Django框架快速入门之前台管理html(书籍管理系统)
一、html
html学习参考资料: https://www.runoob.com/html/html-forms.html
常用组件:
标题类: h1, h2, h3…h6
图片标签: img
链接标签: a
换行标签: br
表格标签:table, tr(row), td
列表标签:ul, li
表单标签: form, input
在templates内创建两个html文件

index.html #主页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>书籍管理首页</title>
</head>
<body>
<h4>书籍列表</h4>
<ul>
{% for book in books %}
<li><a href="/book/{{ book.id }}">{{ book.name }} - 销量:{{ book.sales_count }}</a></li>
{% endfor %}
</ul>
</body>
</html>
details.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>书籍详情页</title>
</head>
<body>
<h4>书籍详情页</h4>
书籍名称:{{ book.name }} #变量输出语法
{% if book.hero_set %} #语法
<ul>
{% for hero in book.hero_set.all %}
<li>{{ hero.name }}</li>
{% endfor %}
</ul>
{% else %}
<h4 style="color: red">{{ book.name }}无人物信息</h4>
{% endif %}
</body>
</html>
二、将前端html代码与数据库内容连接
编辑路由文件
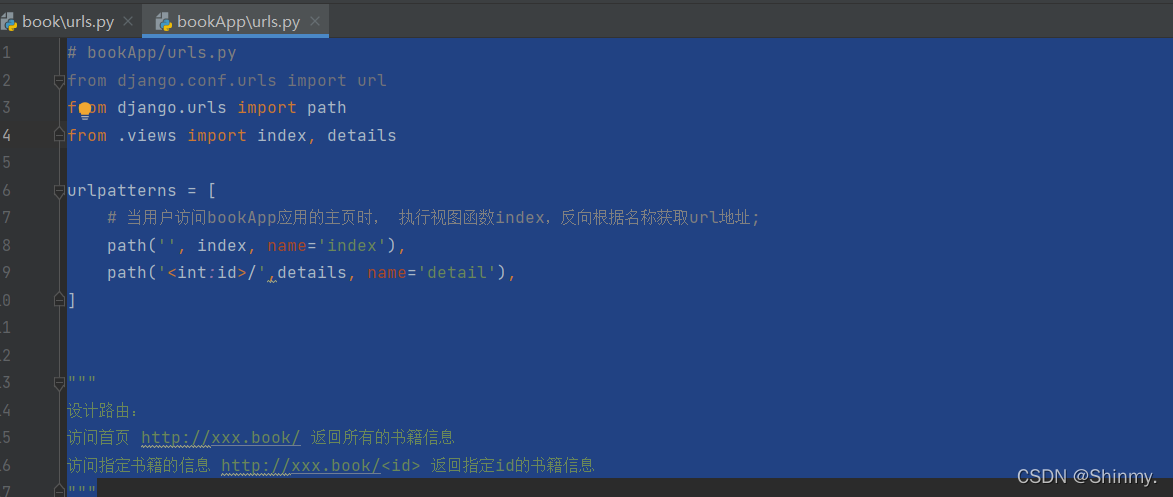
# bookApp/urls.py
from django.conf.urls import url
from django.urls import path
from .views import index, details
urlpatterns = [
# 当用户访问bookApp应用的主页时, 执行视图函数index,反向根据名称获取url地址;
path('', index, name='index'),
path('<int:id>/',details, name='detail'),
]
"""
设计路由:
访问首页 http://xxx.book/ 返回所有的书籍信息
访问指定书籍的信息 http://xxx.book/<id> 返回指定id的书籍信息
"""

视图函数 让其返回书籍内容
views.py
"""
和视图相关的
"""
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
#http://127.0.0.1/login
#http://127.0.0.1/register 根据路由
#http协议:http请求 http响应
from bookApp.models import Book
# 视图函数(处理逻辑):django所有的视图函数接收请求,返回响应
def index(request):
books= Book.objects.all()
return render(request, 'index.html', {'books':books})
def details(request,id):
try:
book = Book.objects.get(id=id)
except Exception as e:
return HttpResponse('图书不存在')
return render(request, 'details.html', {'book':book})
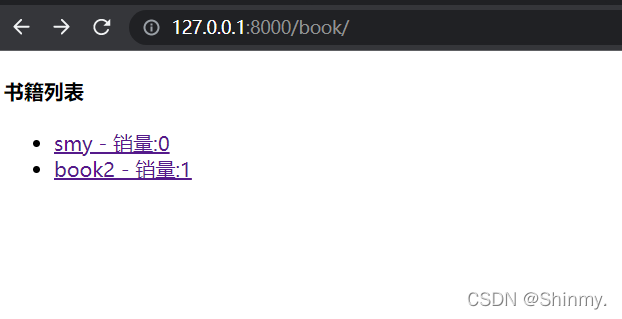
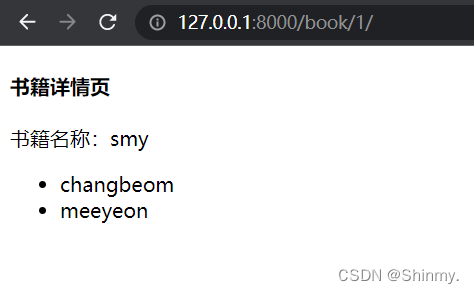
展示结果


