??HTML必备知识详解??
???????👇
👉🚔直接跳到末尾🚔👈 ——>领取专属粉丝福利💖
?????????
?👻上一篇博文两万字博文教你python爬虫requests库,看完还不会我把我女朋友都给你【??熬夜整理&建议收藏??】被众多爬虫爱好者/想要学习爬虫的小伙伴们阅读之后,很多小伙伴私信我说——爬是会爬了,但是爬下来的都是网页源码数据,真心看不懂鸭!该怎么办?👻
?😬(苦笑)为了能让小伙伴们对日后所学的页面解析库理解更深,所以本博主又连夜加班加点,苦苦熬制本文(分上下两篇哦!),为大家深入全面的讲解一下常见的前端知识——学啥技术都是从底层抓起,万丈高楼平地起,它也是基于地基稳! 所以本文(共分上下两篇哦!)是比页面解析库要先一步总结给小伙伴们哦!😬
?😜在这两篇博文中,本博主就带领小伙伴们认真地学习一下HTML(超文本标记语言)相关的必备知识(爬虫爬到数据之后解析页面数据你得多少能看懂页面结构!)——HTML是一门标记语言,标记语言由一套标记标签组成,学习HTML,就是学习标签。!😜
??相信有不少小伙伴已经通过我的上篇博文完全地学费了requests库,而本篇(以及下篇)文讲解的HTML知识,将会使你日后解析爬取到的页面数据信手拈来哦~

| 知识点补给站: |
如果把网页比作一个人的话,HTML相当于骨架,JavaScript相当于肌肉,CSS相当于皮肤。三者结合起来
才能形成一个完善的网页。
首先要普及的一个概念是一个网页组成部分:
①HTML:用于定义网页里面有什么内容;
②CSS:对内容进行排版;
(1)找到要排版的内容————如何找到要排版的标签;
(2)设置样式————标签都能设置哪些样式。
③JavaScript:用于动态的控制页面。
第一部分:HTML框架简介
1.是什么&怎么学&用什么工具
(1)什么是HTML?
-
HTML:(HyperText Markup Language)【超文本标记语言】
??狭义的HTML指的是网页;
??广义的HTML指的是前端技术(html,css,js,以及各种框架)——网页,移动端网页,小程序,公众号,移动端的app,快应用等。 -
详细介绍:
??HypertText:超文本——超出文本的范畴,简单地说,不仅仅是文本,还可以是图像,音频,视频,flash等等;
??Markup:标记——网页中会有很多标记,不同的标记有不同的含义和功能,标记也叫标签,Html会包含各种各样的标签,这些标签不能乱写,必须写w3c规范中包含的标签。 -
标签的举例:
??①<body></body> -- 双标签
??②<br> -- 单标签
(2)怎么学HTML?
??HTML是一门标记语言,标记语言由一套标记标签组成,学习HTML,就是学习标签。
(3)使用的工具:
??编辑器:pycharm(搞python的肯定得用pycharm!)
??浏览器:Firefox,Chrome(建议使用这俩哦!)
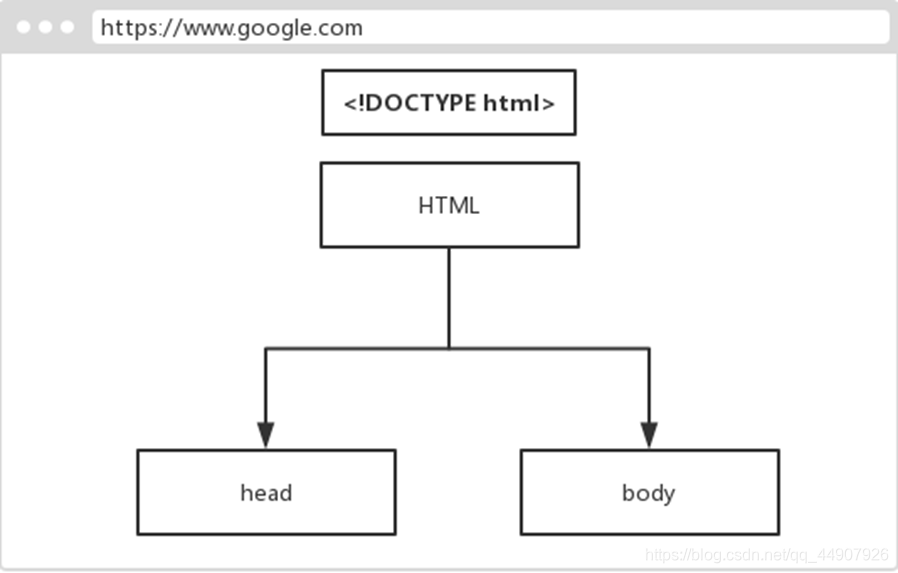
2.HTML的基本结构

