创建游戏app: 命名为game
python3 manage.py startapp game //名为game的APP
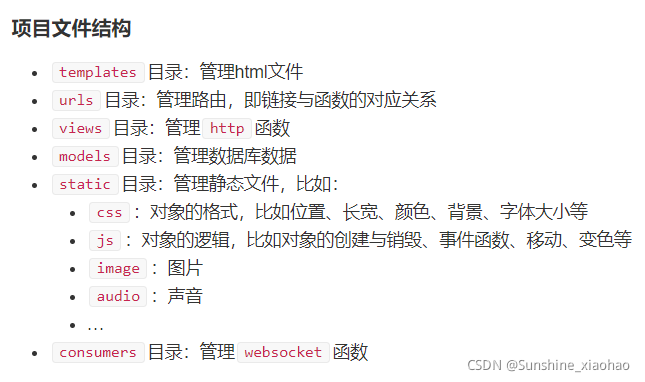
当前文件结构:

创建管理员用户:
python3 manage.py createsuperuser
此时想要进入管理员界面,需要执行数据库更新命令:
python3 manage.py migrate
通过 IP:8000/admin ,输入刚创建的账号密码就能进入管理员页面了!

创建项目文件结构,urls、views、models都是py文件夹,为了能够import,在三个文件夹中都创建__init__.py文件。

全局设置
一:修改时区(默认UTC):
修改acapp.settings.py中的TIME_ZONE部分,改为Asia/Shanghai

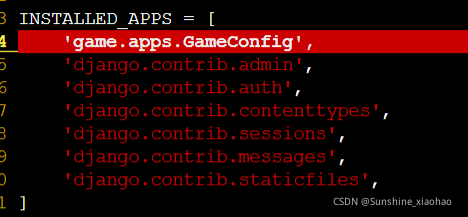
二:把game.apps.GameConfig加入acapp.settings.py中的INSTALLED_APPS中
对后面数据库相关有影响

三:修改acapp.settings.py的静态文件设置
import os
//在静态文件部分添加
STATIC_ROOT = os.path.join(BASE_DIR,'static') //将URL中的/static映射为game.static文件夹
STATIC_URL = '/static/'
MEDIA_ROOT = os.path.join(BASE_DIR,'media')
MEDIA_URL = '/media/'
四:模块化编程,这个项目共有menu,playground,settings这三个模块
各种静态文件夹也应该为这三个模块各自创建一个文件夹存储。
拿image文件夹举例。
通过wget --output-document=自定义图片名称 图片地址命令为menu下载一张图片。
那么我们就可以通过IP:8000/static/image/menu/background.gif 链接访问到这张图片。 
五: 设置CSS和JS相关
一个项目通常只需要一个CSS文件。
但是一个项目的js文件通常有很多,在js文件夹下创建dist和src两个文件夹,dist负责把src中的js文件整合到一起。
在acapp文件夹下创建一个scripts脚本文件夹,添加compress_game_js.sh脚本用来整合js文件,文件内容为:
#! /bin/bash
//JS_PATH=/home/acs/acapp/game/static/js/
//记得改为自己的容器名称
JS_PATH=/home/django/acapp/game/static/js/
JS_PATH_DIST=${JS_PATH}dist/
JS_PATH_SRC=${JS_PATH}src/
find $JS_PATH_SRC -type f -name '*.js' | sort | xargs cat > ${JS_PATH_DIST}game.js
为脚本文件加权限:
chmod +x compress_game_js.sh
运行文件:./compress_game_js.sh
进入dist文件夹发现多出了一个game.js,大功告成!
html/home/django/acapp/game/static/js/src下创建zbase.js,内容为:
class AcGame {
constructor(id) {
this.id = id;
this.$ac_game = $('#' + id);
this.menu = new AcGameMenu(this);
this.playground = new AcGamePlayground(this);
this.start();
}
start() {
}
}
六:HTML相关
/home/django/acapp/game/templates中创建三个模块的文件夹,开始处理HTML。
为了支持多终端显示,创建一个multiends文件夹。
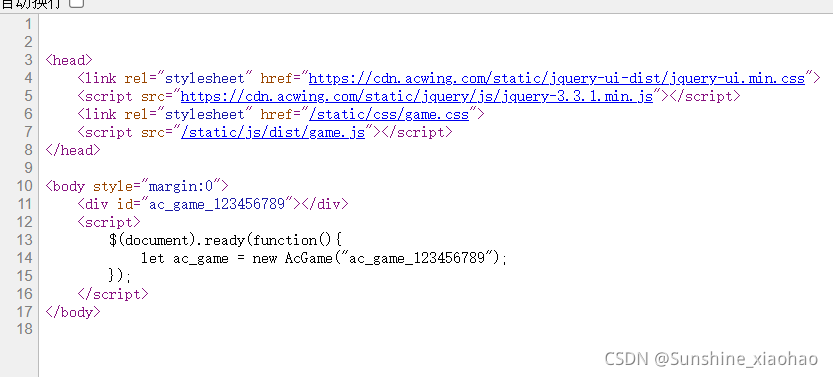
先写web的html,创建web.html文件。
未来js都是在前端渲染的,实现前后端分离,减少后端服务器压力。
{% load static %}
<head>
<link rel="stylesheet" href="https://cdn.acwing.com/static/jquery-ui-dist/jquery-ui.min.css">
<script src="https://cdn.acwing.com/static/jquery/js/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="{% static 'css/game.css' %}">
<script src="{% static 'js/dist/game.js' %}"></script>
</head>
<body style="margin: 0">
<div id="ac_game_12345678"></div>
<script>
$(document).ready(function(){
let ac_game = new AcGame("ac_game_12345678");
});
</script>
</body>
七:views,urls
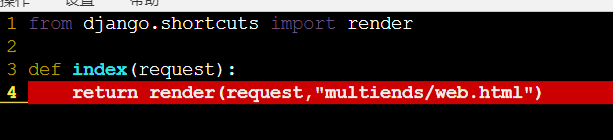
写views
/home/django/acapp/game/views
vim index.py
from django.shortcuts import render
def index(request):
return render(request, "multiends/web.html")
写urls
/home/django/acapp/game/urls
vim index.py
from django.urls import path, include
from game.views.index import index
urlpatterns = [
path("", index, name="index"),
path("menu/", include("game.urls.menu.index")),
path("playground/", include("game.urls.playground.index")),
path("settings/", include("game.urls.settings.index")),
]
三个子文件夹也需要创建index.py,内容为:
from django.urls import path
urlpatterns = [
]
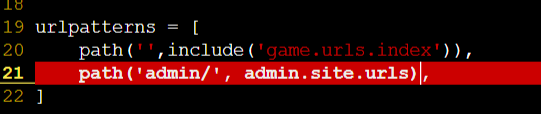
去/home/django/acapp/acapp中修改全局urls

原理:
输入http://47.95.8.35:8000/后,先去全局urls匹配,进入game.urls.index匹配到index,这里的index是从game.views.index引用过来的,

打开game.views.index返回给前端/home/django/acapp/game/templates/multiends/web.html

可以查看网页源代码,正确!