pandas时间索引处理
一、读数据,把日期做为索引列
import pandas as pd
if __name__ == '__main__':
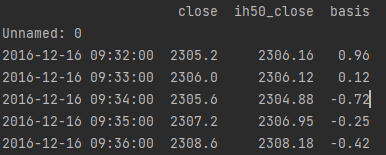
df = pd.read_excel('ih/data/0.xlsx', index_col=0).head()
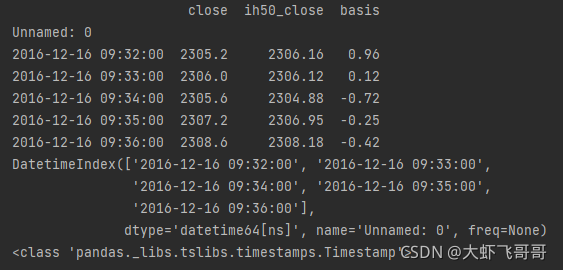
print(df)
print(df.index)
print(type(df.index[0]))
输出index里面单个时间类型是:timestamps.Timestamp。

二、提取时间戳到日期
代码:
import pandas as pd
if __name__ == '__main__':
df = pd.read_excel('ih/data/0.xlsx', index_col=0).head()
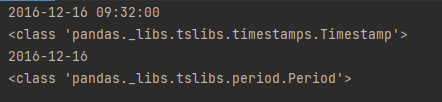
print(df.index[0])
print(type(df.index[0]))
day = pd.Period(df.index[0], 'd')
print(day)
print(type(day))
结果如下,我们只保留了日期信息,注意时间戳类型由timestamps.Timestamp转换到了period.Period。

三、将时间戳延后

我们想要将上面的日期,再加上时间信息,组成新的索引,访问数据。例如:访问 2016-12-16 09:35:00 这一分钟的数据。具体操作如下:
首先设置延迟时间:09:35:00,其类型是:datetime.timedelta。
import pandas as pd
import datetime
if __name__ == '__main__':
delta = datetime.timedelta(hours=9, minutes=33, seconds=0)
print(delta)
print(type(delta))

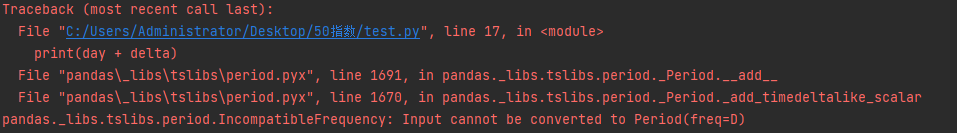
当把日期和时间直接相加是会报错,因为datetime.timedelta 和 period.Period类型不匹配。
报错如下:

我们需要把 period.Period 再转换为 timestamps.Timestamp 类型,整体代码如下:
import pandas as pd
import datetime
if __name__ == '__main__':
df = pd.read_excel('ih/data/0.xlsx', index_col=0).head()
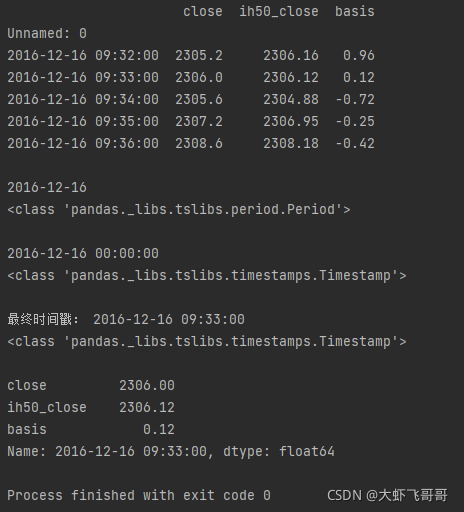
print(df)
print()
day = pd.Period(df.index[0], 'd')
print(day)
print(type(day))
day = day.to_timestamp()
print(day)
print(type(day))
delta = datetime.timedelta(hours=9, minutes=33, seconds=0)
print("最终时间戳:", day + delta)
print(type(day + delta))
print(df.loc[day + delta])
能够正确获取某一分钟的数据: