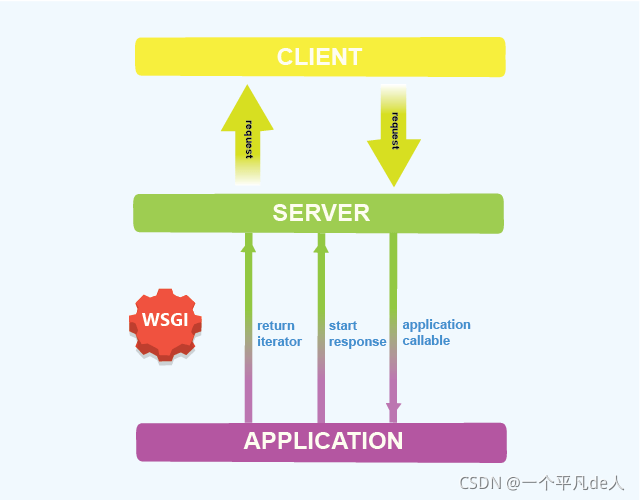
django Web 开发简介
Python Django 网站开发培训 - 2周入门 web后端开发 web服务端开发
1、MTV模式:
M : 模型 与数据库交互
T:模版 一个放数据的架子
V: 视图
数据 + 模版 =》 视图

2、django的安装和运行
<1> 安装
pip install django
<2> 创建项目
django-admin startproject myDjango
myDjango 是可以自定义的项目名
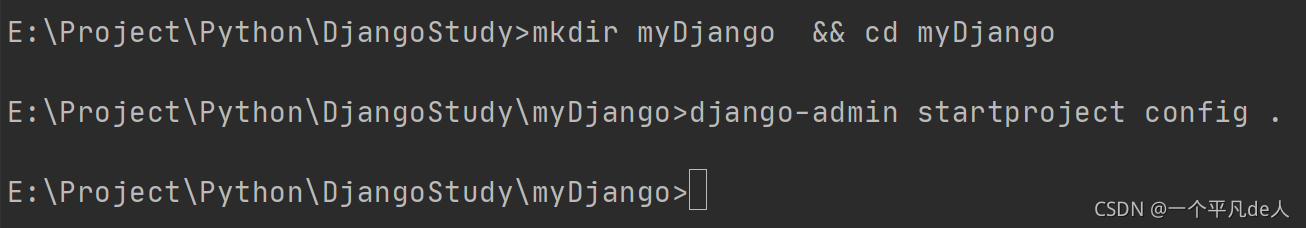
项目配置目录和项目本身目录同名,比较怪异,可以这样创建目录,结构更合理一些:
# 执行命令创建项目目录,并且进入到项目目录
mkdir myDjango && cd myDjango
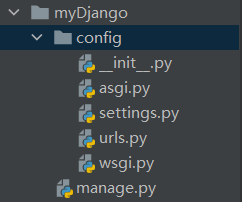
# 然后执行命令 创建manage.py 和 项目配置目录 名为 config
django-admin startproject config .


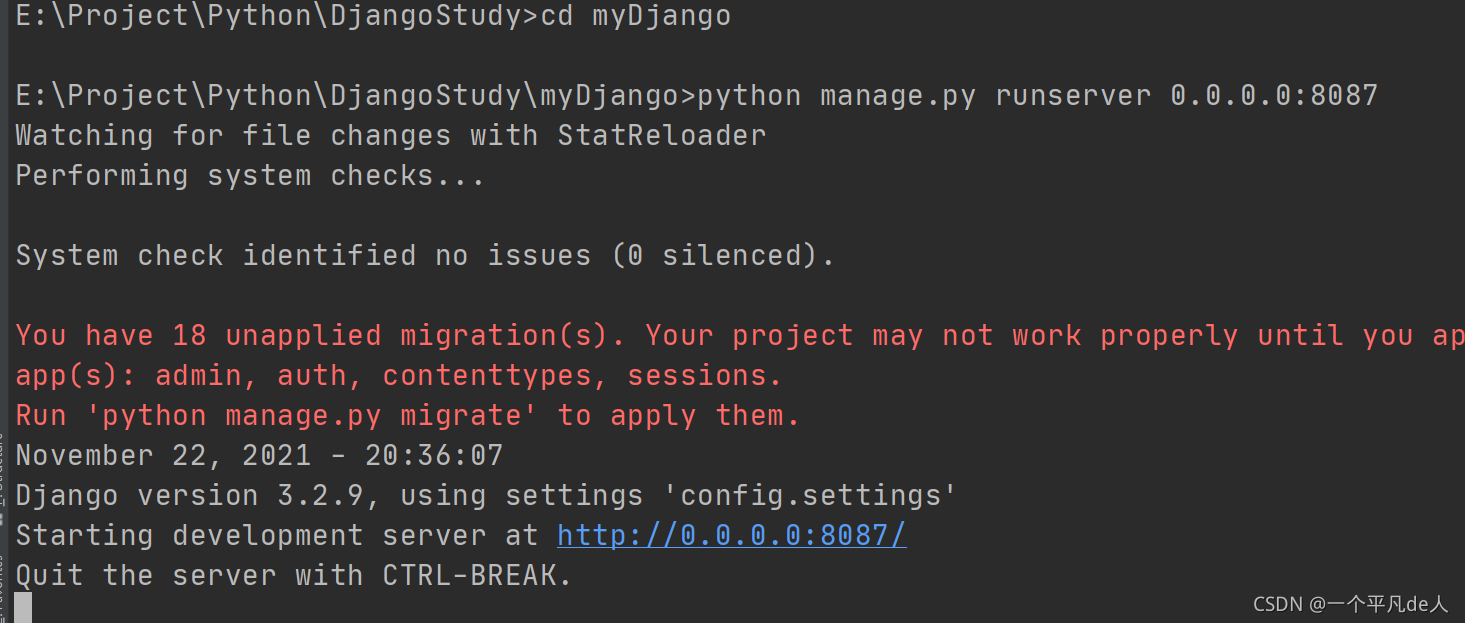
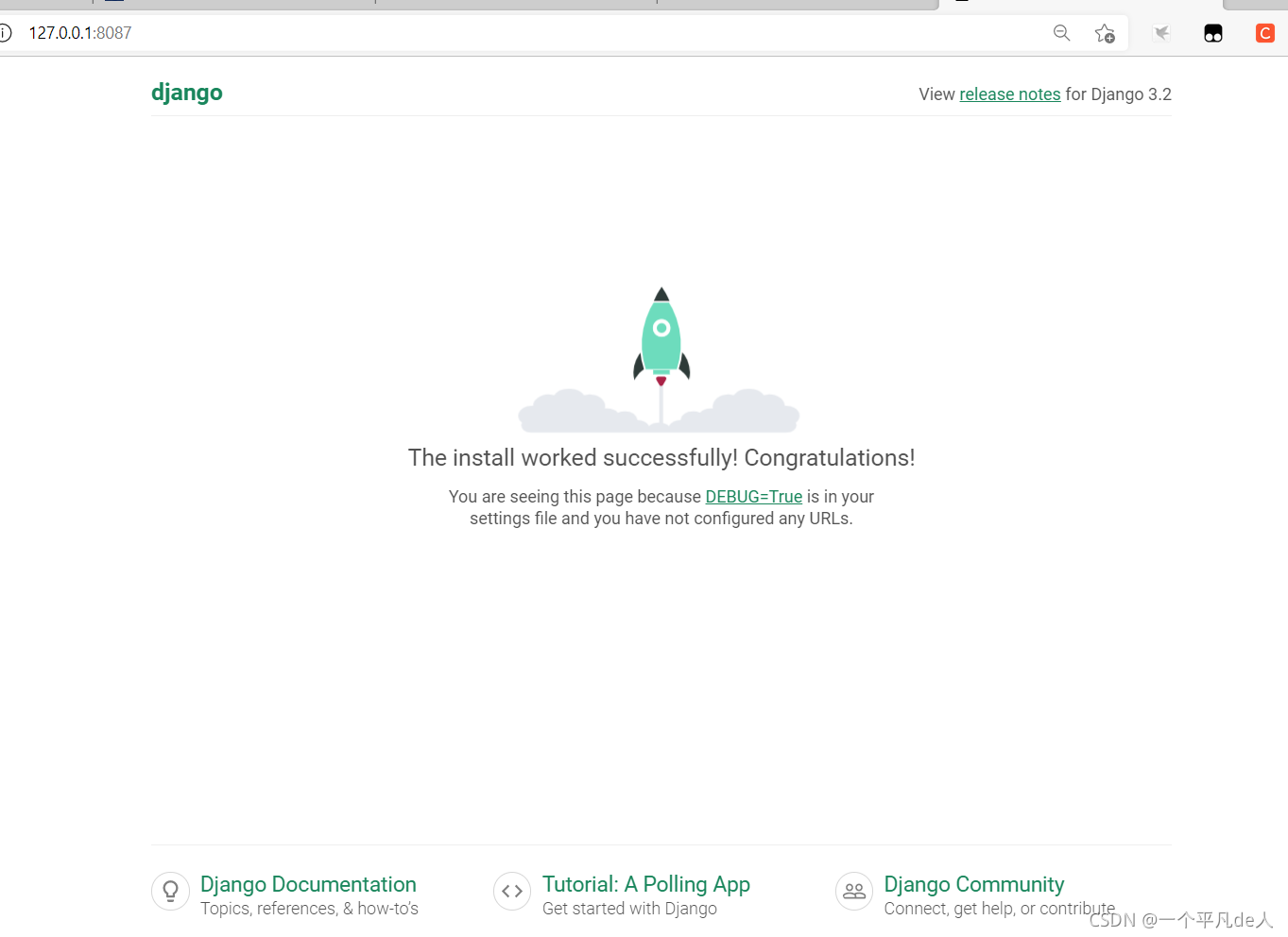
<3> 运行
python manage.py runserver 0.0.0.0:80
0.0.0.0 代表一切均可以访问
80 是可以自定义端口号


