配置省略。
从templates中的regist.html文件开始。
input标签的placeholder属性:
placeholder 属性规定可描述输入字段预期值的简短的提示信息(比如:一个样本值或者预期格式的短描述)。
该提示会在用户输入值之前显示在输入字段中。
注意:placeholder 属性适用于下面的 input 类型:text、search、url、tel、email 和 password。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>regist</title>
</head>
<body>
<form action="" method="">
<input type="text" placeholder="用户名" />
<input type="password" placeholder="密码" />
<input type="submit" value="提交" />
</form>
</body>
</html>

这里的name<form action="{% url 'regist' %}" method="POST">,就是我们在app urls中定义路由时的name。我们在编写前端代码时,直接将name传递给url就可以了。
这样有一个好处就是,不管path的url怎么变化,只要name我们不改,就不需要修改这部分的代码。
给input 写入name
<form action="{% url 'regist' %}" method="POST">
<label>用户名</label><input type="text" name="username" placeholder="用户名" /><br>
<label>密码</label><input type="password" name="password" placeholder="密码" /><br>
<input type="submit" value="提交" />
</form>
后端接收一下post的值
def post(self, request):
username = request.POST.get('username') # 获取前端post的username的值
password = request.POST.get('password')
print('username:', username)
print('password:', password)
return redirect('/regist')
from django.shortcuts import render, redirectredirct:接受一个URL参数,表示让浏览器跳转去指定的URL
然后,我们在浏览器提交一下试一下。

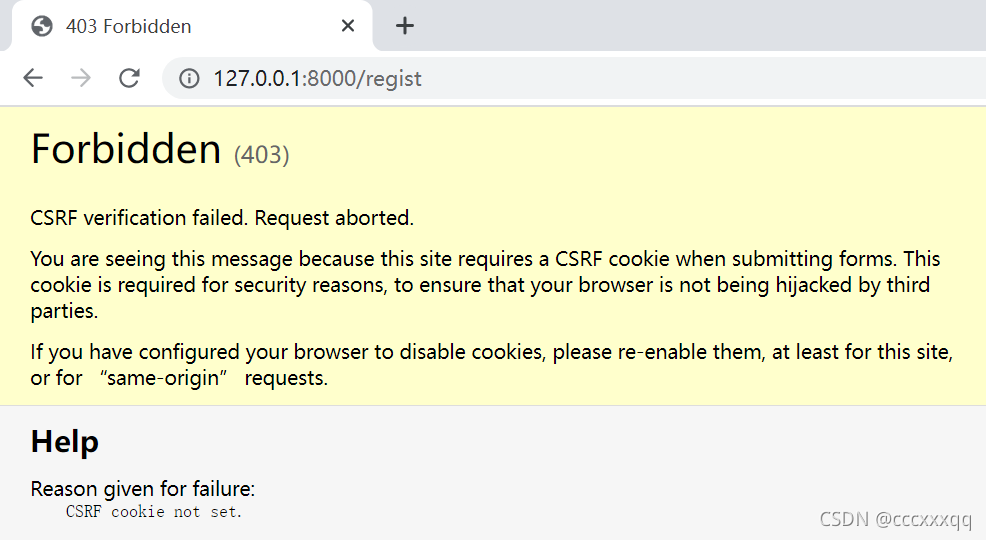
出现了forbidden。是一个防止跨站请求的验证。
然后我们在HTML中加上一个{% csrf_token %}
<form action="{% url 'regist' %}" method="POST">
{% csrf_token %}
<label>用户名</label><input type="text" name="username" placeholder="用户名" /><br>
<label>密码</label><input type="password" name="password" placeholder="密码" /><br>
<input type="submit" value="提交" />
</form>

