大家好,我是辣条。
这是我爬虫系列的第三十篇,爬虫之路永无止境。
采集目标
网址:
aHR0cHM6Ly93d3cud2VpZGlhbi5jb20vP3NvdXJjZT1ndWFud2FuZw==

工具准备
开发工具:pycharm 开发环境:python3.7, Windows10 使用工具包:requests, node.js,buff
项目解析思路
首先需要找到网页的登录页面的登录接口 登录页面:aHR0cHM6Ly9kLndlaWRpYW4uY29tL3dlaWRpYW4tcGMvbG9naW4vP3NwaWRlcl90b2tlbj04MDRjIy8=

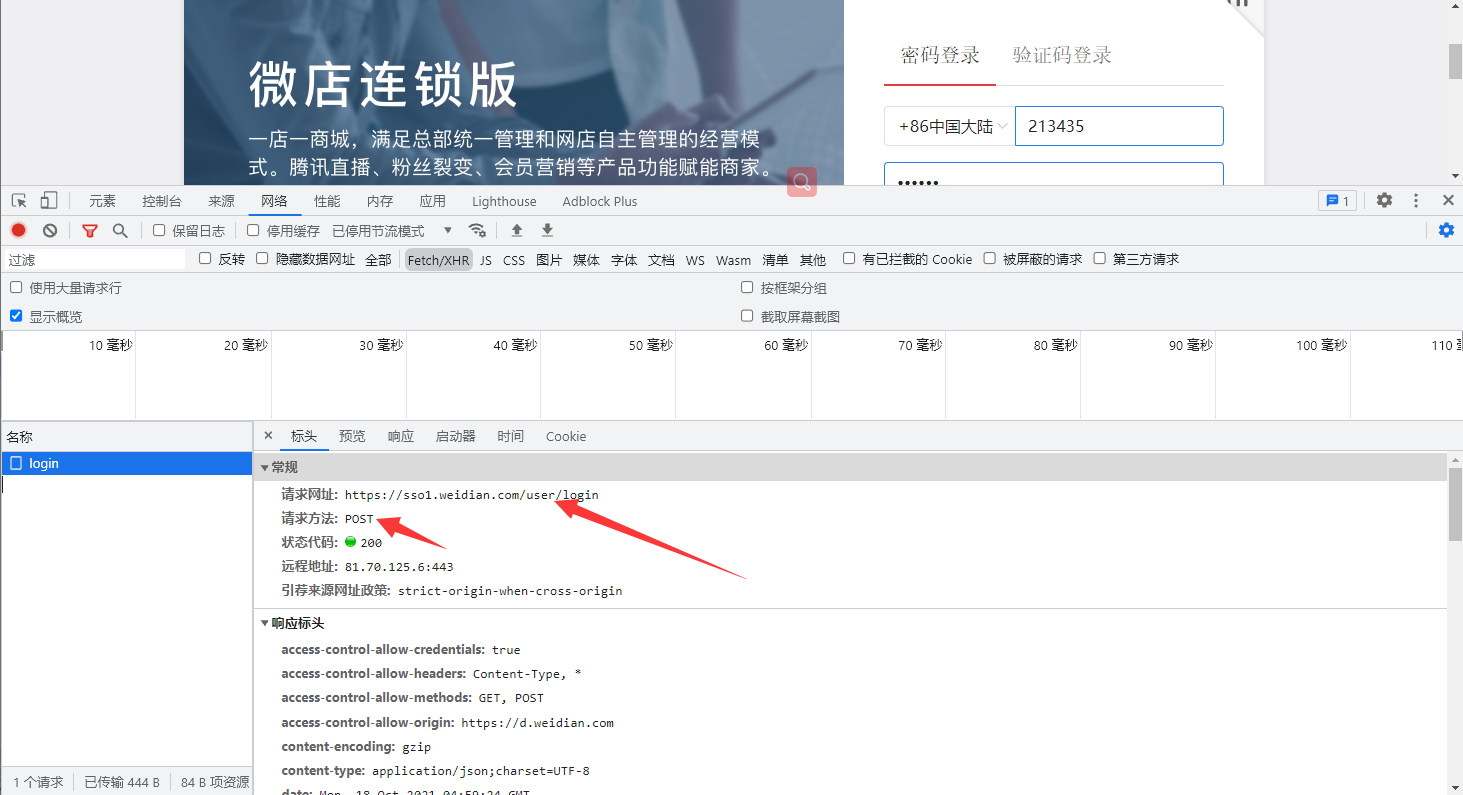
在获取到登录接口,接口需要使用抓包工具获取到登录的请求接口,先输入错误的账户密码触发出登录接口

