标题django创建接口
1.安装环境和框架 django 和 djangorestframework
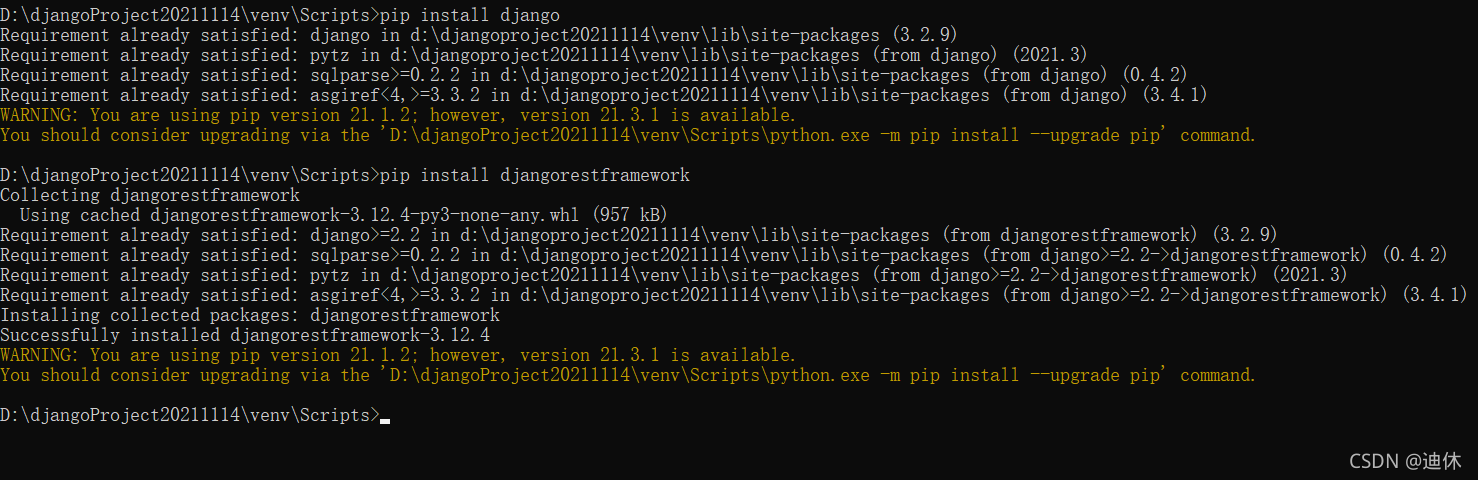
pip install django
pip install djangorestframework

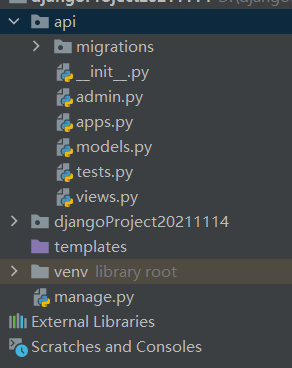
2.创建一个名叫api的接口
python manage.py startapp api

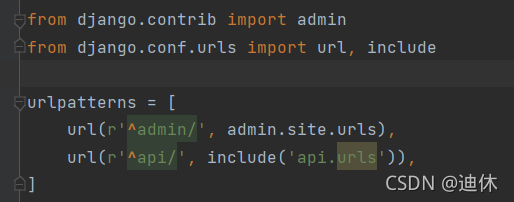
3.修改djangoProject2021114的urls.py,不是新创建的api里面的
from django.contrib import admin
from django.conf.urls import url, include
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^api/', include('api.urls')),
]

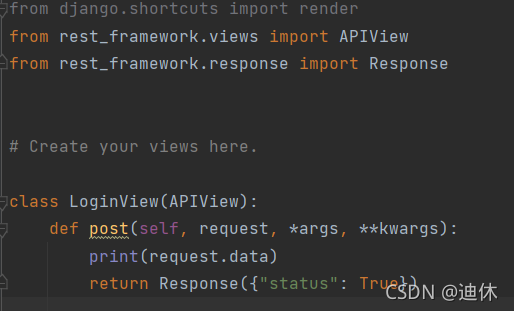
4.修改api文件夹下的views.py,添加如下两句话和views对象
from django.shortcuts import render
from rest_framework.views import APIView
from rest_framework.response import Response
# Create your views here.
class LoginView(APIView):
def post(self, request, *args, **kwargs):
print(request.data)
return Response({"status": True})