3.HTML文件的规范
- html文件以开始,以结尾,其他任何标签,需要写在和之间;
- Html标签只包含两个子标签:head和body;
- 和网页设置相关的内容都写在head标签里;
- 需要显示的内容都写在body标签里;
4.HTML的基本模板
如果你再pycharm里新建一个html文件就会像下面这样!
<!DOCTYPE html> #文档类型的声明
<html lang="en"> #根标签,即文档的开始。 lang(language),en(english)。声明语言类型是英语
<head> #网页头部
<meta charset="UTF-8"> #国际编码 meta配置 字符集编码的类型
<title>Title</title> #网页标题
</head>
<body> #网页的主体,可视化区域
</body>
</html>
知识点补给站:
<!DOCTYPE html> 标签:作用:在html文件最前面进行声明,定义文档类型,告知浏览器用html规范去解析文档。在pycharm中编写HTML文件时,<!-- 要注释的内容--> 为注释,快捷键是Ctrl+/。在pycharm中编写HTML文件时,打标签时可直接打标签名,再Tab即可实现自动补全。 如:输入p,再Tab会自动补全为:<p></p>
第二部分:标签
- 什么是标签?
由尖括号包裹单词构成,如:<html>,所以标签不可能以数字开头。
- 标签不区分大小写,但推荐小写。
- 标签可以嵌套,但不能交叉嵌套。
- 标签也称为元素。比如:行内标签亦可成行内元素。
错误示例:<a><b></a></b>
正确示例:<a><b></b></a>
1.标签的使用样式及属性
(1)标签的使用样式:
开始标签又称开放标签<a>标签体</a>结束标签又称闭合标签或关标签自闭合标签/单标签,如:<meta charset="UTF-8">,<br>等
单标签有两种写法:
写法一:只写开标签即可<br>
写法二:在开标签的结尾写一个/,如<br/>
(2)标签属性:
通常为键值对形式出现,比如:<meta charset="UTF-8"> 里面的charset为标签的属性,对应的单引号或者双引号里的称为属性值;- 属性只能出现在开始标签和自闭合标签内,但不能出现在结束标签里;
- 属性名字全部小写,属性值必须用单引号或者双引号包裹;
- 如果属性名和属性值完全一样,直接写属性名即可,如:“readonly”(input标签属性)
(3)块状标签