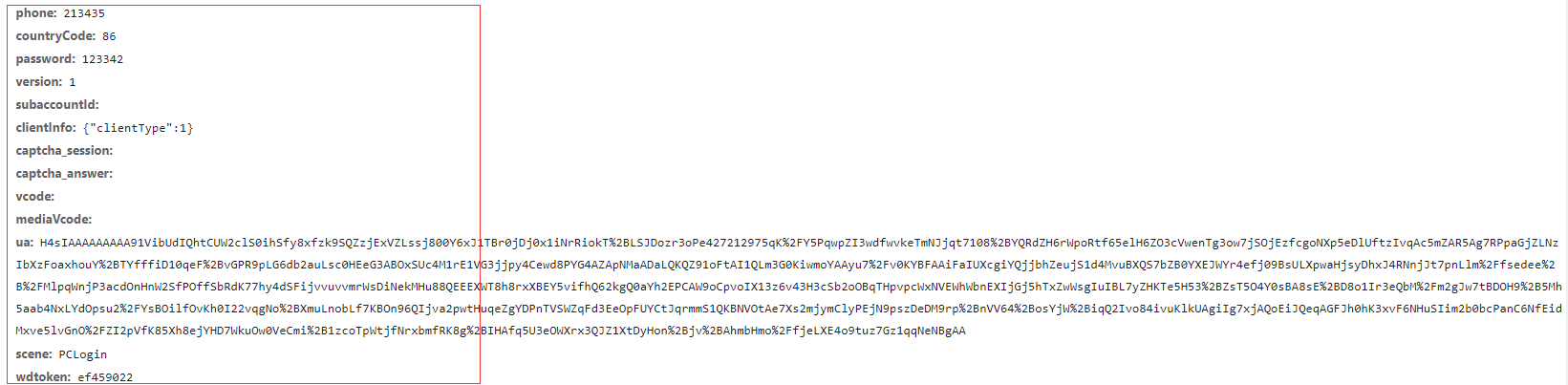
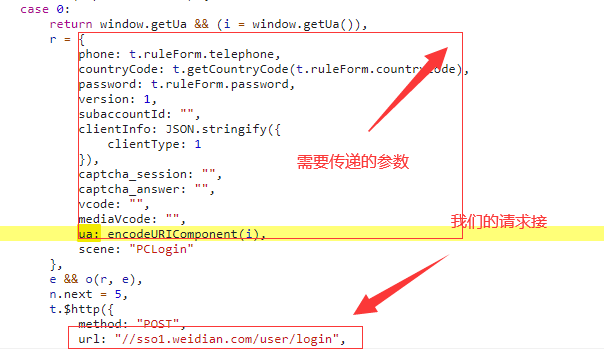
post请求大部分情况下意味着我们需要传递参数,查看需要传递的参数信息,当前网页有点奇怪,账户密码都是没有加密的,加密的是ua字段,那我们今天主要的就是搞定ua字段


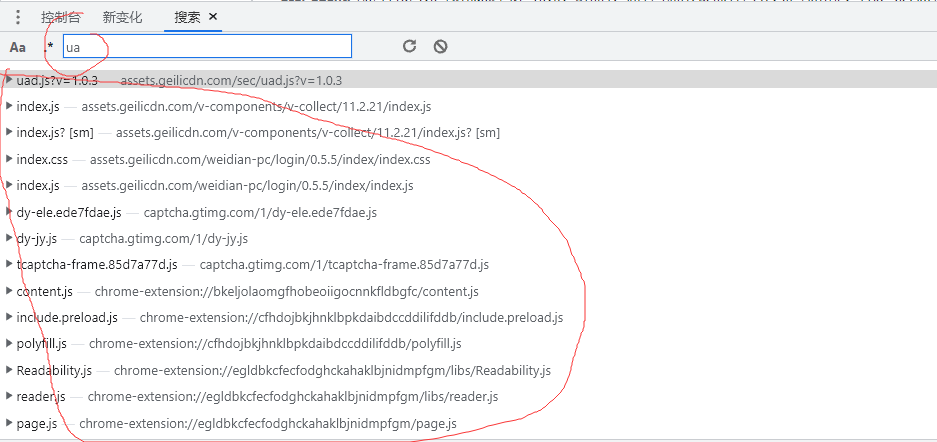
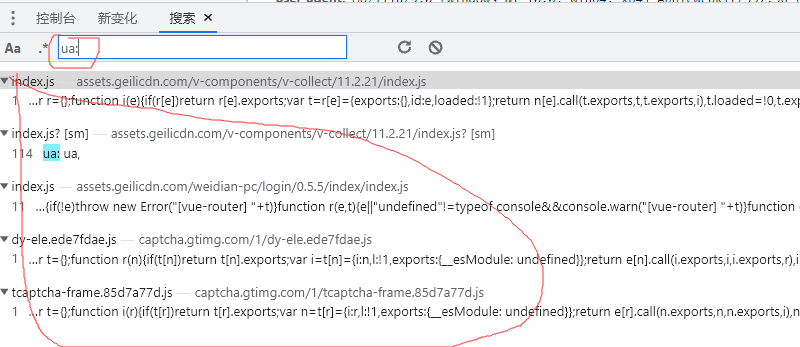
今天还是照常使用搜索的方式查找字段,但是ua关键字想想就知道出现的频率会很高,今天来一个搜索的小诀窍,一般ua会作为一个关键字,我们可以更精确的搜索比方说搜索‘ua:’、‘ua=’,这种搜索出来的会比直接搜索关键字更加的准确,


剩下的文件就需要慢慢进行筛选排除了,找到和我们类似相似字段的时候可以断点调试,看看是不是我们需要的请求接口触发的, 最终我们将代码定格在index.js文件

ua字段是由encodeURIComponent加载过来的,encodeURIComponent是对字符串进行url编码的,该方法不会对 ASCII 字母和数字进行编码,也不会对这些 ASCII 标点符号进行编码: - _ . ! ~ * ' ( ) 编码的数据是i,找到i的生成位置, i是由window.getUa加载过来的,搞的辣条一阵欢喜,还想着这个网页加密没有很严谨,到我打开之后发现是辣条的格局小了,打上断点我们进入window.getUa这个函数,看的我菊花一紧。

