Python+Django+Mysql个性化音乐推荐系统 在线音乐推荐系 基于用户、项目、内容的协同过滤推荐算法 WebMusicRSMPython python实现协同过滤推荐算法实现 源代码下载
一、项目简介
1、开发工具和实现技术
Python3.8,Django3,mysql8,navicat数据库管理工具,html页面,javascript脚本,jquery脚本,bootstrap前端框架,layer弹窗组件、webuploader文件上传组件等。
2、项目功能
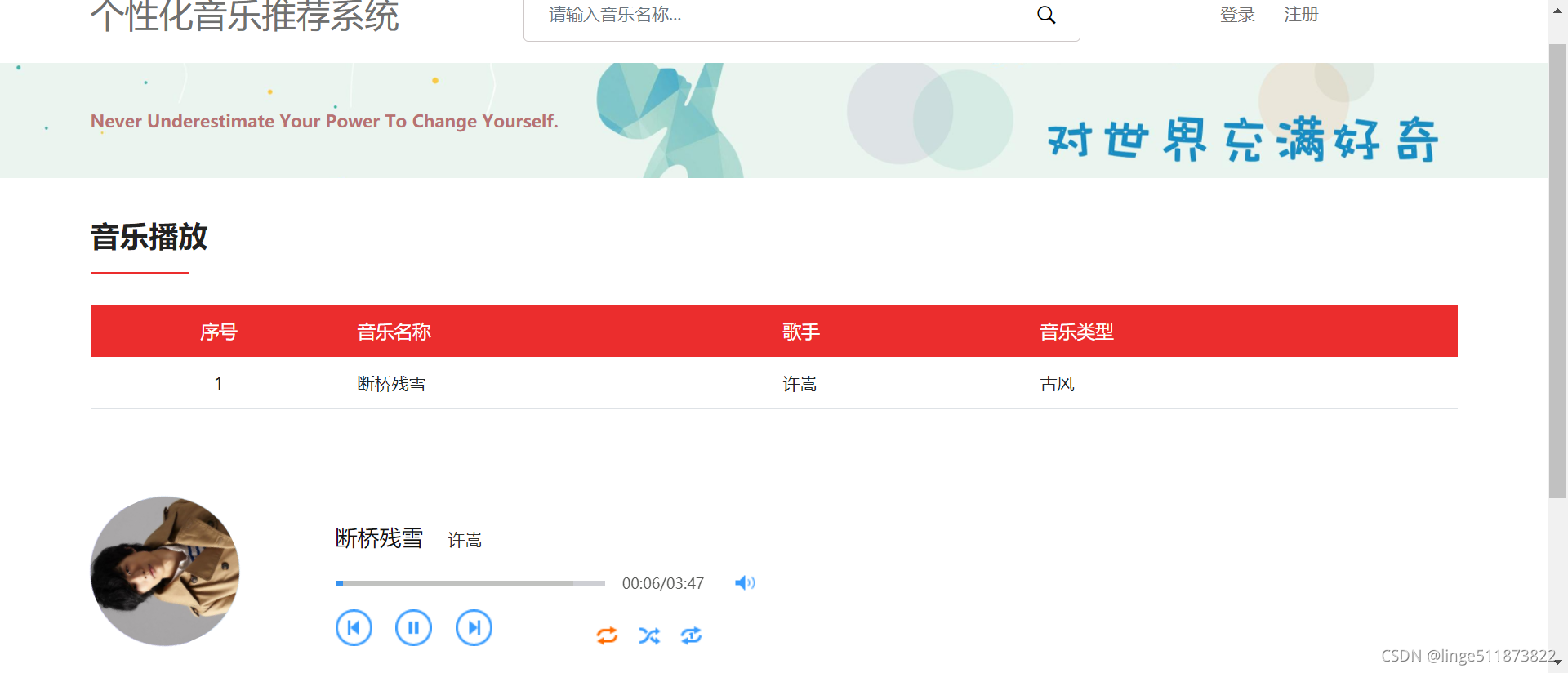
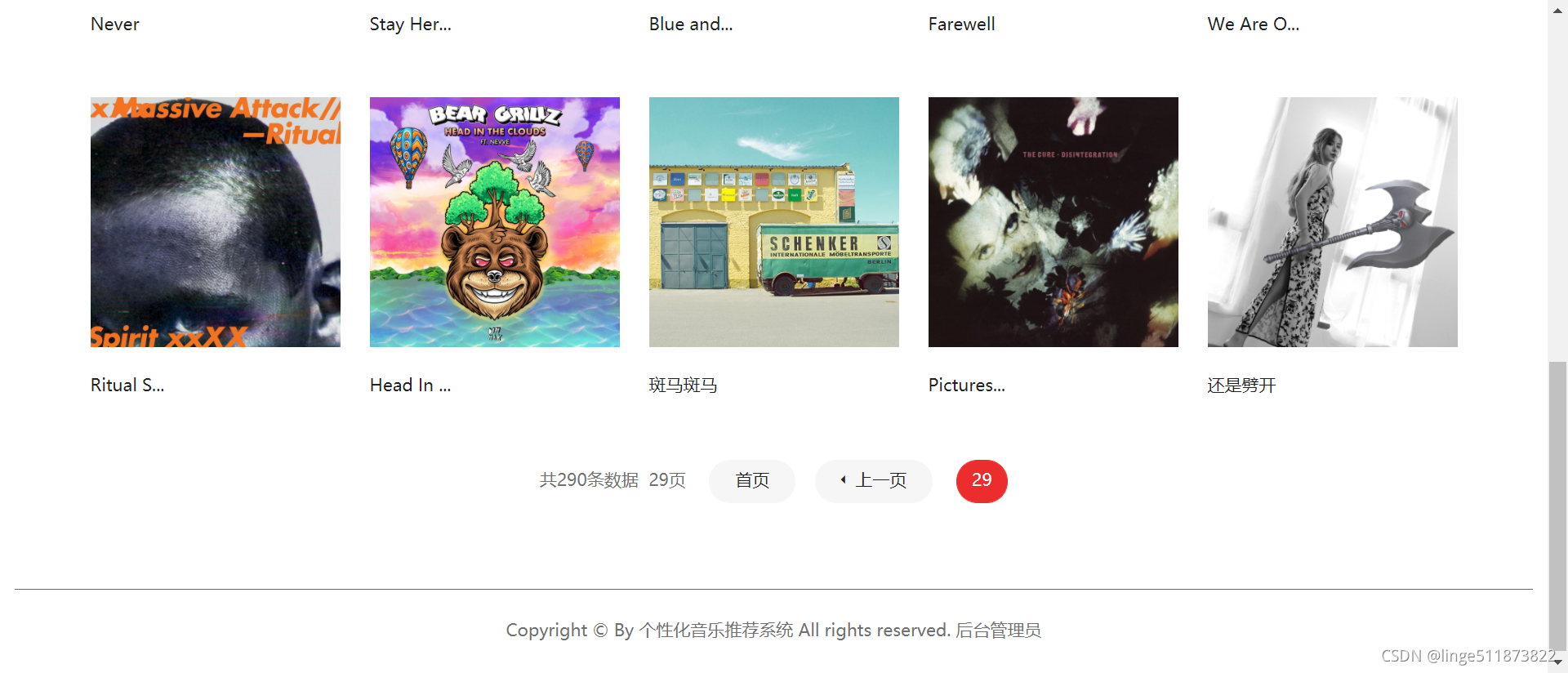
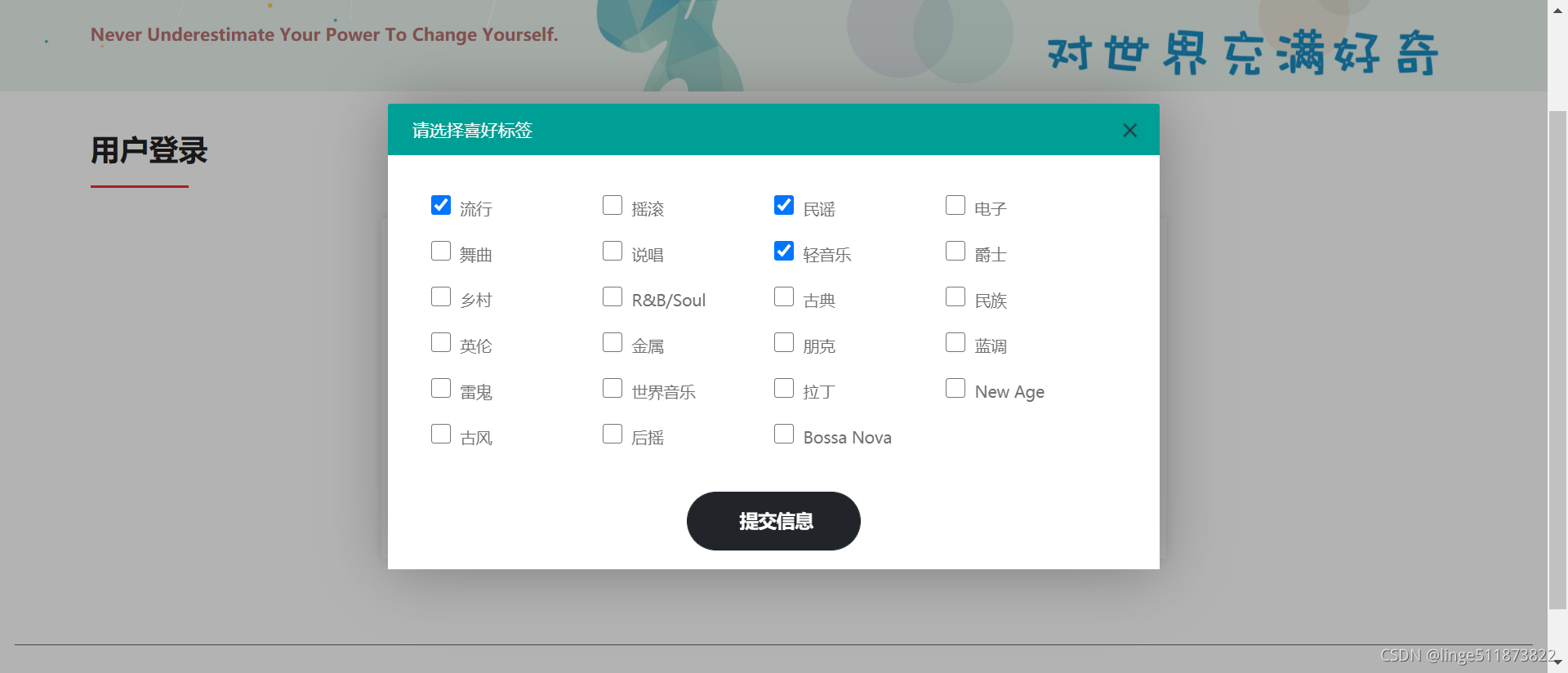
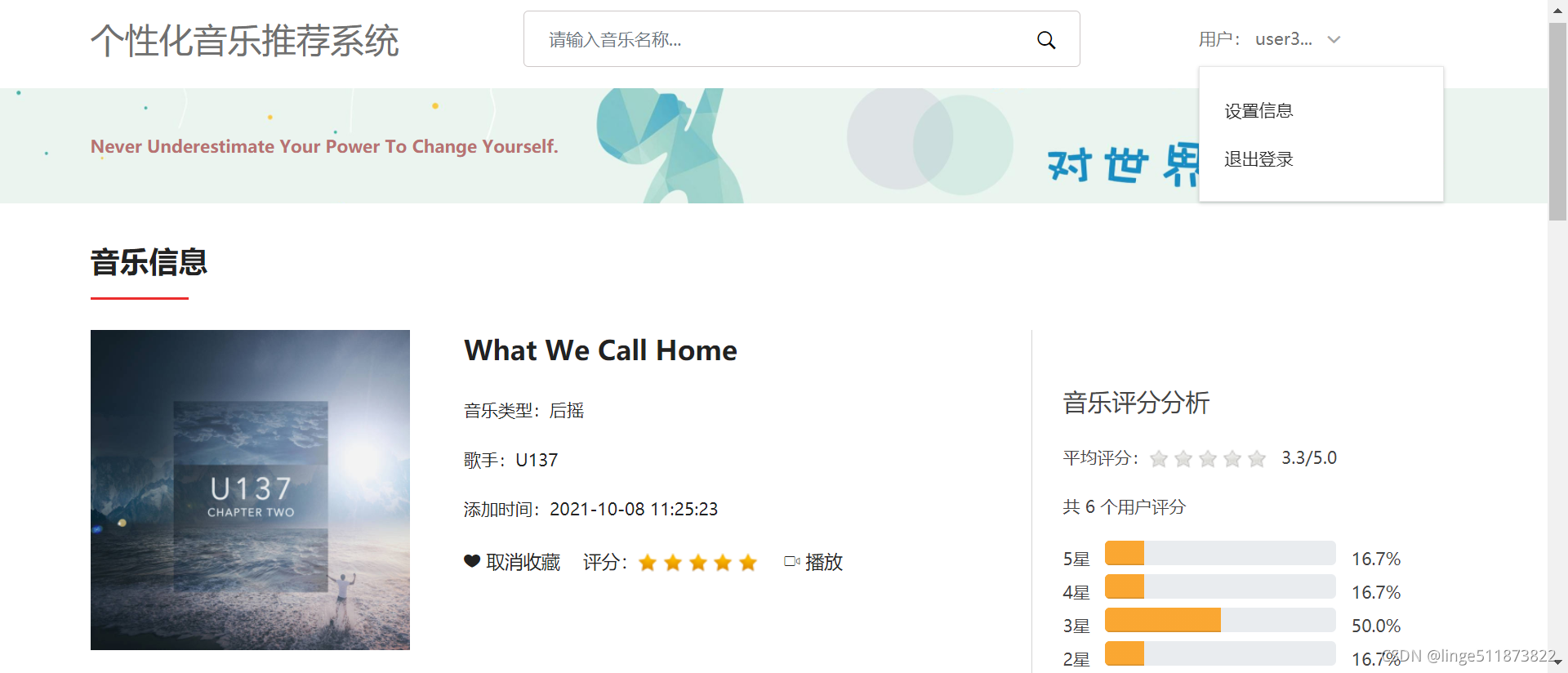
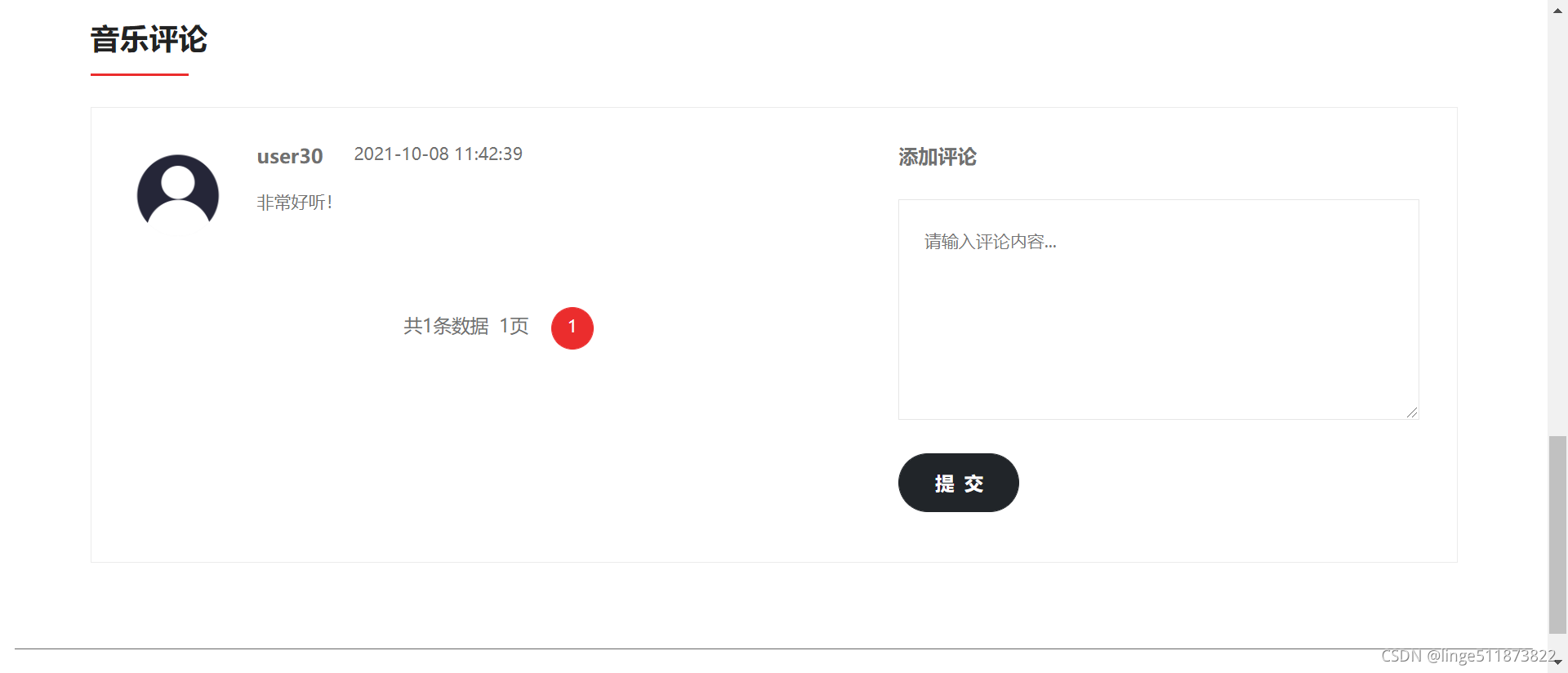
前台用户包含:注册、登录、注销、浏览音乐、搜索音乐、信息修改、密码修改、兴趣喜好标签、音乐评分、音乐收藏、音乐评论、音乐播放、热点推荐、个性化推荐音乐等功能;
