最近用Django搞个blog,研究怎么搞出个markdown出来,搜刮了好多文档,终于搞定,赶紧给记录下来
先把包给装上
pip install markdown # 这个是前端显示
pip install django-mdeditor # 这个是后台编辑
pip install pygments # 这个是代码高亮显示
基础设置
1.settings.py # 这个是项目里的setting
INSTALLED_APPS = [
#增加以下
'blog_manager', # 这个是你的博客项目
'mdeditor', #这个就是编辑器项目
]
STATIC_URL = '/static/'
# STATIC_ROOT = os.path.join(BASE_DIR, "static")
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = "/media/"
2.urls.py # 这个是项目里的路由文件
from django.contrib import admin
from django.urls import path, include
from django.conf.urls.static import static
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('blog_manager.urls')),
path('mdeditor', include('mdeditor.urls')),
]
if settings.DEBUG:
# static files (images, css, javascript, etc.)
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
3.blog应用的Model代码
这个里面就是引用markdown编辑器
from django.db import models
from mdeditor.fields import MDTextField
# Create your models here.
class DemoModel(models.Model):
title = models.CharField(max_length=10)
content = MDTextField() # 这个字段后台用markdown编辑器来展示
4.把这个模型注册到admin里去,这样后台就可以操作了
from django.contrib import admin
# Register your models here.
from blog_manager.models import DemoModel
admin.site.register(DemoModel)
注意 这里需要创建一个超级用户,还有做个迁移到数据库
python manage.py createsuperuser # 创建超级用户
python manage.py makemigrations #
python manage.py migrate
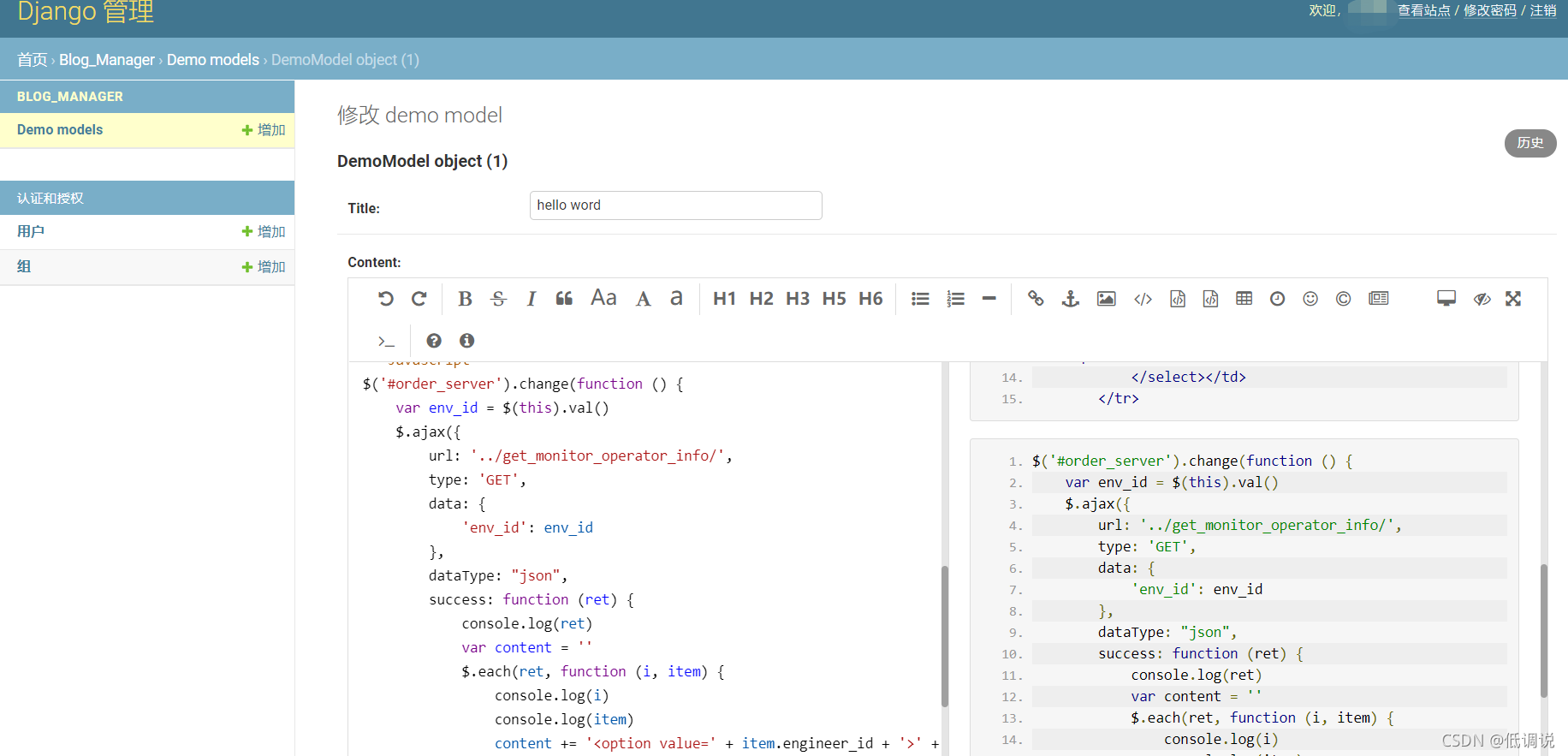
到这里,后端编辑器已经可以去编辑文件了

5.我们要做个前端展示了
blog下面的view.py
import markdown
# Create your views here.
from blog_manager.models import DemoModel
def article_detail(request):
demo = DemoModel.objects.get()
# article = ArticlePost.objects.get(id=id)
# 将markdown语法渲染成html样式
demo.content = markdown.markdown(demo.content,
extensions=[
# 包含 缩写、表格等常用扩展
'markdown.extensions.extra',
# 语法高亮扩展
'markdown.extensions.codehilite',
])
context = {'article': demo}
return render(request, 'blog/detail.html', context)
6.写个blog的路由urls
from django.urls import path
from blog_manager import views
urlpatterns = [
path('', views.index),
path('detail/', views.article_detail),
]
7.加载静态资源,建立一个static的目录,下面建立1个目录为css,1个目录是md_css
css/bootstrap.min.css #可以网上搜下,应该不会用到
执行命令生成md_css,放到md_css下面
pygmentize -S monokai -f html -a .codehilite > monokai.css
这里有一点需要注意, 生成命令中的 -a 参数需要与真实页面中的 CSS Selector 相对应,即.codehilite这个字段在有些版本中应写为.highlight。如果后面的代码高亮无效,很可能是这里出了问题。
或者 当前使用的github风格的样式表
pygmentize -S default -f html > default.css
更多可以参考Pygments项目网站https://pygments.org/
8.写模板文件templates/detail.html
这个里面没啥玩意 就是引入静态文件
这个加了管道了,就不让html转义了 不然输出不正确
{{ article.content|safe }}
<!DOCTYPE html>
<html lang="en">
<head>
{% load static %}
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="{% static 'css/bootstrap.min.css' %}">
<link rel="stylesheet" type="text/css" href="{% static 'md_css/monokai.css' %}">
<title>博客详情页</title>
</head>
<body>
<p>{{ article.content|safe }}</p>
</body>
</html>
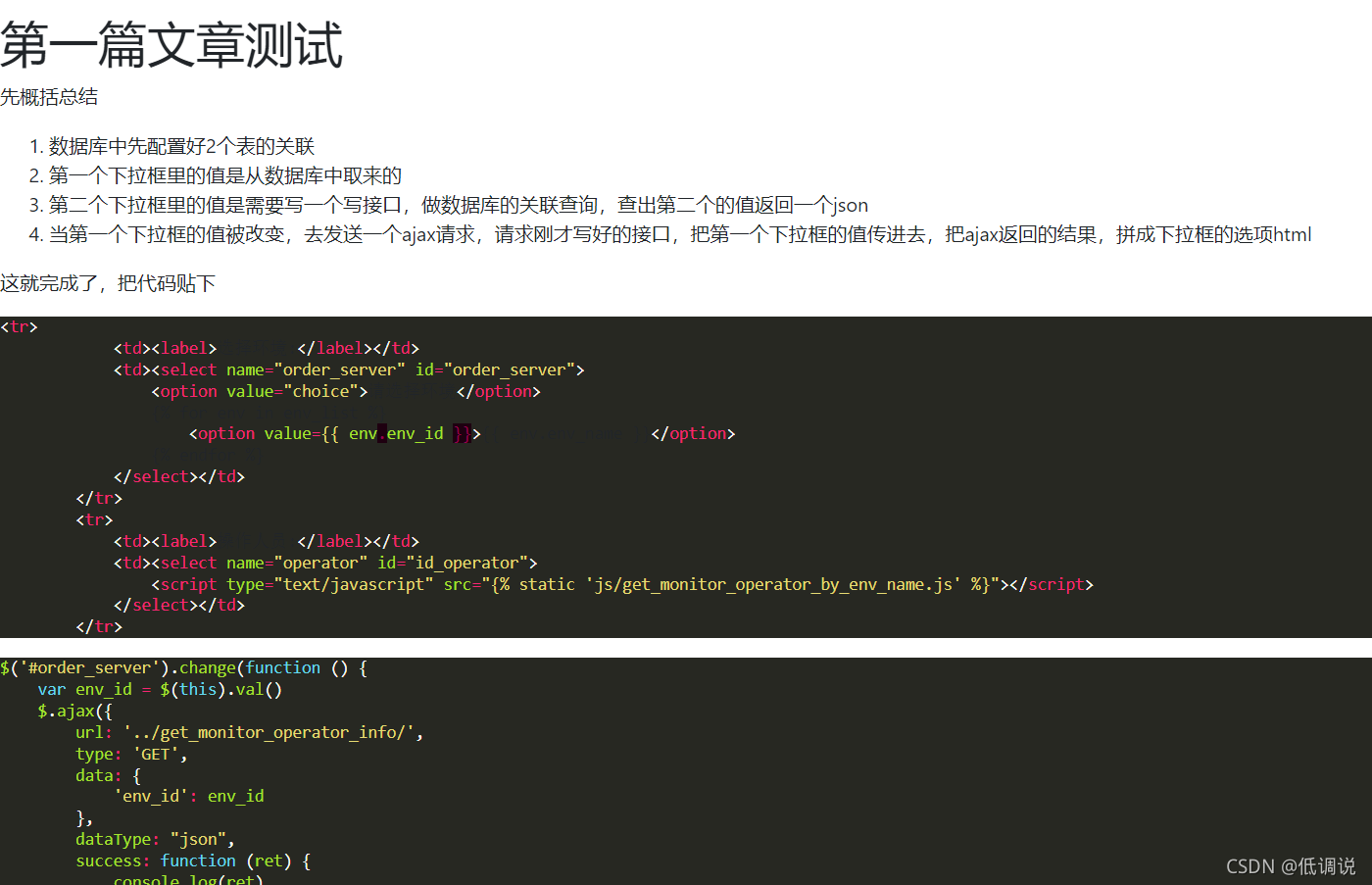
最后展示