洞悉安全,风洞网,认准官方网站!

版权声明:本文由风洞网原创文章,未经博主允许不得转载!
首发声明
1. 静态部署
到 https://github.com/WebStackPage/WebStackPage.github.io 将作者写的导航代码 clone 下来。
下载到本地后,删除掉404.html、en文件夹。将cn里面的index.html替换掉根目录的index.html,删除cn文件夹。
上面的步骤是因为我不需要中英文切换,懒。完成后你的目录下应该只剩下assets文件夹和index.html文件。
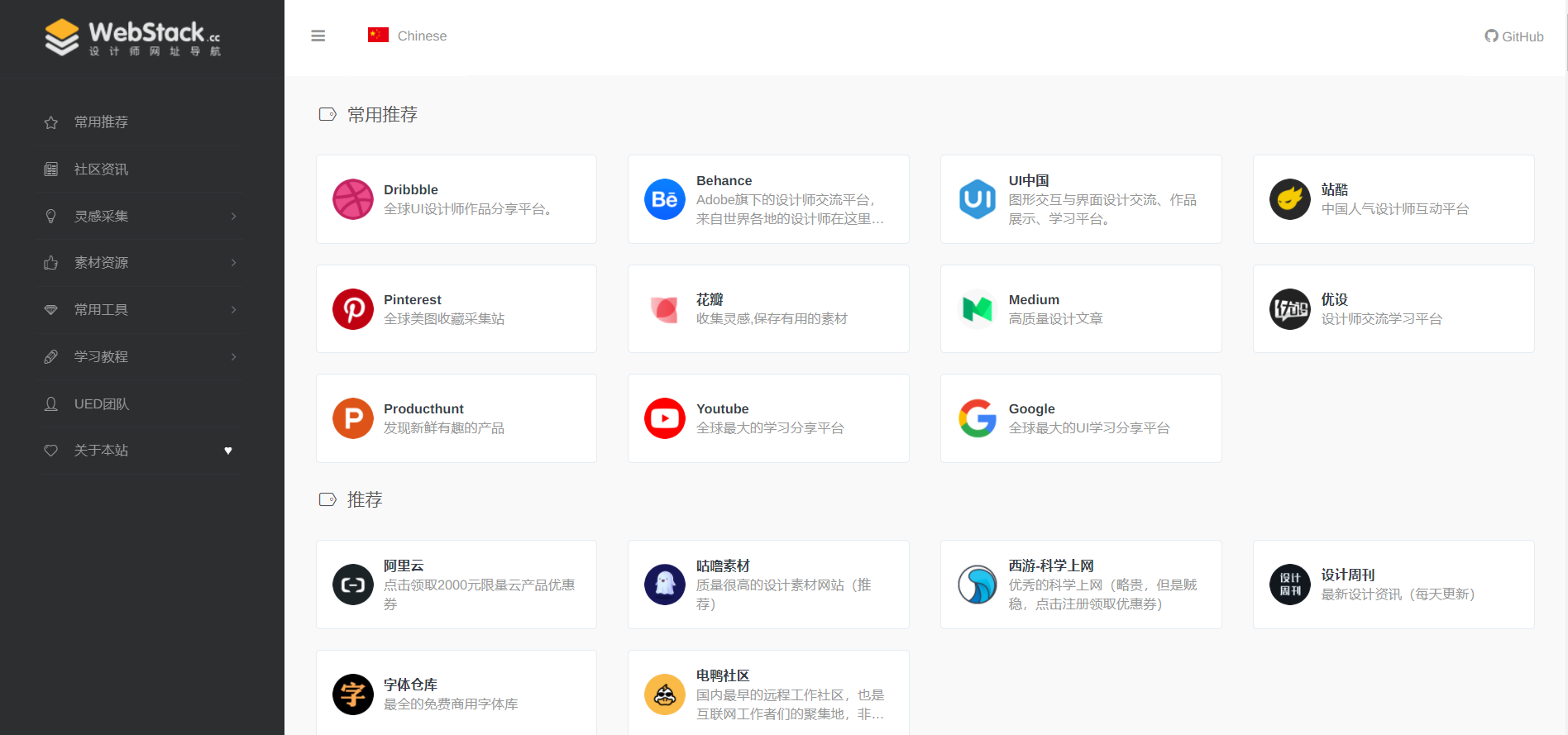
打开index.html应该能看到如下图所示的初始界面。
注意这里我是在 pycharm 里面拖动文件的,pycharm 会自动调整代码中的文件路径,如果是手动移动的话,需要自行修改,否则会出现静态文件找不到的情况。