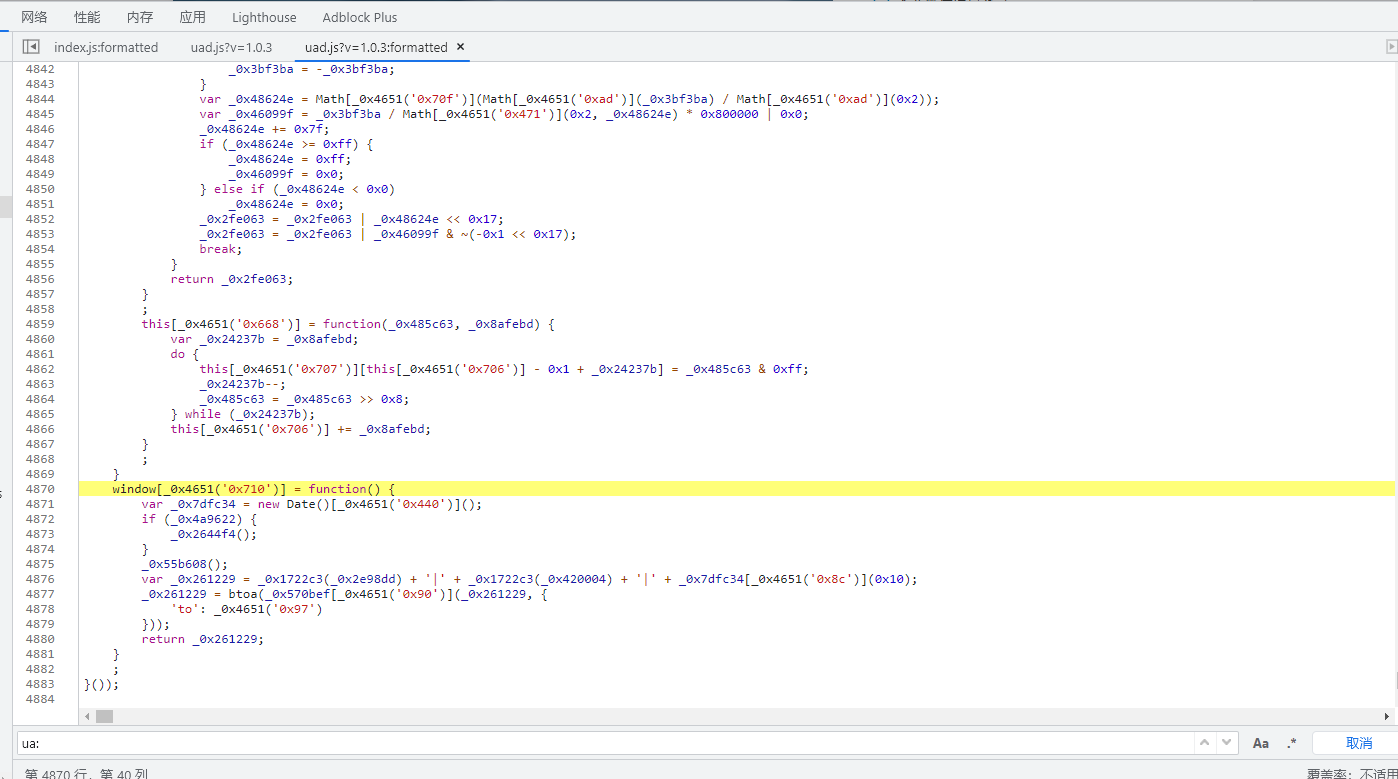
直接世界崩塌

代码是混淆加密的,在这里也辣条也想征集一个好用的反混淆的工具(还望各位大佬不吝赐教)。
我们来慢慢解一下试试 _0x7dfc34可以很直观看出来是获取时间戳,if的判断是没有进的可以暂时忽略,在下方的函数调用可以不用搭理

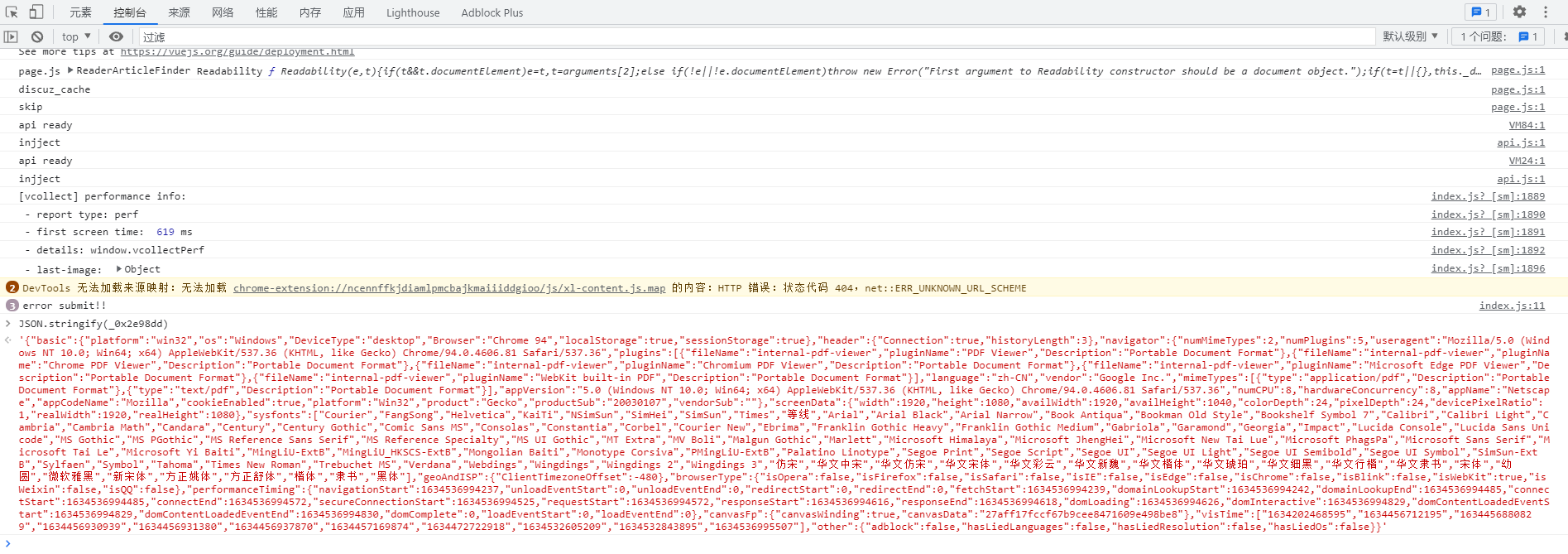
开始解析0x261229,0x261229是有3部分拼接得来先解决第一部分0x1722c3(0x2e98dd), 0x2e98dd可以看出数据是数组,我转换json来看看,先对数据有一定的概念, 在看看0x1722c3的函数

