项目场景:
最近在学Django的博客项目,将项目的后端和前端写完后,发现有安全问题(随便输入个网站都能进,按道理来说只有登陆了才能这么放肆阿),都是自己摸索的解决方法,可能不那么正规,羸弱的我只能这么弄,学识不够阿。
问题描述:
1.学习了中间件之后,使用中间件过滤登录信息时,发现将验证码和注册网址给过滤了。
中间件的使用
什么是中间件?
Django中的中间件是一个轻量级、底层的插件系统,可以介入Django的请求和响应处理过程,修改Django的输入或输出。中间件的设计为开发者提供了一种无侵入式的开发方式,增强了Django框架的健壮性。
我们可以使用中间件,在Django处理视图的不同阶段对输入或输出进行干预。
简而言之,我想做登录验证,那就得用中间件来检测是否登录过,才能访问相应的其他链接。
登录界面
#如果用户名和密码正确,如下:
auth.login(request, user) # 当前登录对象
response['user'] = user.username
# 设置session
request.session['login'] = 'ok'
# 获取用户想直接访问的URL
url = request.GET.get('next')
# 如果有,就跳转到客户初始想访问的URL
if not url:
# 没有则默认跳转到index页面
url = '/index/'
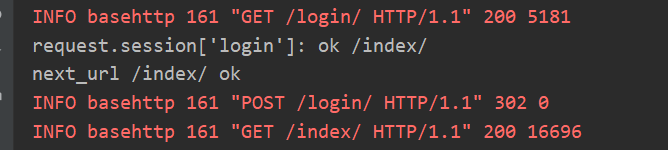
print("request.session['login']:", request.session['login'], url)
return redirect(url)
中间件创建
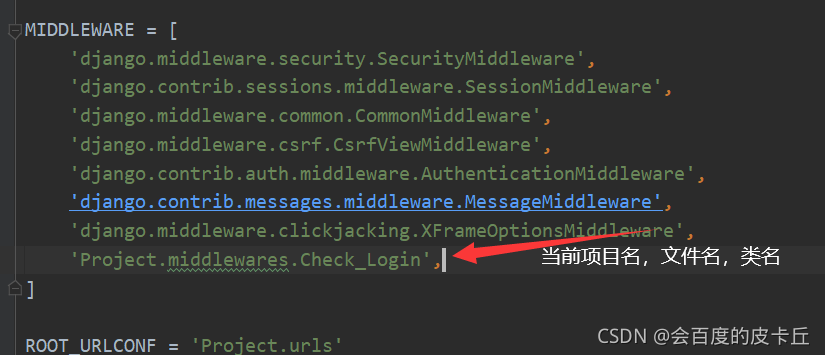
- 在项目文件夹(非app文件夹,即有setting的那个)里面创建一个中间件.py
- 像app注册那样,在setting中找到中间件的注册位置,写入当前类的位置


中间件代码
from django.utils.deprecation import MiddlewareMixin
from django.shortcuts import redirect
class Check_Login(MiddlewareMixin):
def process_request(self, request):
next_url = request.path_info
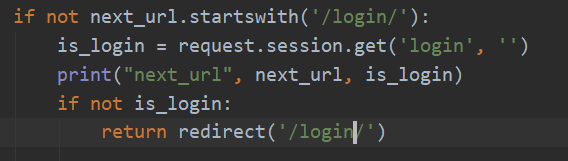
if not next_url.startswith('/login/'):
is_login = request.session.get('login', '')
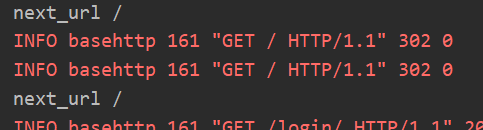
print("next_url", next_url, is_login)
if not is_login:
return redirect('/login/')

原因分析:
1.在跳转前中间件中输出了具体的路径,但是发现这些路径都不能进入判断条件,那就将路径设置为可以进入if的写法
2.在正确的验证码和用户密码跳转前,因为是使用的Ajax的传值方法,所以在js代码中写入alert提示,提示如果可以说明能重新跳转。
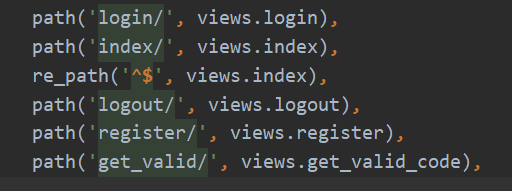
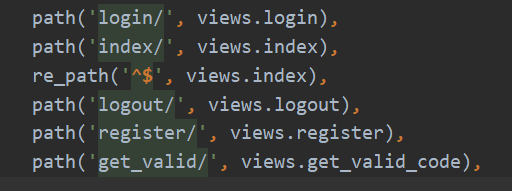
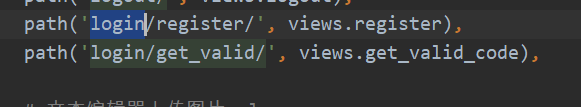
下面是访问的url路径配置