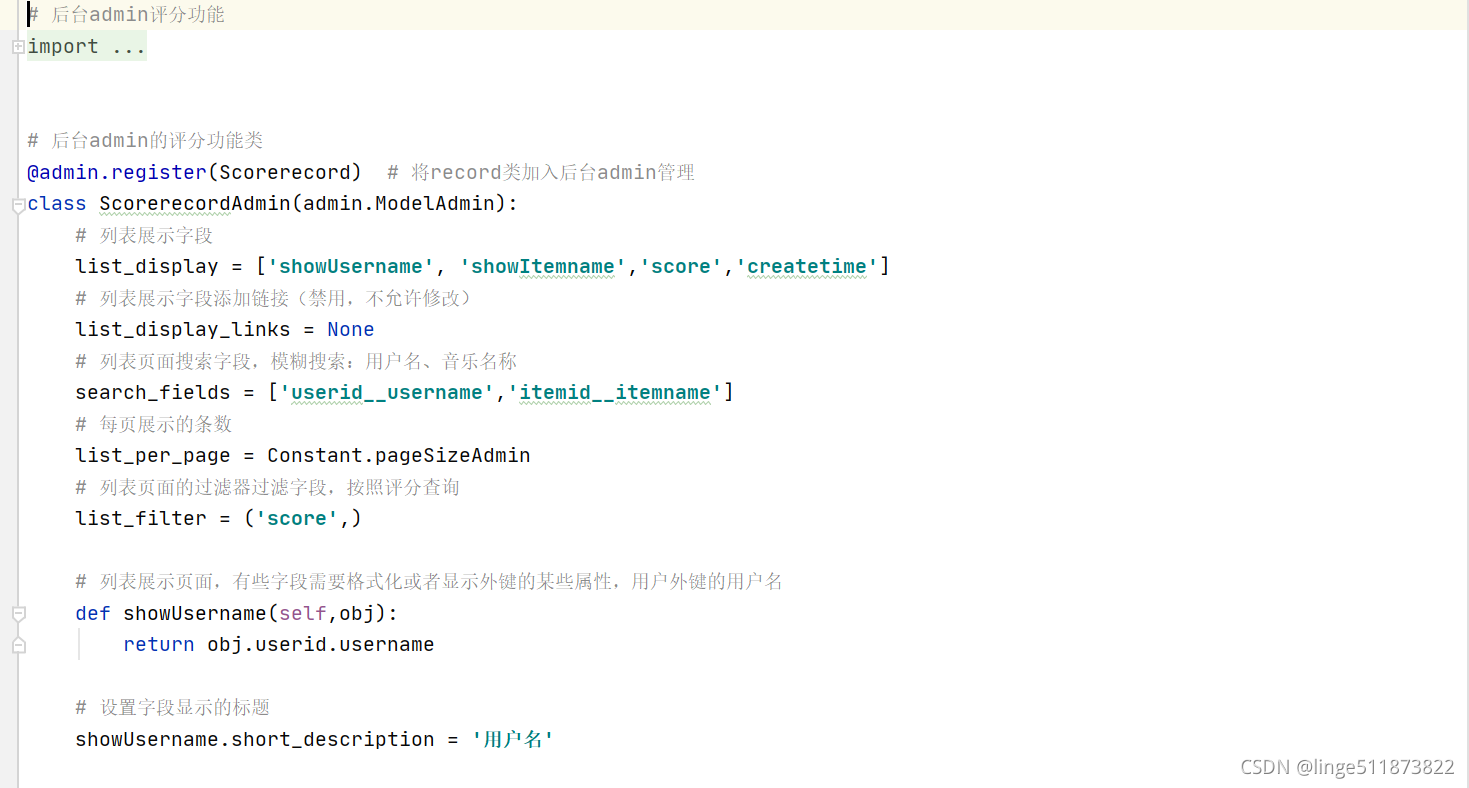
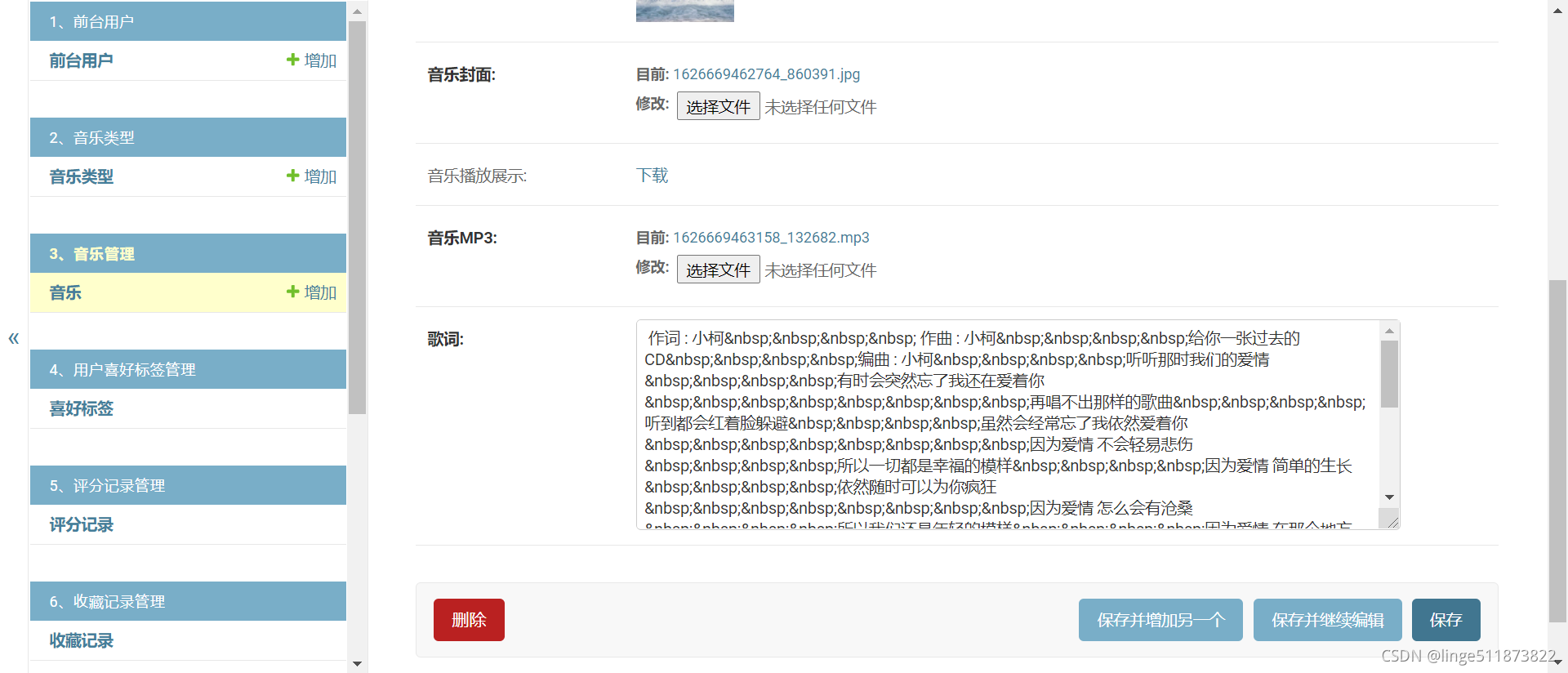
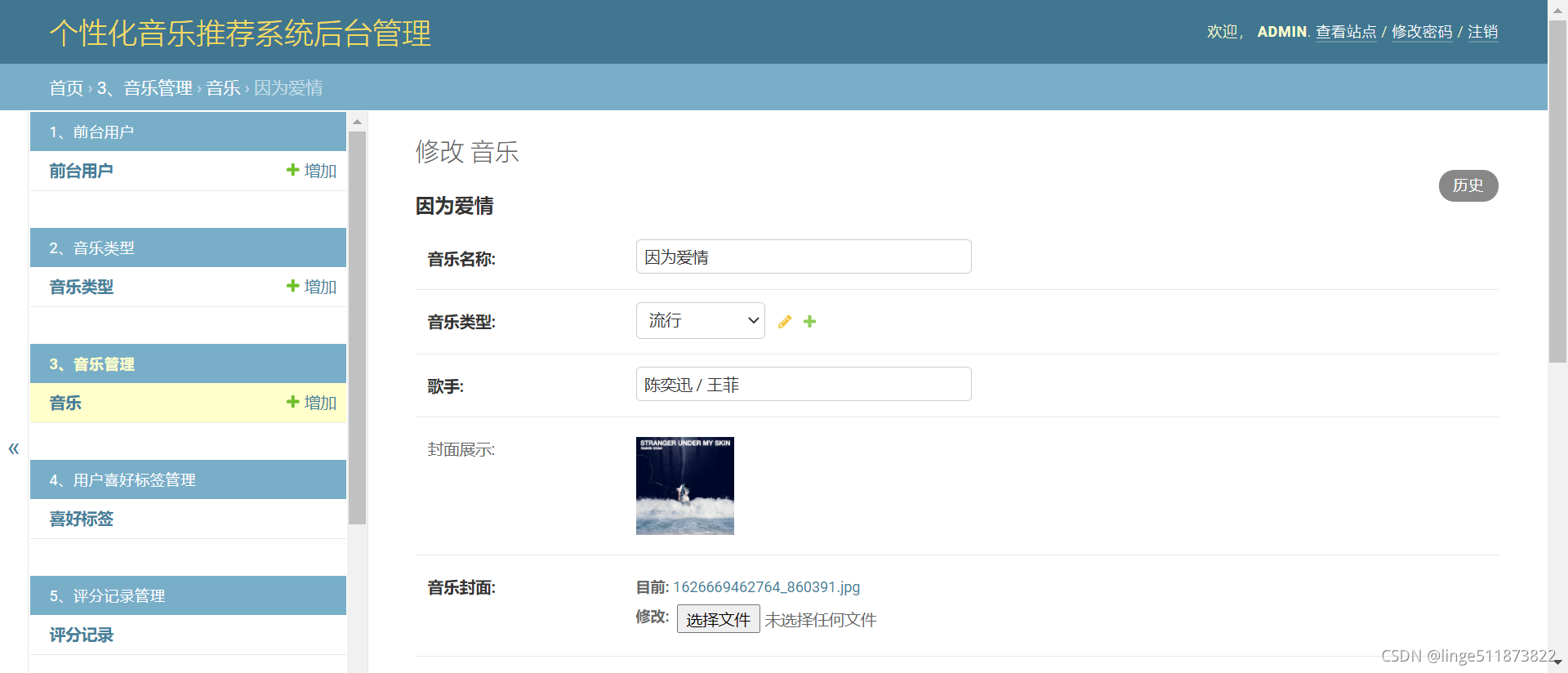
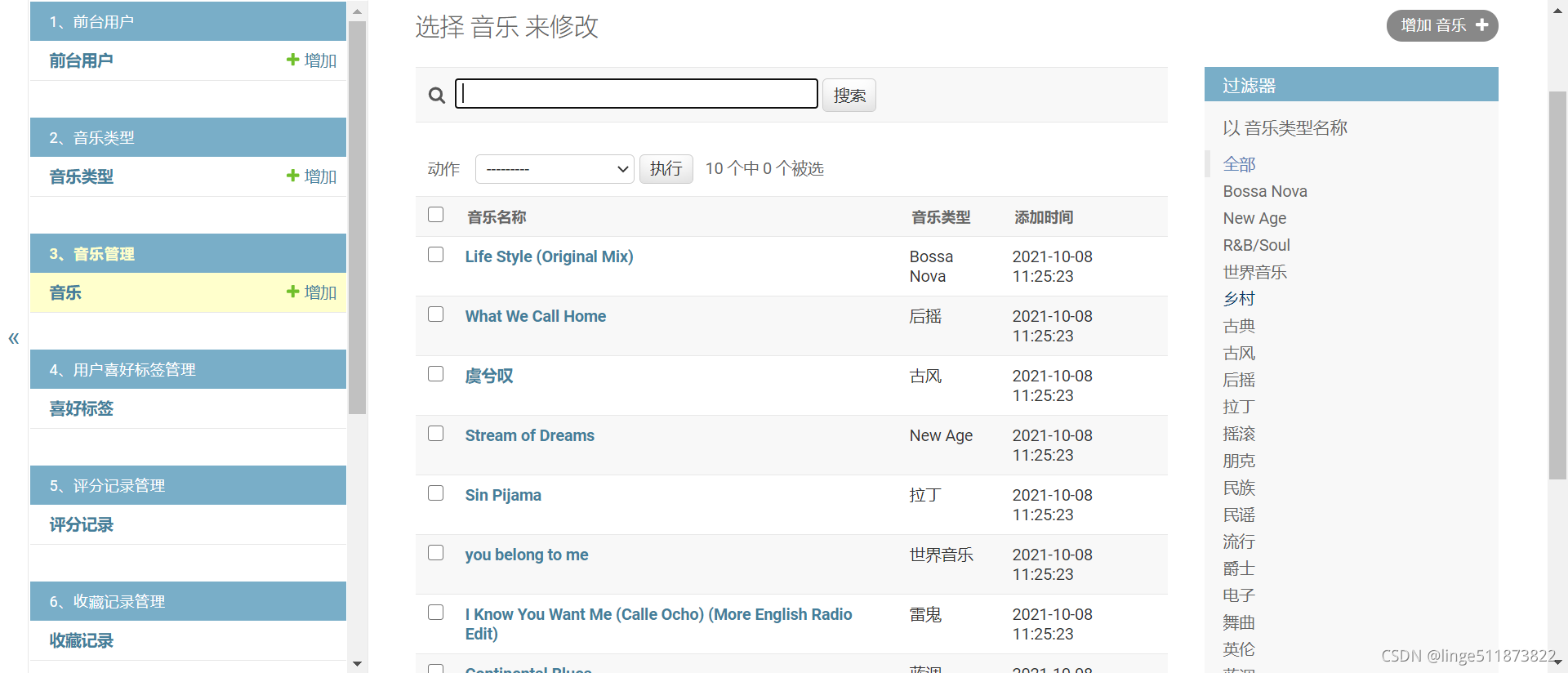
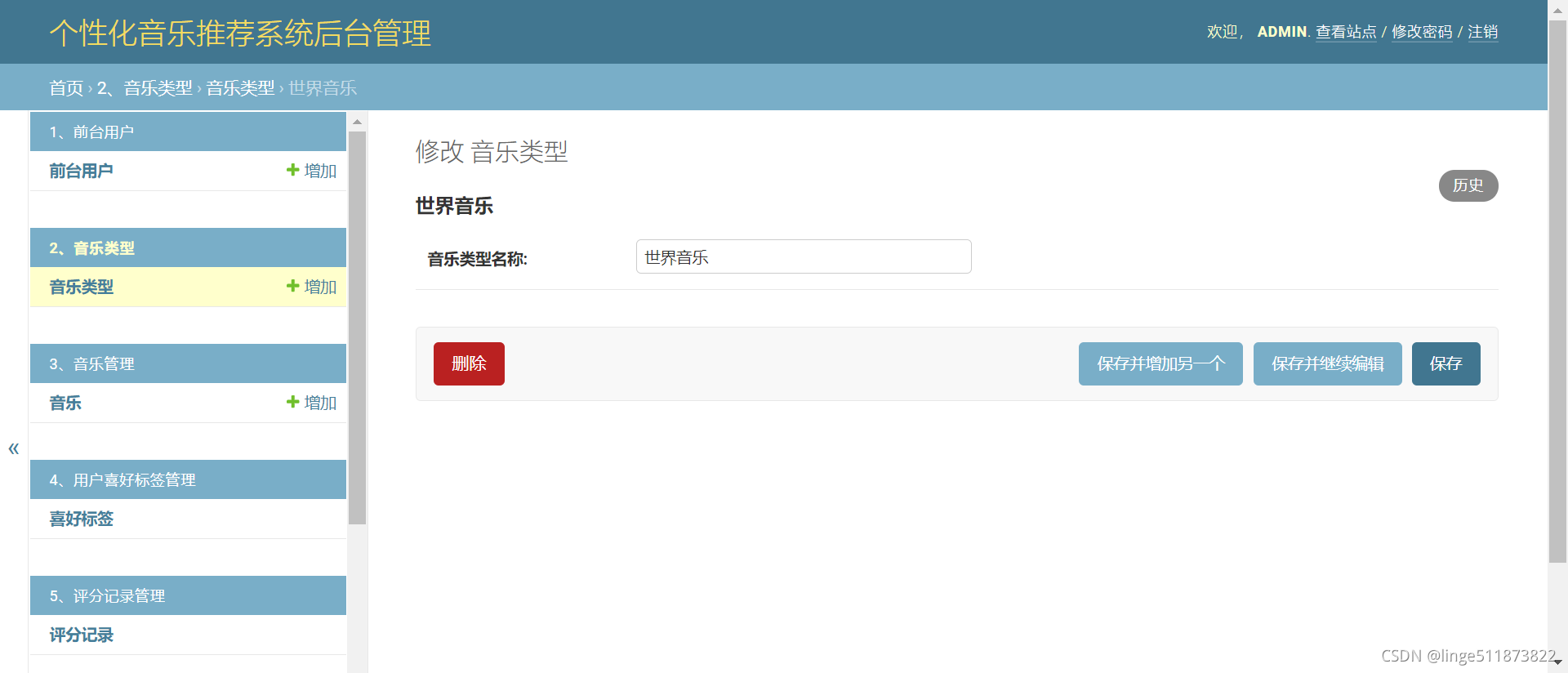
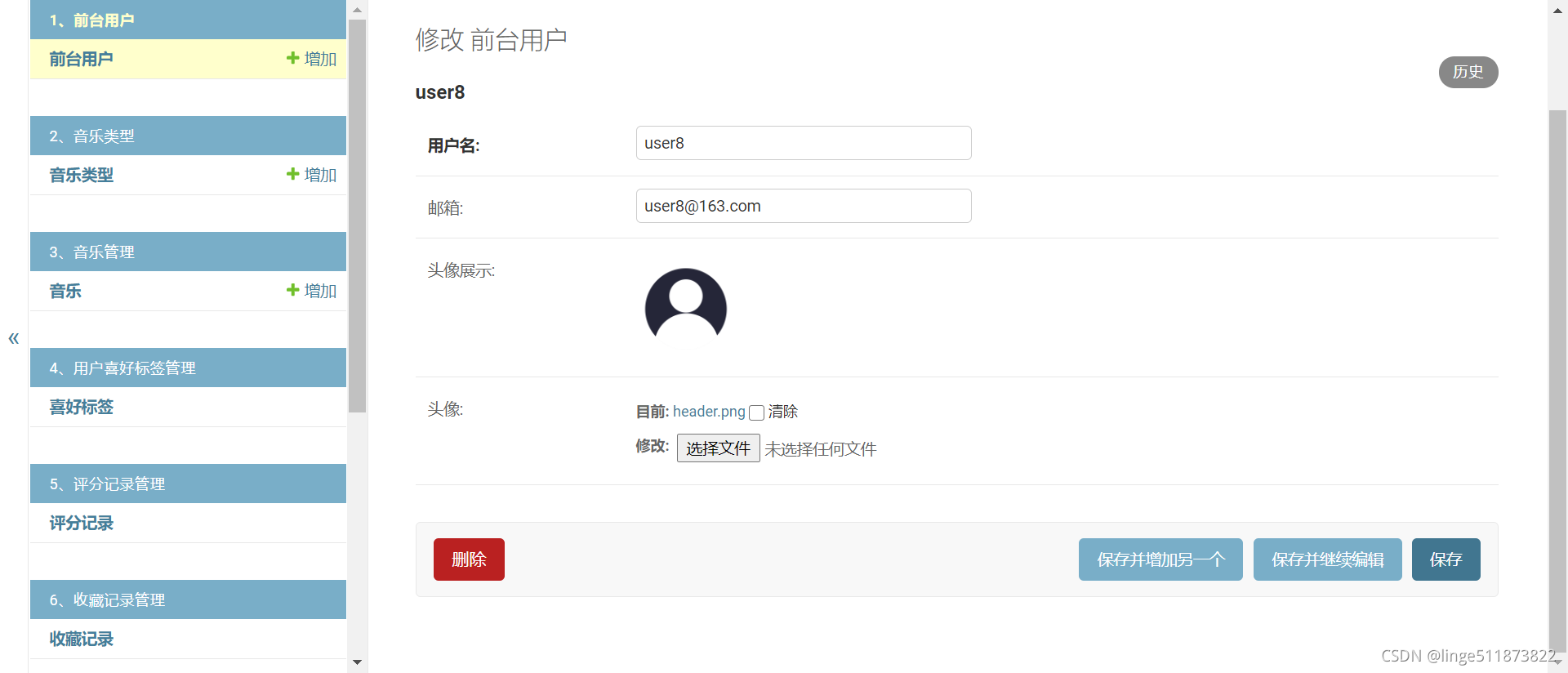
