2021.10.14
1.视图中下载文件
我是直接在a标签里加了个download,见day20

但是用a标签直接加download=“文件名”,会直接下载到电脑的下载里,不能指定路径。
所以我决定修改一下,希望有个下载提示框。

2.下载提示框
- 先把download属性去掉,将原本href的图片路径,改成下载视图函数的路径,增加一个下载的url、视图函数,要传文件id、项目id到视图函数。(项目id是为了判断是否项目成员或者创建者操作)
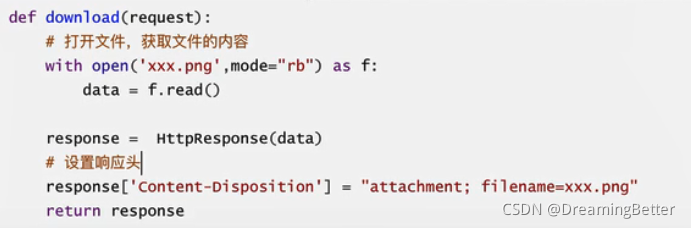
- 视图函数中,先找到文件路径,rb read文件到data,HttpResponse带着data,设置content_type=“application/octet-stream”,并添加响应头[‘Content-Disposition’] = “attachment; filename={};”.format(file_name),再一并return
- 我敲!百度了一下,发现竟然是因为谷歌没有开启下载前询问。好坑啊。a标签设置download属性,有的浏览器是会弹出下载框的,谷歌是直接下载,还有的只是预览。


- 行吧,效果实现了,至少是可以的。
3.学习
学习一下武Sir怎么创建带选项的模型类的

看到day14了,这几天应该会以看视频学习为主。
这几天看看面试题还有招聘信息。
4.今天主要看视频
今天就只做了下载提示框,可以指定下载路径了。
5.剩余功能
- 统计:统计成员的任务完成情况,柱状图。
- 界面美化