基本使用
创建一个视图函数渲染模板以及设置模板参数。
@app.route("/hello/")
def hello(name):
return render_template(“hello.html”, name=name)
render_template函数第一个参数对应的是模板的文件名,后面的参数为向模板中传递的参数值。
Flask在程序文件夹中的templates子文件夹中根据模板文件名来寻找对应的模板。
所以需要在templates子文件夹下定义一个hello.html文件。

代码如下:
{# name为视图函数传递过来的参数 #}
Hello, {{ name }}!
其中用 {{}} 来表示变量名,用于接收视图函数传递的参数,其变量名与视图函数传递的键名需要一致;
{# #} 表示注释,注释的内容不会在html中被渲染出来。运行效果如下:

上面使用模板接收了简单的变量,除此之外还可以接收字典,列表,对象和获取session中的内容等。下面来看一下使用模板接收一些复杂的类型数据。
修改后的视图函数代码:
@app.route("/hello/")
def hello(name):
mydict = {
“name”: ‘李四’,
‘age’: 18
}
mylist = [‘aaa’, ‘bbb’, ‘ccc’]
session[‘name’] = “abc”
return render_template(“hello.html”, name=name, mydict=mydict, mylist=mylist);
模板页面代码:
Hello, {{ name }}!
获取字典数据:{{ mydict['name'] }} --- {{ mydict['age'] }}
获取列表数据:{{ mylist[1] }}
通过过滤器修改变量(把值转换为大
【一线大厂Java面试题解析+后端开发学习笔记+最新架构讲解视频+实战项目源码讲义】
浏览器打开:qq.cn.hn/FTf 免费领取
写形式):{{ mylist[0] | upper }}
获取session中的内容:{{ session.get("name") }}
请求头信息:{{ request.headers }}
运行效果如下:

除了上面用到的upper过滤器,Jinja2还提供了很多过滤器,如下是Jinja2常用的过滤器。
| 过滤器名 | 说明 |
| — | — |
| safe | 渲染值时不转义 |
| capitalize | 把值的首字母转换成大写,其他字母转换成小写 |
| lower | 把值转换成小写形式 |
| upper | 把值转换成大写形式 |
| title | 把值中每个单词的首字母都转换成大写 |
| trim | 把值的首尾空格去掉 |
| striptags | 渲染之前把值中所有的HTML标签都删掉 |
控制结构
Jinja2中提供了很多种控制结构,可以用来改变模块的渲染流程,如if、for等。
在Jinja2中使用if控制结构,语法格式和python的语法格式一样,但必须写在{% %}中,不同python的是有开始标签就必须要有结束标签。
{% if comment %}
{{ comment }}
{% else %}
comment字典为空
{% endif %}
for循环的使用,遍历一个字典中的所有数据。
{% for user in users %}
姓名:{{ user['name'] }}, 年龄:{{ user['age'] }}
{% endfor %}
上述的变量都是在视图函数返回时传递的,视图函数代码如下:
@app.route(’/contro’)
def contro():
users = [
{“name”: “张三”, “age”:20},
{“name”: “李四”, “age”:25},
{“name”: “王五”, “age”:16},
{“name”: “小华”, “age”:22}
]
comment = []
return render_template(“contro.html”, comment=comment, users=users)
页面完整代码
{% if users %}
{% for user in users %}
姓名:{{ user['name'] }}, 年龄:{{ user['age'] }}
{% endfor %}
{% else %}
没有学生信息!
{% endif %}
{% if comment %}
{{ comment }}
{% else %}
comment字典为空
{% endif %}
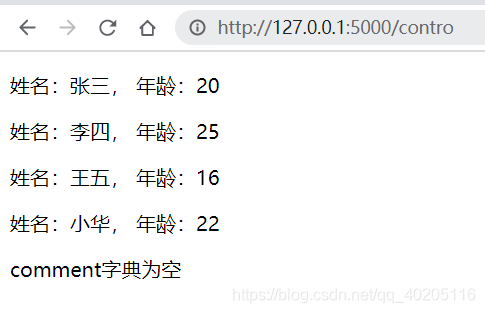
运行效果如下