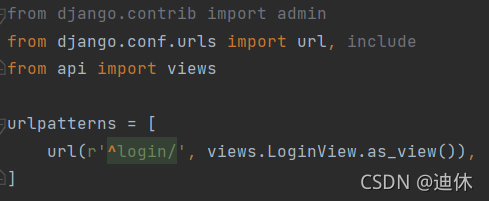
5.从djangoProject2021114中复制一份urls.py至api文件夹下,并修改api文件夹下的urls.py文件
from django.contrib import admin
from django.conf.urls import url, include
from api import views
urlpatterns = [
url(r'^login/',views.LoginView.as_view()),
]

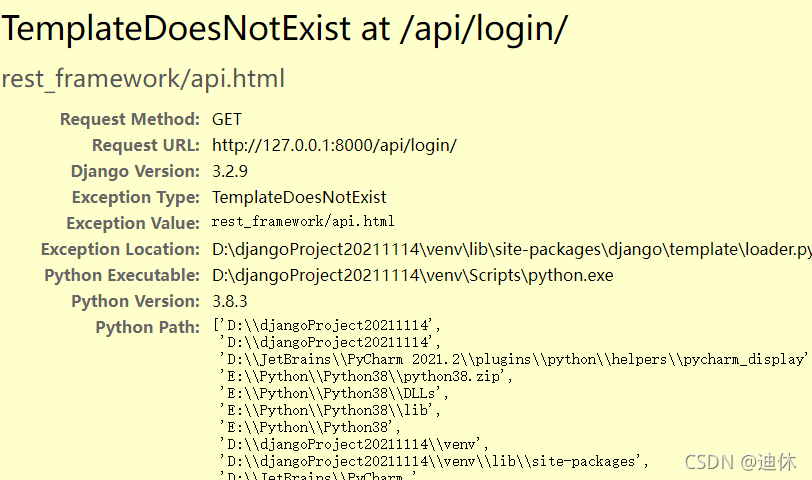
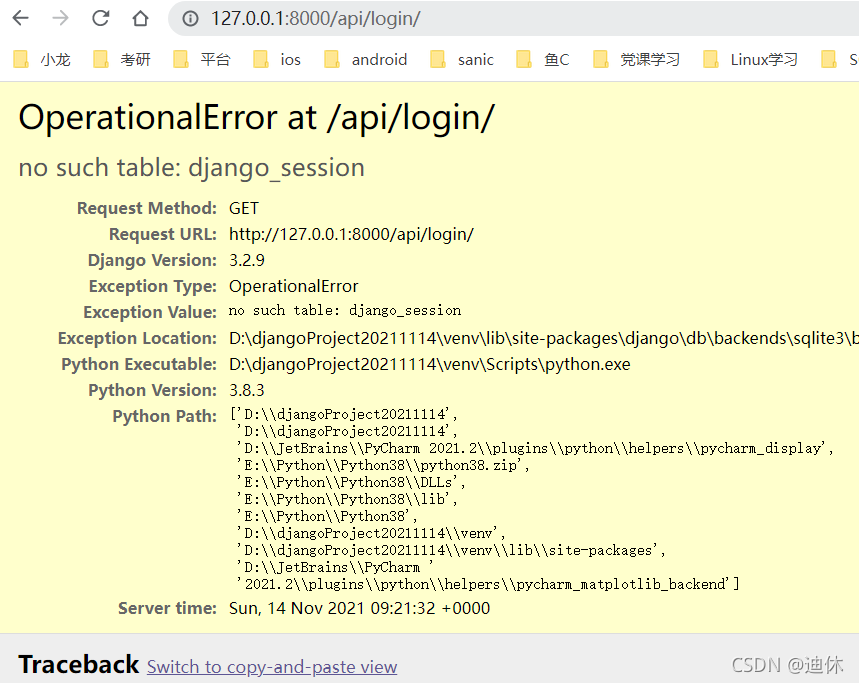
6.出现以下错误
修改djangoProject20211114里面的settings.py中的 INSTALLED_APPS,在末尾添加一句 ‘rest_framework’