第一部分知识点——块状标签的特点:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>块状标签的特点</title>
</head>
<body>
<!--块状标签的特点:(通过段落标签p进行说明)-->
<!--1.设置宽高有效,以及外边距和内边距都可控制-->
<!--2.在不设置宽度的情况下,宽度始终与父标签保持一致,与内容无关。是父标签容器的100%;-->
<!--3.可以独占一行,实现自动换行。一个段落标签不管多少内容都占一行-->
<!--4.当多个块状标签写一起时,默认排列方式是从上向下-->
<!--5.可以容纳内联元素和其他块元素-->
<p style="width:100px; height:100px">这是个段落标签,我是块状标签</p>
</body>
</html>
| 知识点补给站: 1.px是像素,是长度单位; 2.在网页查看元素(ELements)显示的是宽度*高度。 |
第二部分知识点——常用的块状标签:
小知识点:网页的默认字号是1em(1em=16px)!
总共有四个:
- 标题标签;
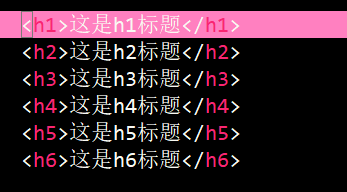
<!--第一个:标题标签。h1到h6 (一般放在文章的标题) 字体会加粗!-->
<!-- h1字号是2em--32px;h2字号是1.5em--24px;h3字号是1.17em--18.72px;h4字号是默认字号16px;
h5字号是0.83em--13.28px;h6字号是0.67em--换算应该是10.72px,但是网页有最小字号限制,所以会变为12px! -->
<h1>我是一级标签,一个网页只能有一个,别的可以有多个</h1>
<h2>我是二级标签</h2>
- 段落标签;
<!--第二个:段落标签。 大小跟四级标题标签一样 (会把HTML文档分割成若干个段落)-->
<!-- p标签默认有段前段后间距--16px;但是段落标签并不会首行缩进! -->
<p>我是段落标签</p>
- 列表标签:分为有序列表,无序列表和定义列表三大类;
<!--第三个:列表标签-->
<!--(1)有序列表-->
<ol type="A" start="3"> <!--ol是order list的缩写。本行是有序列表的开始
type有五个选择——1:按1,2,3,4...显示序号(默认);
A:按A,B,C,D..显示序号;
a:按a,b,c,d..显示序号;
I:按I,II,III,IV,V..显示序号(罗马数字);
i:按i,ii,iii,iv,v..显示序号(罗马数字小写)。
start规定从第几个开始排-->
<li>这是有序列表1</li>
<li>这是有序列表2</li>
<li>这是有序列表3</li>
</ol>
<!--(2)无序列表-->
<ul type="circle"> <!--ul是unorder list的缩写。本行是无序列表的开始
可以设置none(空的),circle(空心圆),square(实心方块),disc(实心圆)[默认值]等样式-->
<li>这是无序列表1</li> <!-- 一个li代表一个列表项。 -->
<li>这是无序列表2</li>
<li>这是无序列表3</li>
<li>这是无序列表4</li>
</ul>
<!--(3)定义列表-->
<dl> <!--本行是定义列表的开始-->
<dt>水果</dt> <!--代表一个大的列项-->
<dd>葡萄</dd> <!--代表对上面列项的解释,即细分。-->
<dd>榴莲</dd> <!-- dd有缩进,dt没有缩进 -->
<dt>蔬菜</dt>
<dd>花菜</dd>
<dd>包菜</dd>
</dl>
- div标签。
<!--第四个:div标签:用来分划一个一个的区域
(width和height来规定区域大小;background-color是设置区域背景色)-->
<!--div是一个纯净的块元素——所谓纯净意思是没有任何的默认样式。不宜过多使用。后期维护不好-->
<!-- div最大的优势:布局,作为容器,承载其他标签,因为div没有默认样式,所以尽管用div包裹了标签,
但不影响标签的展示。 -->
<div style="width:500px;height: 500px;background-color: #66a9fe;">我是一个div</div>
| 知识点补给站: |
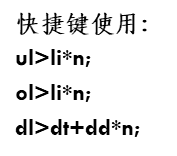
??如果嫌打列表标签太麻烦,可使用快捷方法:(n表示相应的标签的个数,直接输入下面语句Tab一下即可生成!)

深入讲解:emmet语法————快速敲代码小技巧之快速敲标签语法!
-
*是乘的作用,后面跟一个数字,数字是几,就会生成几个标签!
举例:

实现:

-
$可以代表一个数字,这个数字从1开始,逐步增大,通常和*连用。
举例:

实现:

-
{}里面用于书写标签的文本内容。
举例:

实现:

-
[]里面用于书写属性名和属性值(如果不加属性值,则创建属性值为空的属性)
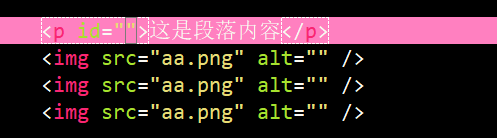
举例①:

举例②:

实现①:

实现②:

-
>用于指示下一级标签,他们构成父子关系(包含关系)
举例:

说明:

-
+在当前标签的后面生成一个平级的标签(兄弟关系)
举例:

实现:

-
#a生成一个id位a的div标签举例:

实现:

-
综合使用:
举例①:

实现①:

举例②:

实现②:

举例③:

实现③:

举例④:

实现④:

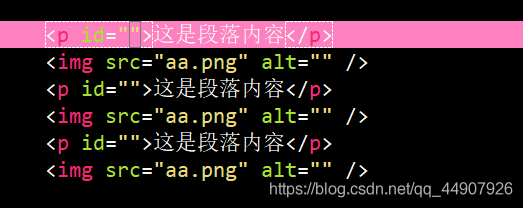
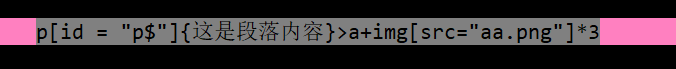
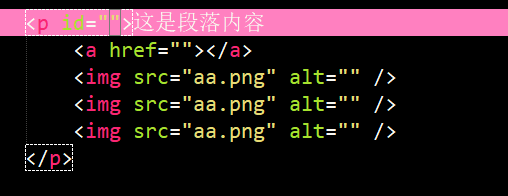
举例⑤:

实现⑤:

(4)内联标签(行内标签)

第一部分知识点——内联标签的特点:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联标签,又称行内标签的特点</title>
</head>
<body>
<!--内联标签的特点(通过文本标签span说明)-->
<!--1.设置宽高无效,以及外边距和内边距都无法控制-->
<!--2.宽度就是其文字或者图片宽度,无法控制-->
<!--3.不会进行自动换行,只有本行放满才会放下一行-->
<!--4.当多个内联标签写在一起时,默认排列方式是从左往右-->
<!--5.内联元素只能容纳文本或者其他内联元素-->
<span>我是个文本标签</span>
</body>
</html>
第二部分知识点——常用的内联标签:
总共有四种:
- 图片标签
<!--第一个:图片标签 img + Tab-->
<img src="" alt="" width="" height=""> <!--src是图片的地址,可以直接是网页里的图片地址,
也可以是本地图片的地址(推荐使用相对路径——相对的含义:图片相对于Html文件的位置,参照物是html文件!-->
<!-- alt是当图片加载失败时显示的内容-->
<!-- width是图片宽度;height是图片高度。不指定按原图大小显示注意。:如果二者只指定一个,另外一个会等比例缩放 -->
<!-- img不是块元素(block),也不算行元素(inline),它是行级块元素(inline-block) -->
- 粗体/斜体标签
<!--第二个:粗体/斜体标签 b+ Tab i+ Tab -->
<b>我是粗体</b>
<i>我是斜体</i>
- 超链接标签
<!--第三个:超链接标签 _self本身网页上打开;_blank打开一个新网页-->
<a href="" title="超链接的一个说明(鼠标放上会显示的文本)" target="_self">我是超链接</a>
<!--href里可以写网址,可以写文件路径-->
<!-- 如果href="" 那么点击后会刷新当前网页,而且会回到顶部 -->
<!-- 如果href="#" 那么点击后,会回到顶部,但不会刷新页面 -->
<!-- 如果href="#锚点" 那么点击后,会跳到指定的锚点处(锚点其实就是一个id值)! -->
- 文本标签
<!--第四个:文字标签 和css配合使用才有用哦!-->
<!-- span是一个纯净的行元素;所谓的纯净——没有任何默认样式; -->
<!-- span最大的优势:设定样式,主要作用于行元素或者文字等 -->
<span>我是文本标签</span>
| 知识点补给站第一站点: |
如果图片标签里填的是本地图片的地址(相对路径):
??1.如果图片在同级目录下,直接: 当前目录名/图片名
或者: ./当前目录名/图片名
??2.如果图片在上级目录下,直接: . ./图片名
| 知识点补给站第二站点: |

至于为什么要实现行内标签和块状标签的相互转换,小伙伴们在设置css样式时会get到这个点哦。
??比如:块状标签是不能放在一行了,但我们可以通过先转换为行内标签就可以了!!!

In The End!

| 从现在做起,坚持下去,一天进步一小点,不久的将来,你会感谢曾经努力的你! |
?本博主会持续更新爬虫基础分栏及爬虫实战分栏(为了小伙伴们更好的进行页面解析,也会更新部分前端必备知识点博文!),认真仔细看完本文的小伙伴们,可以点赞收藏并评论出你们的读后感。并可关注本博主,在今后的日子里阅读更多爬虫文!
如有错误或者言语不恰当的地方可在评论区指出,谢谢!
如转载此文请联系我说明用以意并标注出处及本博主名,谢谢!
?