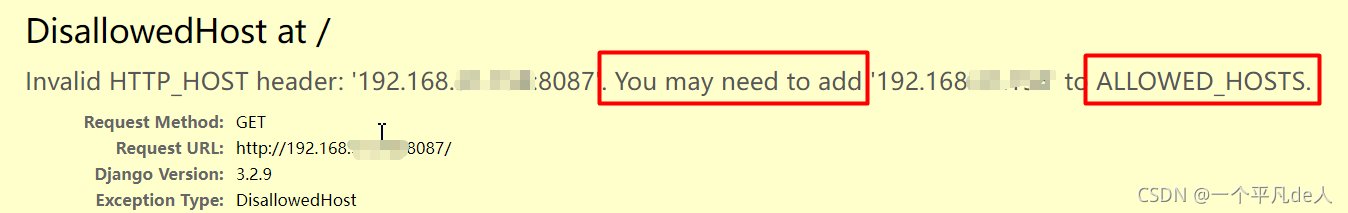
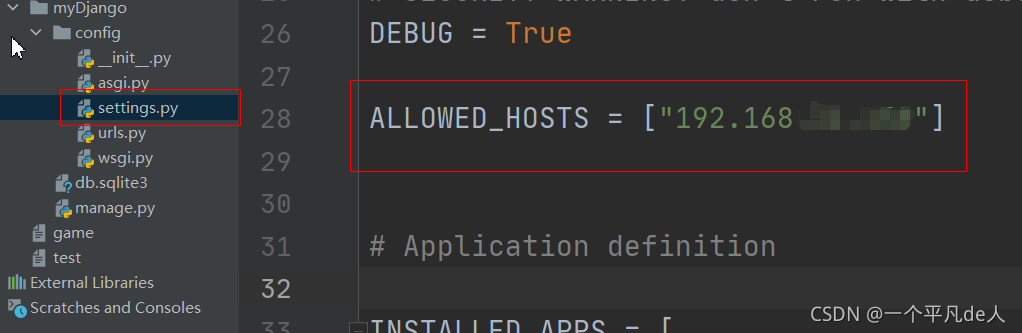
<4> 放行ip
虽说0.0.0.0 代表一切均可以访问,但外网ip还需配置 放行ip



localhost 同理
实战开发:
3、url路由
<1>创建项目的Application
Django 中的一个Application就是项目里面的一个应用的意思。
一个项目包含多个Application。
一个Application 通常就是一个相对独立的模块 ,实现相对独立的功能。
比如,我们可以把 这个系统的 管理员管理的功能 做在一个名字为 mgr的Application里面,把 销售人员的操作 实现在另外一个名字为 sales的Application里面。
一个Application 本质上 就是一个 Python 包, 里面包含了一些应用相关的代码文件。
当然,一个项目分成多少个Application 这完全取决你的设计。 你把所有的功能都放入一个大Application内也可以实现功能,只是这样做,这个Application特别的臃肿。
Application 缩写为 app
Django 中创建app 可以 通过执行命令,创建一个app目录,并在里面自动创建app常用的文件。
比如,现在我们需要一个app 专门处理 白月医药系统中销售员的 添加、修改、查询、删除请求。
我们就进入项目根目录,执行下面的命令。
python manage.py startapp sales


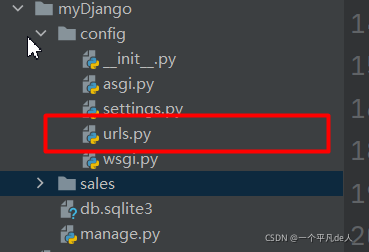
<2>配置url
url路由设置的入口文件:

在 urlpatterns 列表变量中添加一条路由信息,结果如下:
from django.contrib import admin
from django.urls import path
from sales.views import listorders
urlpatterns = [
path('admin/', admin.site.urls),
# 添加如下的路由记录
path('sales/orders/', listorders),
]

