-Control-Allow-Headers:Origin,x-requested-with,content-type,Accept
这个方法我描述的比较模糊, 因为我也没有深入研究过,所以可能会有点错误,但这确实是一种跨域请求的方法,如果有感兴趣的小伙伴可以去看一下阮一峰老师的一个讲解CORS的日志——跨域资源共享 CORS 详解 - 阮一峰的网络日志
3.4 通过代理实现跨域请求
我们都知道同源策略是浏览器自带的,那么我们如果要避免同源策略进行跨域请求,我们可以通过代理服务器的方式进行请求,例如我们请求一个与自身不同域的脚本文件,那么我们可以先请求与自身同域的一个 url ,然后通过代理服务器进行跳转, 最后返回由代理服务器请求到的脚本文件,这样说比较抽象,我们用一个node的中间件来举例说一下(其实nginx也可以):
//引入 express 框架
const express = require('express');
//引入 代理中间件
const { createProxyMiddleware } = require('http-proxy-middleware');
//创建服务实例
const app = express();
// 使用一下代理中间件,第一个参数为我们需要代理的 url
// 第二个参数为跳转的 url
app.use('/api', createProxyMiddleware({ target: 'http://localhost:5000', changeOrigin: true }));
//监听5000端口
app.listen(5000);
按照以上配置完以后, 我们请求 http://localhost:5000/test 时, 代理服务器就会自动跳转到 http://localhost:5000/test , 这样的话我们就完成跨域请求, 并且浏览器也不会报错。
如果想具体学习一下的小伙伴可以去 github 上看一下这个中间件作者的详细介绍,下面附上跳转的链接——http-proxy-middleware的GitHub地址
其实 nginx也可以完成代理的作用,这里就不多做解释了,如果想要了解的可以去查询一下文档,自行学习一下。
结束语
好了,关于同源策略也介绍的差不多了, 有些写的详细,有些写的简略,那也是作者的水平的体现了, 等我以后水平高了,会继续完善该文章的。希望本篇文章对大家能有所帮助, 若有哪里写的不对, 也欢迎大家评论指正,谢谢~
3.3 以后的内容未经测试,最后看参考博客