7.现在步骤直接运行会有以下错误,django_session是因为数据库的问题,修改方案如下


参考链接:https://www.bilibili.com/video/BV1i64y1y7mm?p=25
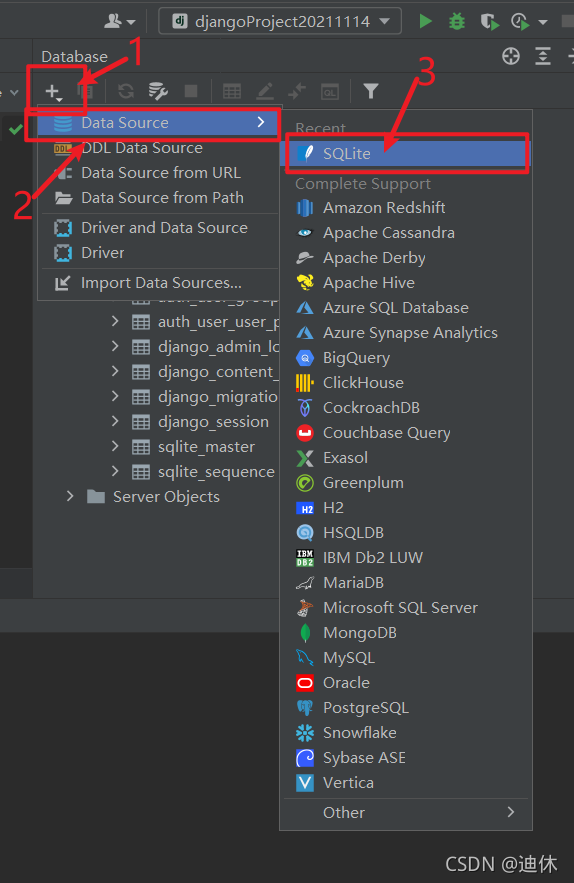
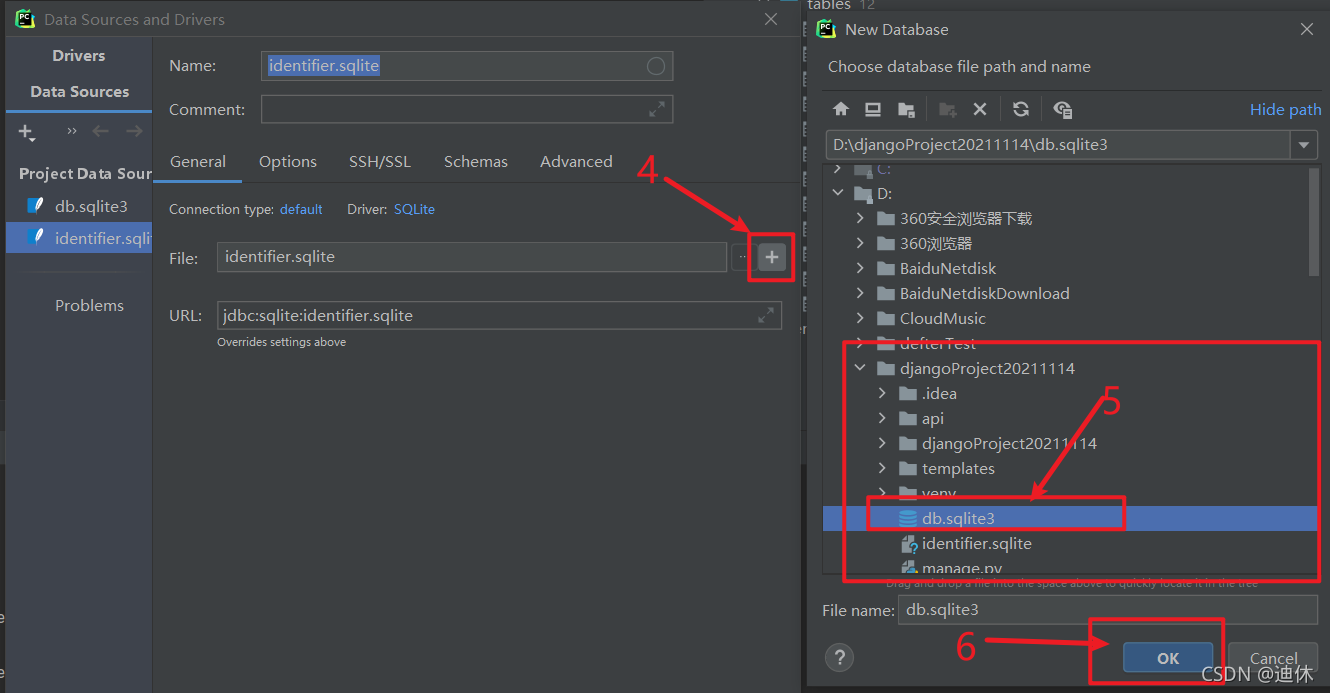
django连接内置数据库db.sqlite3
1.数据和db.sqlite3对接,(从上面一步步下来的,已经对接过的就不用了)
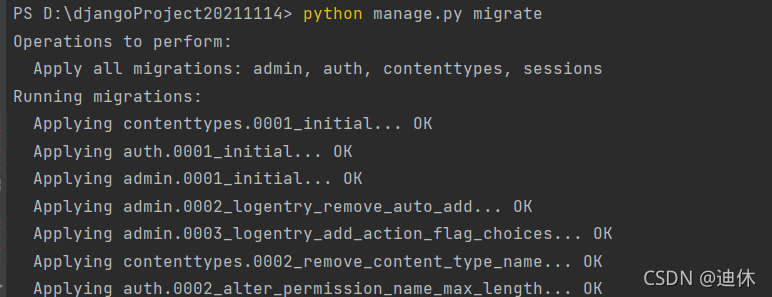
python manage.py migrate