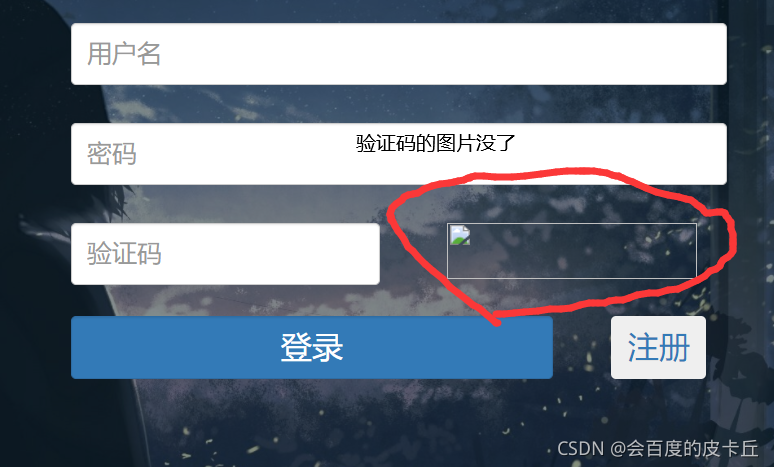
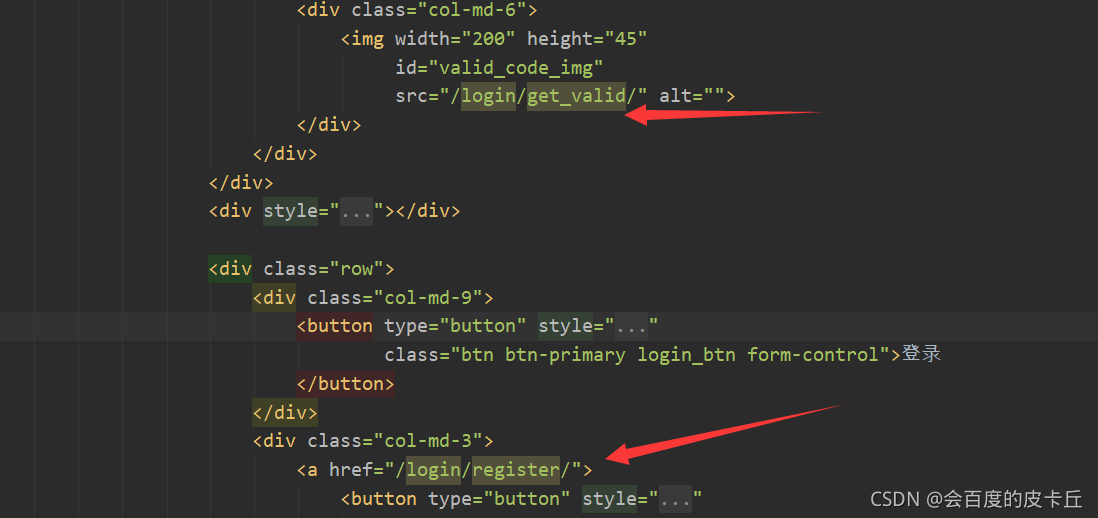
无法访问到验证码返回的图片,即访问不了get_valid/

无法访问到register页面,即访问不了register/,一直在login页面

在访问后验证码和注册的连接都无法进入到中间件中

发现无法使用login之外的链接,虽然做到了安全性,但是隔绝了验证码和注册。
解决方案:
在中间件中的标签明显是只接受login/开头的链接,如果得到的不是login的链接,统统重定向到登录界面

所以解决方法就是将注册和验证码的链接改成login开头的嘛


这样一来,就得到解决了,但是羸弱的我搞了半个小时才搞清思路。


删除线格式 删除线格式 删除线格式 删除线格式 删除线格式 删除线格式 删除线格式 删除线格式
问题描述2:
2.输入正确的验证码和用户密码后无法跳转到相应的首页,而且一直在登录界面无反应
前面的问题解决了,然后开开心心的输入验证码和密码啥的,点半天,又一直回到了login。

