当我们学习python爬虫时我们需要做大量的练习,往后我会发布更多的python爬虫练习实战代码,进一步剖析爬虫的每一个细节
介绍
本次爬取的是有道翻译,利用python爬虫程序向有道翻译发起请求,获取翻译结果
网页分析
下面我们将走进有道翻译网页分析
开发者模式可以通过f12或者单击鼠标右键找到检查打开
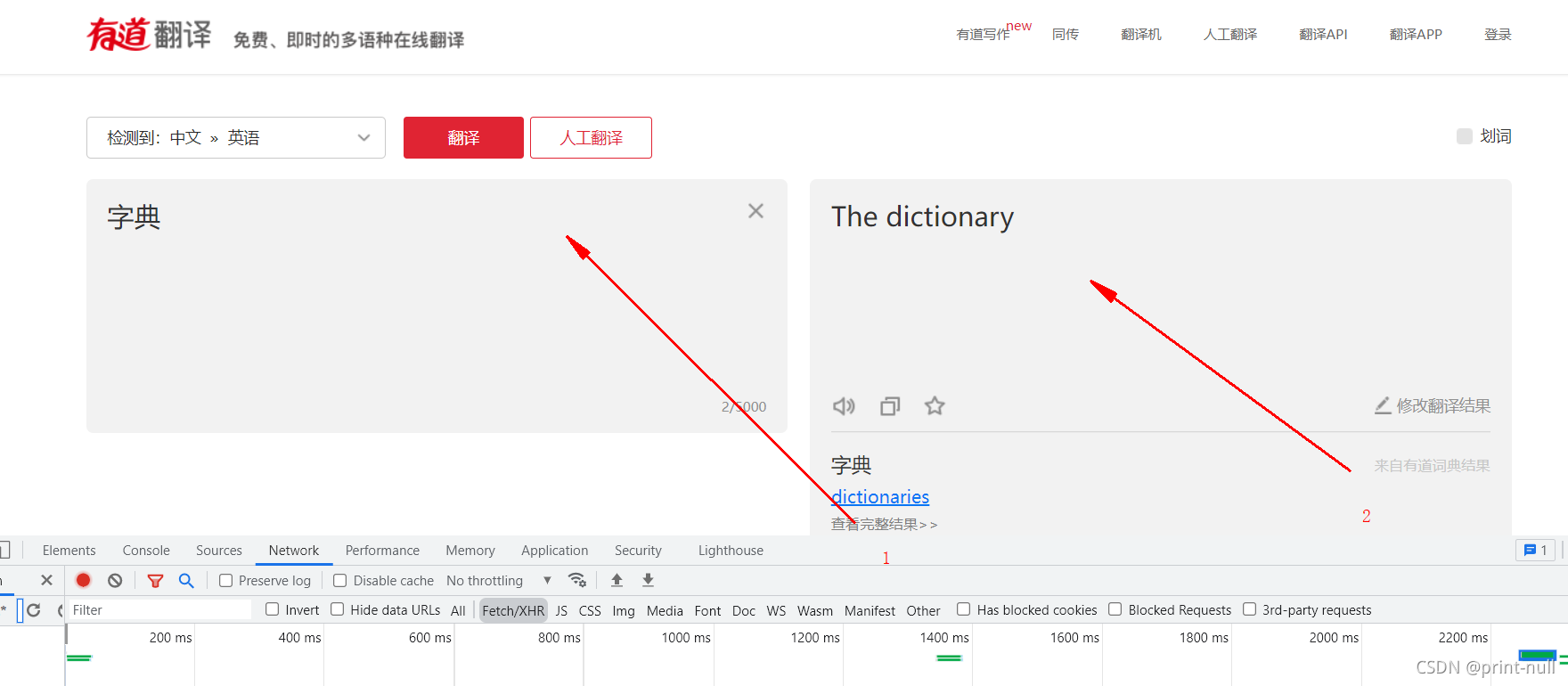
有道翻译

当我们进入网页以后,会出现两个框,1是输入,2是翻译结果,由于有道翻译他是自动识别我们输入的内容,也就是说我们每往输入框输入一个字符他就会发起一次请求,具体分析请看如下



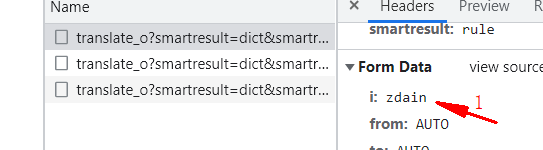
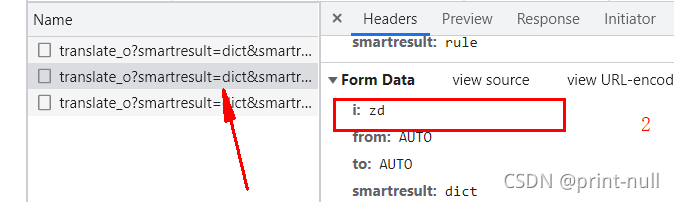
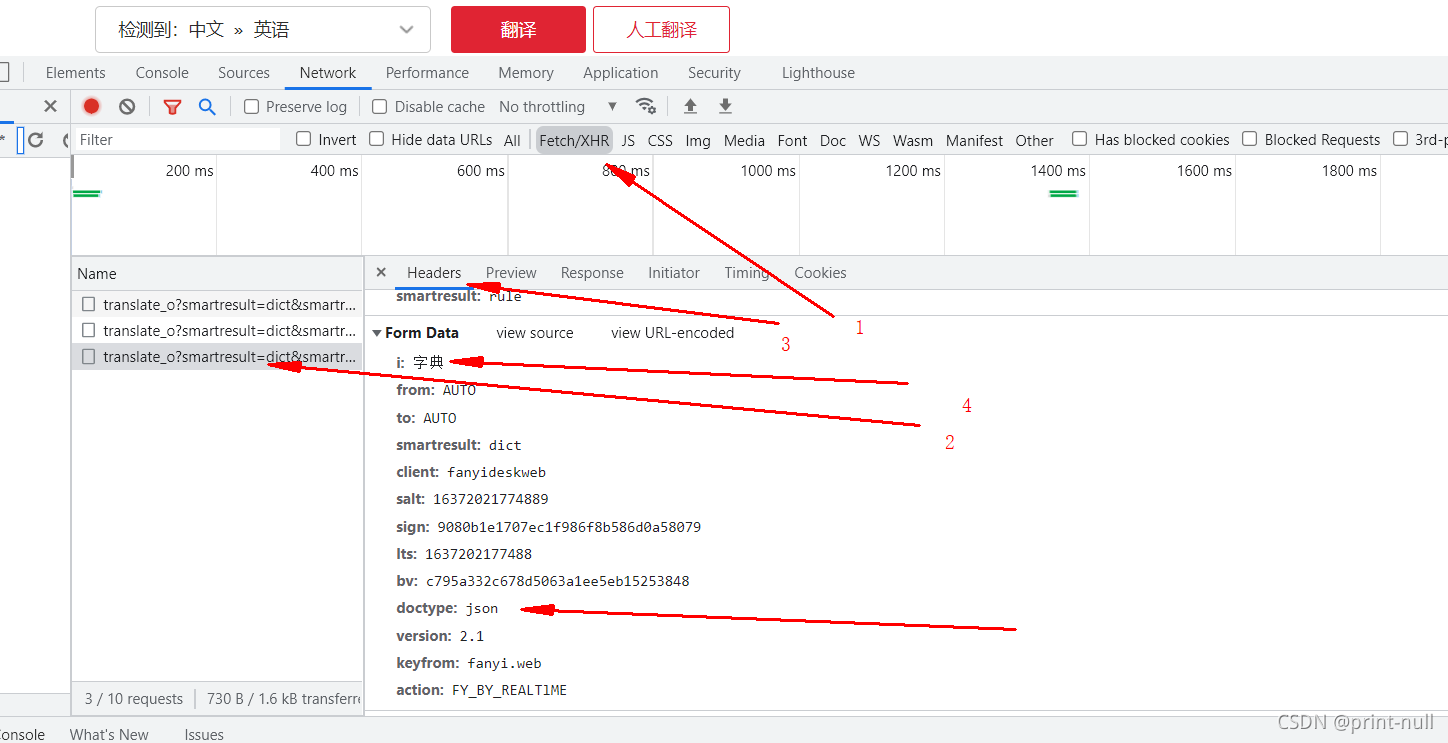
可以看到我们一共有三次请求,每往输入框输入一个就会发起一次,我们可以看到打开开发者模式以后我们选择network或者网络,就会看到无数请求然后选择xhr下面就会出现我们提交的表单数据以及请求链接等