创建完会有以下界面

2.创建超级管理员
python manage.py createsuperuser

进入超级管理员界面
127.0.0.1:8000/admin

3.功能 配置(例子:图片模型)
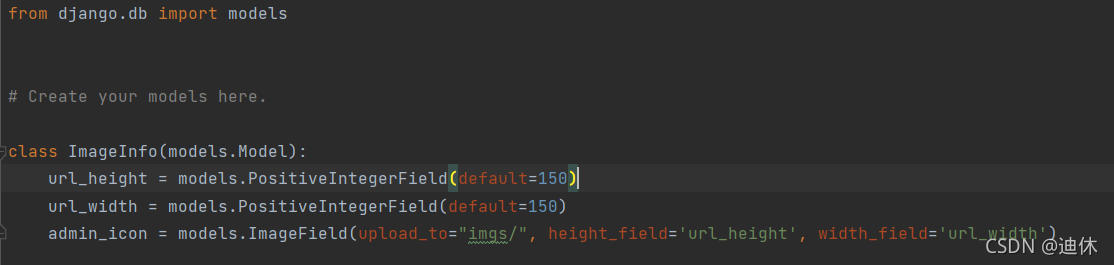
在api文件夹下的models.py文件中添加以下内容
from django.db import models
# Create your models here.
class ImageInfo(models.Model):
url_height = models.PositiveIntegerField(default=150)
url_width = models.PositiveIntegerField(default=150)
admin_icon = models.ImageField(upload_to="imgs/", height_field='url_height', width_field='url_width')

4.功能引入 项目
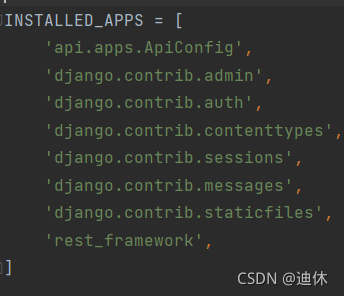
添加如下一句在djangoProject20211114下的settings.py的 INSTALLED_APPS
‘api.apps.ApiConfig’,
(api是你创建的功能名称)
/根目录/settings.py
在添加INSTALLED_APPS = [
功能名称.apps.功能名称Config
]