<3> 路由子表
有的时候,我们的项目比较大的时候, 请求的url 会特别多。
【1】创建路由子表

路由子表sales/urls.py:
from django.urls import path
from sales.views import listorders,listorders2,listorders3
urlpatterns = [
# 添加如下的路由记录
path('1/', listorders),
path('2/', listorders2),
path('3/', listorders3),
]
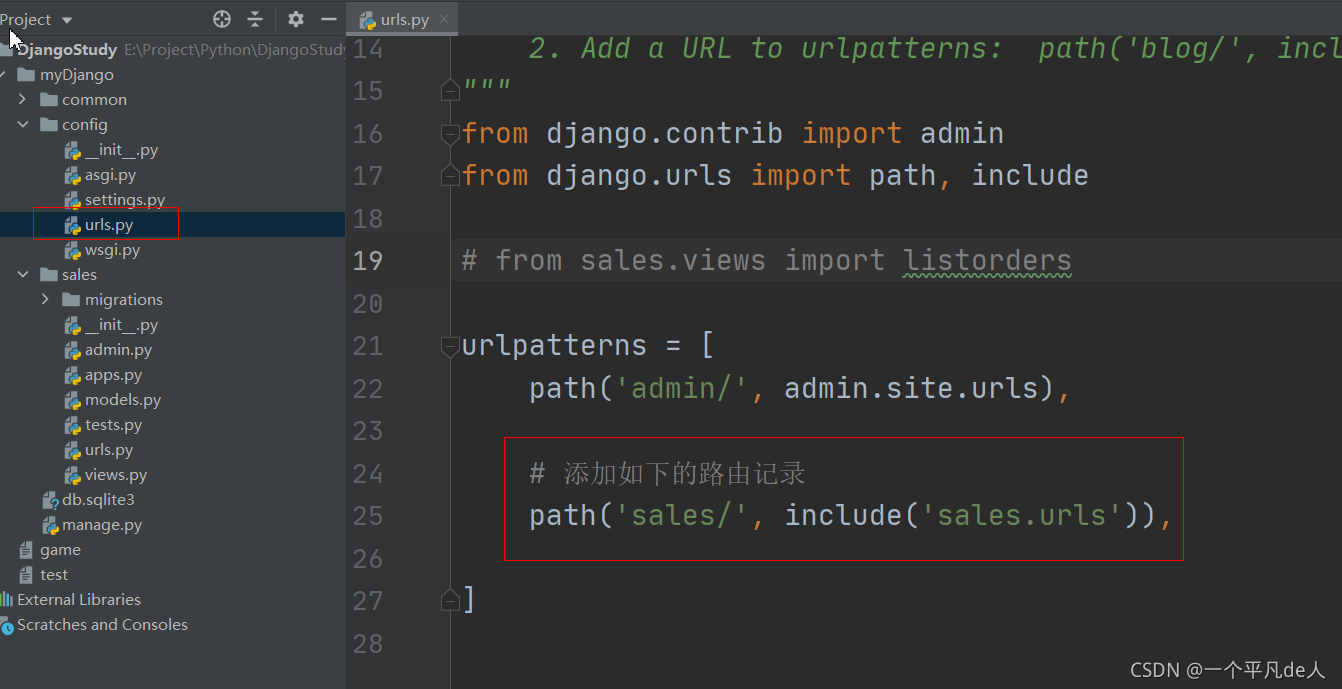
【2】修改主路由表
config/urls.py:
from django.contrib import admin
from django.urls import path, include
# from sales.views import listorders
urlpatterns = [
path('admin/', admin.site.urls),
# 添加如下的路由记录
path('sales/', include('sales.urls')),
]
【2】修改views.py
sales/views.py:
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
def listorders(request):
return HttpResponse("下面是系统中所有的订单信息。。。111")
def listorders2(request):
return HttpResponse("下面是系统中所有的订单信息。。。222")
def listorders3(request):
return HttpResponse("下面是系统中所有的订单信息。。。333")



4、创建数据库和表
<1> 选择数据库
后端开发基本都需要操作数据,包括数据的 存储、查询、修改、删除。
通常,这些都是通过数据库来完成的。目前业界最广泛使用的数据库还是:关系型数据库。
关系型数据库系统,常用的开源数据库有 mysql 和 postgresql。
但是上面这些数据库,都需要我们安装数据库服务系统 和 客户端库,比较麻烦,现在我们先使用另一种更简单的 数据库sqlite。
sqlite 没有 独立的数据库服务进程,数据操作被做成库直接供应用程序调用。 Django中可以直接使用,无须先搭建数据服务。
后面大家要使用mysql 等其他数据库 只需修改一些配置就可以了。
<2> 创建数据库
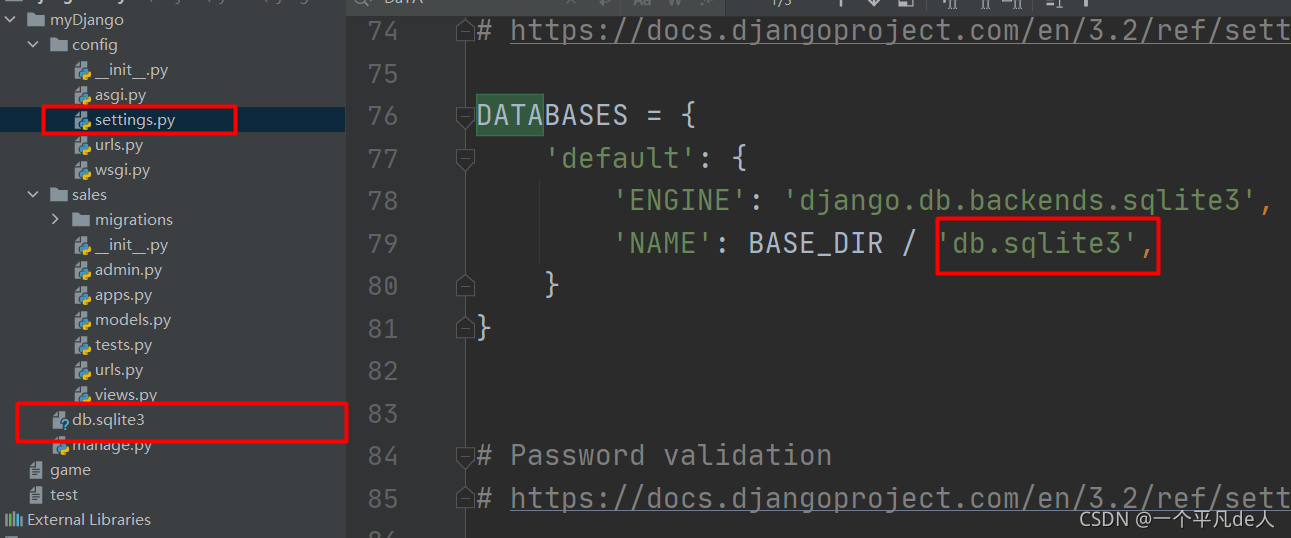
项目中数据库的配置在config/settings.py 中,这里
django默认使用sqlite数据库,而且创建项目时自动生成db.sqlite文件

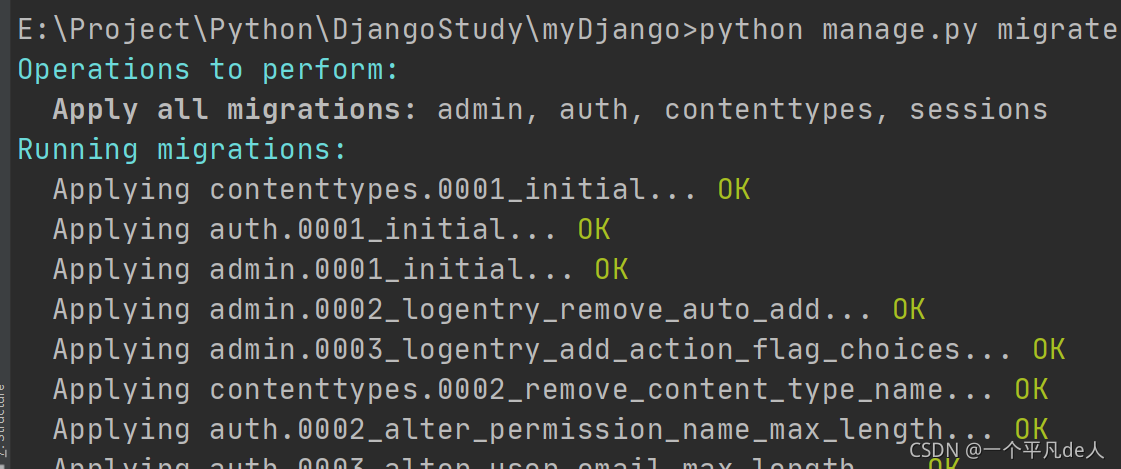
虽然有db.sqlite文件,但我们创建数据库,还需要执行如下命令
python manage.py migrate