? var _0x1722c3 = function(_0x1da193) {
? ? ? var _0x3dca2f = new _0x4d6308();
? ? ? if (_0x1da193[_0x4651('0x43a')]) {
? ? ? ? ? var _0x180af0 = _0x3dca2f[_0x4651('0x43b')](_0x2e98dd);
? ? ? ? ? var _0x286380 = _0x3b911e(_0x180af0);
? ? ? ? ? return _0x286380;
? ? ? } else {
? ? ? ? ? var _0x180af0 = _0x3dca2f[_0x4651('0x43c')](_0x1da193);
? ? ? ? ? var _0x286380 = _0x3b911e(_0x180af0);
? ? ? ? ? return _0x286380;
? ? ? }
? };调用的函数判断的数据有点多,辣条还是选择直接补环境 先把主要代码逻辑放过来
var _0x1722c3 = function(_0x1da193) {
? var _0x3dca2f = new _0x4d6308();
? if (_0x1da193[_0x4651('0x43a')]) {
? ? ? var _0x180af0 = _0x3dca2f[_0x4651('0x43b')](_0x2e98dd);
? ? ? var _0x286380 = _0x3b911e(_0x180af0);
? ? ? return _0x286380;
? } else {
? ? ? var _0x180af0 = _0x3dca2f[_0x4651('0x43c')](_0x1da193);
? ? ? var _0x286380 = _0x3b911e(_0x180af0);
? ? ? return _0x286380;
? }
};
?
?
window[_0x4651('0x710')] = function() {
? var _0x7dfc34 = new Date().getTime();
? // if (_0x4a9622) {
? // ? ? _0x2644f4();
? // }
? // _0x55b608();
? var _0x261229 = _0x1722c3(_0x2e98dd) + '|' + _0x1722c3(_0x420004) + '|' + _0x7dfc34[_0x4651('0x8c')](0x10);
? _0x261229 = btoa(_0x570bef[_0x4651('0x90')](_0x261229, {
? ? ? 'to': _0x4651('0x97')
? }));
? return _0x261229;
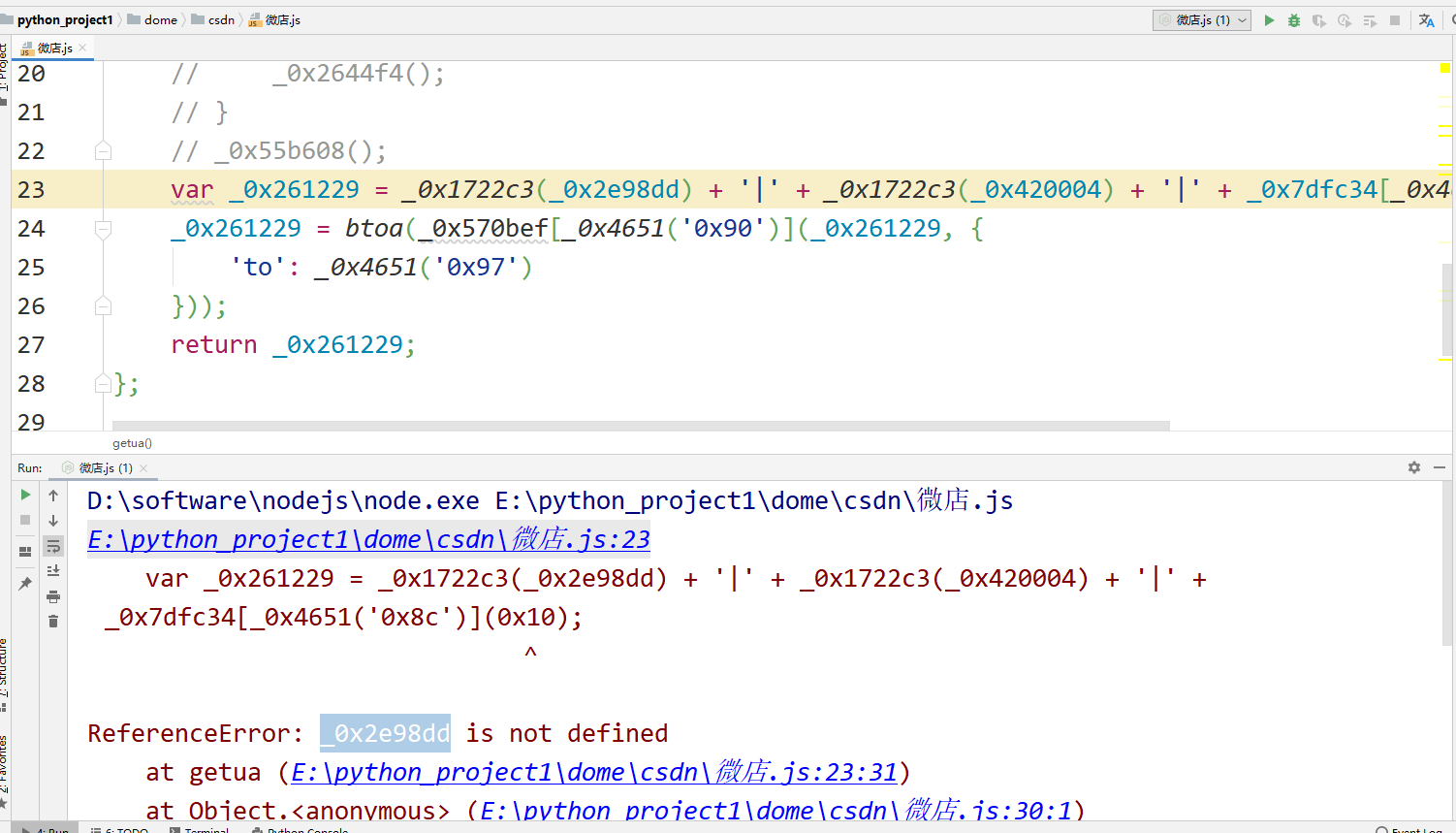
};尝试运行看看缺少什么,缺什么就补什么,把刚刚控制台上的数据拿过来。

