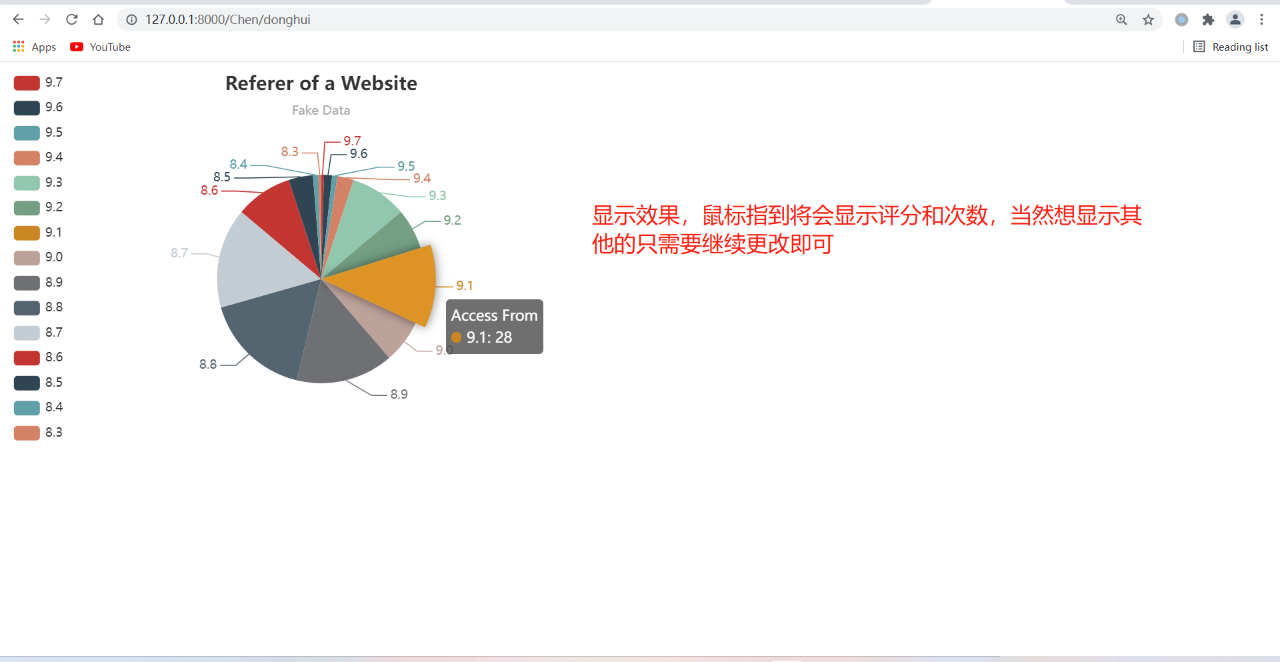
之前爬取到了某瓣Top250的数据,这次用echarts做一个简单的图表数据分析。
任务描述:通过数据库中已存在之数据,将评分和评分所处出现之次数做一个图表。
任务需要使用到的工具:pycharm、django、数据库、echarts图表、JQ
echarts链接Apache ECharts
dajngo教程连接Django 文档 | Django 文档 | Django
实现任务
实现过程:




?

有点像爬虫,爬虫获取别人服务器的数据,这是获取自己的数据。使用方法也很类似,爬虫是request这个是$.get
<script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js</script> ?

