dashboard架构最上面是一个导航,左边是一个菜单栏,右边根据左边的选择,展示出相应的内容。
一、准备工作
1、静态文件
下载bootstrap3,解压,在static文件夹下新建dashboard文件夹,然后再建css和js文件夹,把boostrap下css中的bootstrap.min.css放到dashboard文件夹的css下,然后bootstrap.min.js放到js文件夹下。
因为bootstrap是以来jQuery的,所以要再下载jQuery。
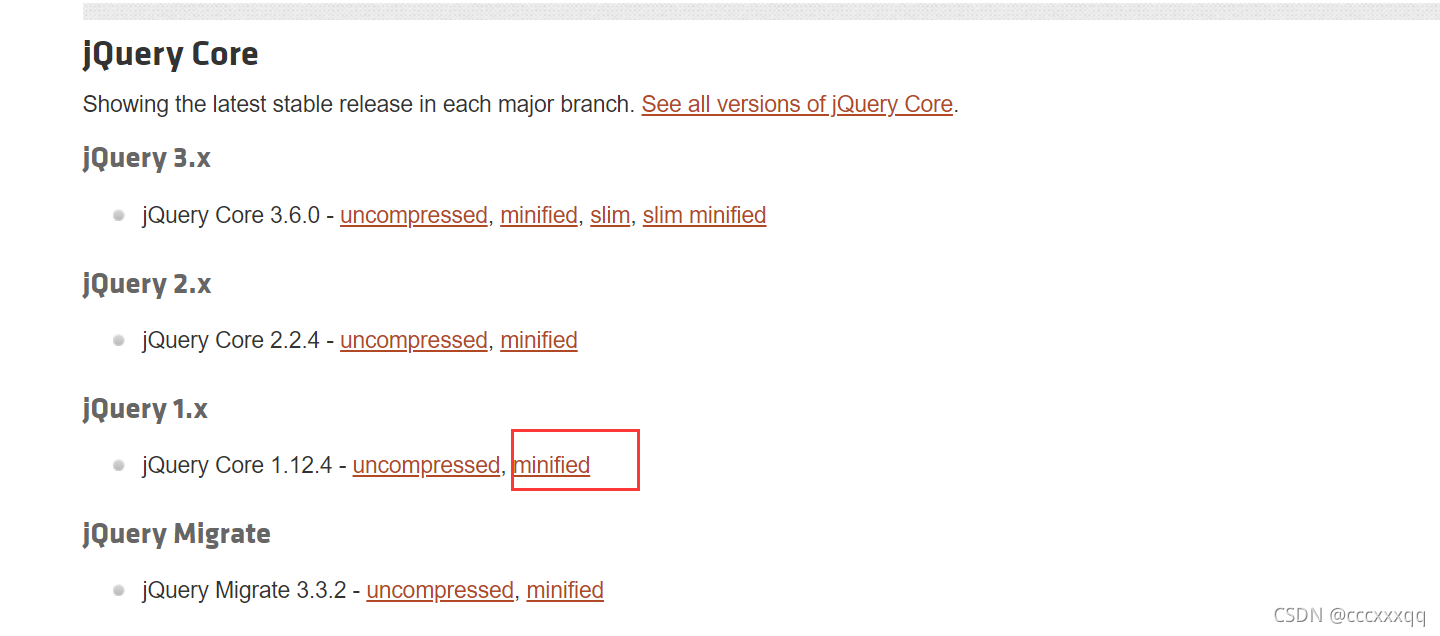
进入http://code.jquery.com/

