一、说明
- 软件安装
- 后端:python、django、djangorestframework、django-cors-hearders
- 前端:nod.js 、vue/cli、axios
- dajngo与vue前后端分离
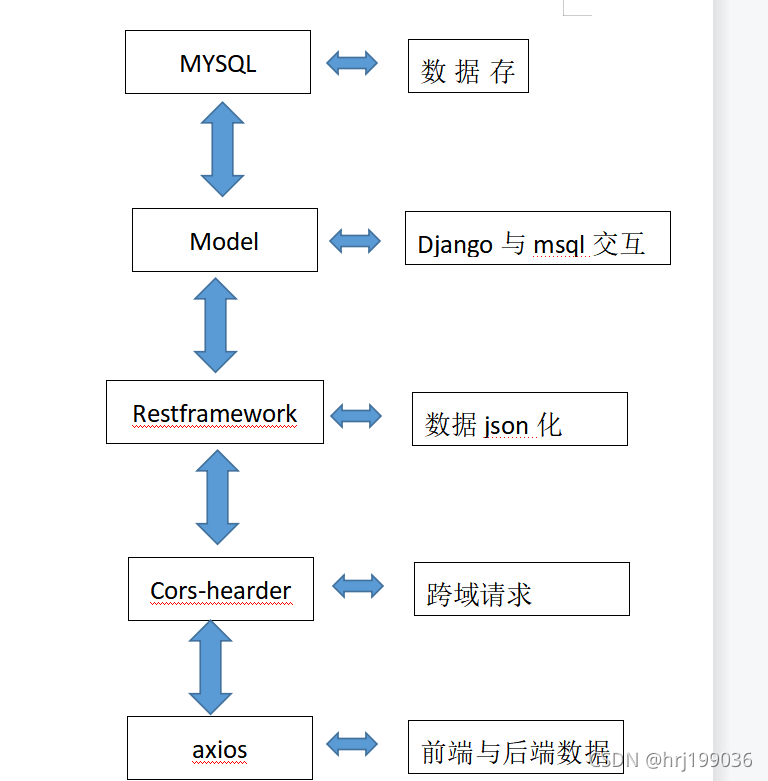
二、数据流程

三、后端配置
- 相关软件库安装
python
pip install virtualenv django django-cors-headers djangorestframework - 创建项目及djangorestframework配置
注:准备好django中的model(model名统一用model_name)
- 创建项目
django-admin startproject test_three
cd test_three
django-admin startapp appthree
- 配置项目

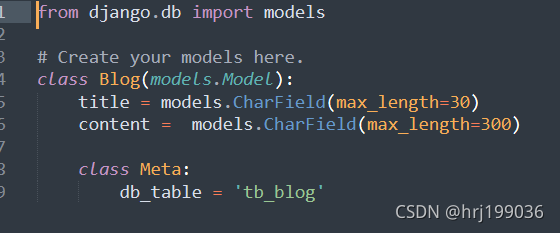
- 创建modle
from django.db import models
class Blog(models.Model):
title = models.CharField(max_length=30)
content = models.CharField(max_length=300)
class Meta:
db_table = 'tb_blog'

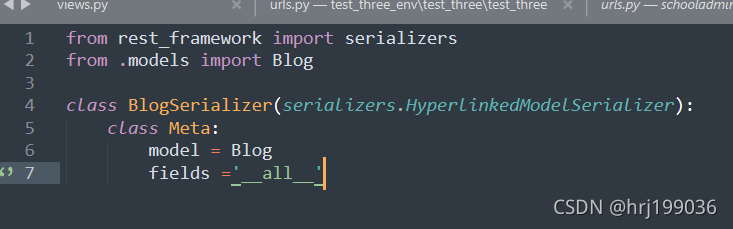
- 新建serializers配置文件,py
from rest_framework import serializers
引入Model名
class Model名Serializer(serializers.HyperlinkedModelSerializer):
class Meta:
model = Model名
fields = [字段列表] “__all__”

