视频页面功能重构
1、当前的地址添加以及集数生成都是自增的,如果删除url的话,id会很混乱,针对这点进行修改。
2、美化视频功能页面。

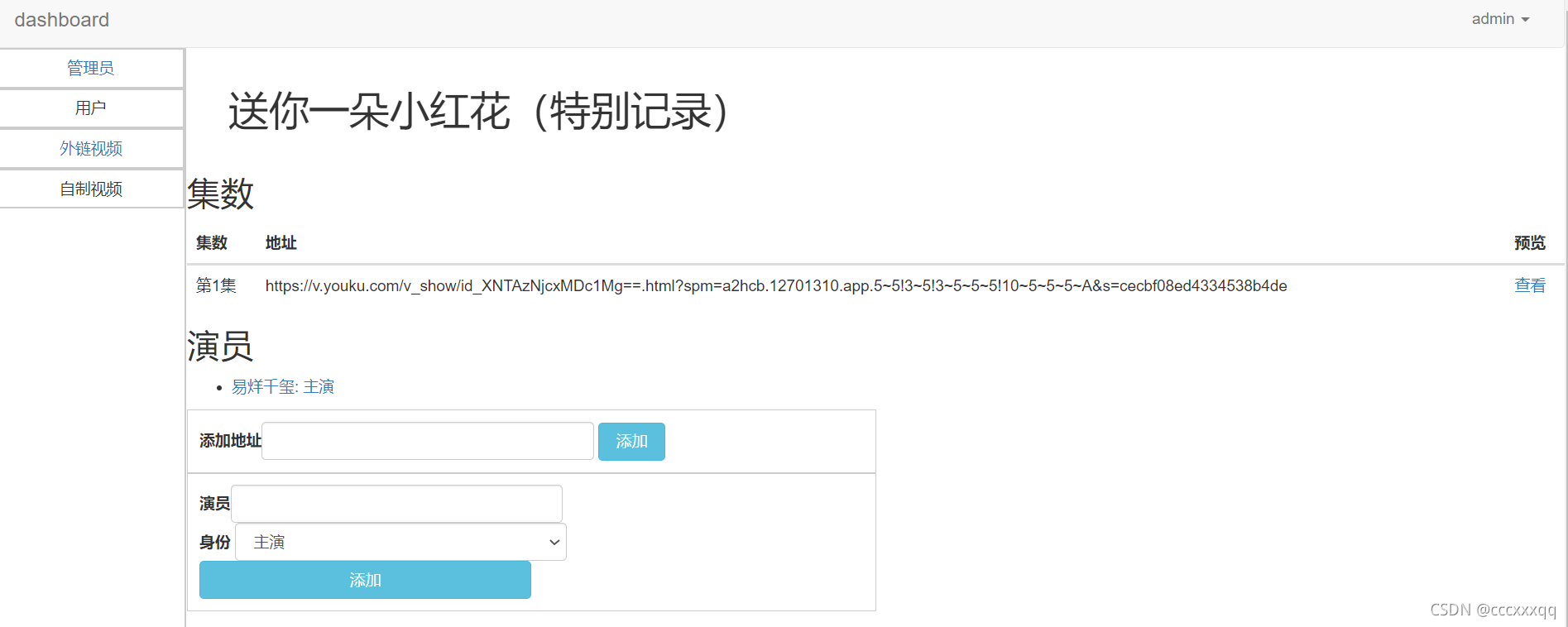
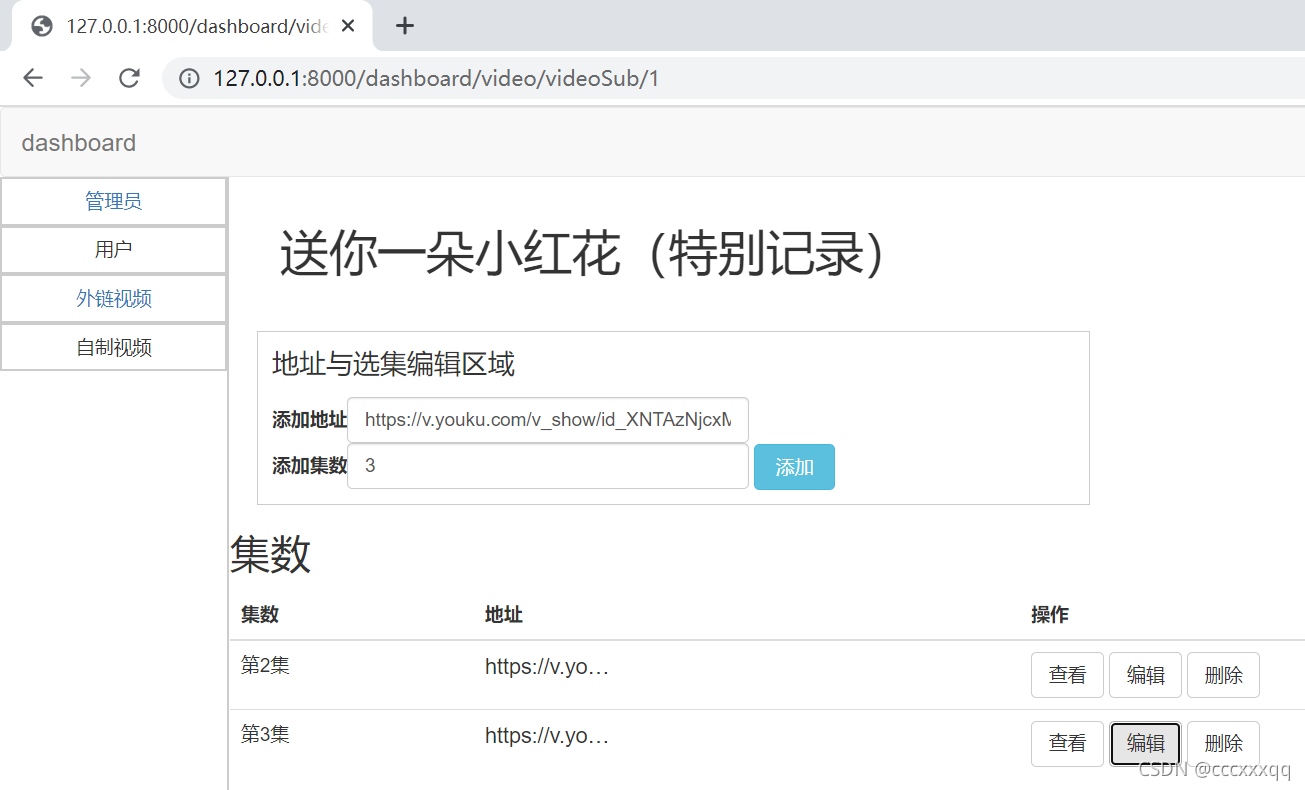
当前页面,还比较丑陋。。
一、增加添加集数功能
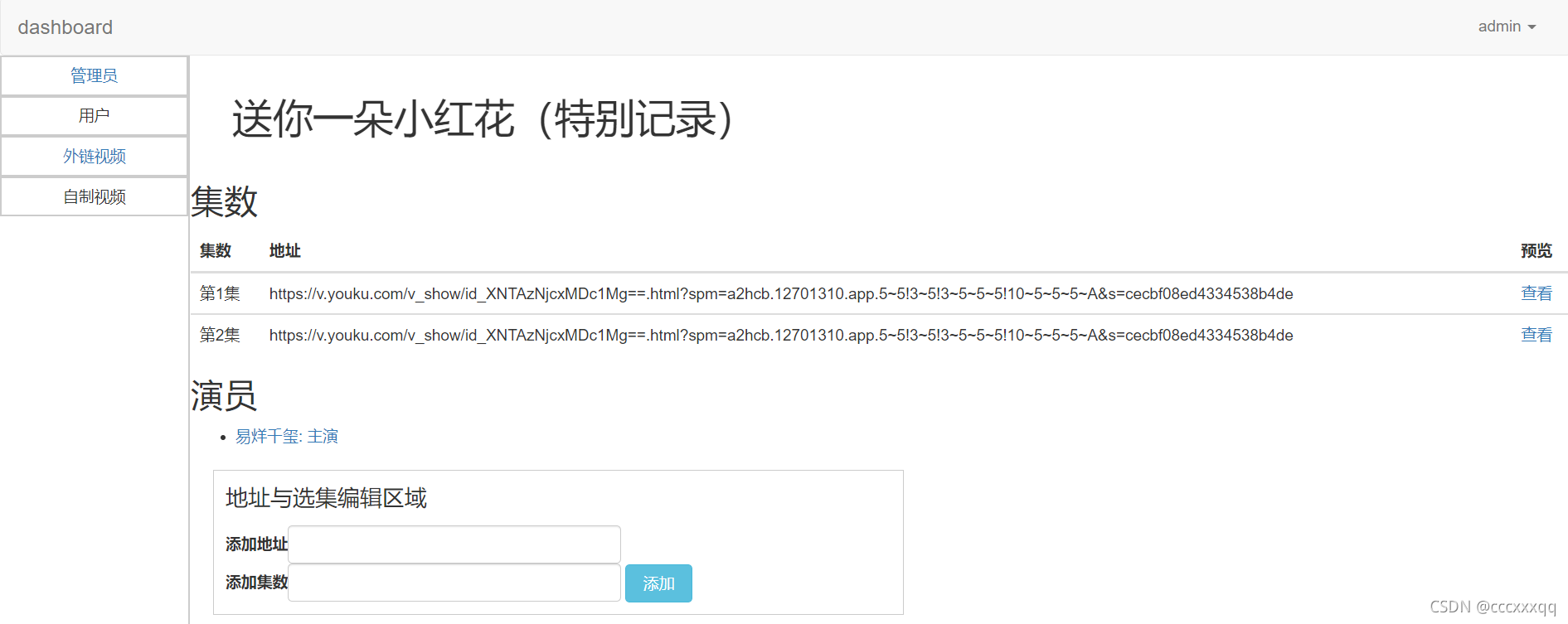
在前端增加添加集数的input
<form class="form-horizontal edit-area add-video-area add-url" method="post">
<p>地址与选集编辑区域</p>
<label>添加地址</label><input type="text" name="url" class="form-control"/><br>
<label>添加集数</label><input type="number" name="number" class="form-control"/>
<input type="submit" value="添加" class="btn btn-info" id="add-url-btn"/>
</form>
然后在后端的view中,在VideoSubView的post方法中,获取到集数number,并创建:
def post(self, request, video_id):
url = request.POST.get('url')
number = request.POST.get('number')
url_format = reverse('video_sub', kwargs={'video_id': video_id})
if not all([url, number]):
return redirect('{}?error={}'.format(url_format, '缺少必要字段'))
video = Video.objects.get(pk=video_id)
try:
VideoSub.objects.create(video=video, url=url, number=number)
except:
return redirect('{}?error={}'.format(url_format, '创建失败'))
return redirect(reverse('video_sub', kwargs={'video_id': video_id}))

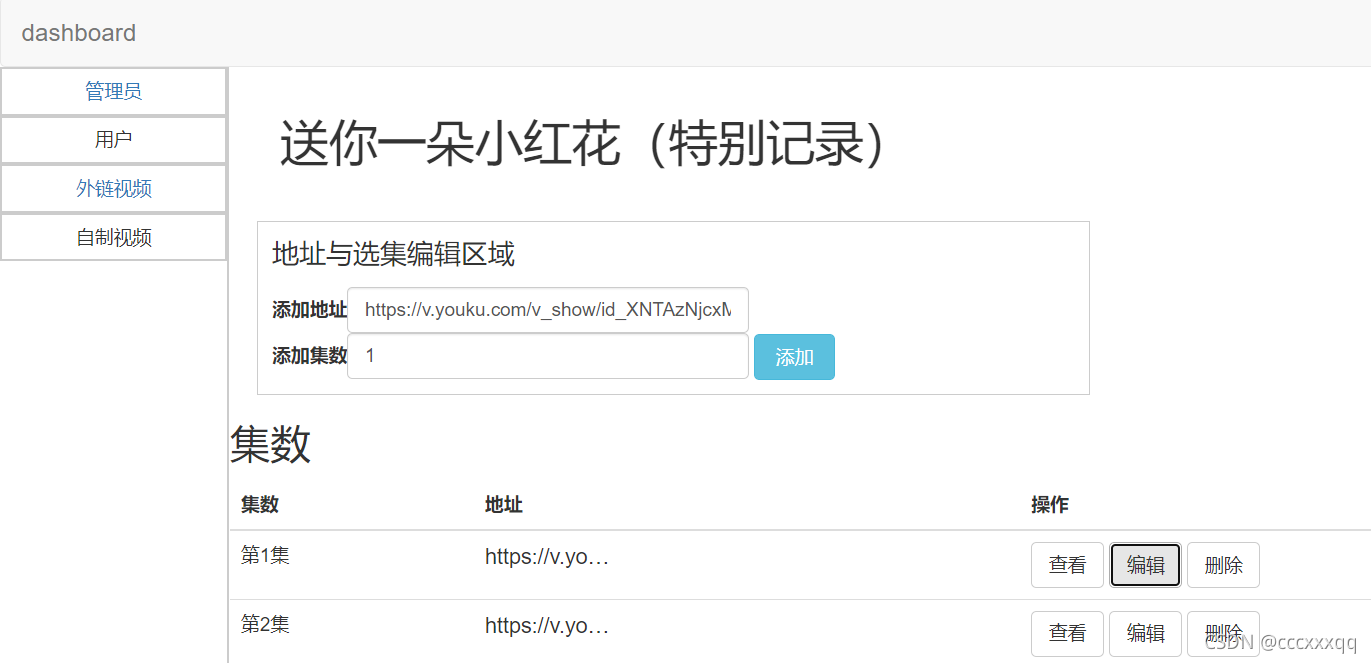
然后我们再对地址那里的显示做一下优化,现在太长了,而且我们可以通过后面的查看来跳转的。
然后我们在给他加上几个操作按钮:
<tbody>
% for video_sub in video.video_sub.all():
<tr>