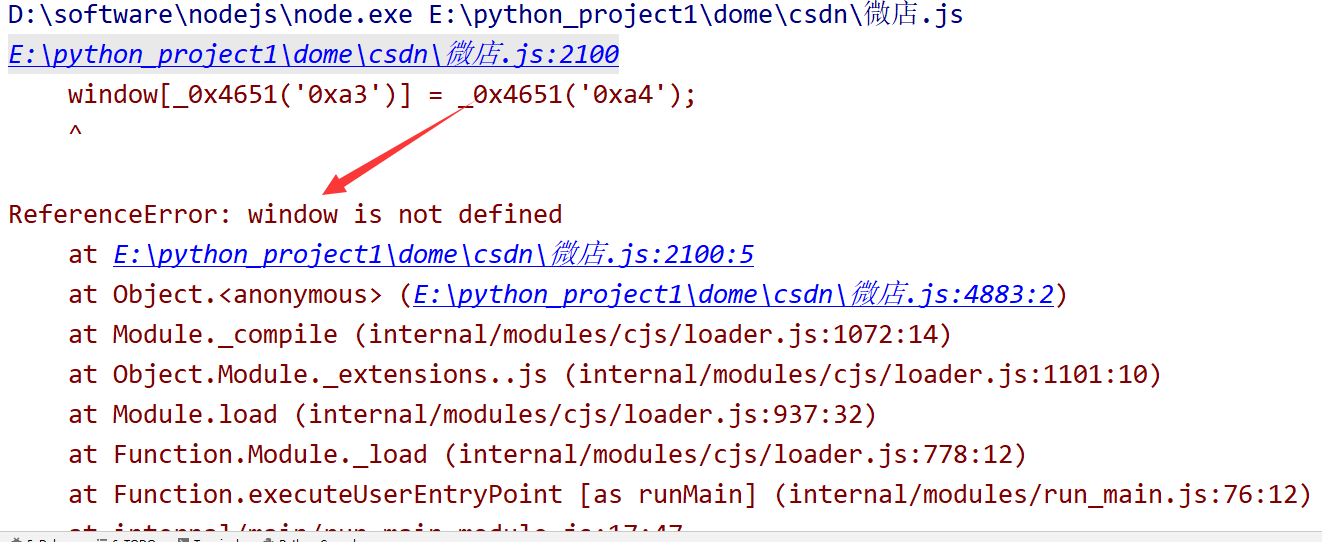
慢慢补的速度实在有点慢,直接拿整个文件吧,混淆的代码看这有点头疼,运行整个js文件时给我们报错。