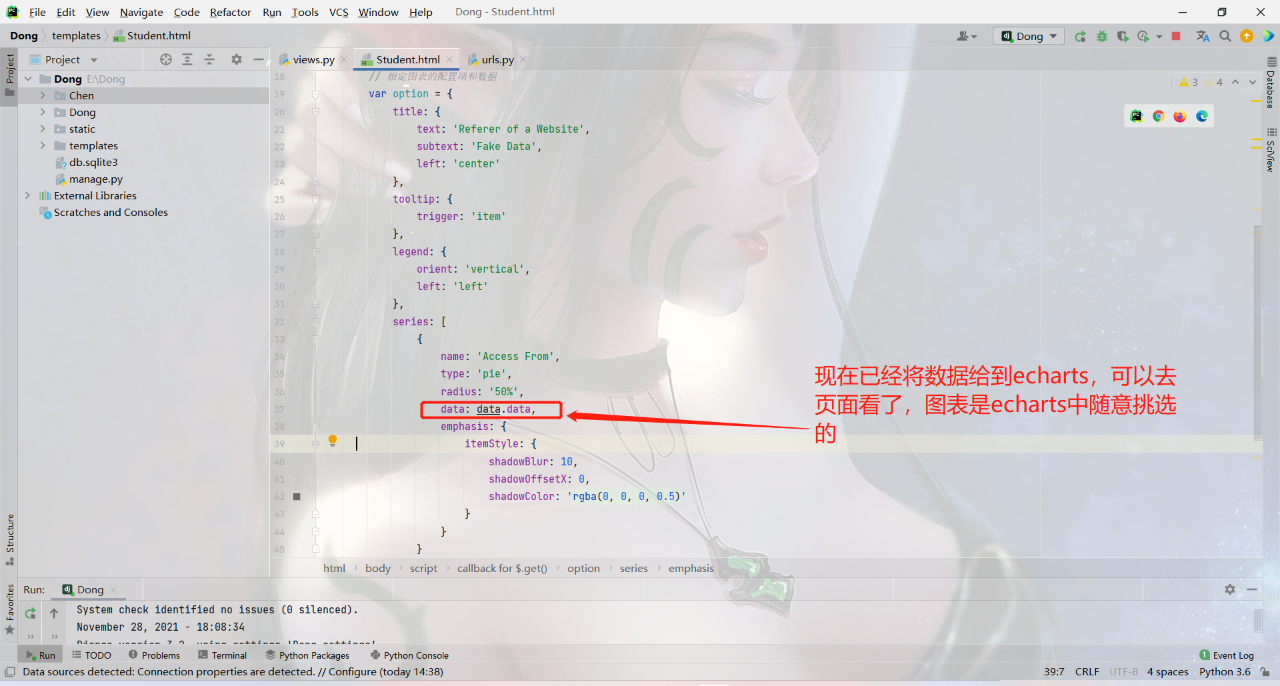
将数据给到echarts


?
?
完整代码奉上:
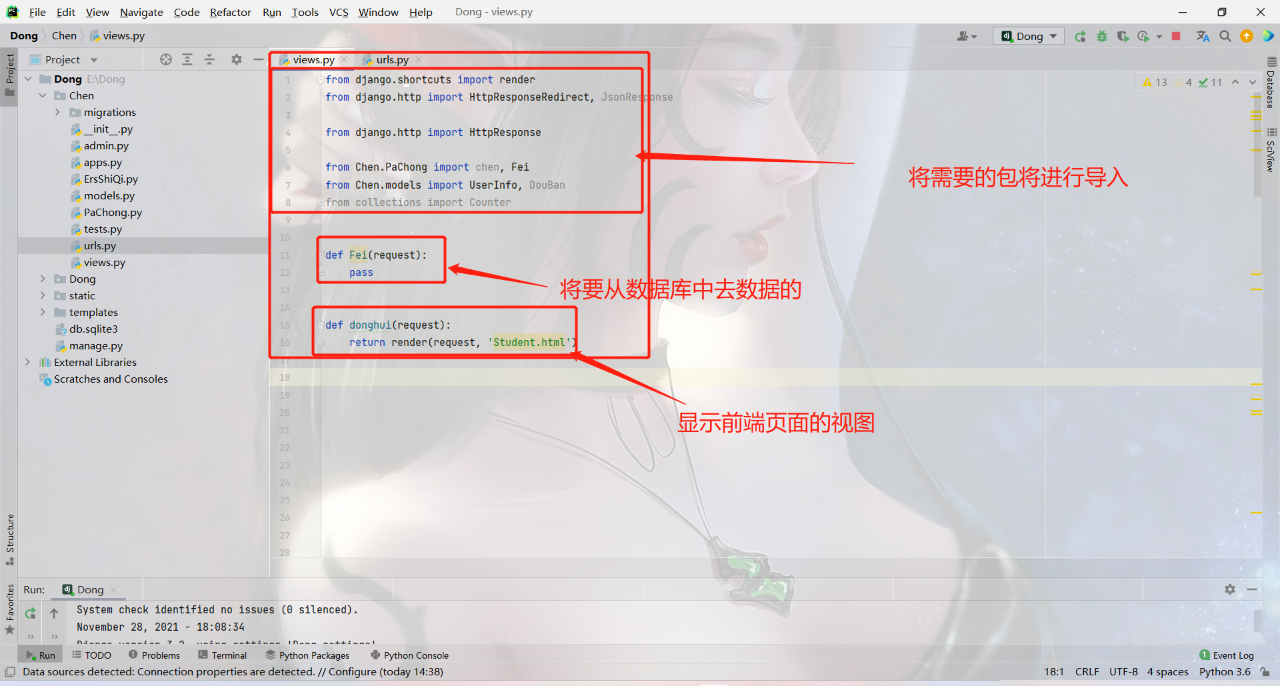
views中的代码:
from django.shortcuts import render
from django.http import HttpResponseRedirect, JsonResponse
?