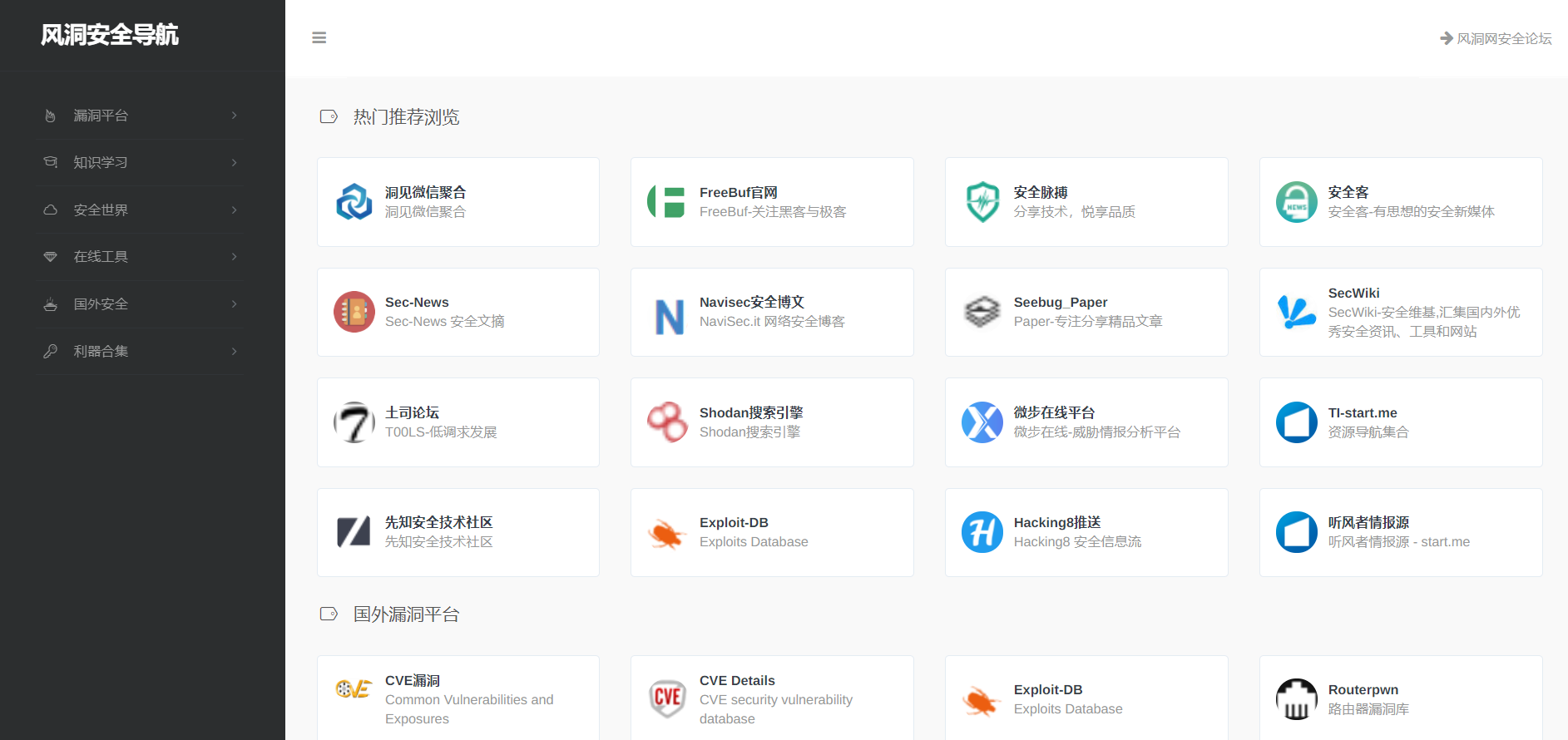
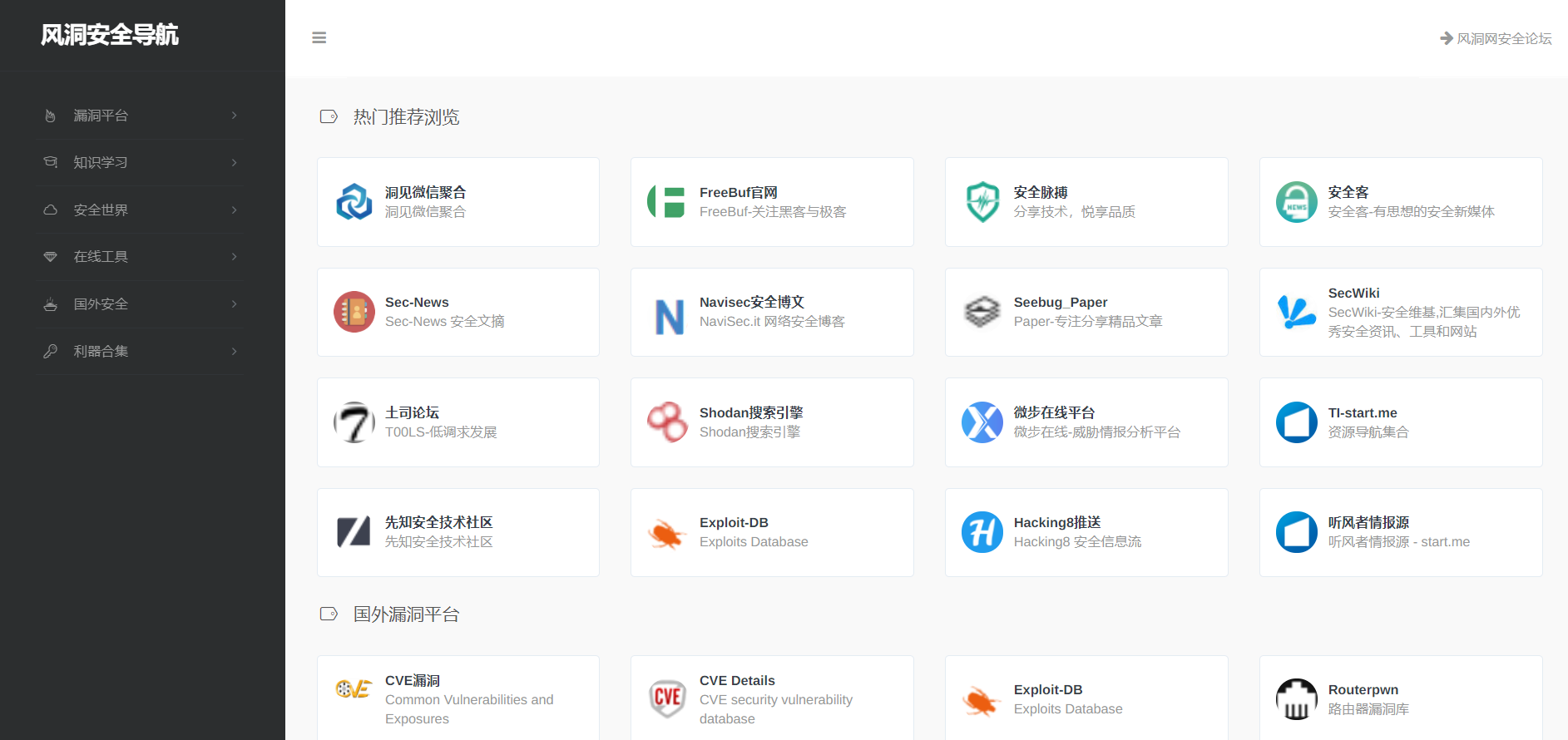
你可以自行修改标题,图标等等,这里我修改后的效果是这样的(这里用最终效果的图片)。

2. 使用flask管理
由于不可能每次添加一个导航都要去修改代码和重启程序,所以使用flask来动态管理。