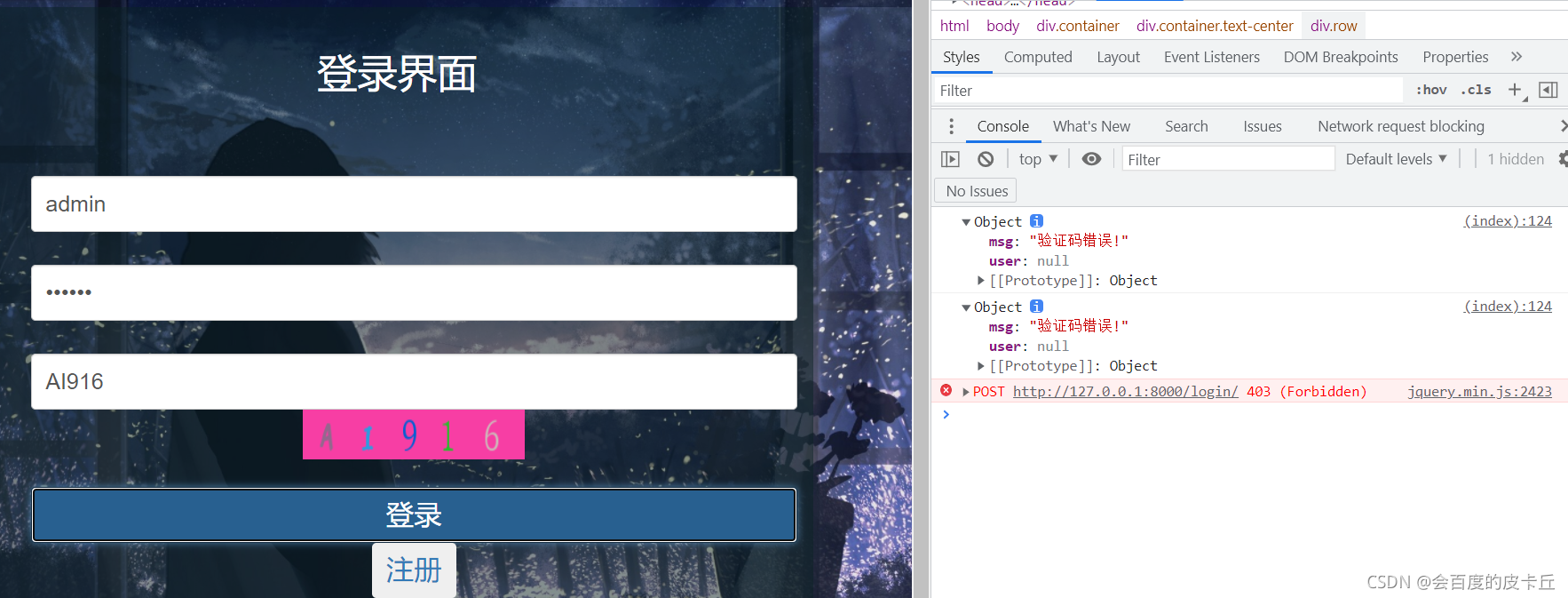
然后多点了几下登录就报错了,这个错的原因好像是因为攻击令牌csrftoken的原因,反正就是跳不过去。

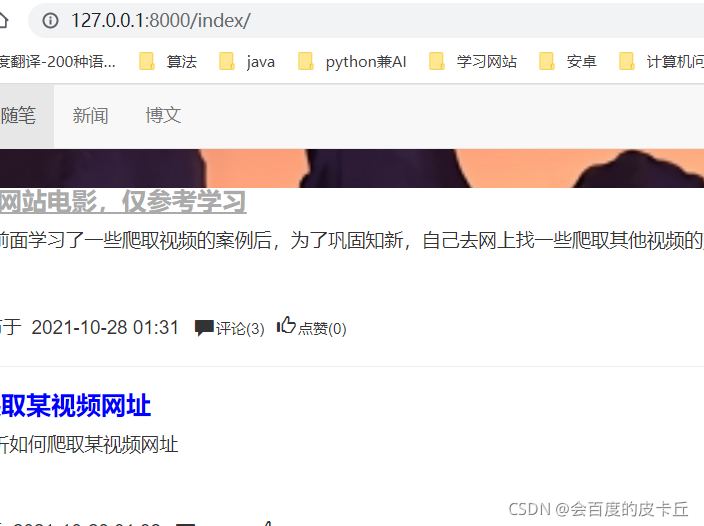
但是有个很奇葩的情况,我将网址index却可以访问,说明中间件的条件通过了,但是无法跳转到index首页