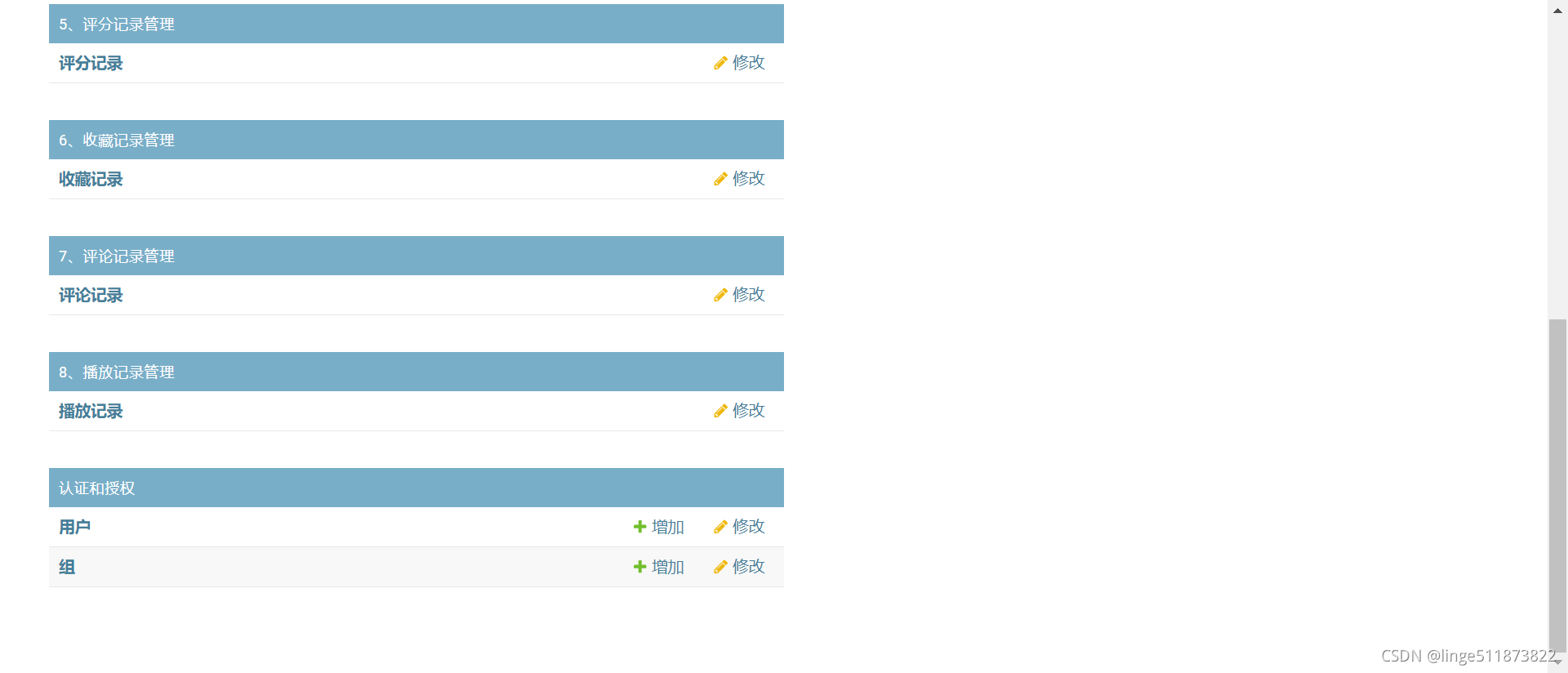
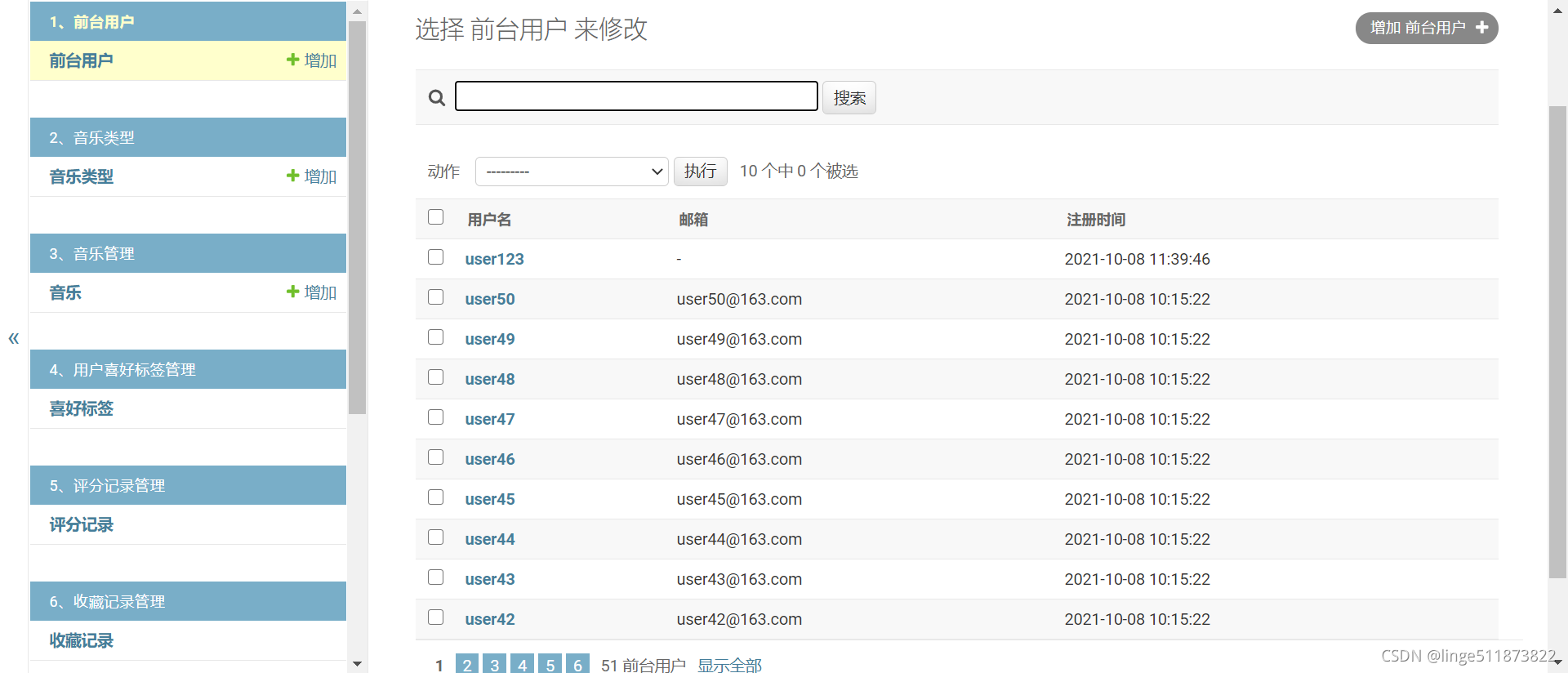
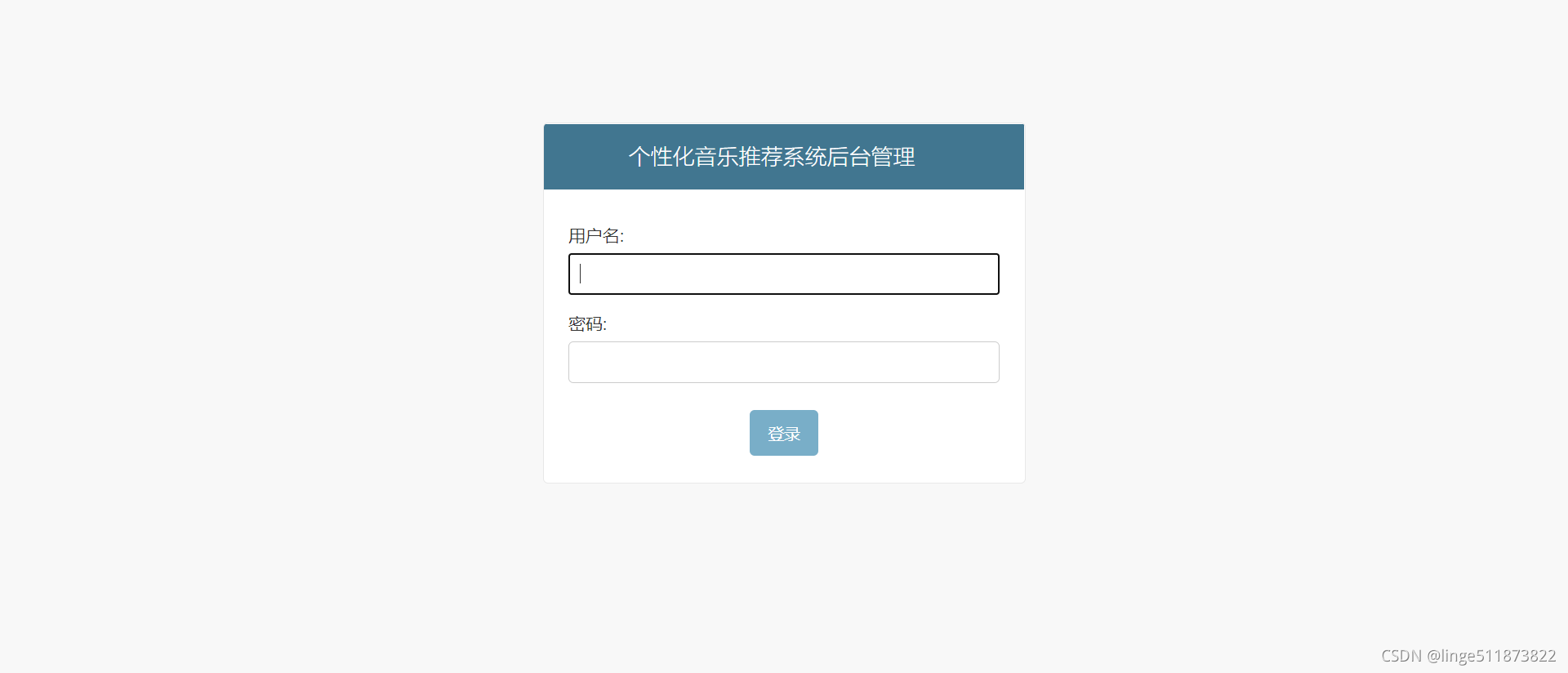
后台管理员包含:用户管理、音乐管理、音乐类型管理、评分管理、收藏管理、评论管理、兴趣喜好标签管理、播放记录管理、权限管理等。
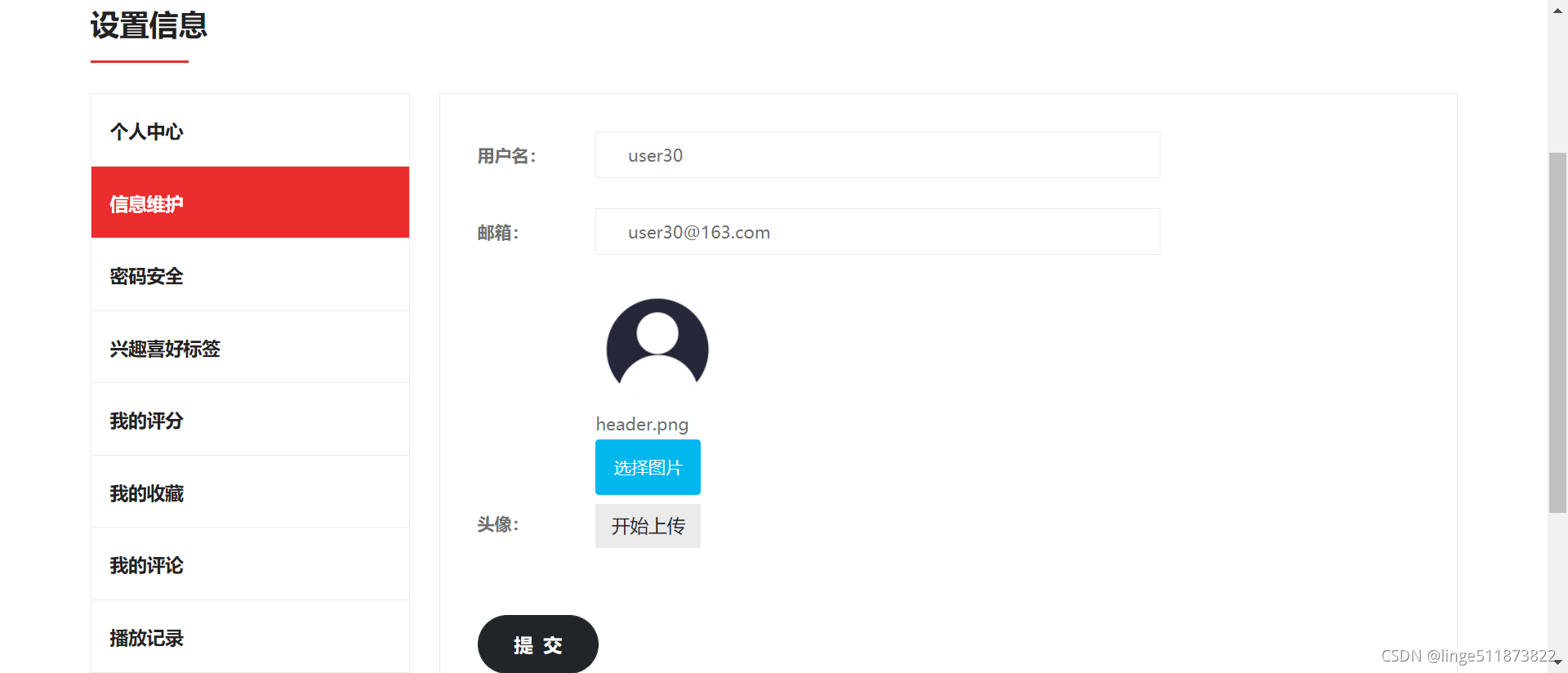
个性化推荐功能:
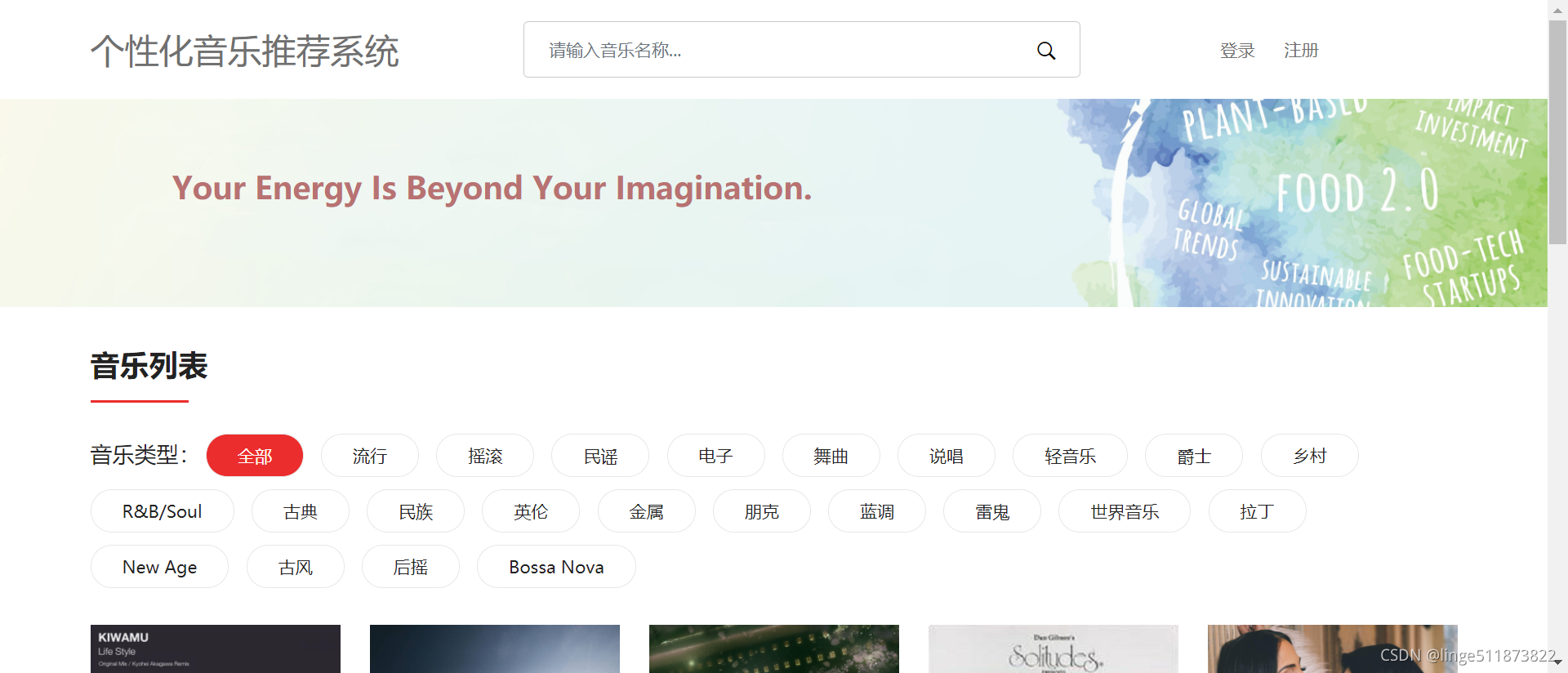
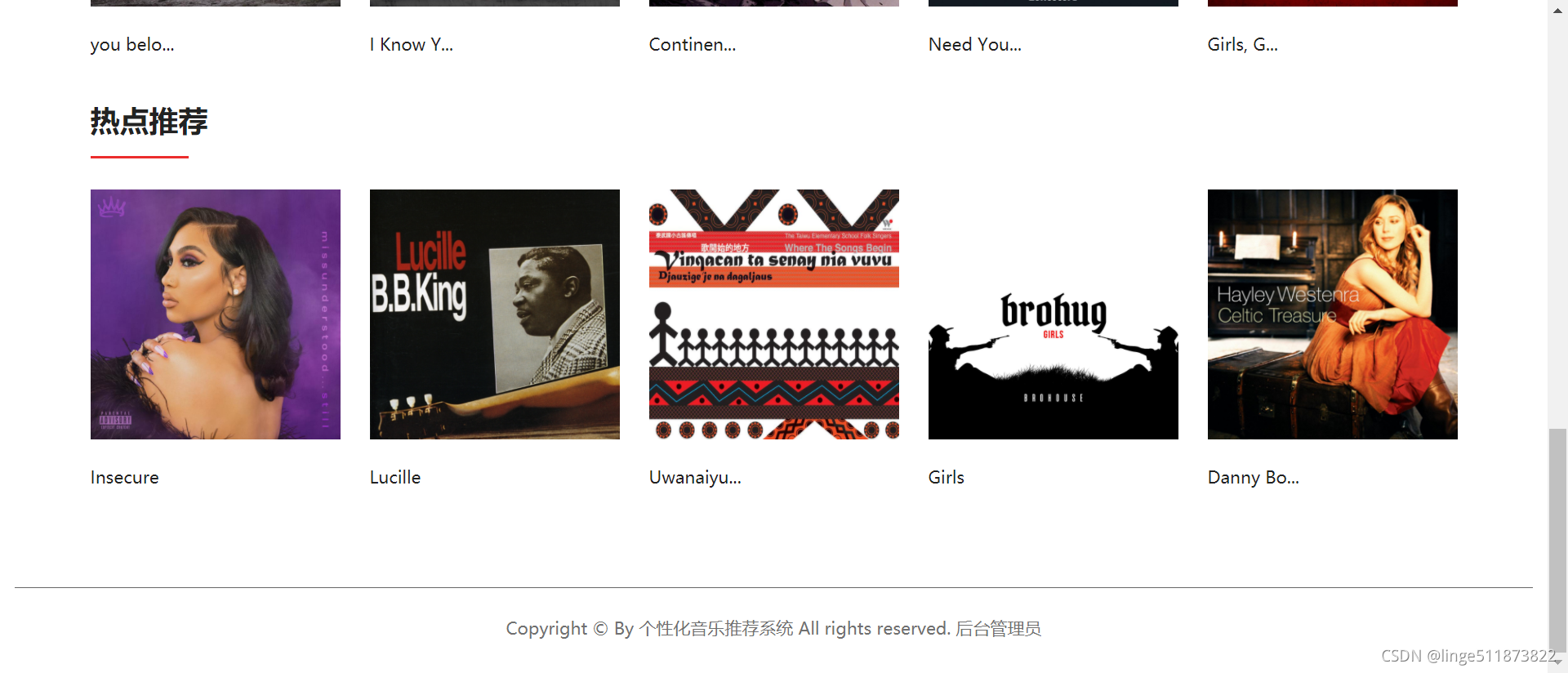
无论是否登录,在前台首页展示热点推荐(根据音乐被收藏数量降序推荐)
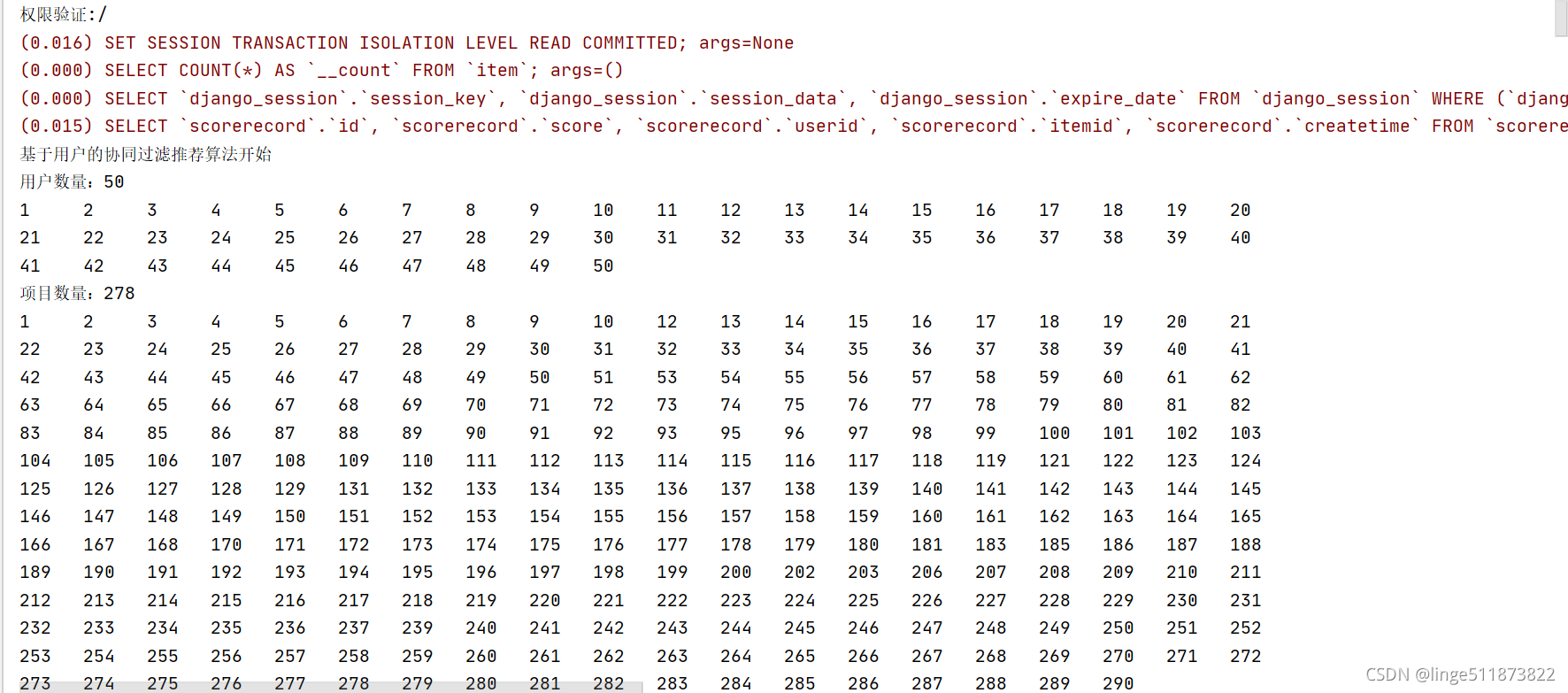
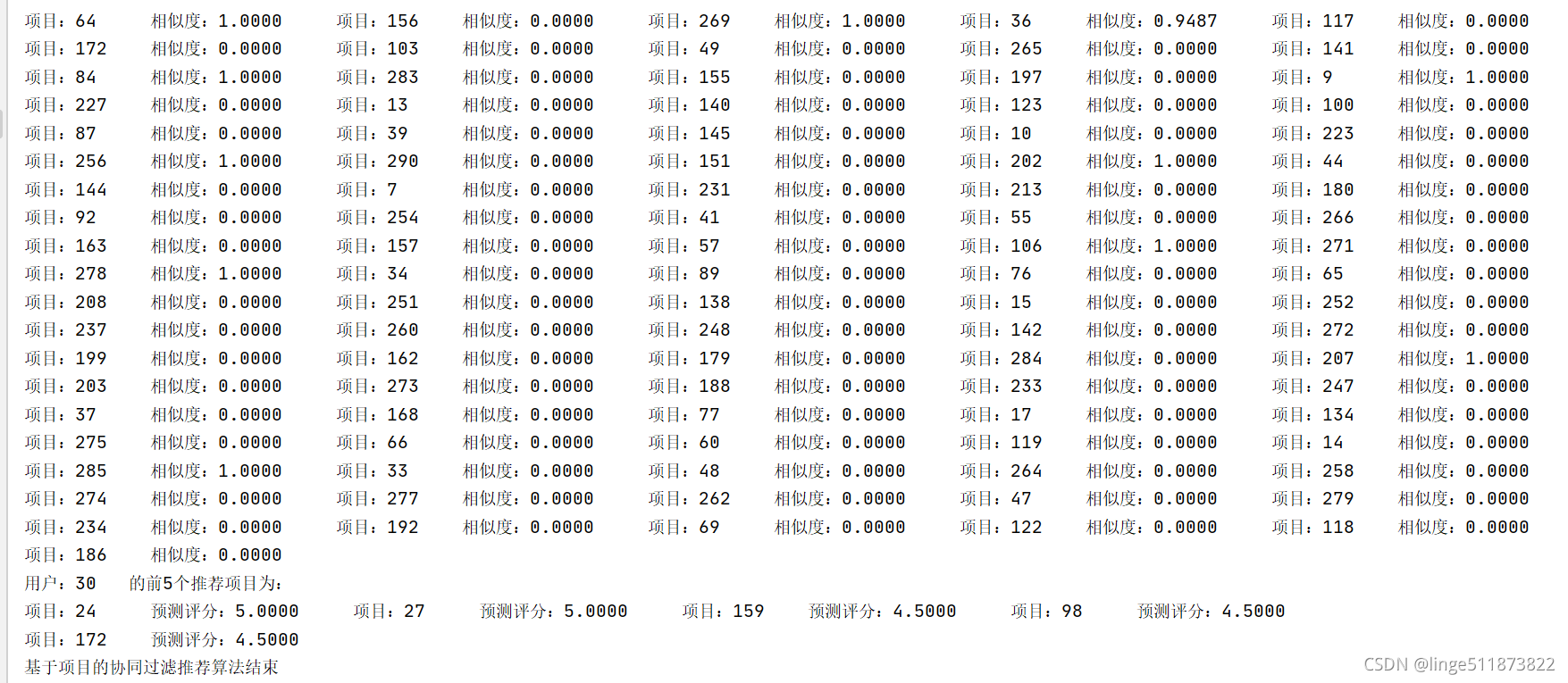
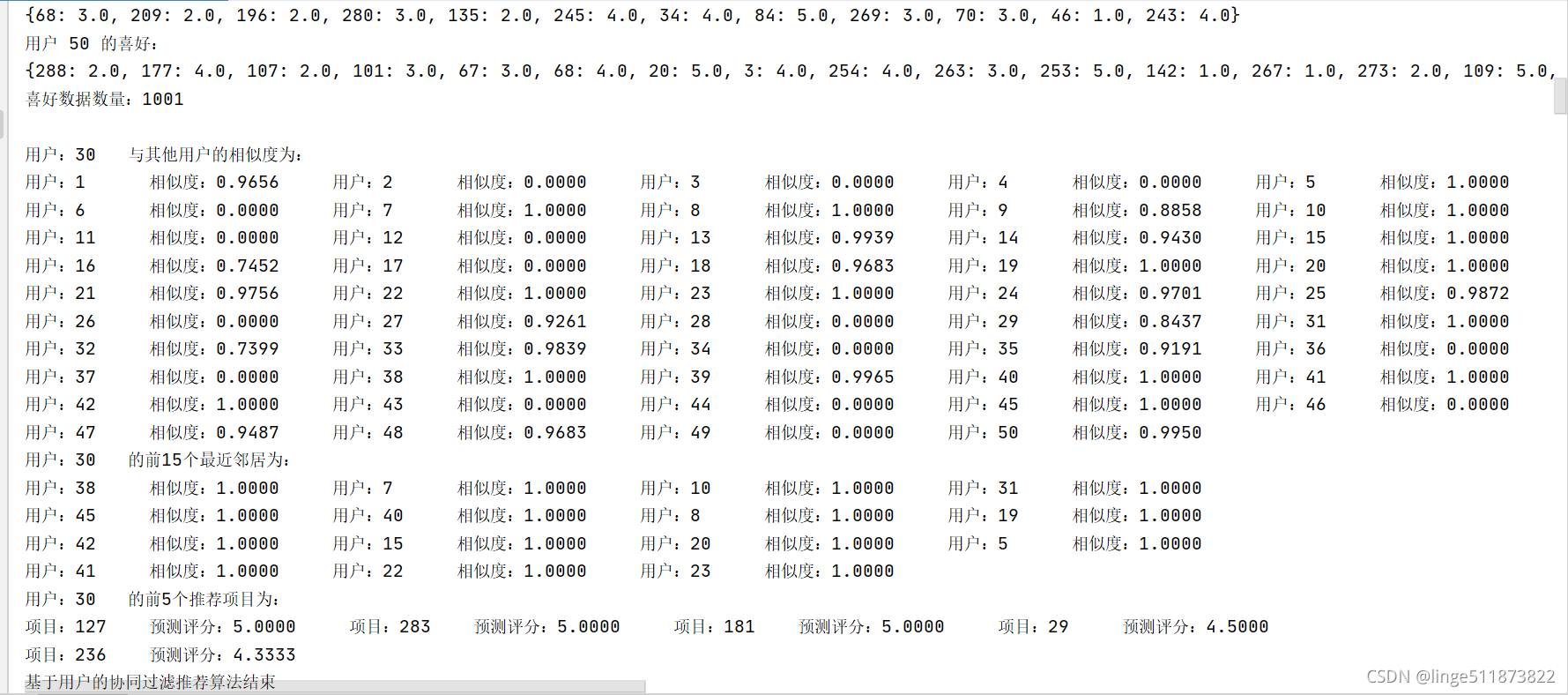