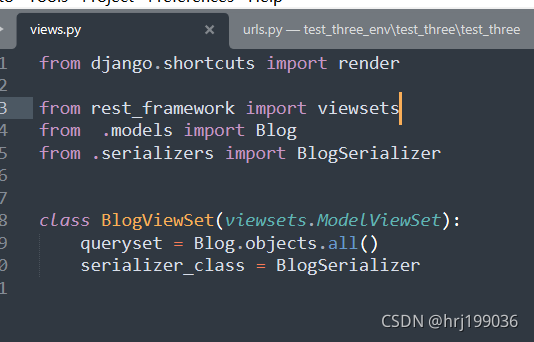
- 在views中配置
from rest_framework import viewsets
引入Model名
引入新建一个.py件【serializers】Model名Serializer
class Model名ViewSet(viewsets.ModelViewSet):
queryset = Model名.objects.all()
serializer_class = Model名Serializer
Model名与Model名Serializer指向同一个数据库名

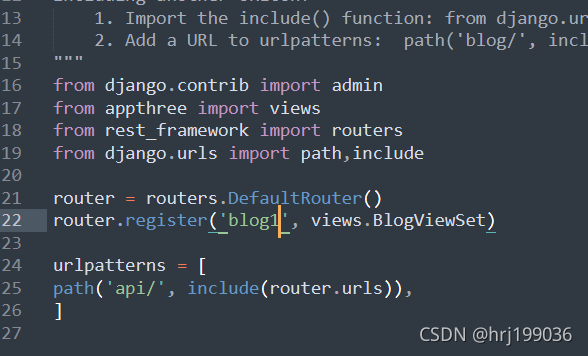
- 根url中配置
from rest_framework import routers
router = routers.DefaultRouter()
router.register(r'users', views.名)
urlpatterns = [
path(' api/', include(router.urls)),
]

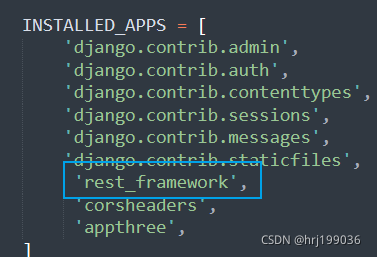
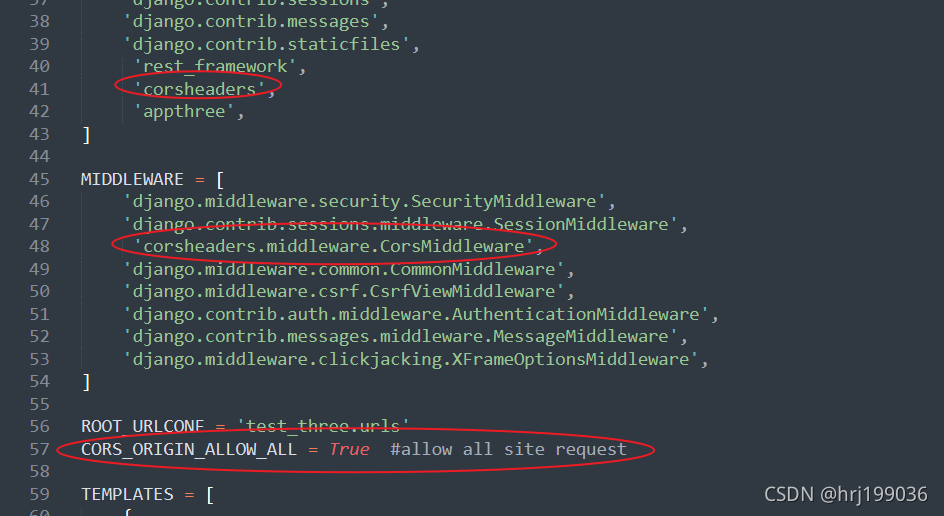
3. 在settings.py配置django-cors-headers
INSTALLED_APPS = [
...
'corsheaders',
...
]
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware', # 放最前面
...
]
CORS_ORIGIN_ALLOW_ALL = True #allow all site request

四、前端
安装前先把npm的镜像替换成淘宝
在国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
得到原本的镜像地址
npm get registry
https://registry.npmjs.org/
设成淘宝的
npm config set registry
http://registry.npm.taobao.org/
yarn config set registry
http://registry.npm.taobao.org/
换成原来的
npm config set registry https://registry.npmjs.org/
- 安装vue/cli
npm install @vue/cli -g
- 安装axios
npm install --save axios

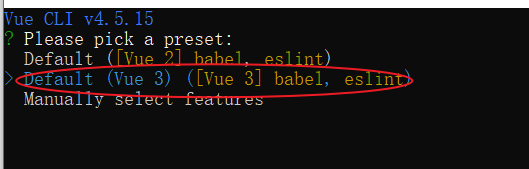
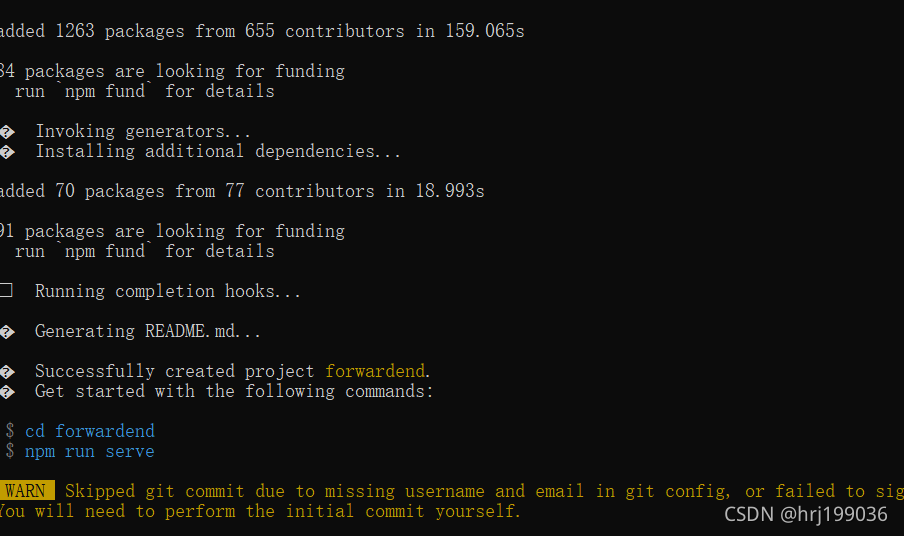
. 创建项目
vue create 项目名
#时间有点长


3. axios使用
- 新增数据
axios.get(请求地址)
axios.功能.then((res)=>{res.data是获取的数据}) - 提交数据,增加
axios.post(请求地址,字典数据) - 更新数据
axios.put(请求地址,字典数据) - 删除数据
axios.delete(请求地址)
要对axios的数据操作用
axios.功能.then(()=>{数据在此操作})
<script>
#导入axios
import axios from 'axios';
export default {
methods:{
getall(){
#获取数据
axios.get(this.base_url)
.then(res=>{
this.blogs=res.data;
this.url='',
this.title='',
this.content=''
})
},
saveBlog(){
if (this.url=='') {
#提交数据,增加
axios.post(this.base_url,{title:this.title,content:this.content})
.then(()=>{
this.getall()
});
}else{
#更新数据
axios.put(this.url,{title:this.title,content:this.content})
.then(()=>{
this.getall()
});
}
},
editblog(blog){
this.url = blog.url;
this.title = blog.title
this.content = blog.content
},
deteleBlog(blog){
#删除数据
axios.delete(blog.url)
.then(()=>{
this.getall()
})
}
},
mounted(){
this.getall()
}
}
</script>