5.功能写入到db.sqlit3数据库中
python manage.py makemigrations api
python manage.py makemigrations 功能名称
- 问题:可能报错,仔细看,可能是安装Pillow组
- 解决方案:
pip install Pillow
6.更新数据库db.sqlit3
python manage.py migrate
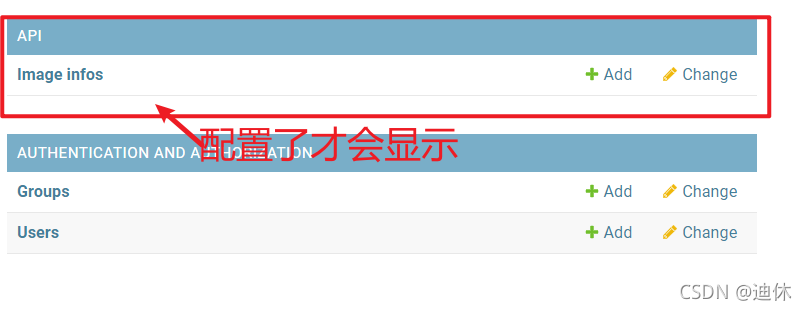
7.配置后台 (配置完之后,你才可以在超级管理员的界面里面进行管理)
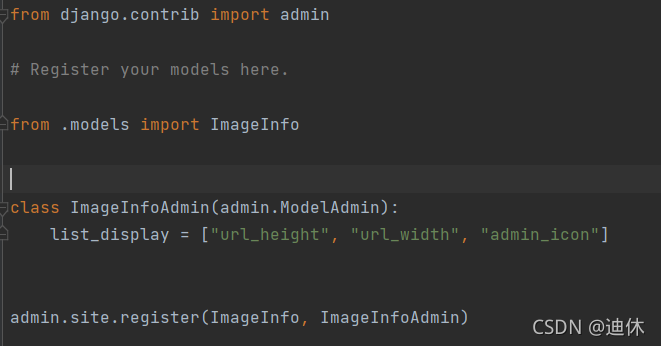
添加如下一句在djangoProject20211114下的admin.py

from django.contrib import admin
# Register your models here.
from .models import ImageInfo
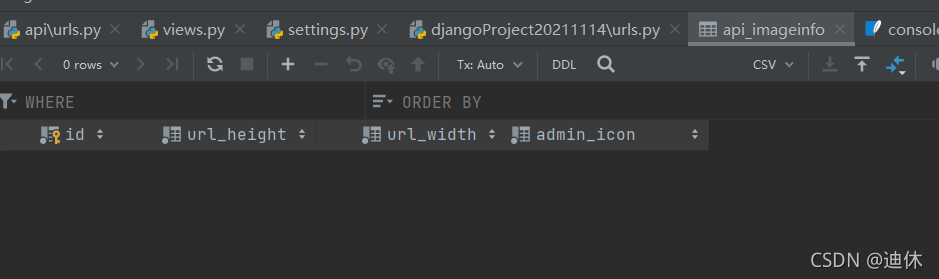
class ImageInfoAdmin(admin.ModelAdmin):
list_display = ["url_height", "url_width", "admin_icon"]
admin.site.register(ImageInfo, ImageInfoAdmin)

问题,图片在超级管理员导入成功,但是打不开,显示不出来
解决方案:
在djangoProject20211114下的settings.py中,文件末尾添加
MEDIA_URL = "/upimg/"
MEDIA_ROOT = os.path.join(BASE_DIR, "upimg")
upimg这个名字可以自己指定

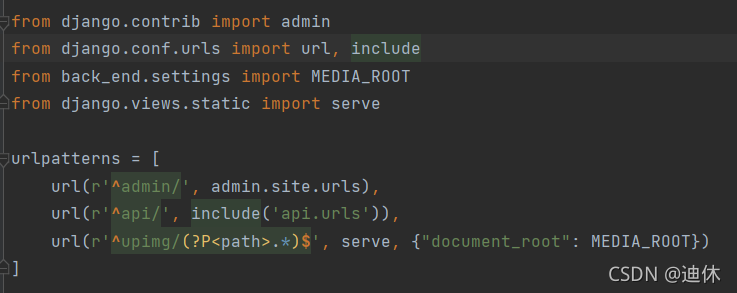
在djangoProject20211114下的urls.py中引入配置
from djangoProject20211114.settings import MEDIA_ROOT
from django.views.static import serve
url(r'^upimg/(?P<path>.*)$', serve, {"document_root": MEDIA_ROOT})

8.结果如下

参考链接:https://www.bilibili.com/video/BV1oU4y1w7PF?spm_id_from=333.999.0.0