这个使用特定的js代码搞定,其他脚本也适应,加上之后就没得问题了。
const jsdom = require("jsdom");
const { JSDOM } = jsdom;
const dom = new JSDOM(`<!DOCTYPE html><p>Hello world</p>`);
window = dom.window;
document = window.document;
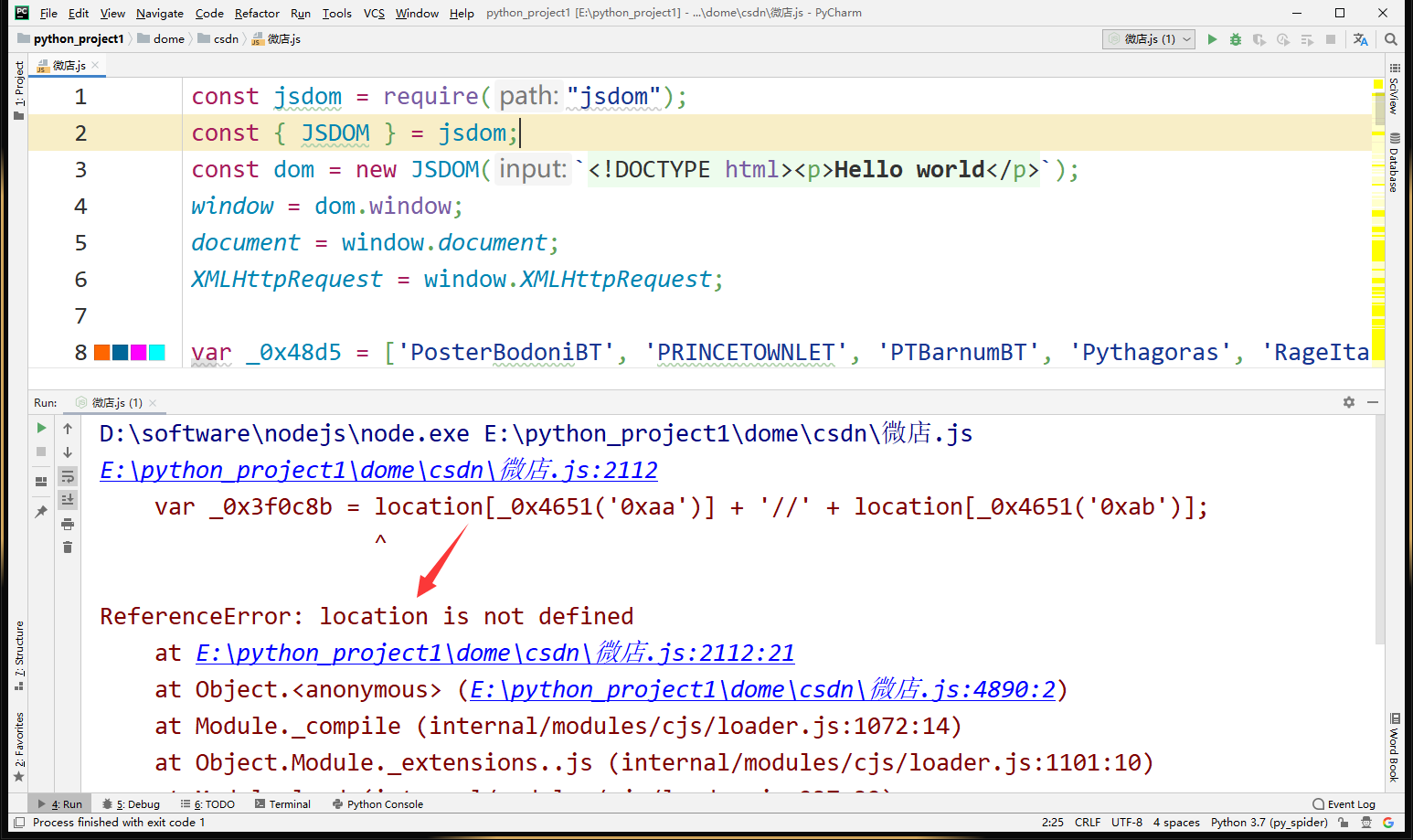
XMLHttpRequest = window.XMLHttpRequest;这个我就不就不添加了,直接去源码里查找