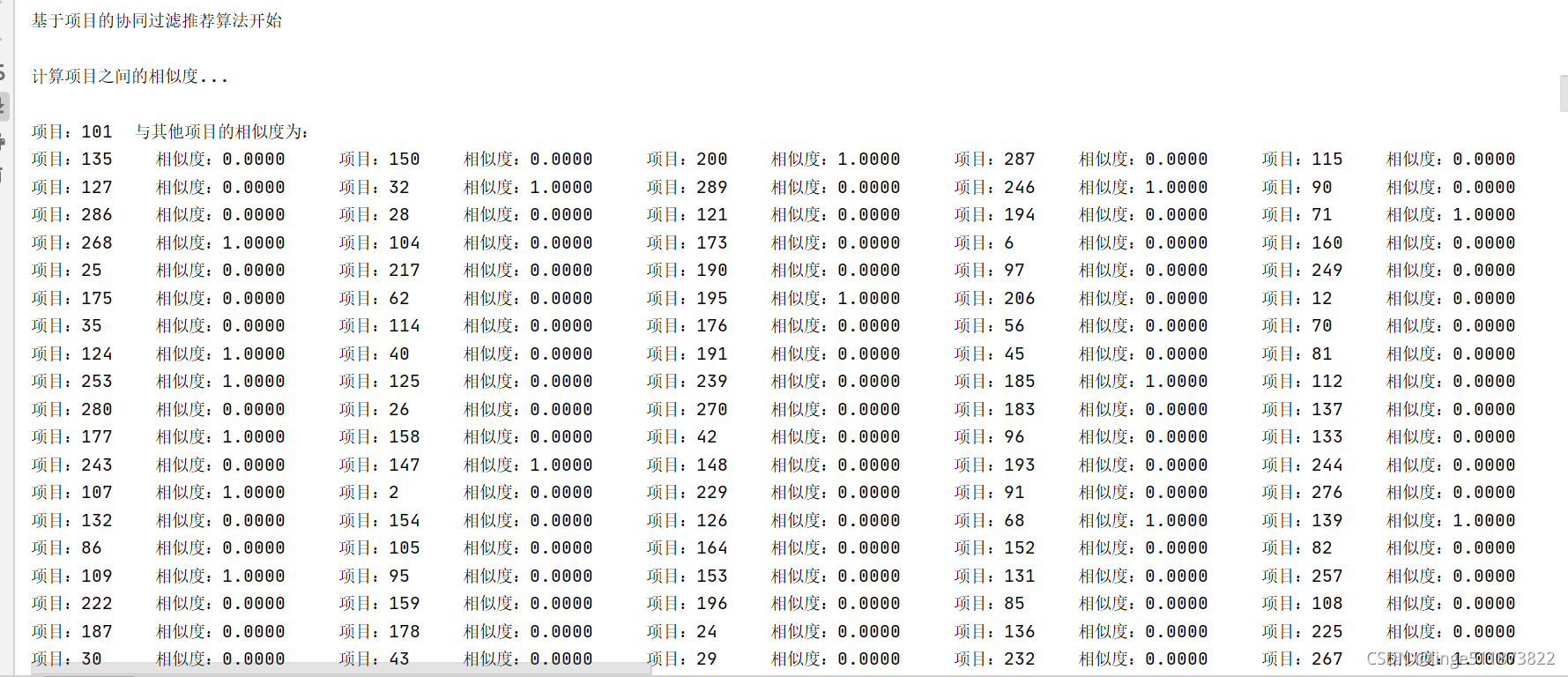
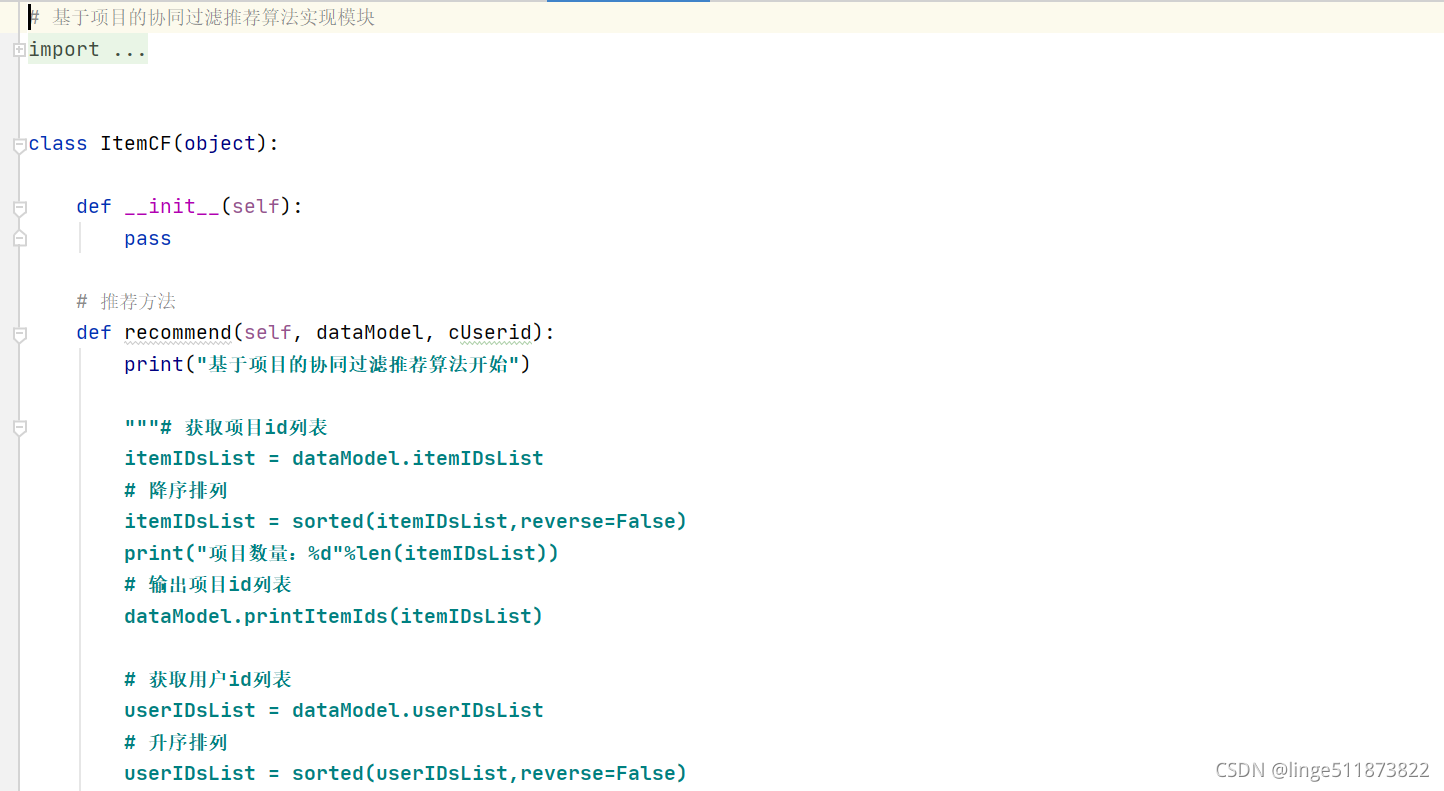
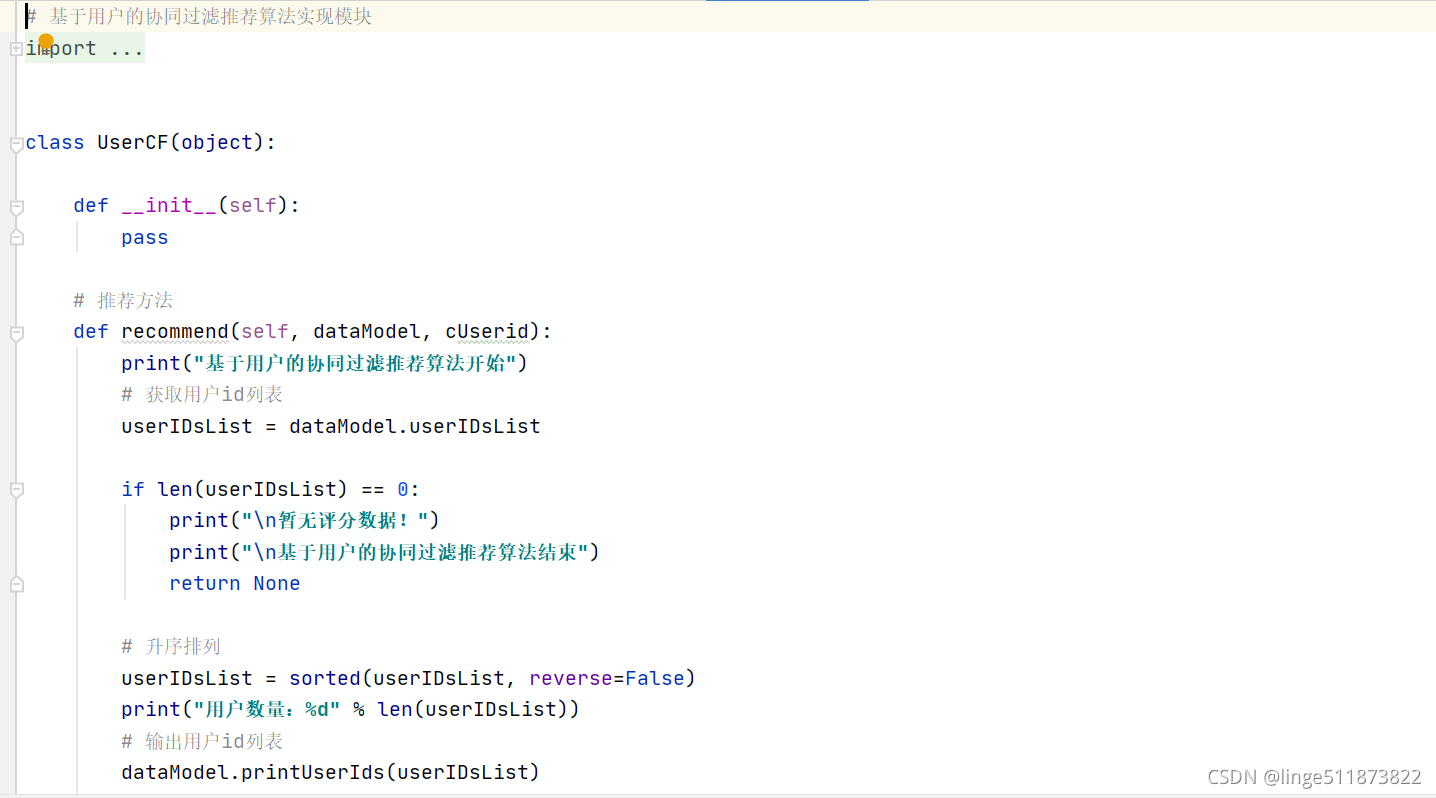
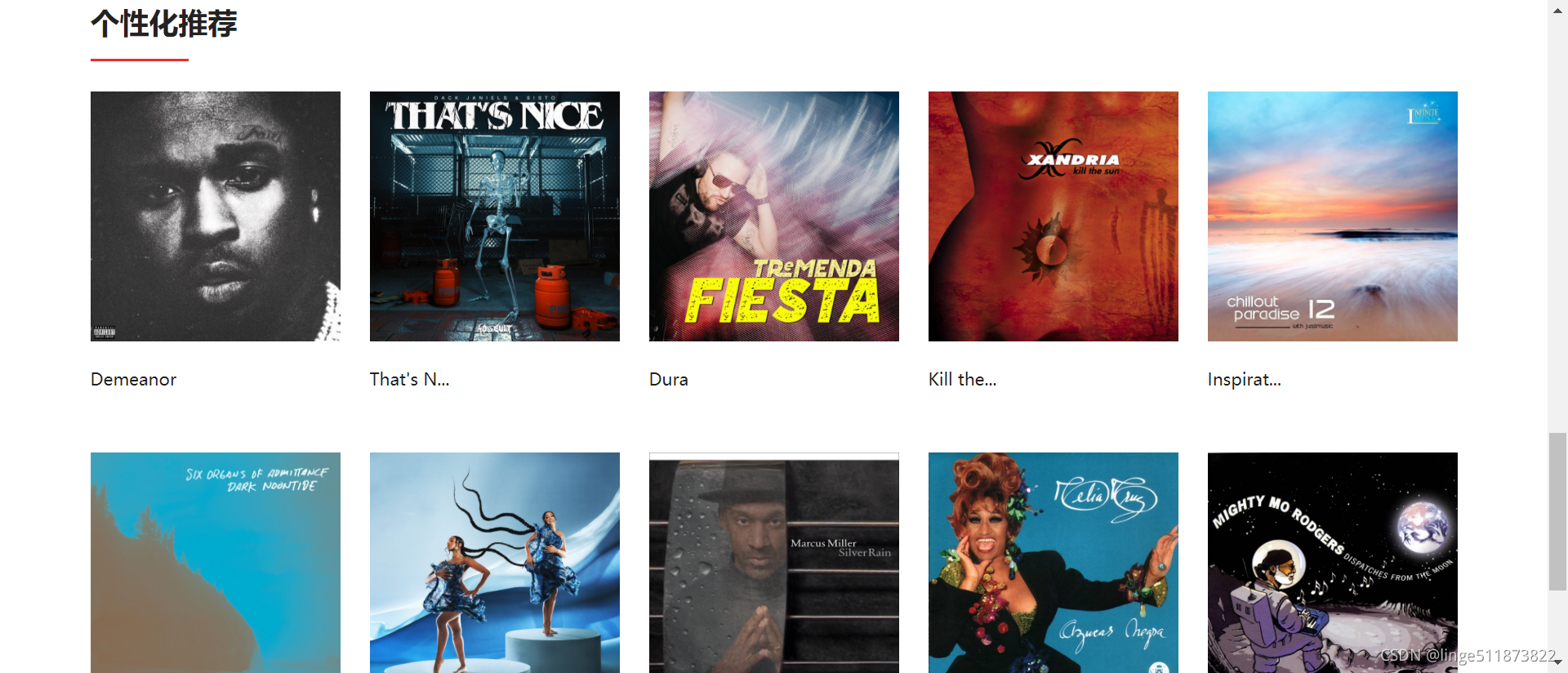
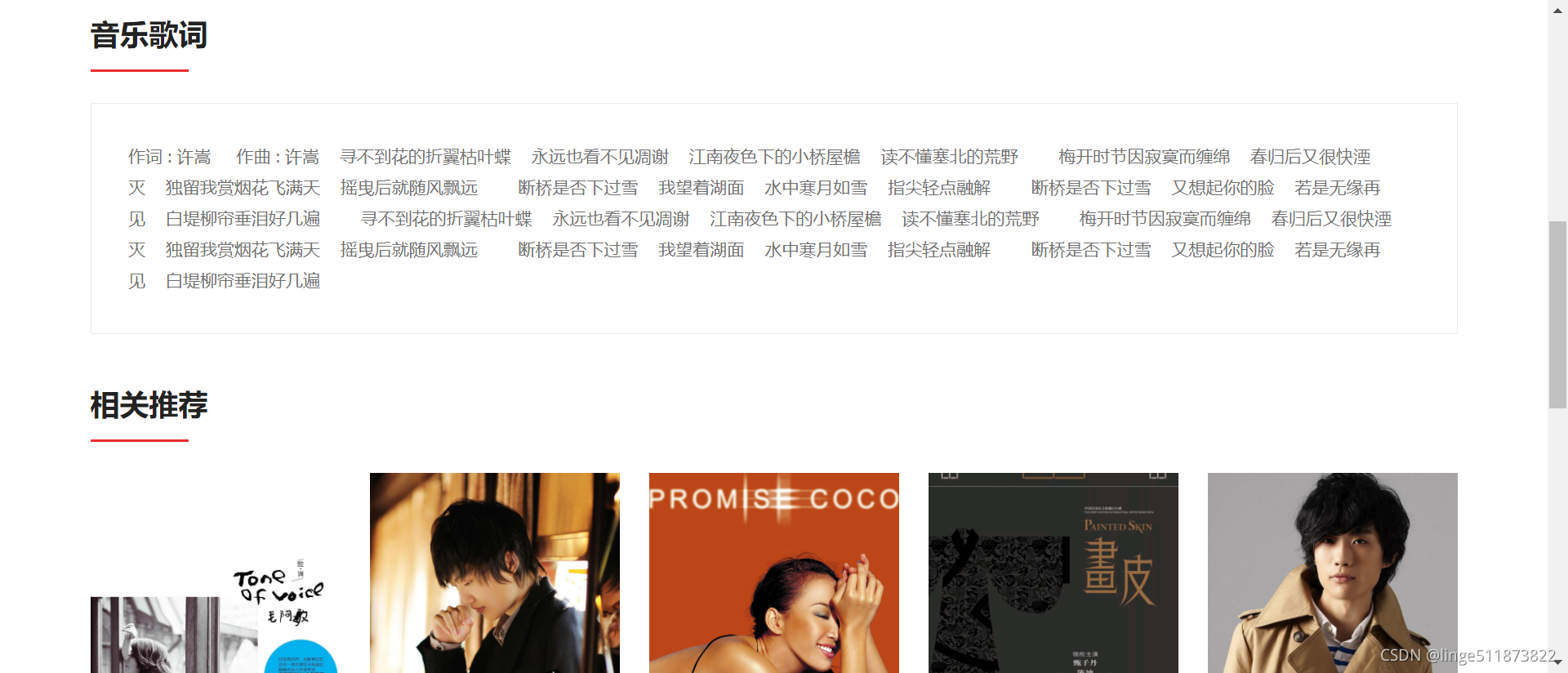
登录用户,在前台首页展示个性化推荐,基于用户的协同过滤推荐算法和基于项目的协同过滤推荐算法,根据评分数据,如果没有推荐结果进行喜好标签推荐(随机查找喜好标签下的音乐)。