from django.http import HttpResponse
?
from Chen.PaChong import chen, Fei
from Chen.models import UserInfo, DouBan
from collections import Counter
?
?
def Fei(request):
? ?def DongHui(MovieScore):
? ? ? ?# 从数据库查询MovieScore列的所有数据
? ? ? ?chenfei = DouBan.objects.values('MovieScore')
? ? ? ?niangniangqiang = []
? ? ? ?# 遍历
? ? ? ?for i in chenfei:
? ? ? ? ? ?niangniangqiang.append(list(i.values())[0])
? ? ? ?return niangniangqiang
?
? ?# print(DongHui('MovieScore'))
? ?cishu = DongHui('MovieScore')
? ?# Counter({'8.8': 40, '8.7': 37, '8.9': 36, '9.1': 28, '9.3': 21, '8.6': 21, '9.0': 16, '9.2': 15, '8.5': 9, '9.4': 6, '9.6': 3, '9.5': 2, '8.4': 2, '9.7': 1, '8.3': 1})
? ?# 计算各种评分出现的次数
? ?cs = Counter(cishu)
? ?huahai = []
? ?# 将数据转换成{'name':9,value:'10'}的格式 之前是{'9':10}
? ?for i, s in cs.items():
? ? ? ?huahai.append({'value': s, 'name': i})
? ?return JsonResponse({
? ? ? ?'data': huahai
? })
?
?
def donghui(request):
? ?return render(request, 'Student.html')urls中的代码:
from django.urls import path
from . import views
from Chen import views
?
urlpatterns = [
? ?path('Fei',views.Fei),
? ?path('donghui',views.donghui)
]?
前端页面Student.htnl中的代码:
<!DOCTYPE html>
<html>
<head>
? ?<meta charset="utf-8">
? ?<title>ECharts</title>
? ?<!-- 引入 echarts.js -->
? ?<script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js"></script>
? ?<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
?
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
? ?$.get('http://127.0.0.1:8000/Chen/Fei', (data) => {
? ? ? ?var myChart = echarts.init(document.getElementById('main'));
?
? ? ? ?// 指定图表的配置项和数据
? ? ? ?var option = {
? ? ? ? ? ?title: {
? ? ? ? ? ? ? ?text: 'Referer of a Website',
? ? ? ? ? ? ? ?subtext: 'Fake Data',
? ? ? ? ? ? ? ?left: 'center'
? ? ? ? ? },
? ? ? ? ? ?tooltip: {
? ? ? ? ? ? ? ?trigger: 'item'
? ? ? ? ? },
? ? ? ? ? ?legend: {
? ? ? ? ? ? ? ?orient: 'vertical',
? ? ? ? ? ? ? ?left: 'left'
? ? ? ? ? },
? ? ? ? ? ?series: [
? ? ? ? ? ? ? {
? ? ? ? ? ? ? ? ? ?name: 'Access From',
? ? ? ? ? ? ? ? ? ?type: 'pie',
? ? ? ? ? ? ? ? ? ?radius: '50%',
? ? ? ? ? ? ? ? ? ?data: data.data,
? ? ? ? ? ? ? ? ? ?emphasis: {
? ? ? ? ? ? ? ? ? ? ? ?itemStyle: {
? ? ? ? ? ? ? ? ? ? ? ? ? ?shadowBlur: 10,
? ? ? ? ? ? ? ? ? ? ? ? ? ?shadowOffsetX: 0,
? ? ? ? ? ? ? ? ? ? ? ? ? ?shadowColor: 'rgba(0, 0, 0, 0.5)'
? ? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? }
? ? ? ? ? ]
? ? ? };
? ? ? ?myChart.setOption(option);
? })
</script>
</body>
</html>
?如有错误请在下方评论指出,谢谢!