一.安装并熟悉Flask 实现一句话
?
安装:在终端中输入pip3 install flask(Flask是一个Web框架)
创建main.py文件,代码如下:
from flask import Flask, render_template
app = Flask(__name__) # app继承了这个类的属性
@app.route('/')
def index():
return render_template('index.html')
if "__main__" == __name__:
app.run(port="5008")
?创建index.html(务必在templates的directory下)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分镜</title>
</head>
<body>
太不容易了
</body>
</html>得到网页结果,说明没有问题
 ????????
????????
二.实现视频分镜功能?
1.新建文件夹static,导入视频,同时在static里面新建pic

在main.py中放入代码 定义根数GenFrame()
from flask import Flask,render_template
import os
import cv2
app=Flask(__name__)#app继承了这个类的属性
def genFrame():
v_path='static/ghz.mp4'
image_save='static/pic'
if not(os.path.exists(image_save)):
os.mkdir(image_save)
cap=cv2.VideoCapture(v_path)
fc=cap.get(cv2.CAP_PROP_FRAME_COUNT)
for i in range(int(fc)):#帧数变为整数
_,img=cap.read()
cv2.imwrite('static/pic/image{}.jpg'.format(i),img)
@app.route('/')#根路由器,路由器用于分发
def index():#定义一个函数
#return"hi,flask!"
genFrame()#运行上面的函数
framecount = 249 # 根据文件中的帧数输入数字;这一行是指将这边的 帧数 传到html中
#pic = 'static/pic/image0.jpg'
pic = 'static/pic/image'
return render_template('index.html',pic1=pic,framecount=framecount)#返回一个模板,将framecounthe和pic传过去
if "__main__"==__name__:
app.run()#5000不行可以输入5008、5009等
html中代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分镜</title>
</head>
<body>
视频分镜
<br>
<video width="640" height="480" controls autoplay>
<source src="static/ghz.mp4" type="video/mp4"> <!---把非mp4的删掉--->
<object data="static/ghz.mp4" width="640" height="480">-->
<embed tidth="640" height="480" src="static/ghz.mp4">-->
</object>
</video>
<br>
帧数:{{framecount}}<br>
{% for i in range(framecount) %}
<img height="40" src="{{pic1}}{{i}}.jpg"/>
{% endfor %}
</body>
</html>
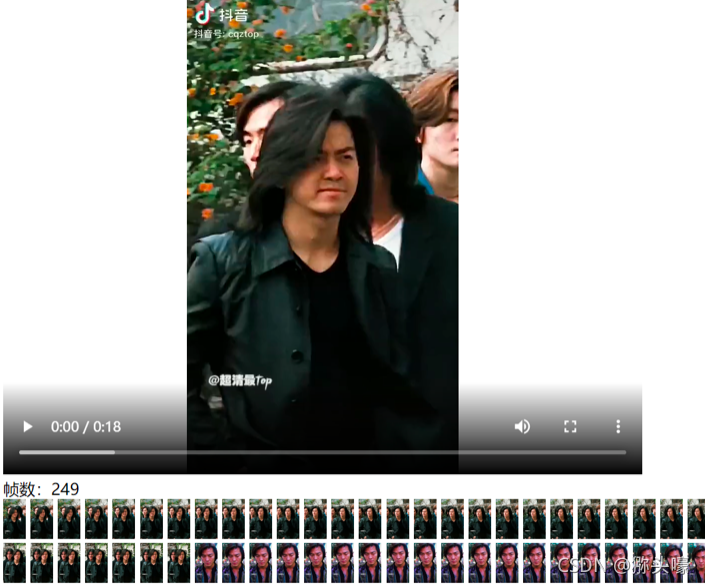
输出结果为:

?