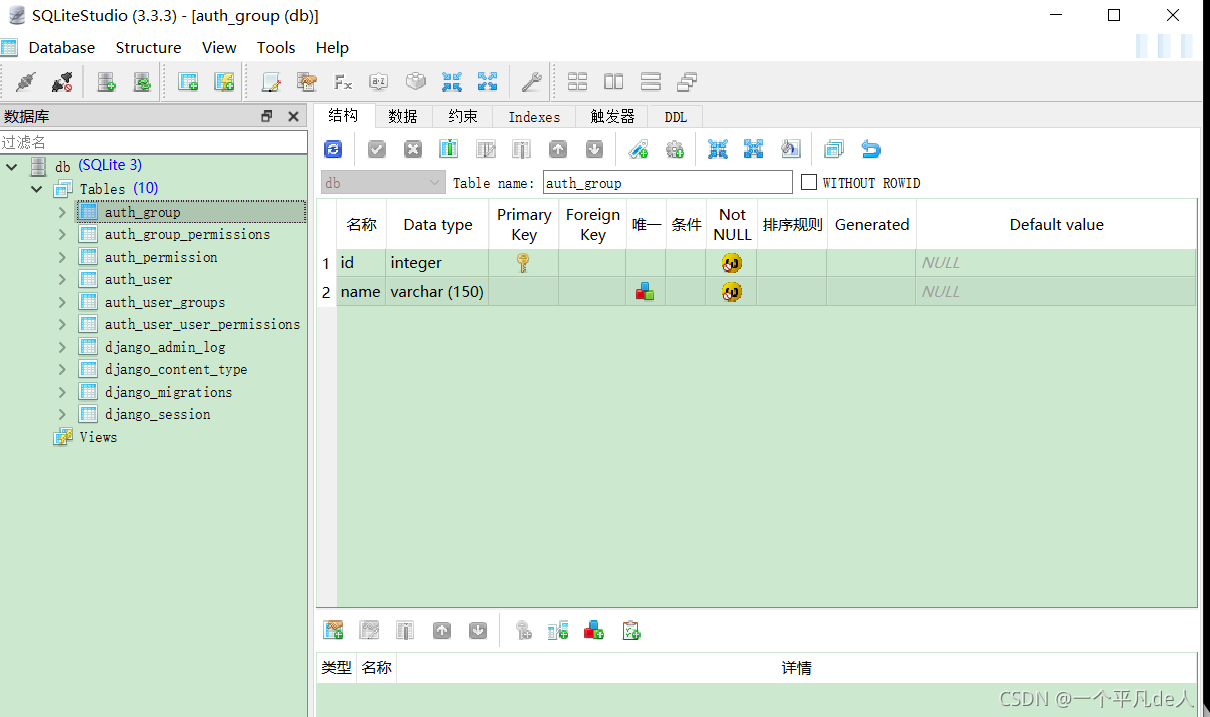
<3> 使用sqlite 数据库工具 sqlitestudio

<4> 通过对象操作数据库的方法 (ORM)
数据库表定义和表记录之间的关系 就像类和实例 之间的关系,Django 就让开发者 通过 类 和 实例的操作 来对应 数据库 表 和记录的操作。
Django 里面, 数据库表的操作,包括 表的定义、表中数据的增删改查,都可以通过 Model 类型的对象进行的。
通常,在Django中
-
定义一张数据库的表 就是定义一个继承自 django.db.models.Model 的类
-
定义该表中的字段(列), 就是定义该类里面的一些属性
-
类的方法就是对该表中数据的处理方法,包括 数据的增删改查
这样,开发者对数据库的访问,从原来的使用底层的 sql 语句,变成面向对象的开发,通过一系列对象的类定义 和方法调用就可以 操作数据库。
首先 极大的简化了我们应用中的数据库开发,因为无需使用sql语句操作数据库了, 提高了开发的效率;
其次 屏蔽了 不同的数据库访问的底层细节,基本做到了 开发好代码后,如果要换数据库,几乎不需要改代码, 修改几个配置项就可以了。
这种 通过 对象 操作数据库 的方法 被称之为 ORM (object relational mapping),下面我们就来看怎样使用。
<5> 定义数据库表
首先,我们再创建一个名为common的应用目录, 里面存放我们项目需要的一些公共的表的定义。
python manage.py startapp common

Django是通过定义类来定义数据库表的
所以,我们要定义数据库的表,无需执行sql语句,只需要在app目录下面 定义特殊的类就可以了。
数据库表的定义,一般是放在app目录中的 models.py里面的。
打开 common/models.py,发现里面是空的,因为我们还没有定义我们的业务所需要的表。
我们修改它,加入如下内容
common/models.py:
from django.db import models
class Customer(models.Model):
# 客户名称
name = models.CharField(max_length=200)
# 联系电话
phonenumber = models.CharField(max_length=200)
# 地址
address = models.CharField(max_length=200)
这个 Customer 类继承自 django.db.models.Model, 就是用来定义数据库表的。
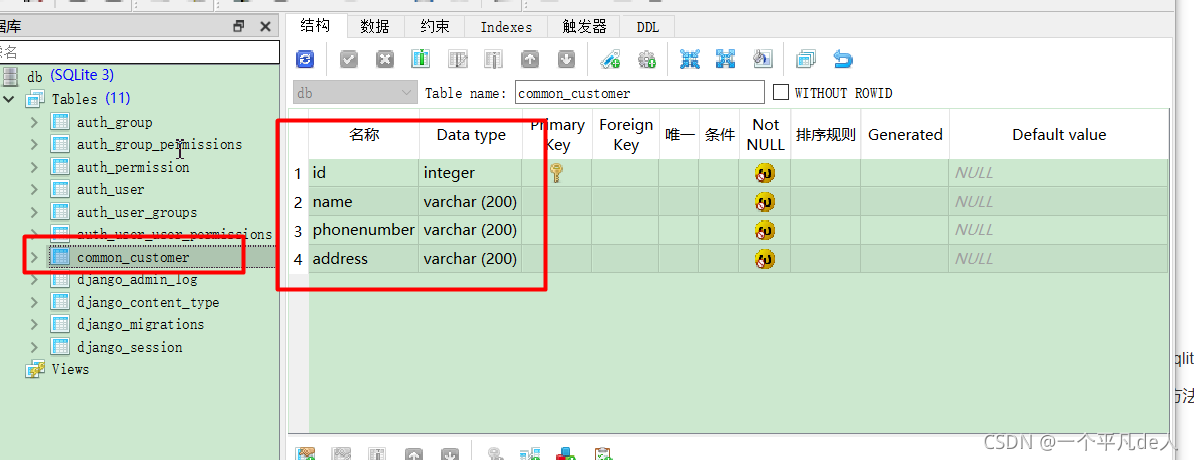
里面的 name、phonenumber、address 是该表的3个字段。
定义表中的字段 就是定义一些静态属性,这些属性是django.db.models 里面的各种 Field 对象,对应不同类型的字段。
- 这里的3个字段 都是 CharField 对象,对应 varchar类型的数据库字段。
- 后面的参数 max_length 指明了该 varchar字段的 最大长度。
- Djanog 有很多字段对象类型, 对应不同的类型的数据库字段。
<6> 创建数据库表
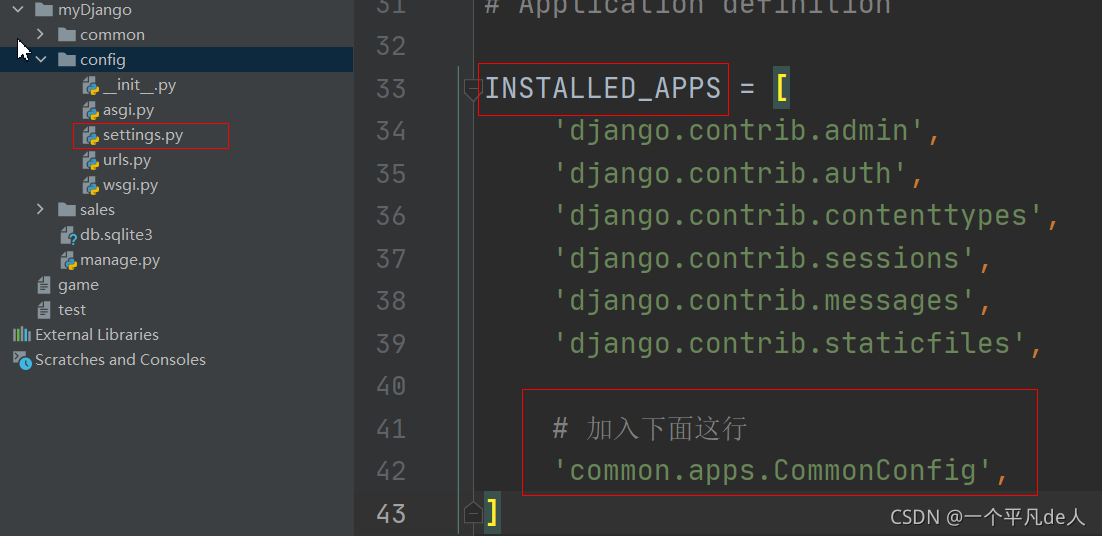
在项目的配置文件 config/settings.py 中, INSTALLED_APPS 配置项 加入如下内容
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 加入下面这行
'common.apps.CommonConfig',
]