<td>第${video_sub.number}集</td>
<td><p class="info">${video_sub.url}</p></td>
<td>
<a class="btn btn-default" href="${video_sub.url}">查看</a>
<button class="btn btn-default">编辑</button>
<a class="btn btn-default" href="">删除</a>
</td>
</tr>
% endfor
</tbody>
接下来我们对编辑功能进行开发
二、视频集数编辑功能开发
编辑的功能主要数:修改集数和修改地址。
html中增加一个编辑区域:
<h1>${video.name} <span>${error}</span></h1>
<form class="form-horizontal edit-area add-video-area add-url" method="post">
<p>地址与选集编辑区域</p>
<label>添加地址</label><input id="url" type="text" name="url" class="form-control"/><br>
<label>添加集数</label><input id="number" type="number" name="number" class="form-control"/>
<input type="hidden" value="" name="videosub_id" id="videosub-input-id"/>
<input type="submit" value="添加" class="btn btn-info" id="add-url-btn"/>
</form>
然后我们需要创建一个video_sub.js:
var inputNumber = $('#number');
var inputUrl = $('#url');
var videosubInputId = $('#videosub-input-id');
$('#update-btn').click(function(){
var videosubId = $(this).attr('data-id');
var videosubNumber = parseInt($(this).attr('data-number'));
var videosubUrl = $(this).attr('data-url');
inputNumber.val(videosubNumber);
inputUrl.val(videosubUrl);
videosubInputId.val(videosubId);
});

点击编辑数据进入编辑区域了。
然后这里有个小bug,就是button按钮我们给了他一个id,因为一个id只能对应一个程序的,所以上面的编辑可以点击,但是下面的编辑点击不了,于是,我们将id换成class。