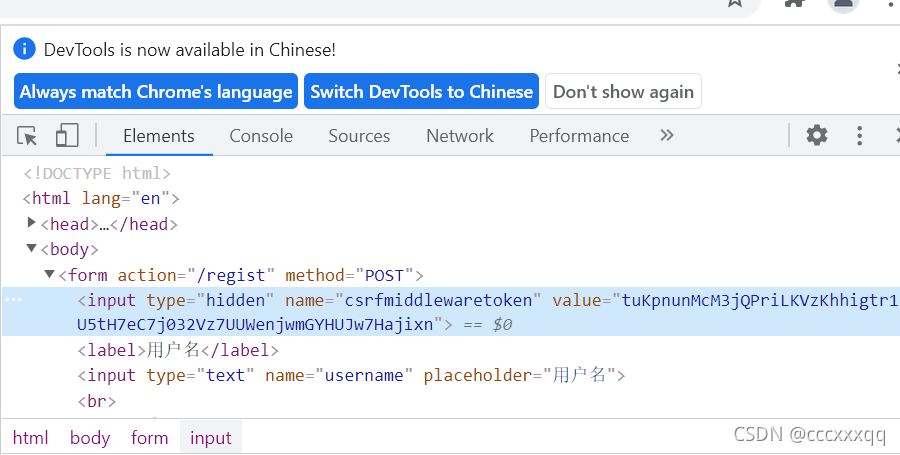
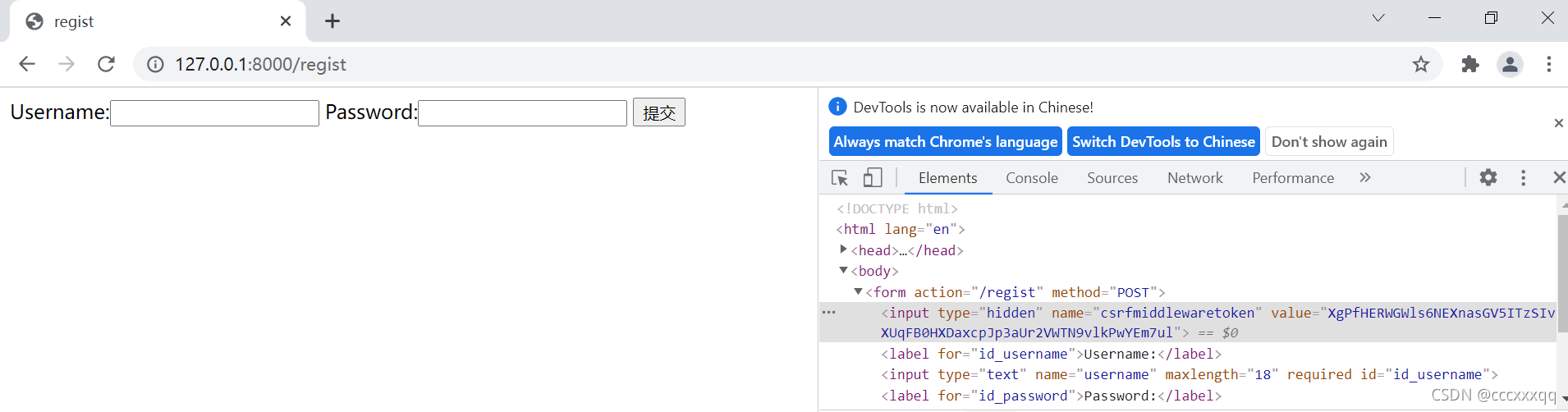
出现了一个hidden 隐藏区域,csrfmiddlewaretoken,一个加密的key。
token会随着我们前端的请求,提交到我们的后端。

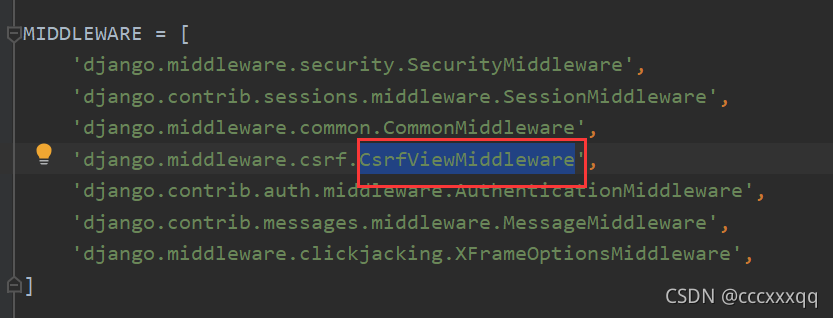
settings中的这个请求就是去验证是否是一个跨站请求的。
**跨站请求:**比如谷歌想通过前端去请求百度的后端,这就属于跨站请求,就不被允许。
如果想验证成功,就需要加上csrf_token。
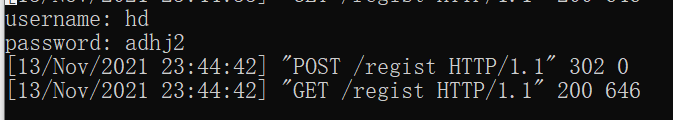
我们再提交一次,就发现我们的后台接收到了username和password的内容。