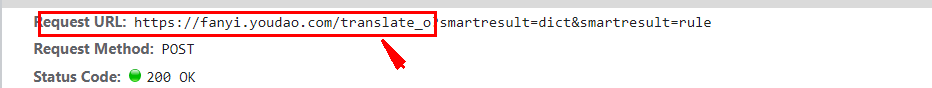
这就是我们发起请求的url


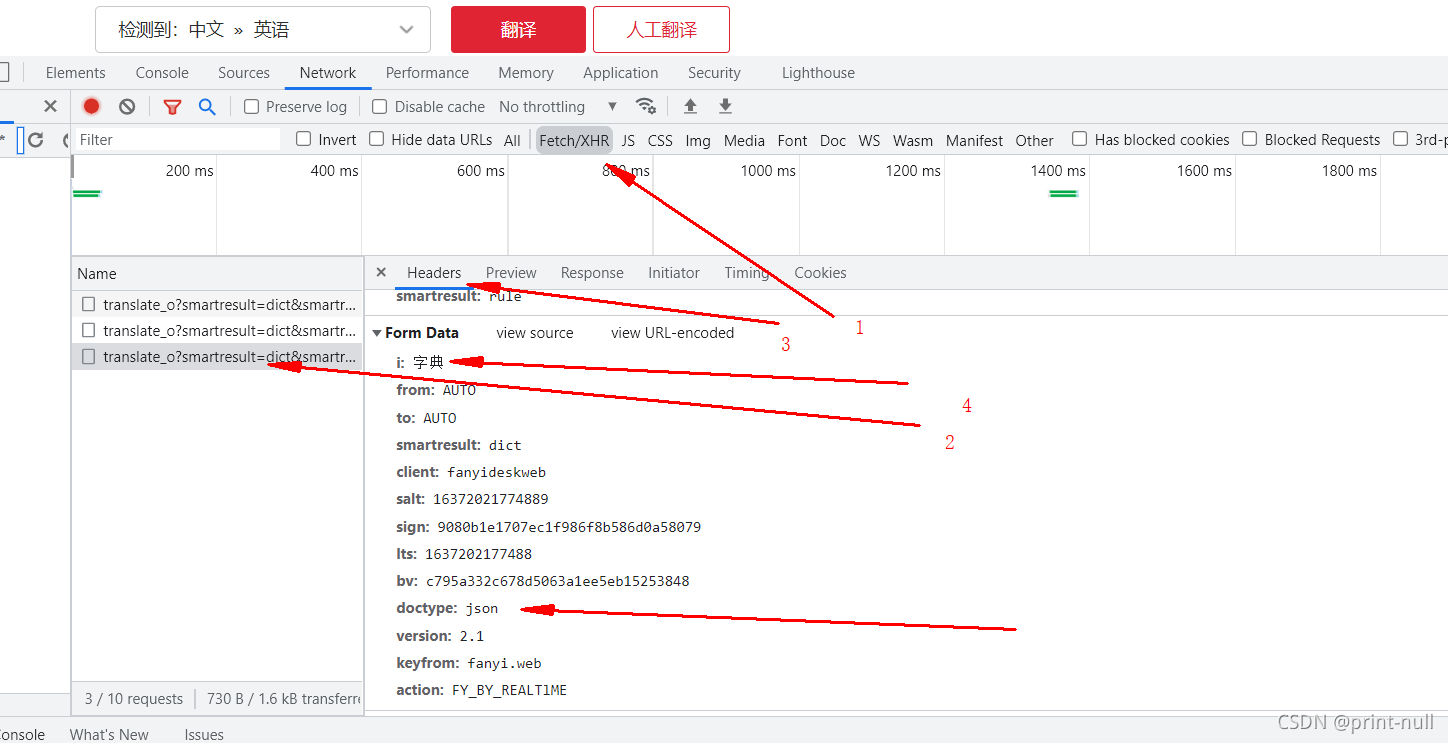
2号箭头就是我们要找到的,我们将从2号箭头开始分析,i就是我们输入的需要翻译的数据,doctype说明他是json类型,后面他和i一起被当为表单数据一起发起请求,这两个参数是我们本次爬虫的关键
接下来我们看下图

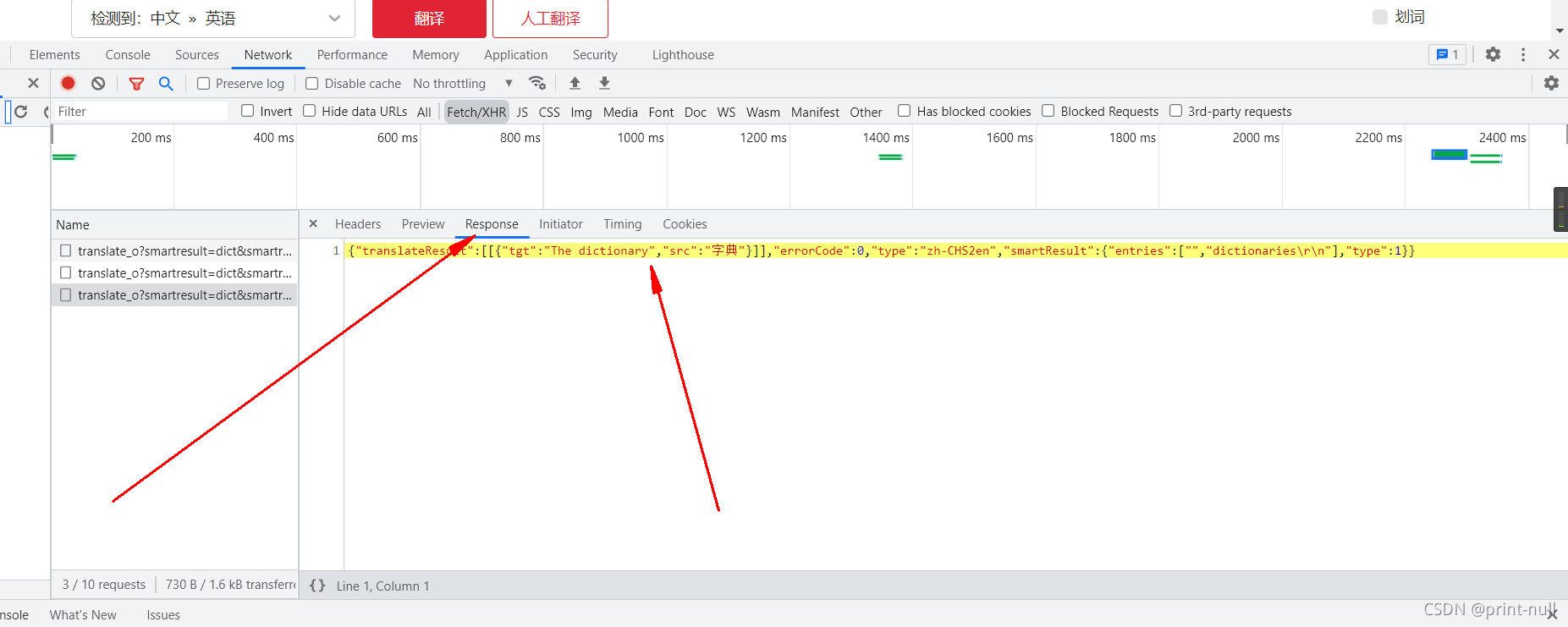
找到respones然后就会出现以下数据
{“translateResult”:[[{“tgt”:“The dictionary”,“src”:“字典”}]],“errorCode”:0,“type”:“zh-CHS2en”,“smartResult”:{“entries”:["",“dictionaries\r\n”],“type”:1}}
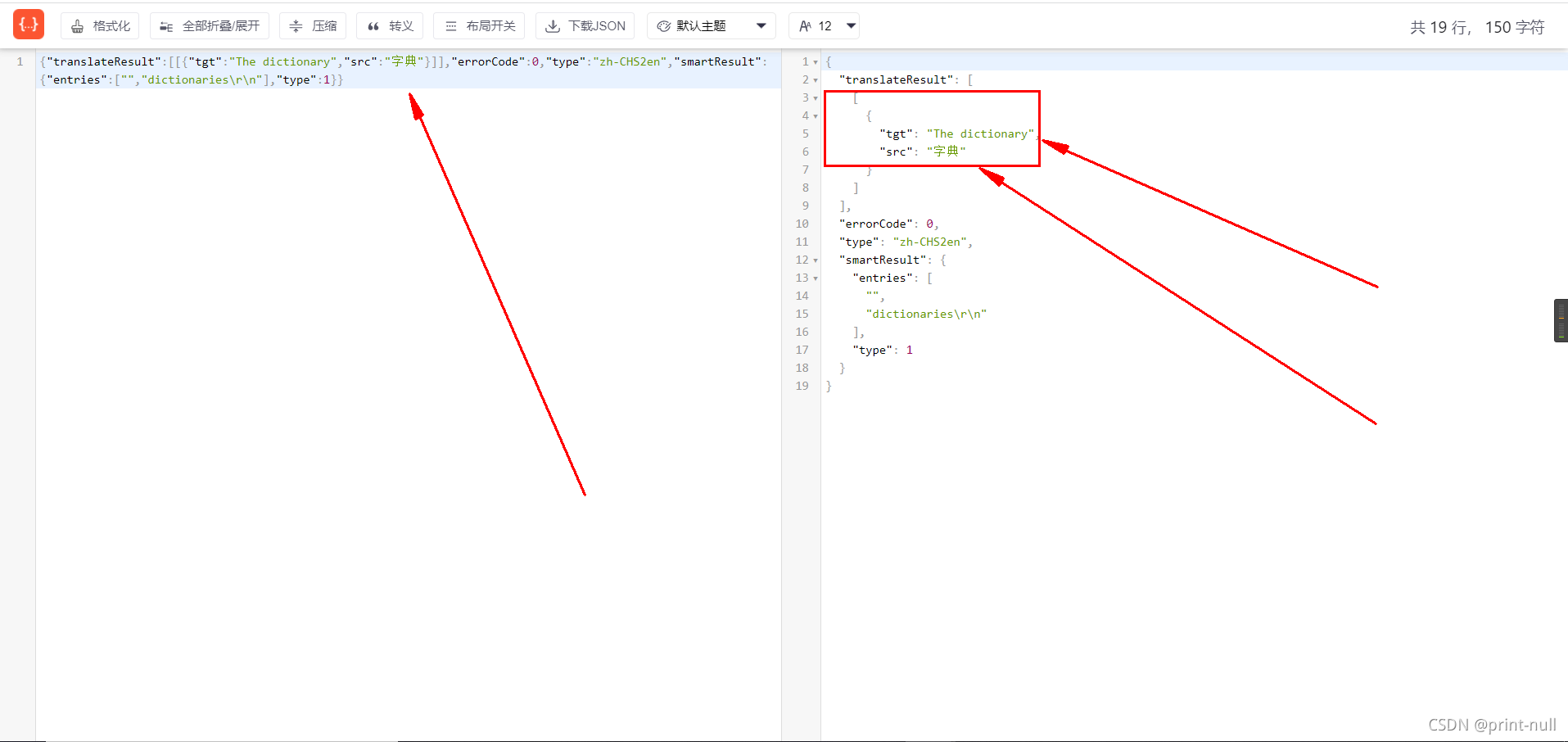
我们把这些复制下来打开json工具
json工具
json工具


tgt就是返回给我们的翻译结果,src就是我们输入的待翻译内容,最重要的就是这两个等会我们会在代码作提取
代码实战
分析介绍了网页接下来就是我们的代码实战了
第一步导入模块
import requests
import json
第二步基本参数
user-agent用于模仿浏览器
url='http://fanyi.youdao.com/translate'
headera={'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.4638.54 Safari/537.36'}
这就是我们从表单里面拿出来的两个数据,等会儿会一起发送请求
data={
'i': ‘字典’,
'doctype': 'json',
}
传入参数发起请求
response = requests.post(url,headers=headera,data=data)
获取响应,提取数据,打印结果
dict_str=json.loads(response.content.decode())
tran=dict_str['translateResult'][0][0]['tgt']
print(tran)
我们可以将src动态化,也就是我们可以自己传入想要翻译的内容想翻译什么就翻译什么,示例如下
word=input('请输入你要翻译的内容:')
url='http://fanyi.youdao.com/translate'
headera={'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.4638.54 Safari/537.36'}
data={
'i': word,
'doctype': 'json',
}
完整代码如下
import requests
import json
while True:
word=input('请输入你要翻译的内容:')
url='http://fanyi.youdao.com/translate'
headera={'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.4638.54 Safari/537.36'}
data={
'i': word,
'doctype': 'json',
}
response = requests.post(url,headers=headera,data=data)
dict_str=json.loads(response.content.decode())
tran=dict_str['translateResult'][0][0]['tgt']
# trans_result = dict_str["translateResult"][0][0]["tgt"]
print(tran)
if word=='1':
break
上面使用了while True:循环,当我们需要退出翻译时输入1即可退出程序
最后推荐一个python,java学习社区,目前社区已有2.8万+社员,社区有大牛为大家解答学习问题,社区设立打卡学习制度,对于自学的小伙伴来说我们可以系统的学习内容,欢迎大家加入社区一起学习

社区传送站