<button class="btn btn-default update-btn" data-id="${video_sub.id}" data-url="${video_sub.url}" data-number="${video_sub.number}">
然后js中的#变成 . $('.update-btn').click(function(){
现在就没有什么问题了:

def post(self, request, video_id):
url = request.POST.get('url')
number = request.POST.get('number')
# 获取集数编辑区域的videosub_id
videosub_id = request.POST.get('videosub_id')
url_format = reverse('video_sub', kwargs={'video_id': video_id})
if not all([url, number]):
return redirect('{}?error={}'.format(url_format, '缺少必要字段'))
# 以下两个方法,都可以拿到video_sub对象的
# video_sub = VideoSub.objects.filter(video=video)
# video.video_sub.all()
video = Video.objects.get(pk=video_id)
if not videosub_id: # 如果没有这个id,说明本次是在创建新的集数
try:
VideoSub.objects.create(video=video, url=url, number=number)
except:
return redirect('{}?error={}'.format(url_format, '创建失败'))
# 如果存在videosub id ,就对其update 更新
else:
video_sub = VideoSub.objects.get(pk=videosub_id)
try:
video_sub.url = url
video_sub.number = number
video_sub.save()
except: # 如果重复则创建失败,因为有唯一索引限制
return redirect('{}?error={}'.format(url_format, '修改失败'))
return redirect(reverse('video_sub', kwargs={'video_id': video_id}))
三、视频删除功能开发
在view中新定义一个SubDelete类,用户删除集数:
# 删除视频功能
class SubDelete(View):
def get(self, request, videosub_id, video_id):