打印login方法和中间件条件信息发现它好像进到了循环条件,但是最后又没重定向,因为拿到了ok嘛,就这很伤脑筋,而且在js里面打印的alert窗口也未弹出。

解决方案2:
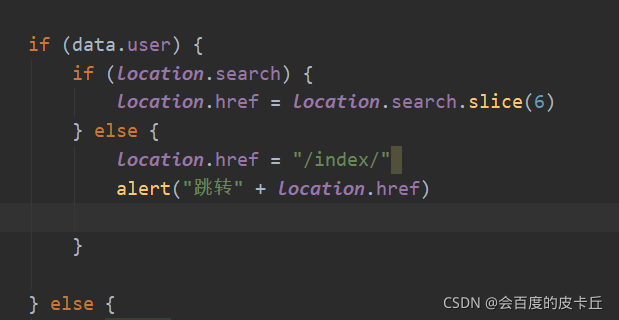
因为在后台views.py里写的跳转方式是Ajax的,在前端返回验证码和用户密码查询成功后,做如下代码操作:
if user:
auth.login(request, user) # 当前登录对象
response['user'] = user.username
# 设置session
request.session['login'] = 'ok'
# 获取用户想直接访问的URL
url = request.GET.get('next')
# 如果有,就跳转到客户初始想访问的URL
if not url:
# 没有则默认跳转到index页面
url = '/index/'
print("request.session['login']:", request.session['login'], url)
return redirect(url)
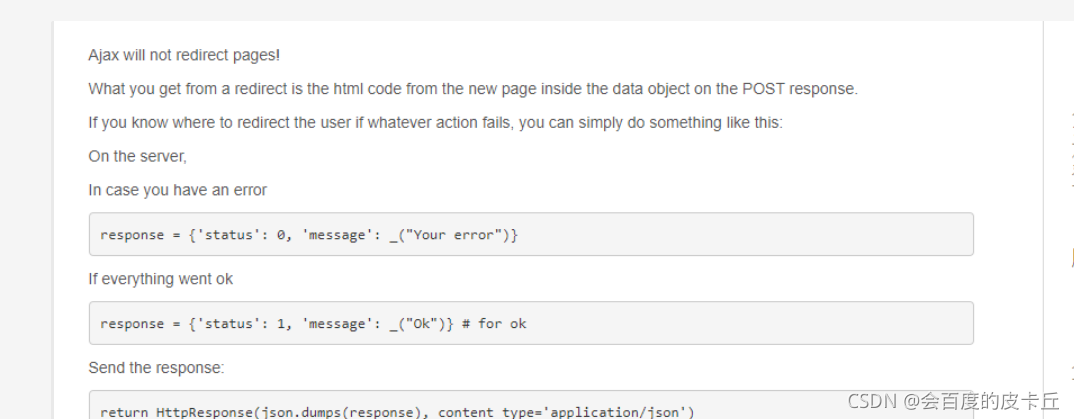
明显是跳转了的,而且默认是跳转首页index的,但是却并未在前端界面进行刷新,Ajax传递的代码也并未执行,alert弹窗并未弹出,后面想着既然Ajax是局部刷新,使用重定向是不是有问题的,重定向是相当于重新访问了这个网页,那携带的数据是否会无法被Ajax拿到呢,在一篇博客中看到关于Ajax和重定向的问题,得到启发,Ajax既然是局部刷新,为啥我返回使用重定向呢,是不是吃饱了撑着阿。

想到这些,果断将重定向换成HttpResponse,因为需要传递user之类的数据,就使用JsonResponse进行传递
if user:
auth.login(request, user) # 当前登录对象
response['user'] = user.username
# 设置session
request.session['login'] = 'ok'
# 获取用户想直接访问的URL
url = request.GET.get('next')
# 如果有,就跳转到客户初始想访问的URL
if not url:
# 没有则默认跳转到index页面
url = '/index/'
print("request.session['login']:", request.session['login'], url)
# return redirect(url)
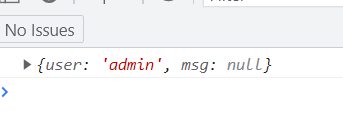
return JsonResponse(response)
else:
response['msg'] = "用户名或密码错误!"

因为js里面输出的是原网页地址,所以打印的是这个