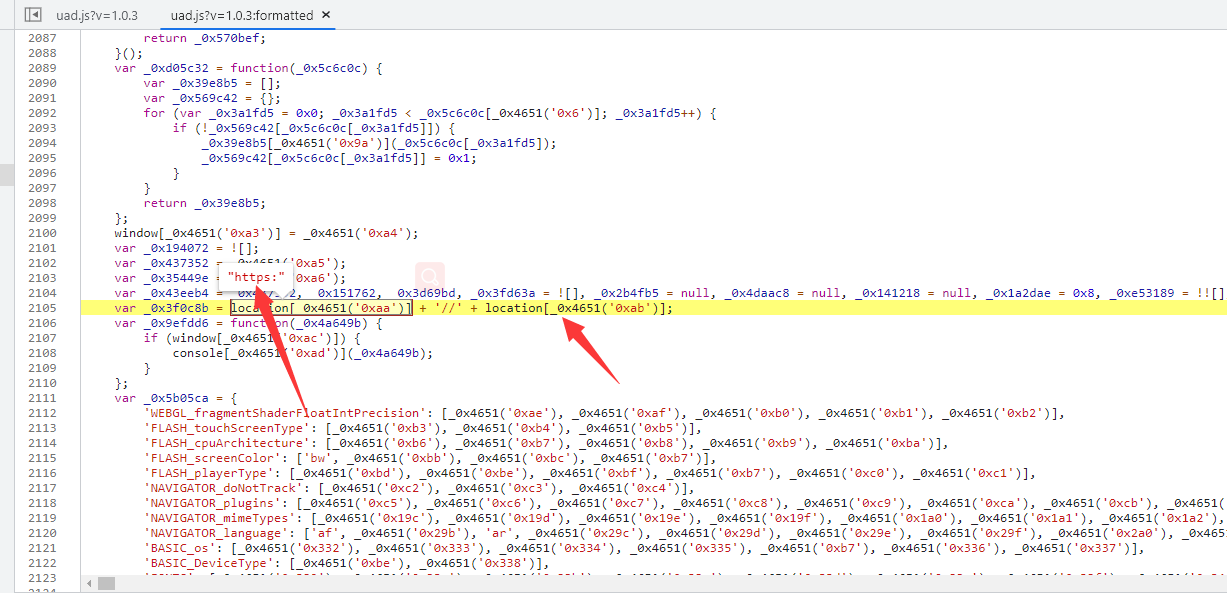
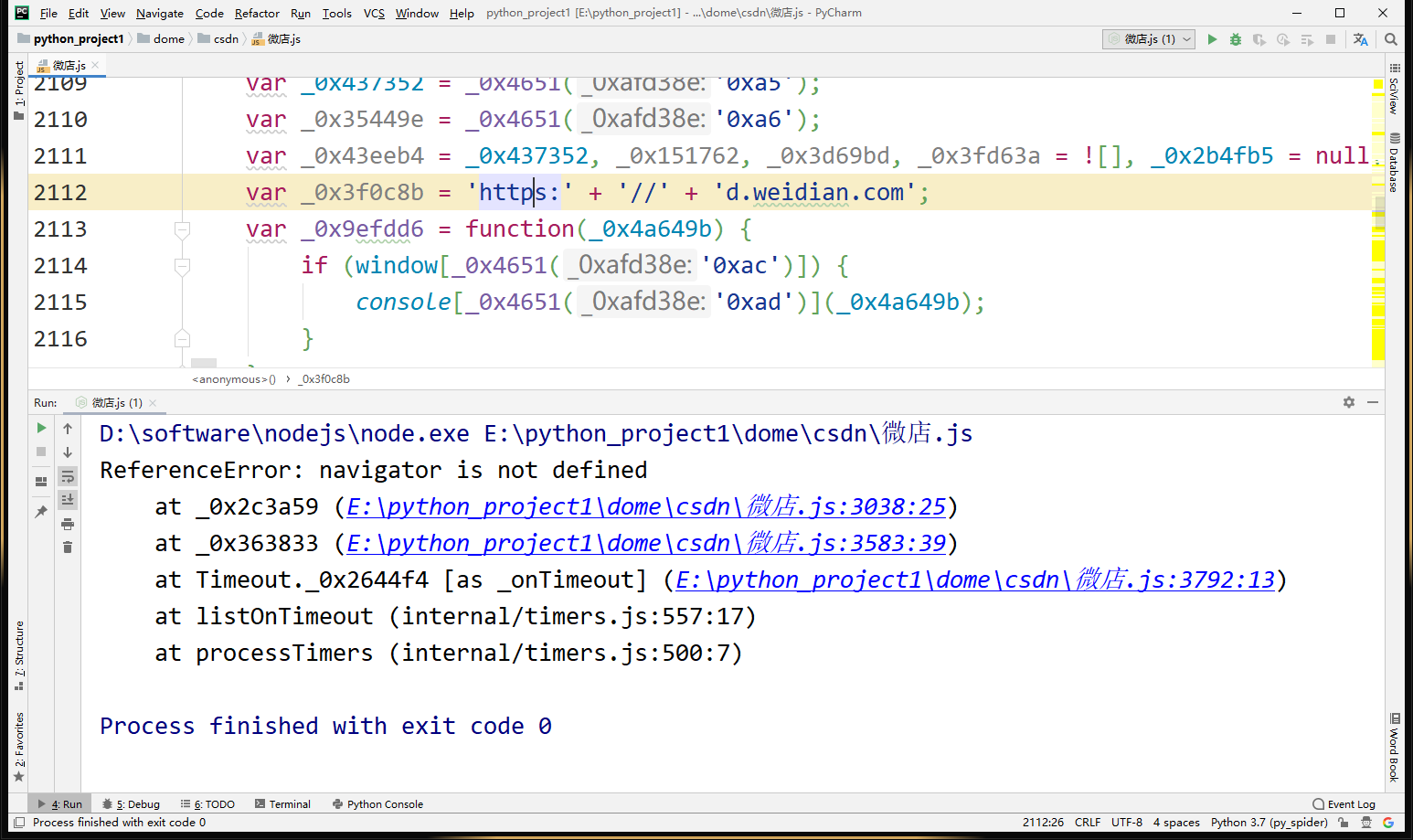
两个为本地网址的域名和网络协议直接修改


没有报错了,尝试调用我们的主逻辑代码

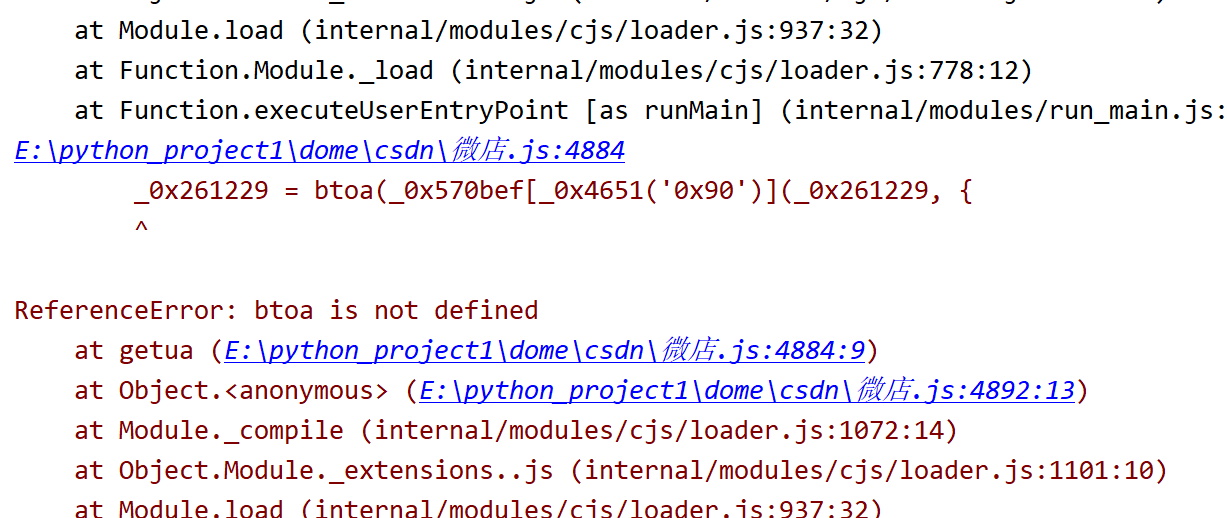
当我们调用主函数时报错信息提示btoa的问题,这个是base64的加密方法,直接调用的话会出现一些问题,我们可以选择用buff方式进行加密,将原有代码替换,在尝试运行