音乐数据来源:爬取网易云音乐数据
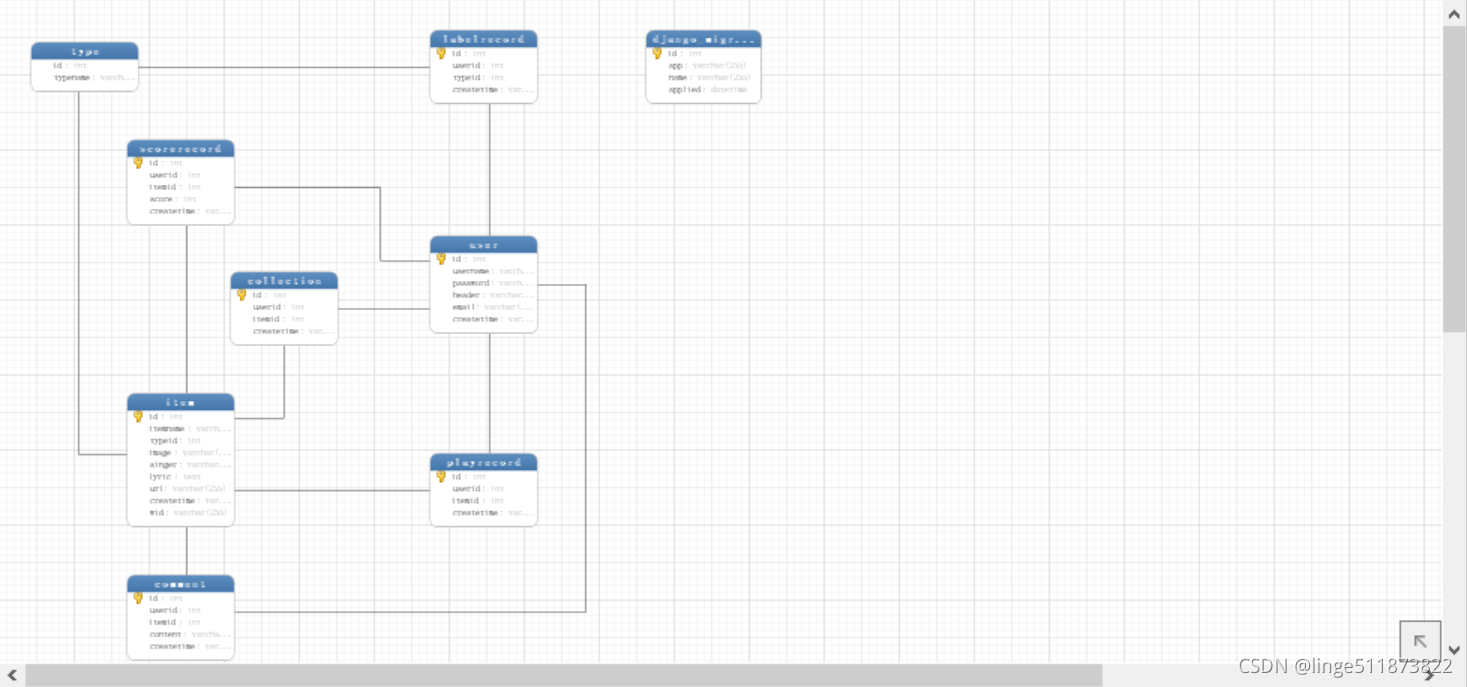
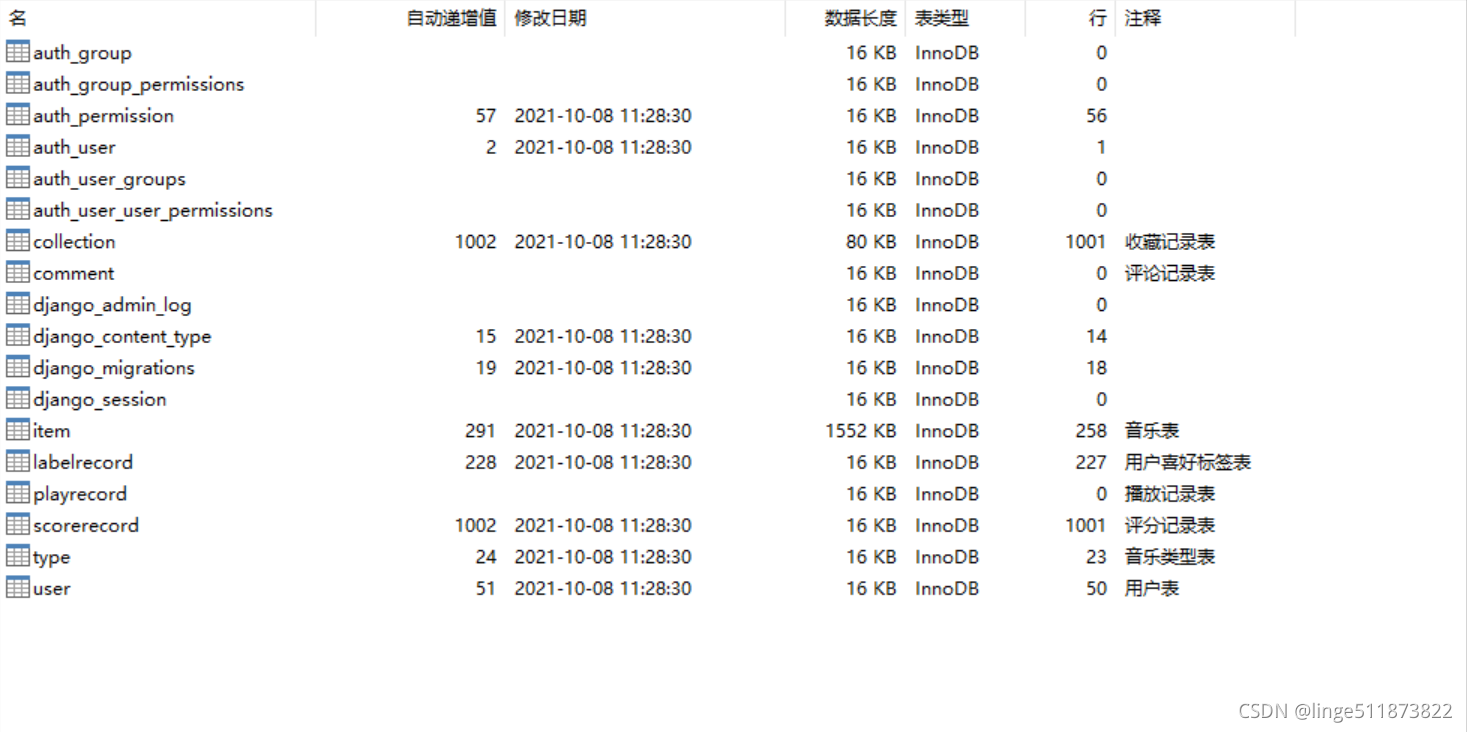
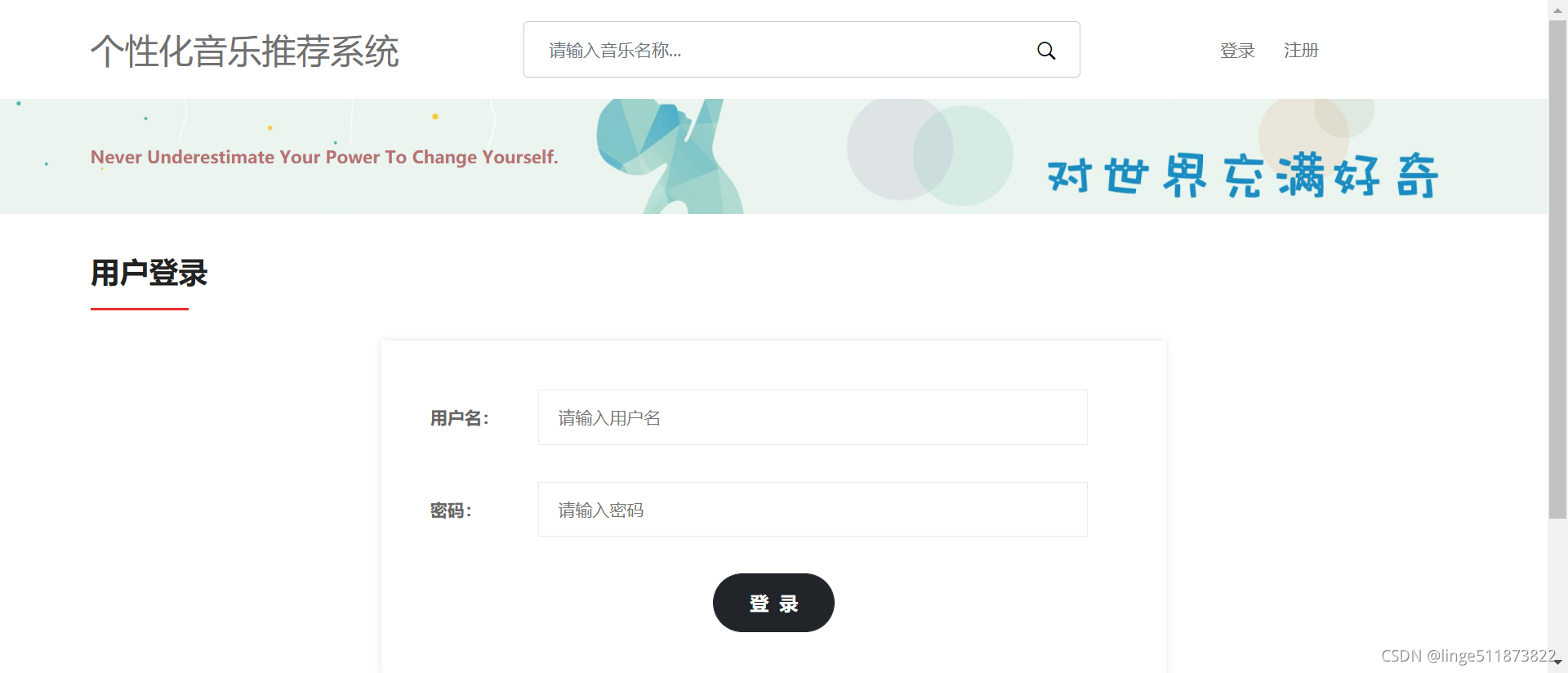
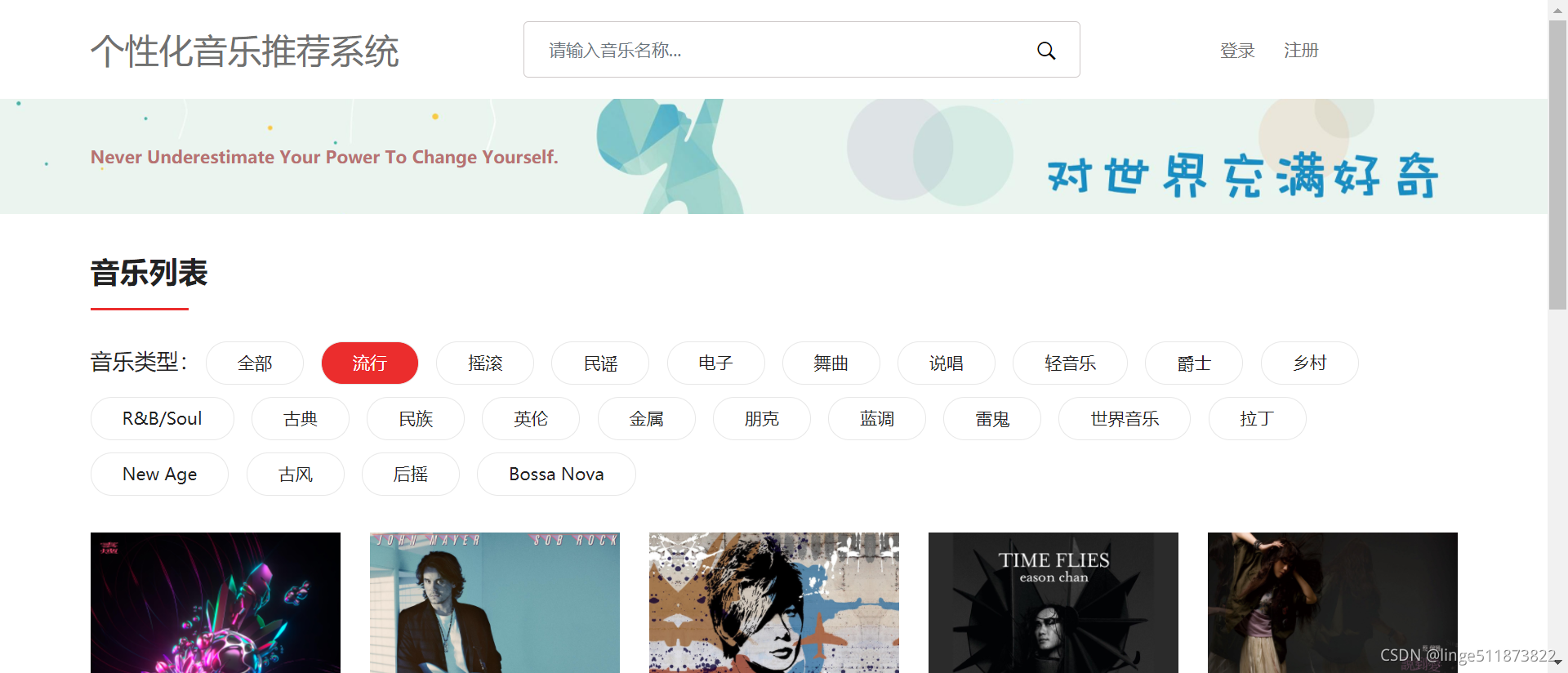
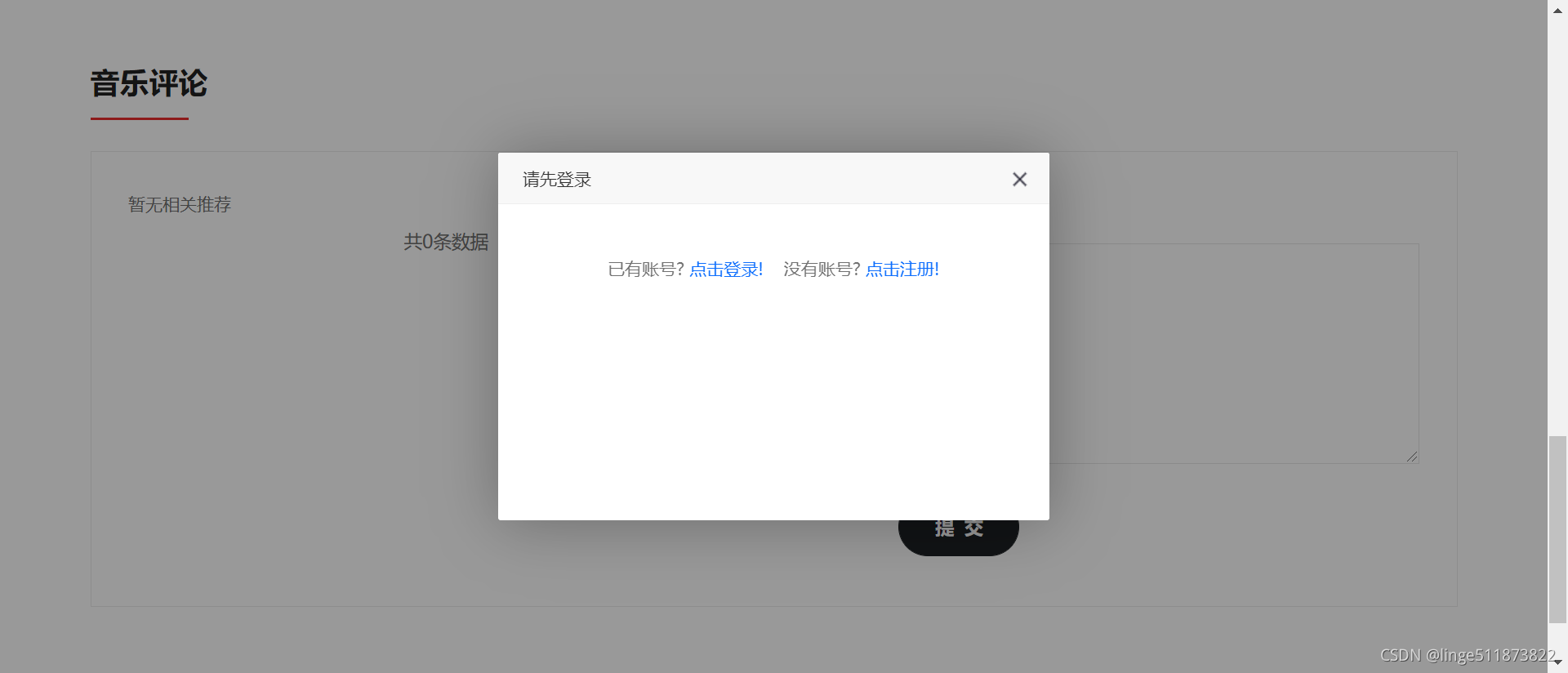