因为我们之前在post那里做了一个重定向,提交之后又跳转到当前页面了。
Django表单
在app中新建一个forms.py
# coding:utf-8
from django import forms # 导入django的表单
from django.forms import fields # 类似于model层的models
class Auth(forms.Form):
username = fields.CharField(max_length=18, required=True) # 不允许为空 这个输入后显示出来的是明文
password = fields.CharField(widget=forms.PasswordInput) # 这个是设置输入后前端显示的是星号
views.py中
from .forms import Auth
class Regist(View):
TEMPLATE = 'regist.html'
def get(self, request):
form = Auth()
return render(request, self.TEMPLATE, {'form': form})
在html中:
<form action="{% url 'regist' %}" method="POST">
{% csrf_token %}
{{form.as_table}}
<input type="submit" value="提交" />
</form>
加了一句{{form.as_table}}

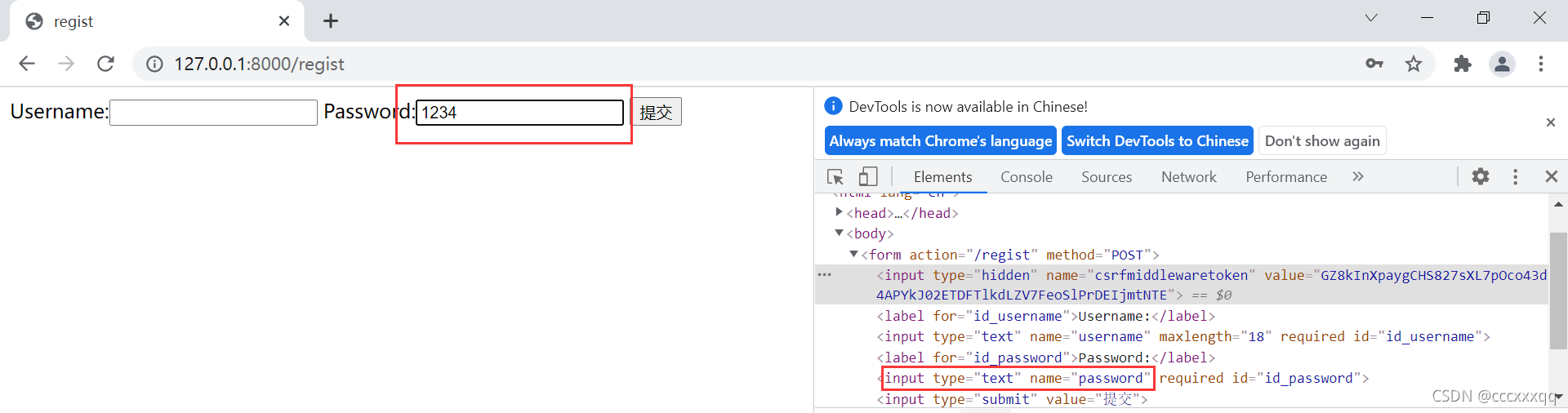
如果把password里面定义的属性去掉,那么password就是一个text类型。

输入内容也都能看到。
这时我们再在前端提交一下

依旧成功接收到啦。
如果我们想在后端接收并使用表单
def post(self, request):
# username = request.POST.get('username') # 获取前端post的username的值
# password = request.POST.get('password')
form = Auth(request.POST)
if form.is_valid(): # 如果表单验证通过了
username = form.cleaned_data.get('username')
password = form.cleaned_data.get('password')
print('username:', username)
print('password:', password)
return redirect('/regist')
cleaned_data是指我们经过验证之后,纯正的数据
我们前端提交一下,后端依旧接收到了

username = form['username']
password = form['password']
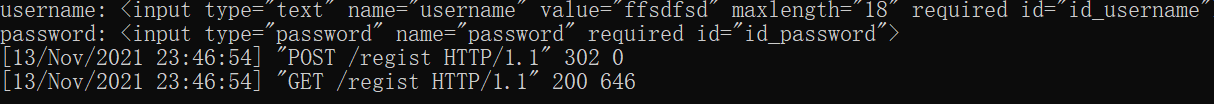
看一下如果不写cleaned_data我们的form里面是什么

都是前端的input标签