点minified后,赋值src后面的地址,就看到jQuery用到的所有代码,然后将它复制下来,自己在js中建一个文件,保存就可以了。

2、项目框架文件
在video中新建一个requirement.txt。
django==2.1.2
mako==1.0.7
使用:
进入video文件夹,在cmd中输入命令:pip install -r requirements.txt,就会对里面的依赖进行整体安装。
二、初始化Mako
首先在app下新建一个libs文件夹,libs文件夹下,每一个py文件都是一个功能。
新建一个base_render文件,用来初始化mako
# coding:utf-8
'''
mako的初始化
'''
from mako.lookup import TemplateLookup
from django.template import RequestContext # 请求上下文
from django.conf import settings # 拿到templates地址
from django.template.context import Context
from django.http import HttpResponse
def render_to_response(request, template, data=None):
context_instance = RequestContext(request) # 定义上下文实例
# 拿到template地址
path = settings.TEMPLATES[0]['DIRS'][0]
lookup = TemplateLookup(
directories=[path], # 把path注册到mako
output_encoding='utf-8',
input_encoding='utf-8'
)
mako_template = lookup.get_template(template) # 把我们的template也注册进去
if not data:
data = {}
if context_instance:
context_instance.update(data) # 如果实例存在,就把data更新进去
else:
context_instance = Context(data) # 如果实例不存在,就创建一个实例
result = {}
for d in context_instance:
result.update(d)
result['csrf_token'] = ('<input type="hidden" '
' name="csrfmiddlewaretoken" value={0} '
' />'.format(request.META['CSRF_COOKIE']))
return HttpResponse(mako_template.render(**result))
然后我们去dashboard里定义一个views的package,在里面建一个base文件,用来部署环境。
# coding:utf-8
from django.views import View
from app.libs.base_render import render_to_response
class Base(View):
TEMPLATE = 'dashboard/base.html' # 基础模板,之后的html都要继承这个模板
def get(self, request):
return render_to_response(request, self.TEMPLATE)
然后在templates中建一个dashboard文件夹,再新建一个base的html文件。
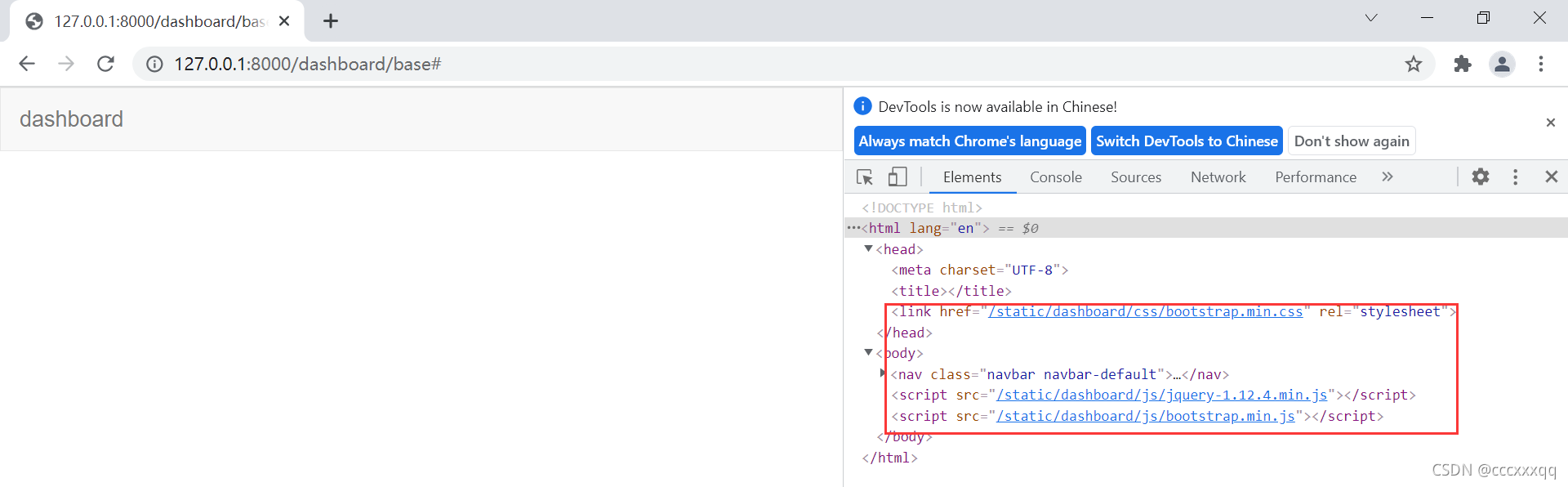
然后启动试一下:

正常启动的。
三、定义Mako
确定baseHTML中的共享区域。比如title、js、css、body等,都可以设置共享
base.html内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>${self.title()}</title>
<link href="/static/dashboard/css/bootstrap.min.css" rel="stylesheet">
${self.css()}
</head>
<body>
${self.content()}
</body>
<script src="/static/dashboard/js/jquery-1.12.4.min.js"></script>
<script src="/static/dashboard/js/bootstrap.min.js"></script>
${self.js()}
</html>
<%def name="title()"></%def>
<%def name="js()"></%def>
<%def name="css()"></%def>
<%def name="content()"></%def>
注意:需要先导入jQuery,再导入bootstrap.js
新建一个html,用来写导航栏。
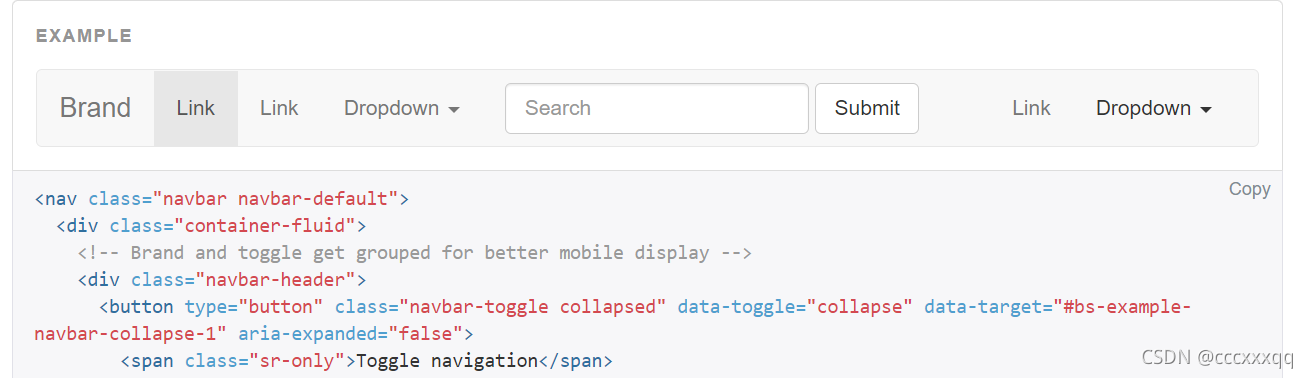
进入到Bootstrap,选择bootstrap3中文文档,然后选择导航条