不过由于懒得写后台什么的,干脆直接用json文件来当导航的配置文件吧。
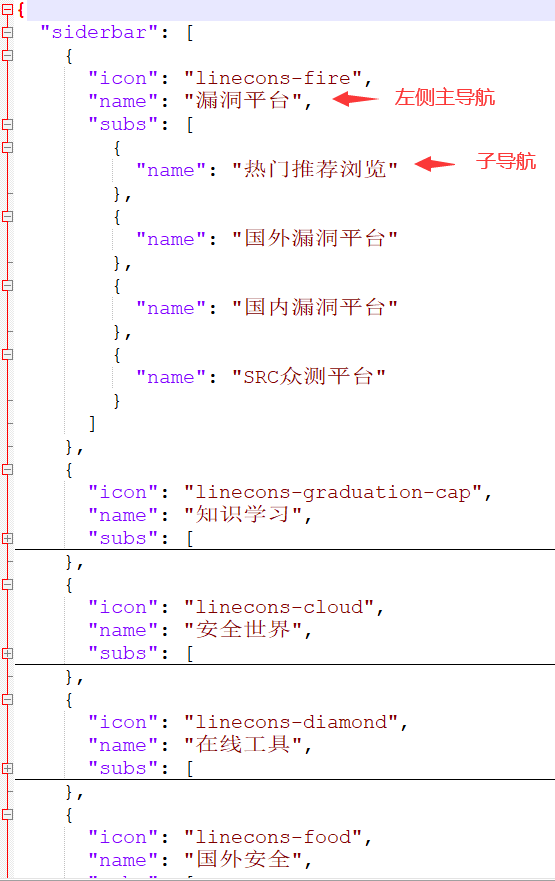
左侧导航栏的配置文件格式

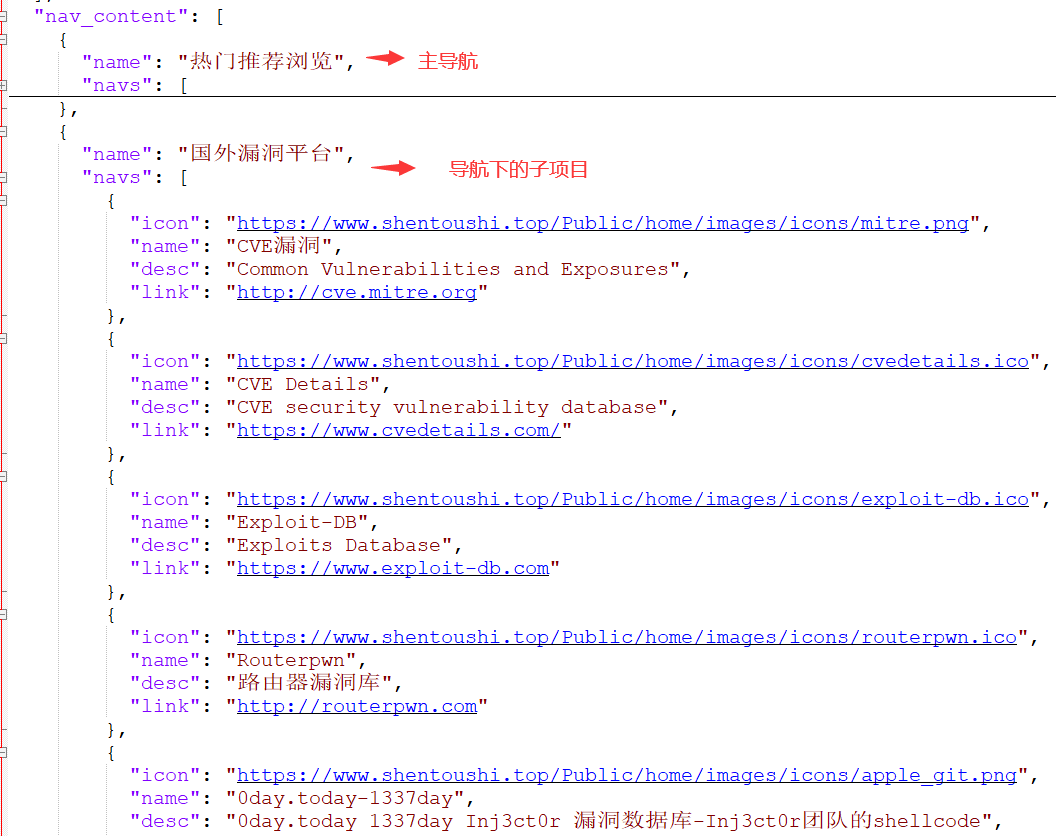
右侧导航项的配置文件格式

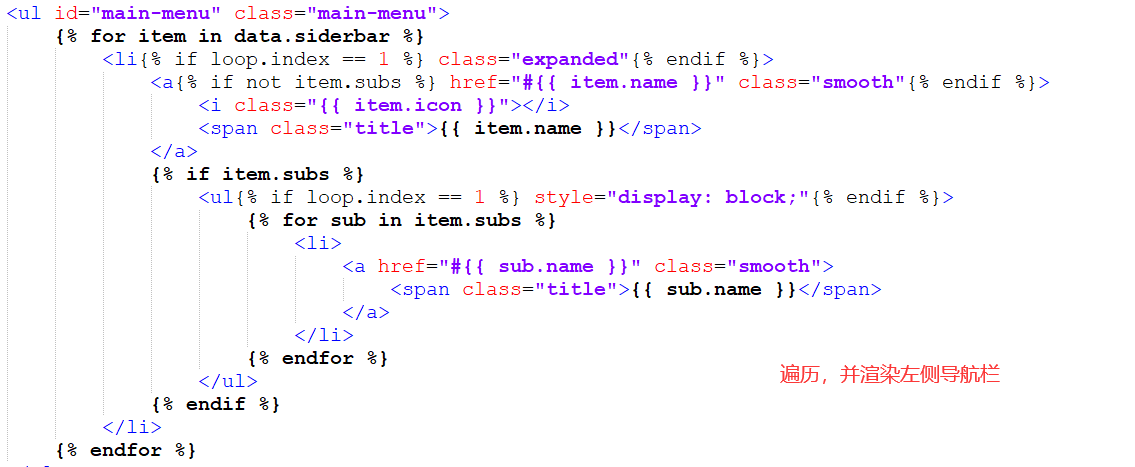
模板渲染出左侧导航栏,右侧的实现效果类似

3. 总结
当然导航都是采集来的,一个一个去收集的话实在太麻烦了,写个爬虫脚本就搞定。整个项目并没有什么难度,还是要感谢WebStackPage作者提供的导航源码!
4. Demo
制作完毕,请看风洞网安全导航演示站:aHR0cHMlM0EvL25hdi5iZXdpbmR3YXJkLmNvbS8=

加入风洞网的知识星球获取源码,星球会不定期分享各种网络安全干货知识!