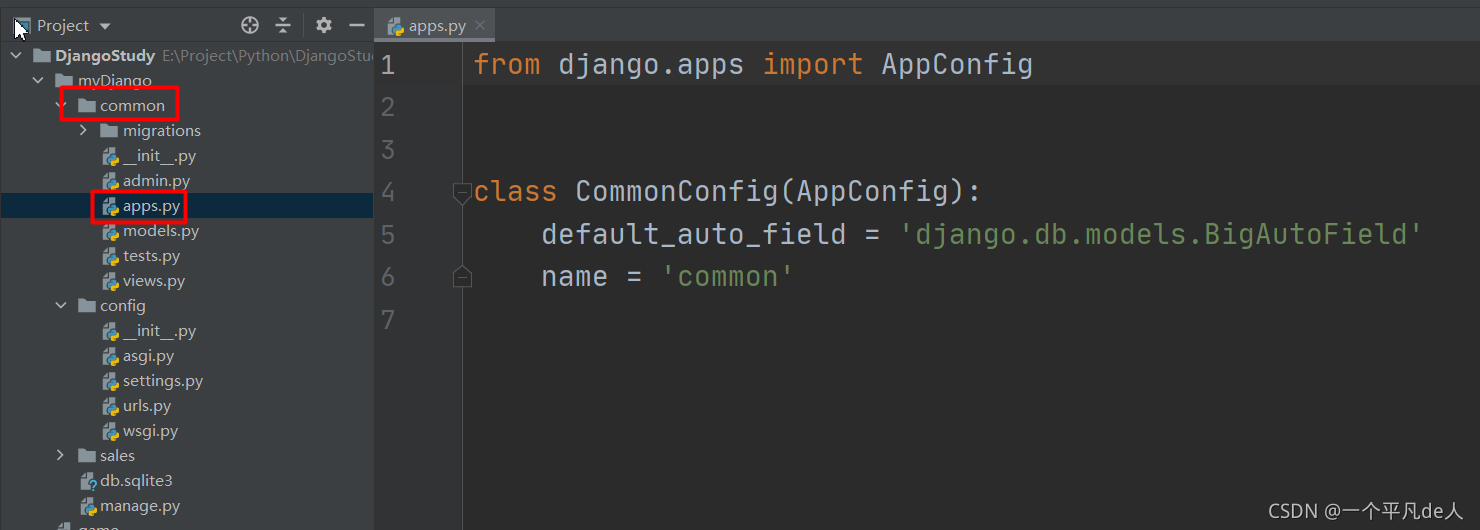
common.apps.CommonConfig告诉 Django , CommonConfig 是 common/apps.py 文件中定义的一个应用配置的类。
common.apps.CommonConfig => 应用名.文件名.类名
common/apps.py:
from django.apps import AppConfig
class CommonConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'common'
CommonConfig 是 AppConfig的 子类, 就表示这个是应用的配置类。
这里 name = ‘common’ , name 是用来定义 应用的python模块路径的。 这里就是说 应用 模块路径为 common 。
<7> 通知Django更新脚本
现在Django知道了我们的 common 应用, 我们可以在项目根目录下执行命令
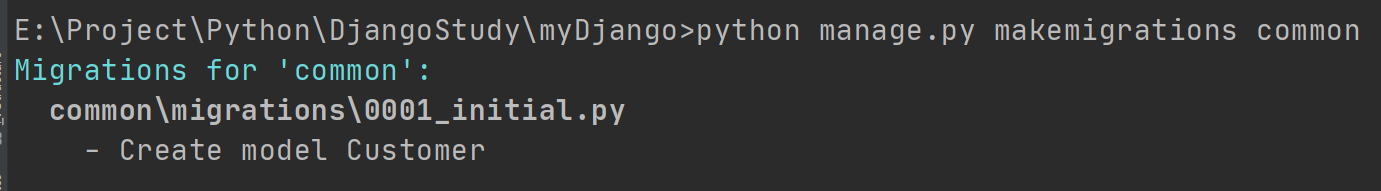
python manage.py makemigrations common
通知Django , 去看看common这个app里面的models.py ,我们已经修改了数据定义, 你现在去产生相应的更新脚本。

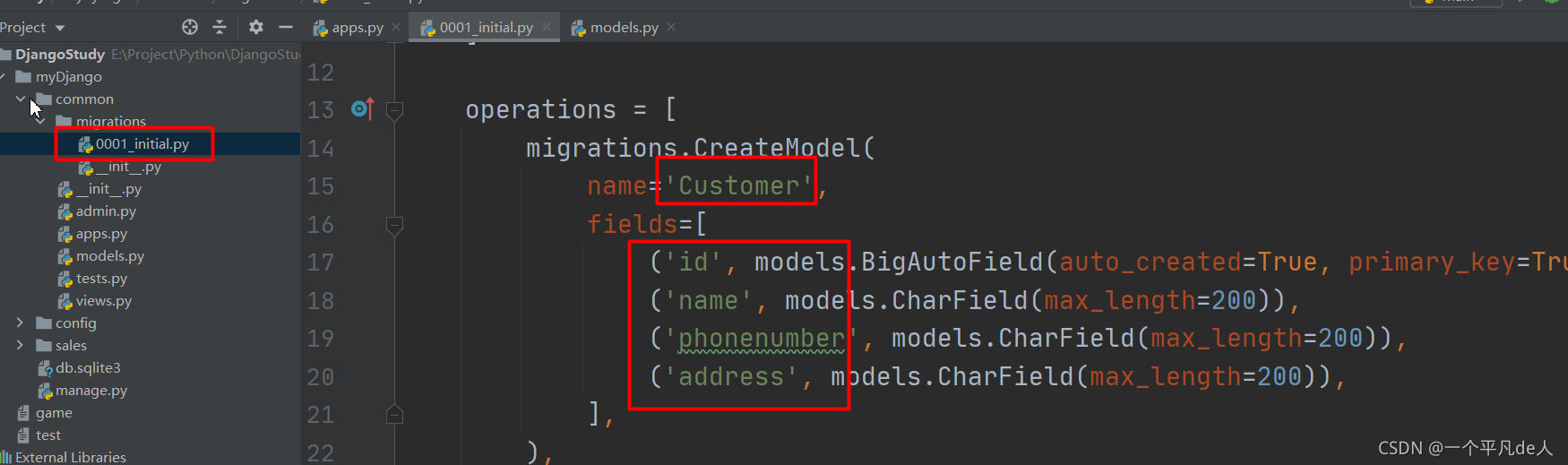
产生了common\migrations\0001_initial.py文件,这个脚本就是相应要进行的数据库操作代码。
# Generated by Django 3.2.9 on 2021-11-23 02:12
from django.db import migrations, models
class Migration(migrations.Migration):
initial = True
dependencies = [
]
operations = [
migrations.CreateModel(
name='Customer',
fields=[
('id', models.BigAutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
('name', models.CharField(max_length=200)),
('phonenumber', models.CharField(max_length=200)),
('address', models.CharField(max_length=200)),
],
),
]

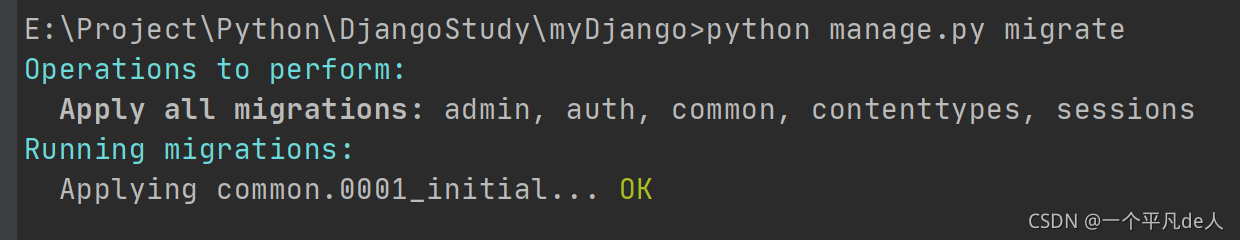
<8> 执行0001_initial.py真正去数据库创建表了
python manage.py migrate

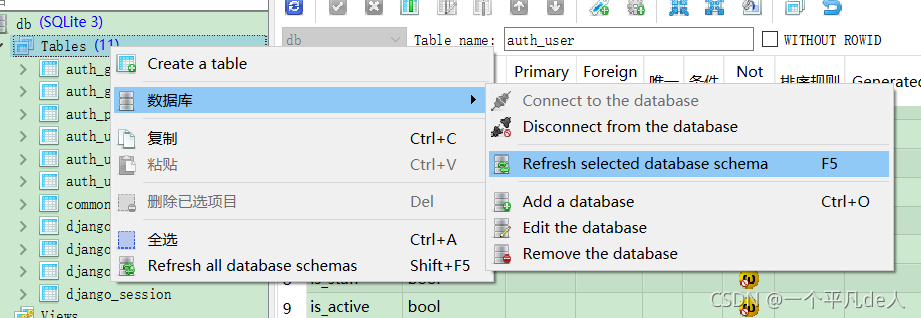
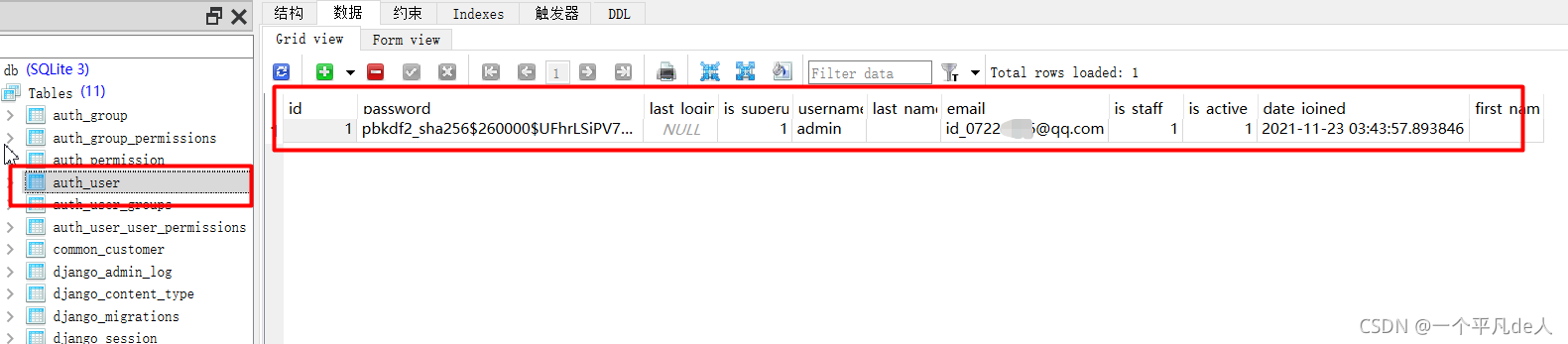
<9> 刷新数据库,查看新创建的表


5、修改数据库和表
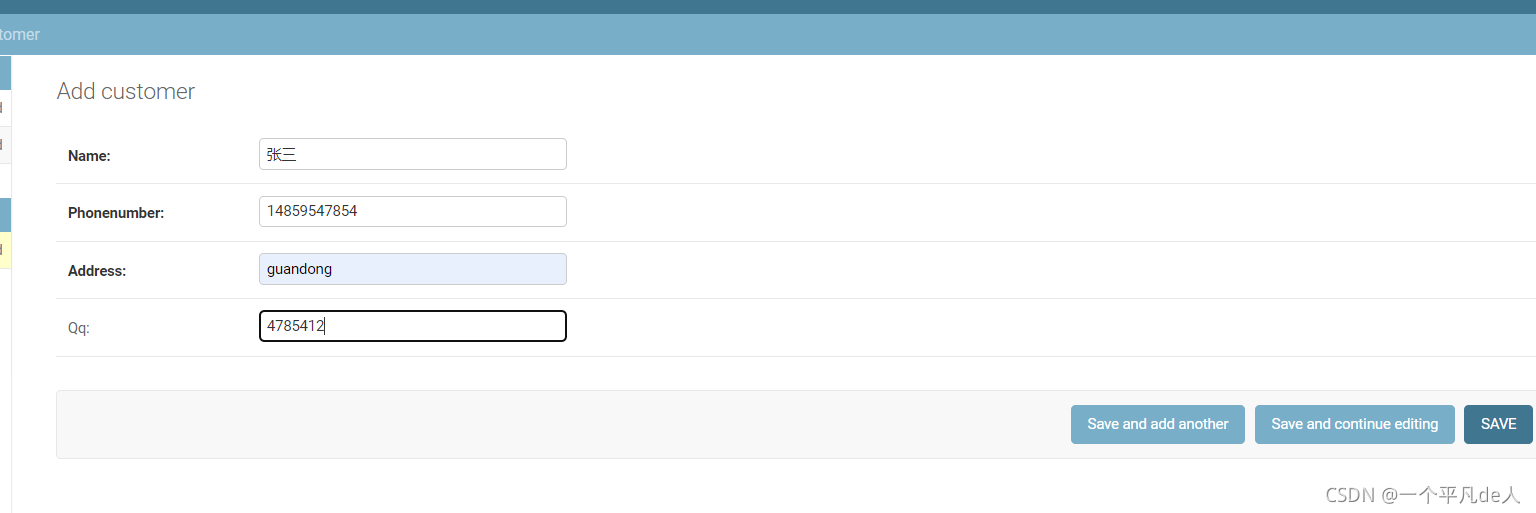
例如要新增QQ字段
<1> 修改common\models.py
from django.db import models
class Customer(models.Model):
# 客户名称
name = models.CharField(max_length=200)
# 联系电话
phonenumber = models.CharField(max_length=200)
# 地址
address = models.CharField(max_length=200)
# 新增`QQ`字段
qq = models.CharField(max_length=30)
<2> 通知Django更新脚本
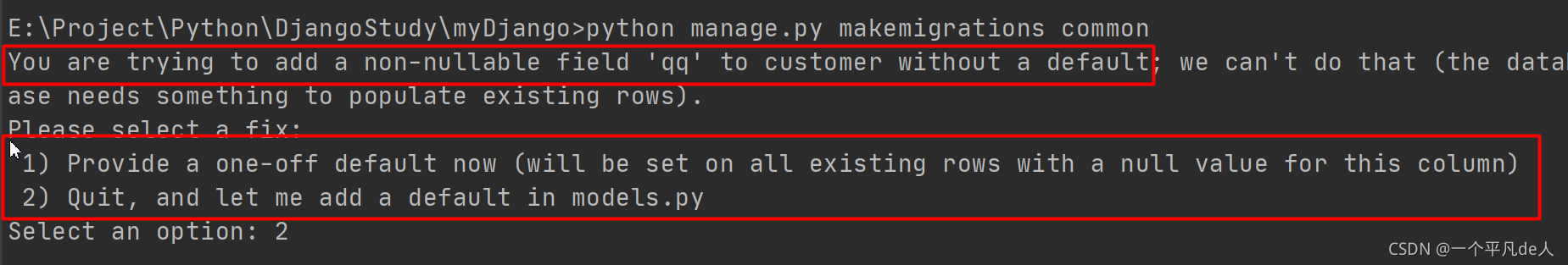
python manage.py makemigrations common

为QQ字段 增加缺省值(即默认值),或允许为null
from django.db import models
class Customer(models.Model):
# 客户名称
name = models.CharField(max_length=200)
# 联系电话
phonenumber = models.CharField(max_length=200)
# 地址
address = models.CharField(max_length=200)
# 新增`QQ`字段 null=True:允许为null blank=True:允许没有值
qq = models.CharField(max_length=30, null=True)
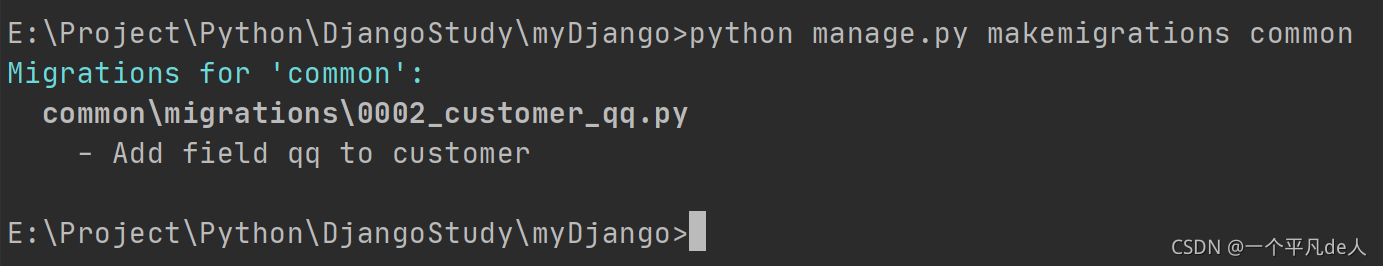
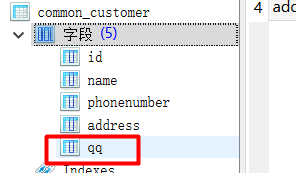
又生成新文件common\migrations\0002_customer_qq.py

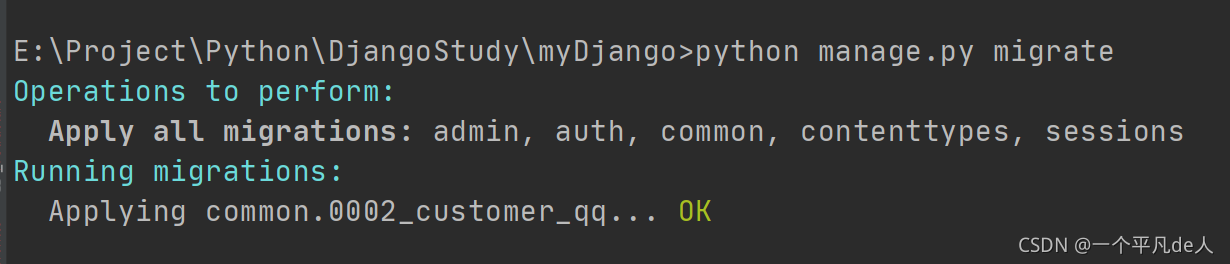
<2> 执行新文件去数据库创建修改表
python manage.py migrate


6、Django Admin 管理数据
<1> 创建一个超级管理员账号
进入到项目的根目录,执行如下命令,依次输入你要创建的管理员的 登录名、email、密码。
E:\Project\Python\DjangoStudy\myDjango>python manage.py createsuperuser
Username (leave blank to use 'ywl'): admin
Email address: id_07225489@qq.com
Password:
Password (again):
Superuser created successfully.

<2> 管理员登录
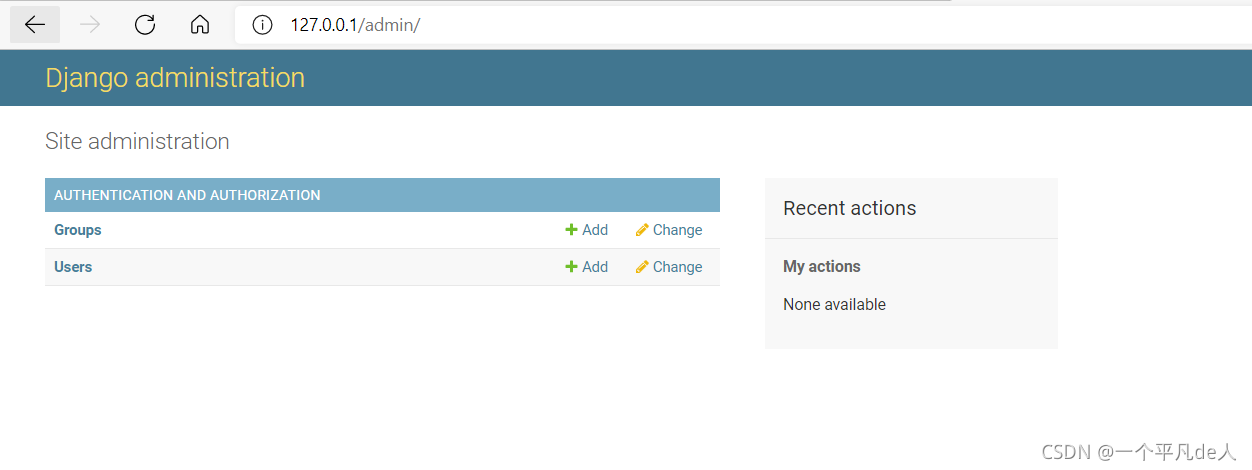
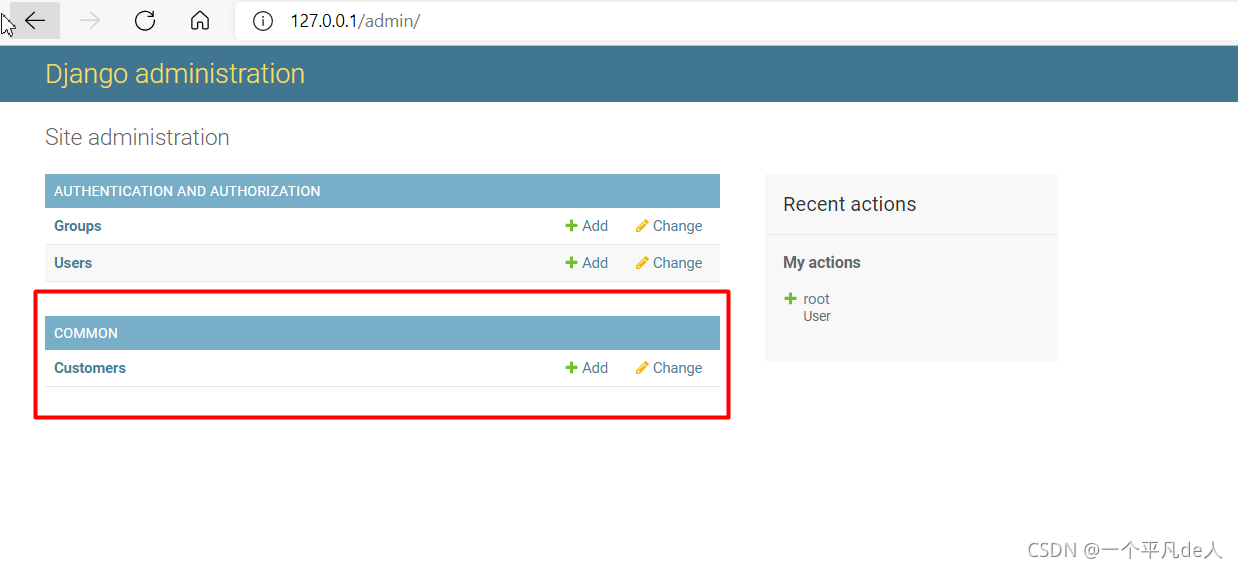
访问http://127.0.0.1/admin/


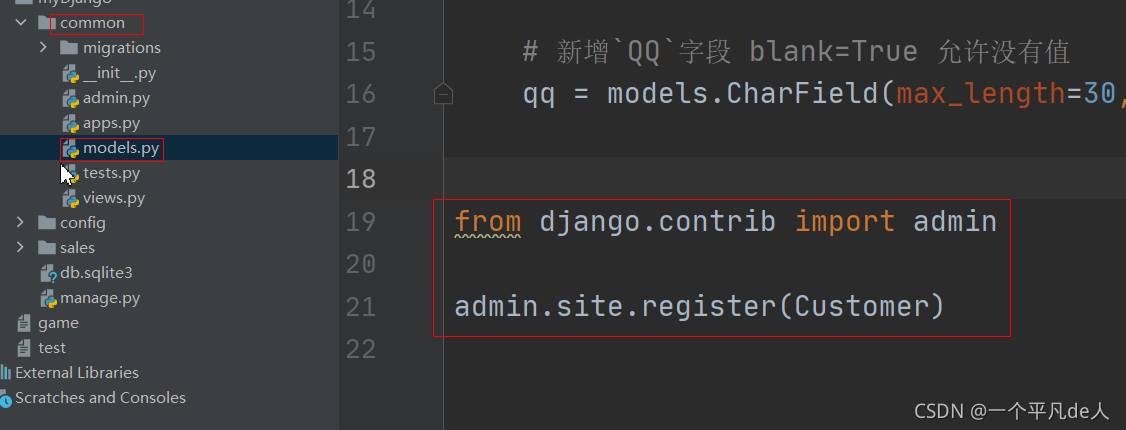
<3> 让Customers表显示
from django.contrib import admin
from .models import Customer
admin.site.register(Customer)
- 方法一:需要修改应用里面的 管理员 配置文件
common/admin.py,注册我们定义的model类\ - 方法二: 需要修改应用里面的
common/models.py



7 、读取数据库数据
<1> 获取全部记录
现在我们来实现一个功能:浏览器访问 sales/customers/ ,我们的服务端就返回系统中所有的客户记录给浏览器。
我们先实现一个函数,来处理浏览器发出的URL为sales/customers/ 的访问请求, 我们需要返回 数据库中 customer 表 所有记录。
Django 中 对数据库表的操作, 应该都通过 Model对象 实现对数据的读写,而不是通过SQL语句。
比如,这里我们要获取 customer 表 所有记录, 该表是和我们前面定义的 Customer 类管理的。
我们可以这样获取所有的表记录:
在文件sales/views.py 中,定义一个listcustomers 函数,内容如下:
from django.http import HttpResponse
# 导入 Customer 对象定义
from common.models import Customer
def listcustomers(request):
# 返回一个 QuerySet 对象 ,包含所有的表记录
# 每条表记录都是是一个dict对象,
# key 是字段名,value 是 字段值
qs = Customer.objects.values()
# 定义返回字符串
retStr = ''
for customer in qs:
for name, value in customer.items():
retStr += f'{name} : {value} | '
# <br> 表示换行
retStr += '<br>'
return HttpResponse(retStr)
Customer.objects.values() 就会返回一个 QuerySet 对象,这个对象是Django 定义的,在这里它包含所有的Customer 表记录。
我们还需要修改路由表, 加上对sales/customers/url请求的 路由。
前面,我们在config\urls.py 主路由文件中,已经有如下的记录了
from django.contrib import admin
from django.urls import path, include
# from sales.views import listorders
urlpatterns = [
path('admin/', admin.site.urls),
# 添加如下的路由记录
path('sales/', include('sales.urls')),
]

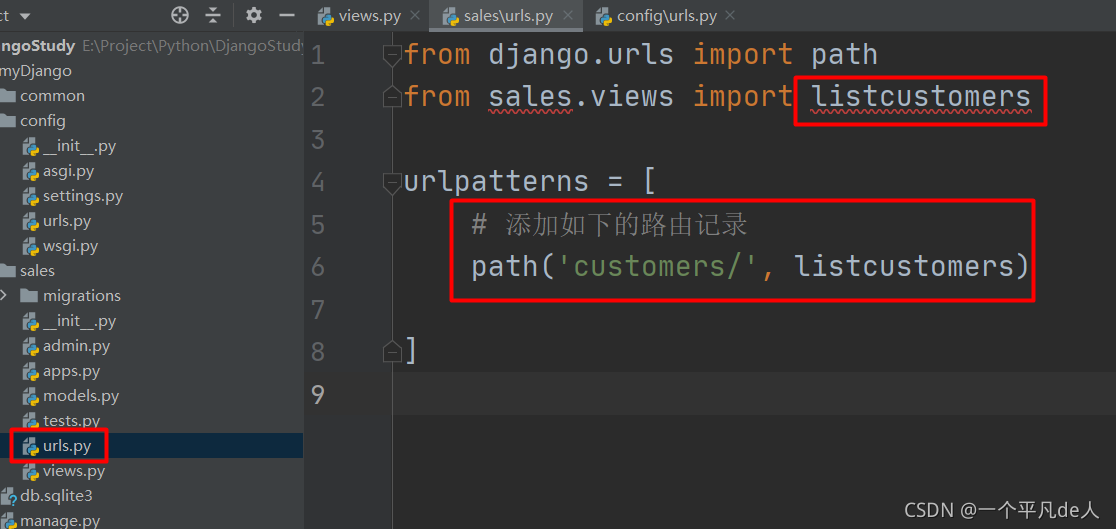
我们只需修改 sales/urls.py 即可
from django.urls import path
from sales.views import listcustomers
urlpatterns = [
# 添加如下的路由记录
path('customers/', listcustomers)
]

访问http://127.0.0.1/sales/customers/

<2> 过滤条件
有的时候,我们需要根据过滤条件查询部分客户信息。
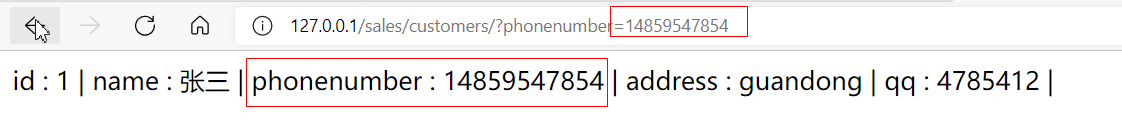
比如,当用户在浏览器输入 /sales/customers/?phonenumber=13000000001 ,要求返回电话号码为 13000000001 客户记录。
我们可以通过filter 方法加入过滤条件,修改view里面的代码,如下所示
from django.http import HttpResponse
# 导入 Customer 对象定义
from common.models import Customer
def listcustomers(request):
# 返回一个 QuerySet 对象 ,包含所有的表记录
qs = Customer.objects.values()
# 检查url中是否有参数phonenumber,没有则返回Nome
ph = request.GET.get('phonenumber', None)
# 如果有,添加过滤条件
if ph:
qs = qs.filter(phonenumber=ph)
# 定义返回字符串
retStr = ''
for customer in qs:
for name,value in customer.items():
retStr += f'{name} : {value} | '
# <br> 表示换行
retStr += '<br>'
return HttpResponse(retStr)