Django请求的生命周期
1.专有名词解释
wsgi(web服务网关接口) : 封装请求后交给后端的web框架( Flask、Django )。
请求中间件:对请求进行校验或在请求对象中添加其他相关数据,例如: csrf、 request.session 。
路由匹配: 根据浏览器发送的不同 url 去匹配不同的视图函数。
视图函数: 在视图函数中进行业务逻辑的处理,可能涉及到: ORM、Templates 。
响应中间件:对响应的数据进行处理。
wsgi : 将响应的内容发送给浏览器。
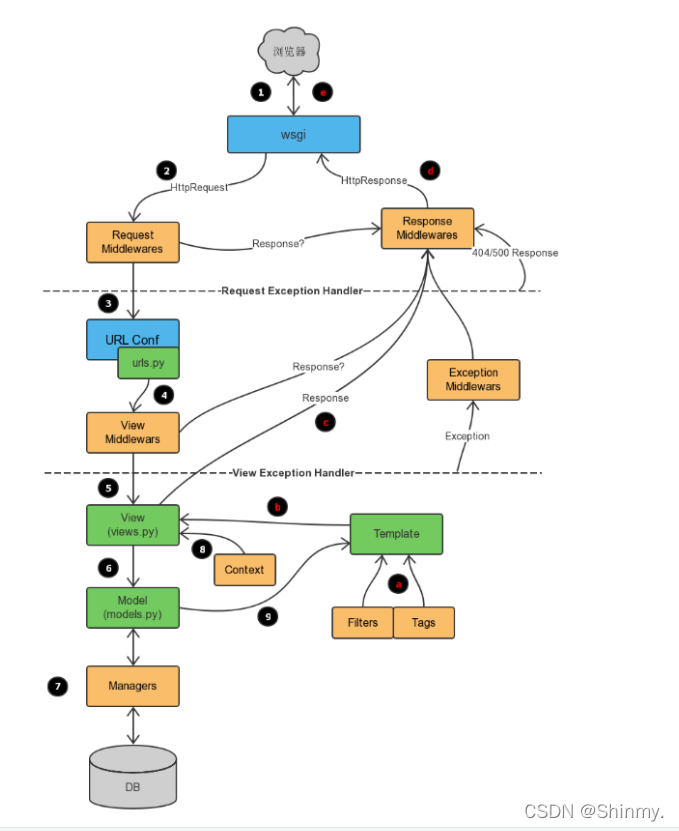
2.请求流程(附流程图)

最简单的流程:
当用户在浏览器中输入网址发起请求,先经过wsgi(web服务网关接口)将用户请求进行封装交给总路由配置文件(URL conf),路由配置会对应视图函数(View)将响应结果(最简单的相应结果就是字符串)直接反馈给wsgi,经由wsgi返回给浏览器,展示给用户。
更见详细的请求流程:
1.用户输入网址交给wsgi(web网关服务接口),
2.wsgi将用户请求交给总路由配置(URL conf),
3.总路由配置会对应视图函数(View),
4.这个视图函数可能需要通过模型(Model)查询数据库,通过面向对象的方式(ORM)对真实的数据库进行查找,
5.查询完毕,将需要变量信息返回给视图函数(View),
6.视图函数将变量结果传给前端(Template),
7.前端对变量信息进行渲染(放入模板中,使其变得美观),
8.前端将渲染好的信息返回给wsgi,
9.wsgi将结果封装传给浏览器。
3.中间件简单介绍
请求中间件(Request Middlewares):当用户在请求时,需要判断用户是否登陆,权限是否允许,这些操作都是在请求的过程中使用请求中间件进行实现的。
视图中间件(View Middlewares):当在执行视图函数时,如果我们需要在所有视图函数执行之前执行某个操作,需要视图中间件进行实现。
异常中间件(Exception Middlewares):当结果在返回的过程中,可能会出现异常,需要异常中间件进行操作。
响应中间件(Response Middlewares):当需要对响应信息再做一次封装的时候,需要响应中间件。