var _0x261229 = new Buffer.from(_0x570bef[_0x4651('0x90')](_0x261229, {
? ? ? ? ? 'to': _0x4651('0x97')
? ? ? }));
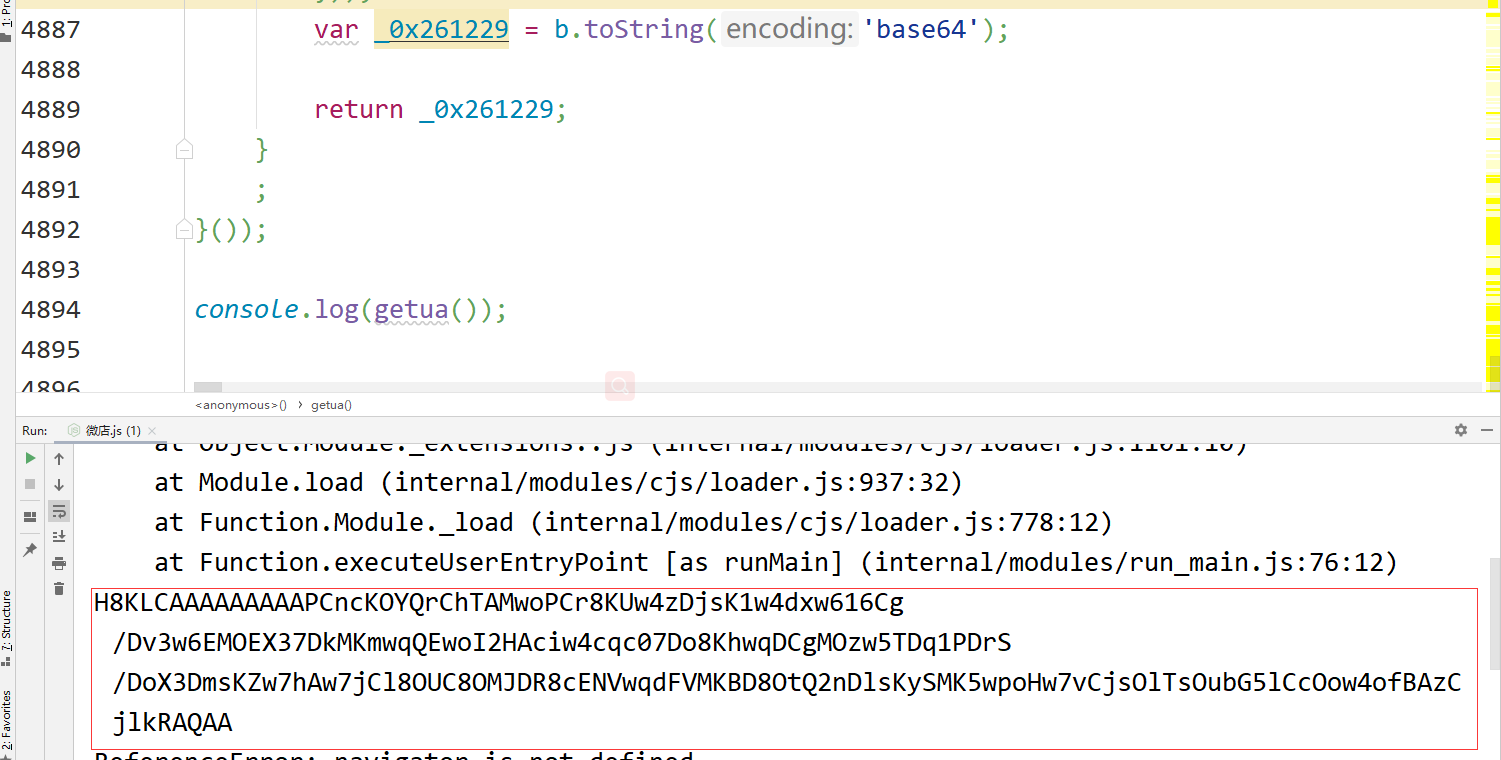
大功告成,js给位大佬可以之后自行尝试
const jsdom = require("jsdom");
const { JSDOM } = jsdom;
const dom = new JSDOM(`<!DOCTYPE html><p>Hello world</p>`);
window = dom.window;
document = window.document;
XMLHttpRequest = window.XMLHttpRequest;
#代码实在太太太长了,严重影响了阅读,我全删减了,需要的话可以按照我上面的操作去获取或者不会的话私我获取
?后续的工作就很简单了,把数据转换就好了,对网址发送请求带上请求头,在带上需要传递的参数。后面就很简单啦?。

? ? ? ? ? ? ? ? ? ? ? ? ? ?
👇🏻?疑难解答可通过搜索下方?👇🏻