VideoSub.objects.filter(id=videosub_id).delete()
return redirect(reverse('video_sub', kwargs={'video_id': video_id}))
配置路由:
path('video/sub/delete/<int:videosub_id>/<int:video_id>', SubDelete.as_view(), name='sub_delete')
在html中把删除的地址加上:
<a class="btn btn-default" href="${reverse('sub_delete', kwargs={'videosub_id': video_sub.id, 'video_id':video.id})}">删除</a>
四、外链视频页面编辑功能开发
创建一个编辑视频的新页面:
在视图中,加一个视频更新的类:
class VideoUpdate(View):
TEMPLATE = 'dashboard/video/video_update.html'
@dashboard_auth
def get(self, request, video_id):
data = {}
video = Video.objects.get(pk=video_id)
data['video'] = video
return render_to_response(request, self.TEMPLATE, data=data)
配置urls
path('video/update/<int:video_id>', VideoUpdate.as_view(), name='video_update')
然后在html中,给"编辑"加上链接:
<td><a href="${reverse('video_update', kwargs={'video_id': video.id})}">编辑</a>
然后修改视图,修改ExternalVideo的post:
def post(self, request):
name = request.POST.get('name')
image = request.POST.get('image')
video_type = request.POST.get('video_type')
from_to = request.POST.get('from_to')
nationality = request.POST.get('nationality')
info = request.POST.get('info')
video_id = request.POST.get('video_id')
# 因为在修改页面有一个hidden,然后把video_id传过来了,所以如果这里有video_id就是修改,就跳转到update页面,没有就跳转到视频附属页面
if video_id:
reverse_path = reverse('video_update', kwargs={'video_id': video_id})
else:
reverse_path = reverse('external_video')
# 如果不是都存在
if not all([name, image, video_type, from_to, nationality, info]):
return redirect('{}?error={}'.format(reverse_path, '缺少必要字段'))
# 视频类型验证
result = check_and_get_video_type(
VideoType, video_type, '非法的视频类型')
if result.get('code') != 0:
# 如果错误了,code是-1,就重定向回去,再返回error
return redirect('{}?error={}'.format(reverse_path, result['msg']))
# 视频来源验证
result = check_and_get_video_type(
FromType, from_to, '非法的视频来源'
)
if result.get('code') != 0:
return redirect('{}?error={}'.format(reverse_path, result['msg']))
# 国籍验证
result = check_and_get_video_type(
NationalityType, nationality, '非法的国籍'
)
if result.get('code') != 0:
return redirect('{}?error={}'.format(reverse_path, result['msg']))
# 如果不是更新,就创建
if not video_id:
try:
# 都验证完成,我们就创建,将这些添加到数据库中
Video.objects.create(
name=name,
image=image,
video_type=video_type,
from_to=from_to,
nationality=nationality,
info=info
)
except:
return redirect('{}?error={}'.format(reverse_path, '创建失败'))
else:
try:
video = Video.objects.get(pk=video_id)
video.name = name
video.image = image
video.video_type = video_type
video.from_to = from_to
video.nationality = nationality
video.info = info
video.save()
except:
return redirect('{}?error={}'.format(reverse_path, '修改失败'))
return redirect(reverse('external_video'))
再新建一个video_update.html, 大部分就是把之前external_video的form拿过来再修改一下就ok的了。
<%inherit file="../base.html" />
<%! from django.shortcuts import reverse %>
<%def name="content()">
<%
from app.model.video import VideoType, FromType, NationalityType
%>
<form id="video-edit-area" class="form-horizontal edit-area add-video-area" action="${reverse('external_video')}" method="post">
<div class="form-group">
<div class="col-sm-10">
<label>电影名称</label>
<input type="text" value="${video.name}" name="name" class="form-control" placeholder="视频名称">
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<label>海报</label>
<input type="text" value="${video.image}" name="image" class="form-control" placeholder="海报">
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<label>视频类型</label>
<select class="form-control video-select" value="${VideoType(video.video_type).label}" name="video_type">
%for video_type in VideoType:
<option value="${video_type.value}">${video_type.label}</option>
%endfor
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<label>视频来源</label>
<select value="${FromType(video.from_to).label}" class="form-control video-select" name="from_to">
%for from_to in FromType:
%if from_to != FromType('custom'):
<option value="${from_to.value}">${from_to.label}</option>
%endif
%endfor
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<label>视频国籍</label>
<select value="${NationalityType(video.nationality).label}" class="form-control video-select" name="nationality">
%for nationality in NationalityType:
<option value="${nationality.value}">${nationality.label}</option>
%endfor
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<textarea name="info" class="form-control" placeholder="简介">${video.info}</textarea>
</div>
</div>
<input type="hidden" value="${video.id}" name="video_id" />
<button type="submit" class="btn btn-info">提交修改</button>
</form>
</%def>
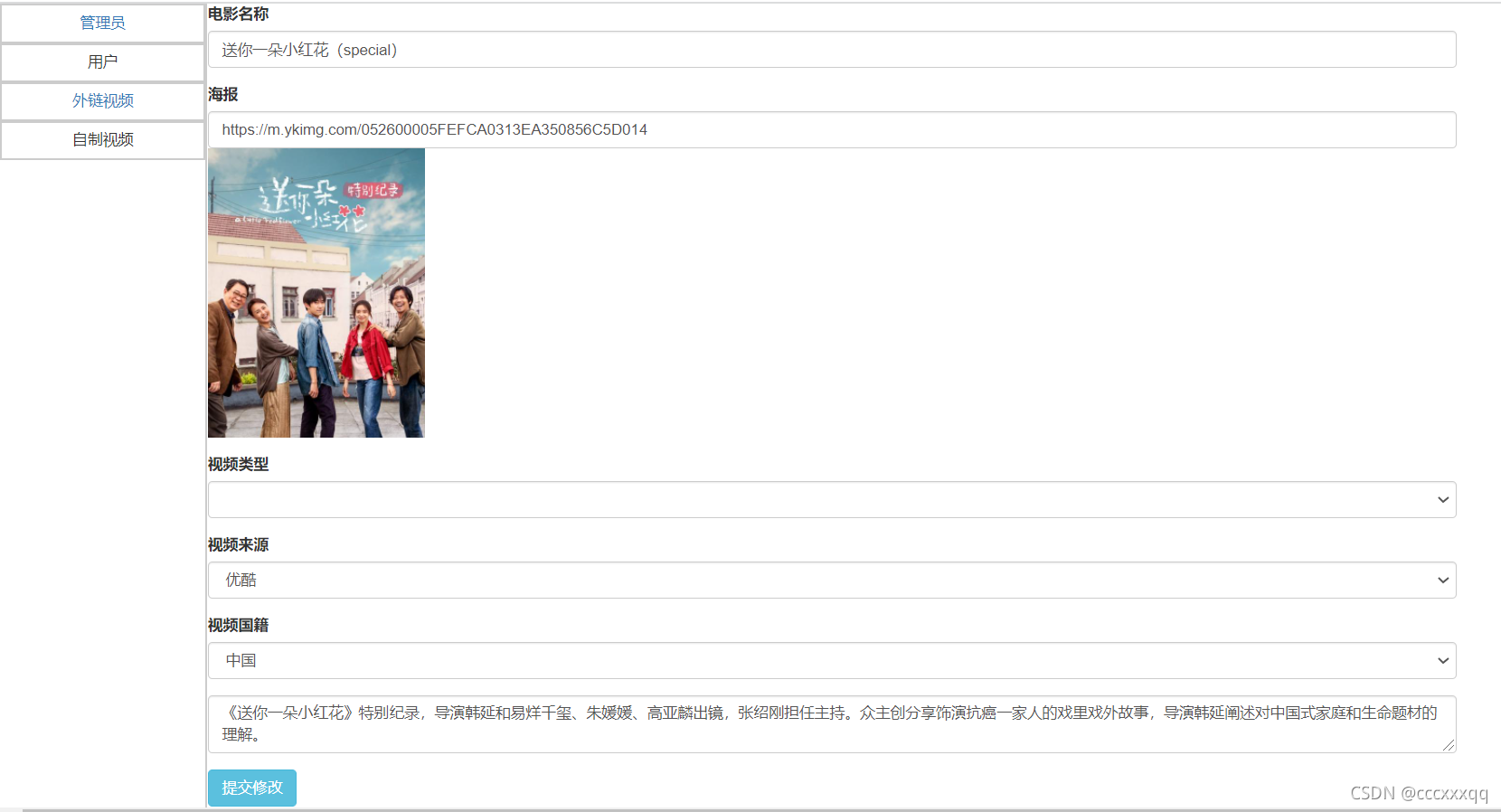
编辑页面如下:

五、视频状态功能开发
在视图中,写一个更新视频状态的类:
class VideoUpdateStatus(View):
def get(self, request, video_id):
video = Video.objects.get(pk=video_id)
video.status = not video.status # 对状态取反就可以了
video.save()
return redirect(reverse('external_video'))
配置路由:
path('video/update/status/<int:video_id>', VideoUpdateStatus.as_view(),
name='video_update_static')
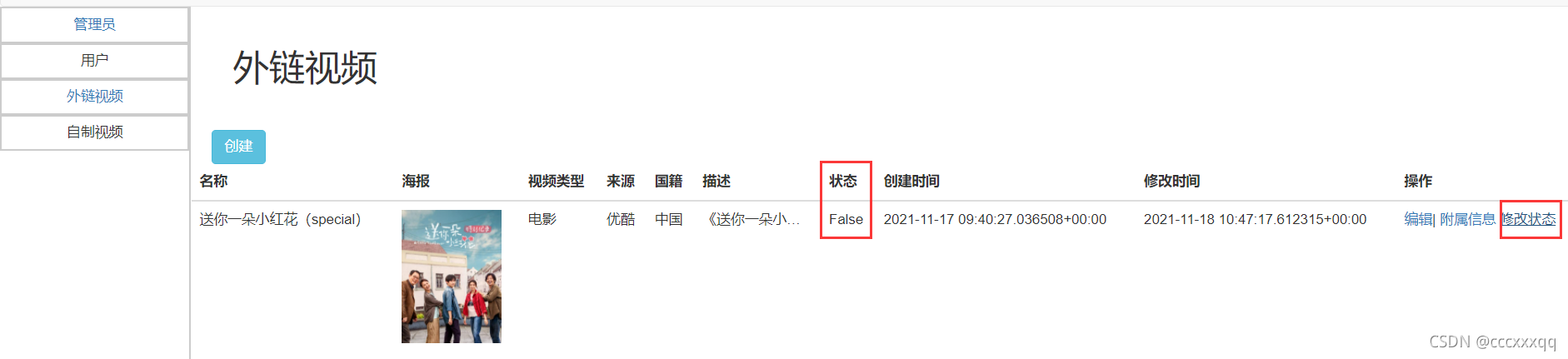
然后在external_video.html中,编辑和附属信息后面再加上一个修改状态。
<a href="${reverse('video_update_status', kwargs={'video_id': video.id})}">修改状态</a>
点击一下状态就改变了。