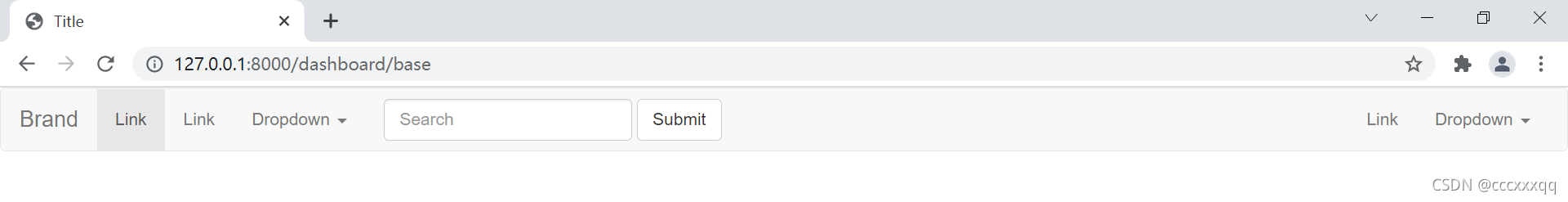
在dashboard里新建一个nav.html, 复制这个示例,
记得修改一下base.py TEMPLATE = 'dashboard/nav.html'
然后再把css拿过来一下

显示的效果是这样,我们需要把不用的组件去掉。
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<a class="navbar-brand" href="#">dashboard</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">用户 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
然后我们要把这个导航嵌入到我们的基础html里面。
在base.html中加入:<%include file="nav.html" />
记得把base.py里的template也改成base

看一下,已经嵌入过来了。
这里我们要再写一下我们自己的css:新建一个base.css,然后在base.html中bootstrap的css下加上我们的css:<link href="/static/dashboard/css/base.css" rel="stylesheet" />
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
#base-area {
width: 100%;
position: relative;
height: 100%;
}
.navbar {
margin-bottom: 0;
}
.side-menu {
height: 100%;
width: 12%;
position: absolute;
left: 0;
top: 0;
list-style: none;
padding-left: 0;
}
.side-menu li {
text-align: center;
width: 100%;
line-height: 32px;
cursor: pointer;
border: 2px solid #cccccc
}
这里是最左边栏的一些调整。
.side-menu {
height: 100%;
width: 12%;
position: absolute;
left: 0;
top: 0;
list-style: none;
}
absolute是基于这个标签的父级base-area,有一个绝对的定位。左边相对于base-area是0,上边相对base-area也是0。list-style: none;就是指没有列表的样式了(那个圆点没有了)。
padding:设置元素内边距的宽度。
.side-menu li {
text-align: center;
width: 100%;
line-height: 32px;
cursor: pointer;
border: 1px solid #cccccc
}
text-align文本居中,line-height文本的行高, cursor: pointer鼠标过去会变成一个小手。border: 1px solid #cccccc边框。

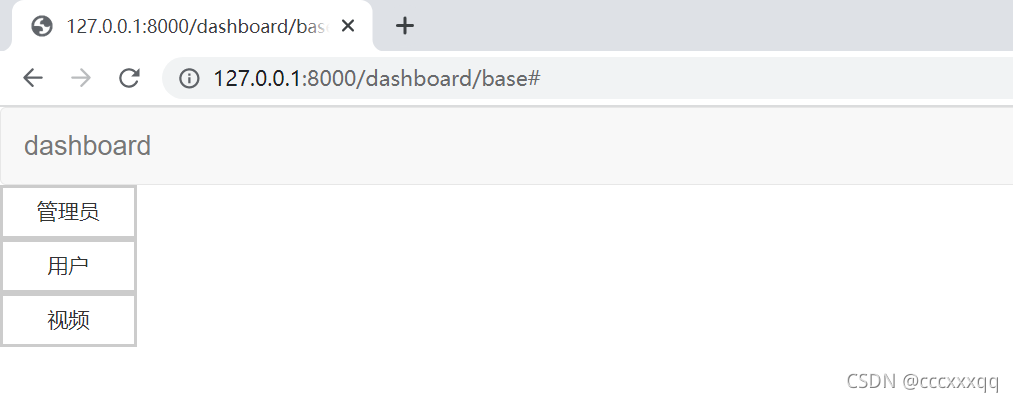
样式就是这个样子。
接下来对右边栏进行一下样式修改。
base.html中加上右边
<div class="base-content">
${self.content()}
</div>
在我们定义的css中对他的样式进行一下修改:
.base-content{
width: 88%;
height: 100%;
position: absolute;
top: 0;
right: 0;
border-left: 2px solid #cccccc
}
然后再创建一个index.html,然后把base.py里的Base改成Index,响应的地方也都修改,template也改成index.html。
index中,把base的html引进来。
暂时到这,下一篇继续。