二、项目展示































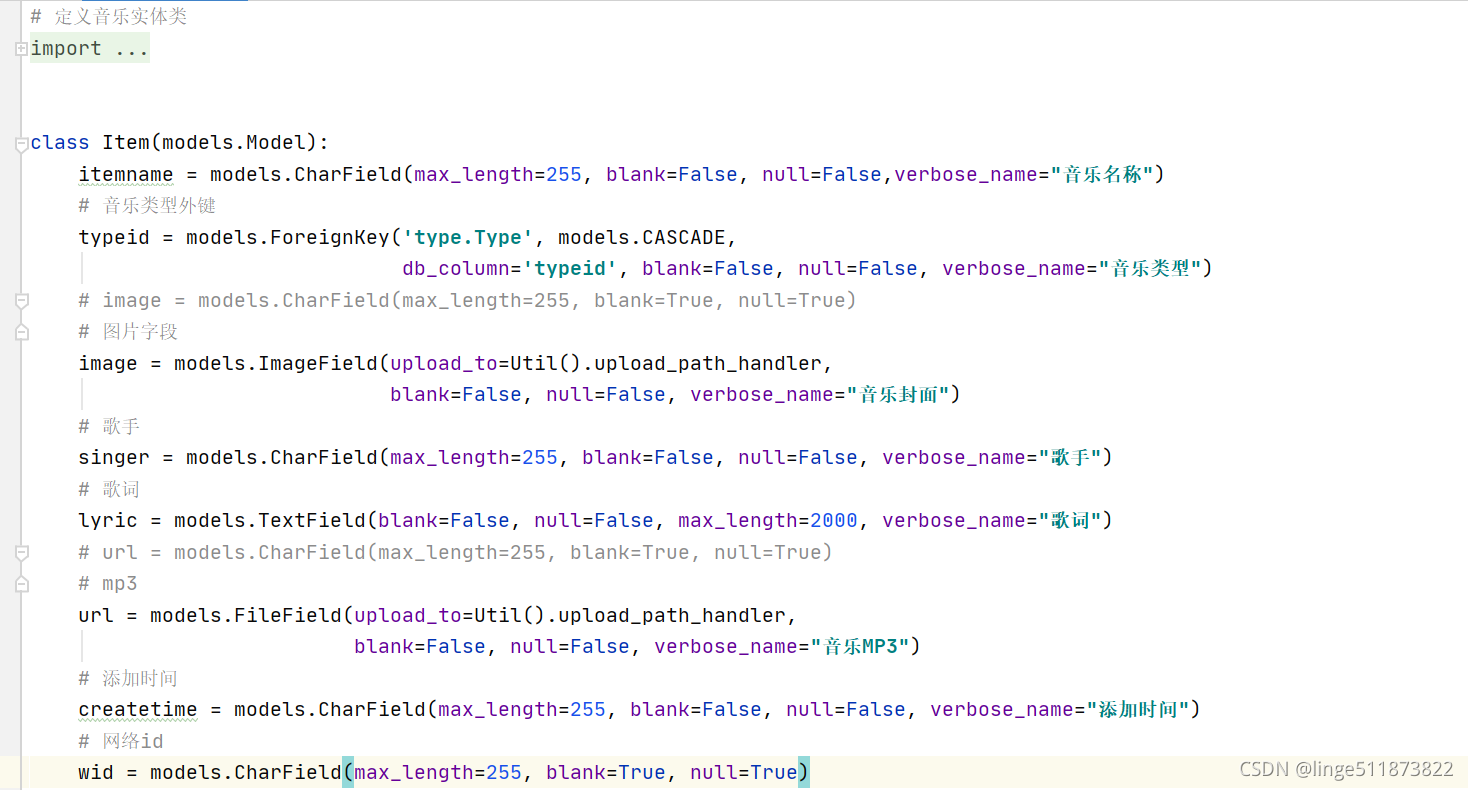
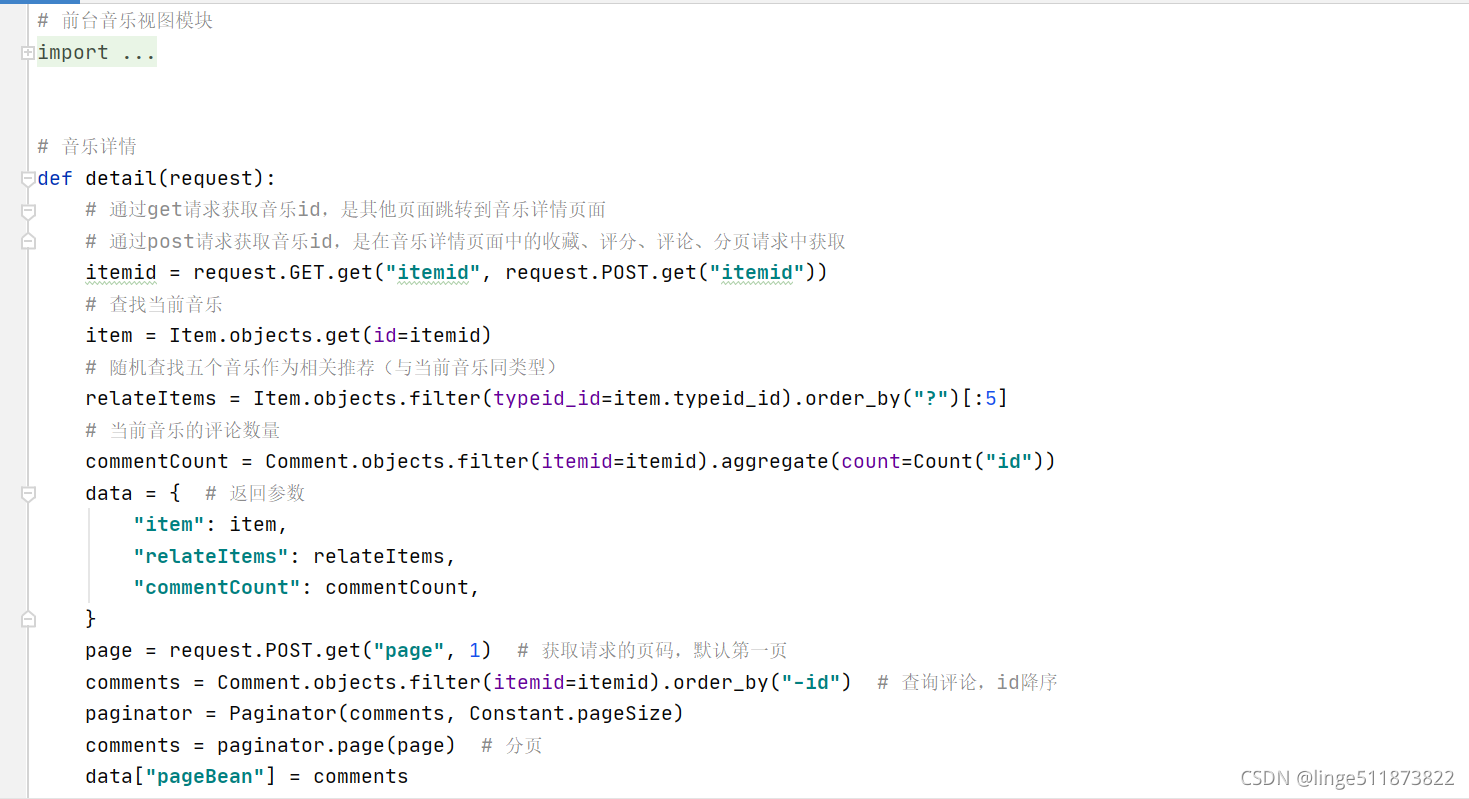
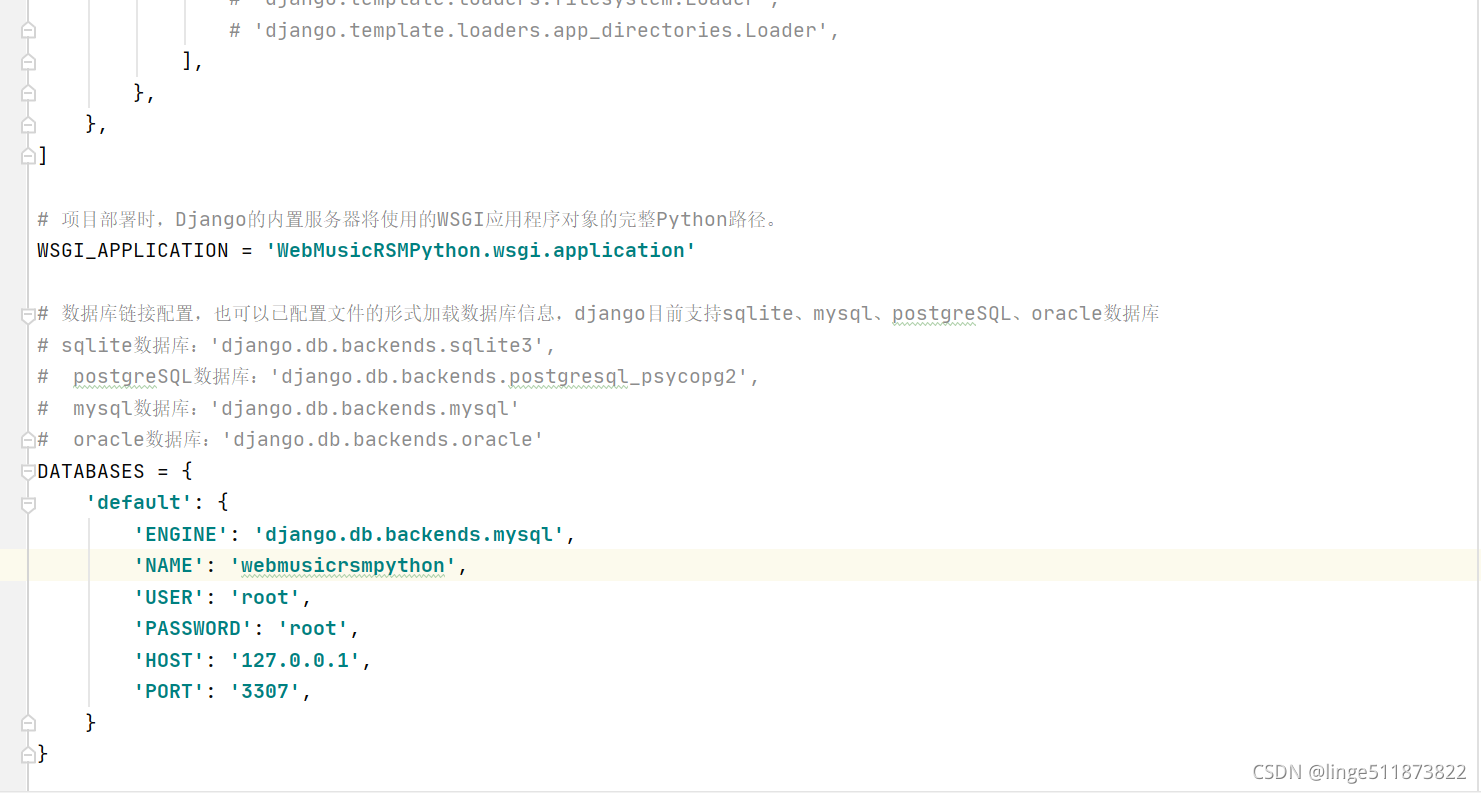
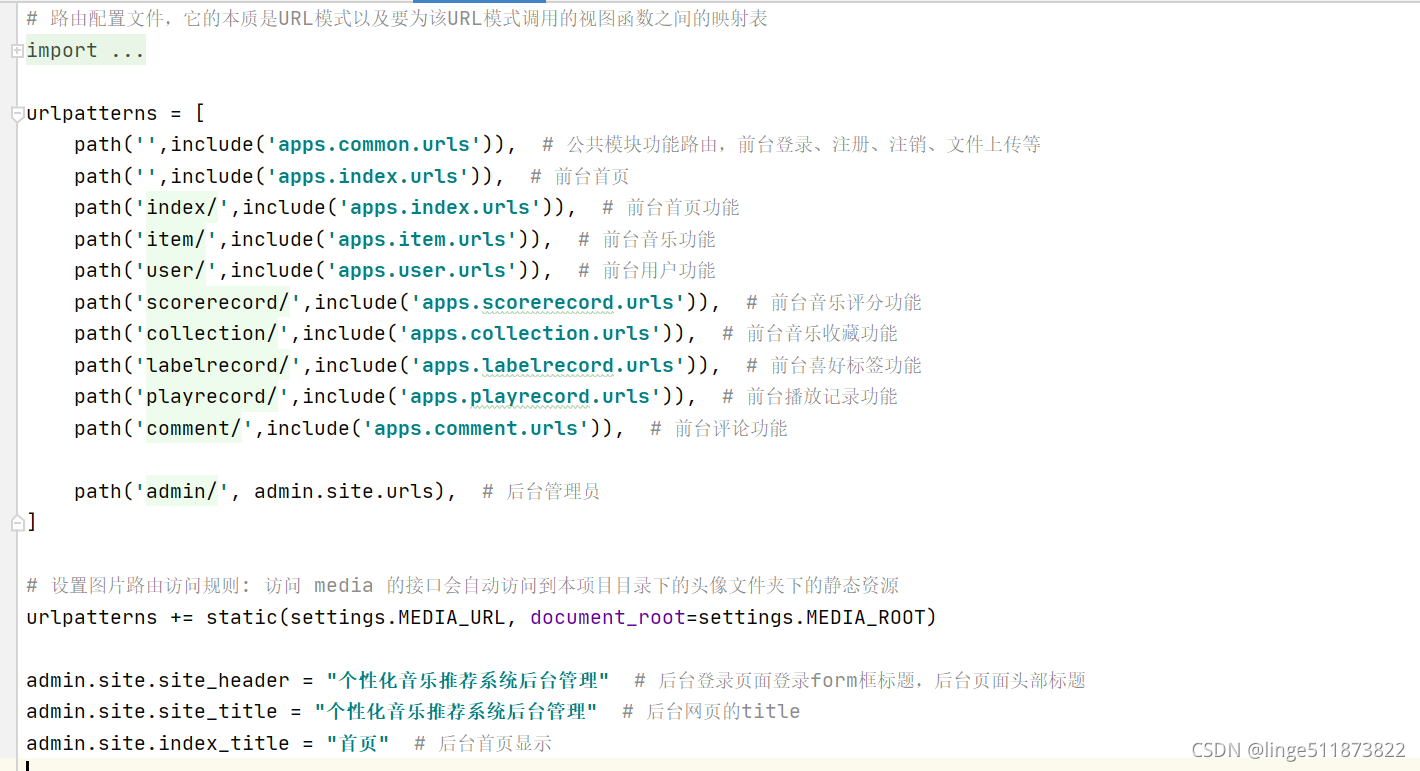
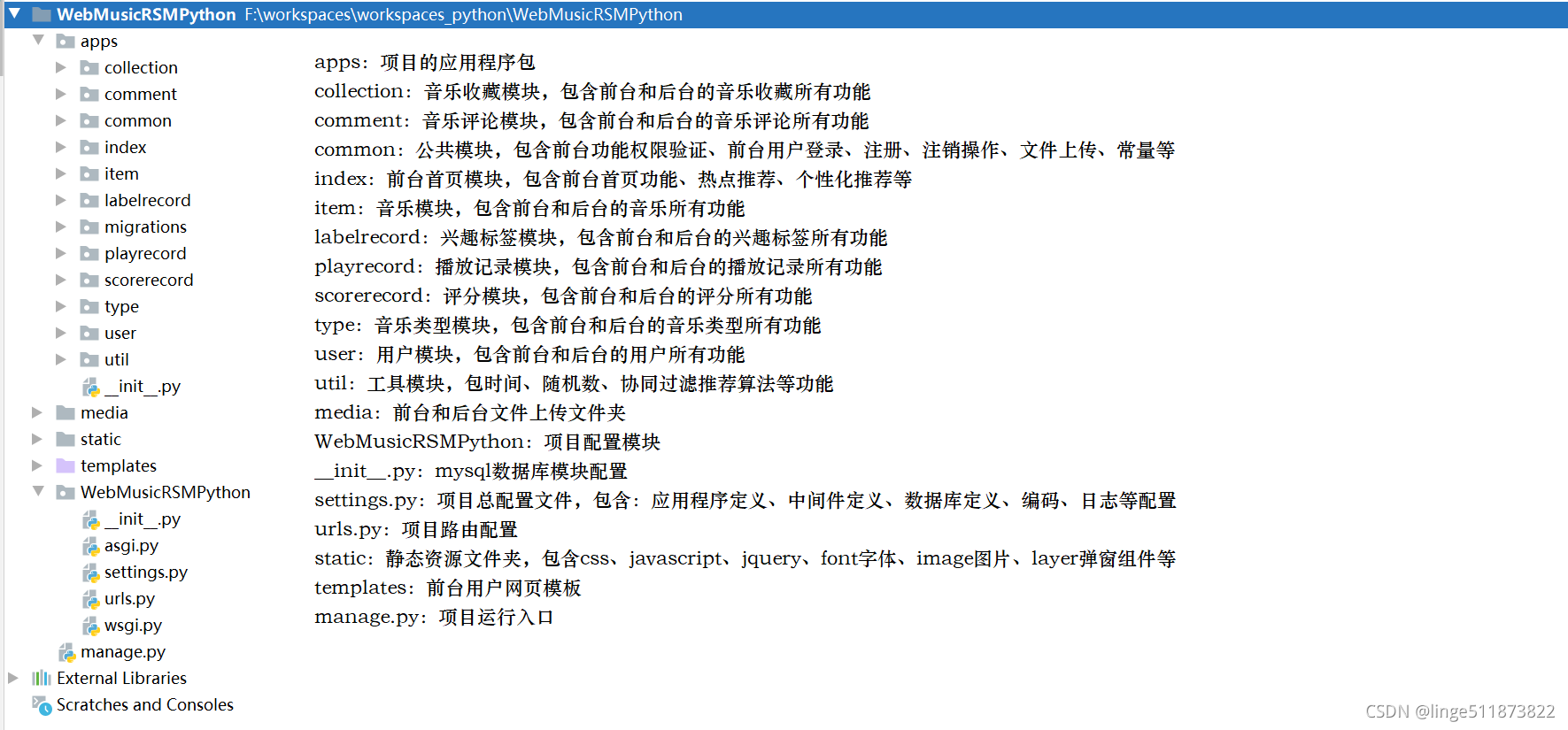
三、代码展示