创建项目
项目的创建一般有两种方式,一种通过cmd命令行模式,另一种是通过ide创建。其中cmd创建方式如下:
命令行模式创建django项目
在搜索栏输入cmd,出现命令提示符后,点击打开或者以管理员身份运行都可以,不过以管理员身份运行貌似保险一点,或者更具有专业性

进入命令行模式后展示如下:

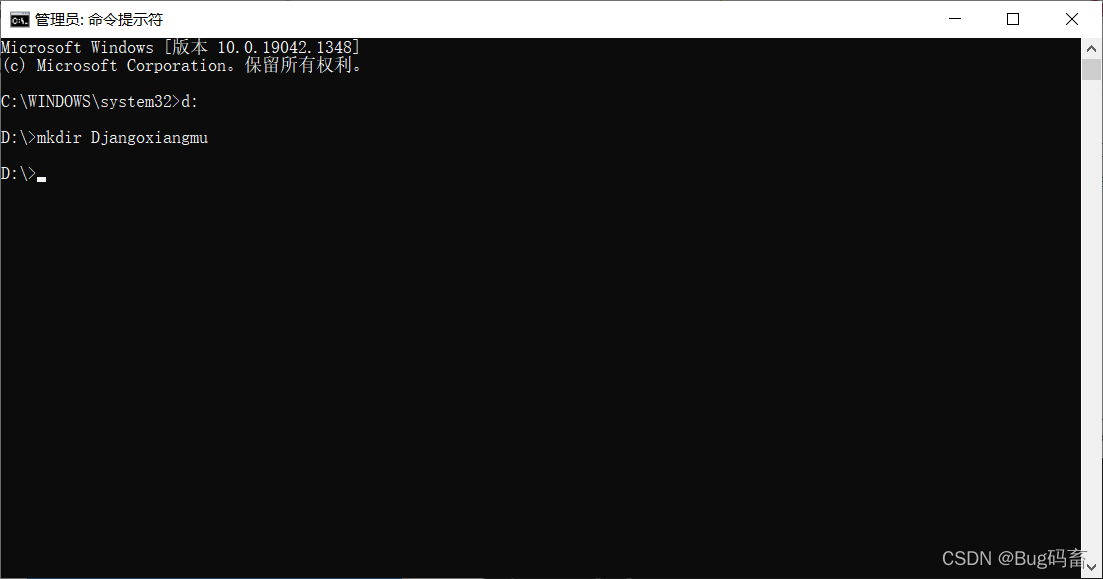
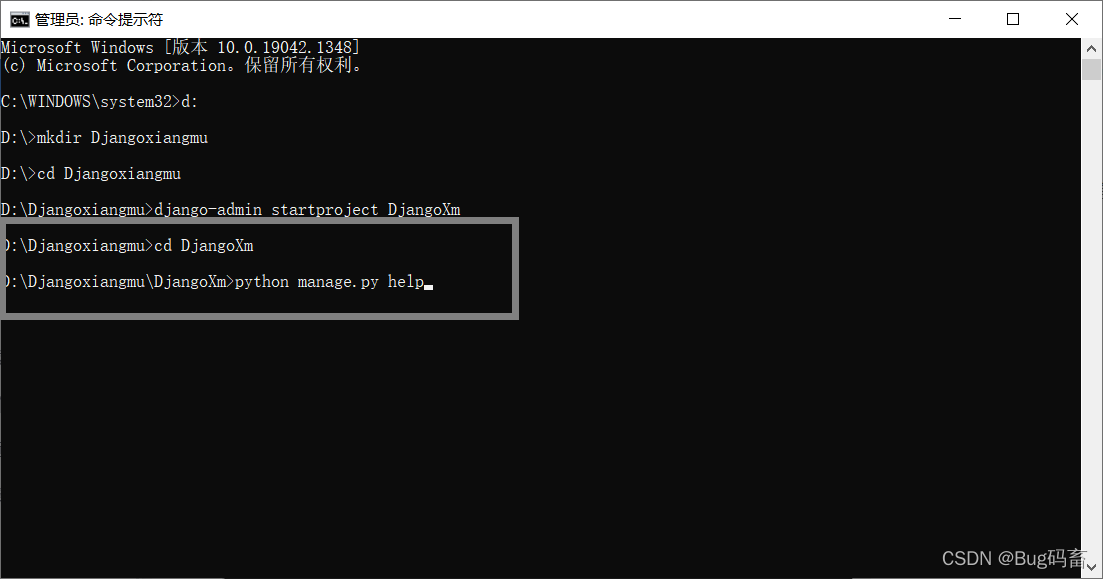
输入命令 d:使路径切换到D盘,使用mkdir函数创建一个新目录,因为写这个的时候我已经把项目完成的差不多了,所以这个目录就是做一个例子

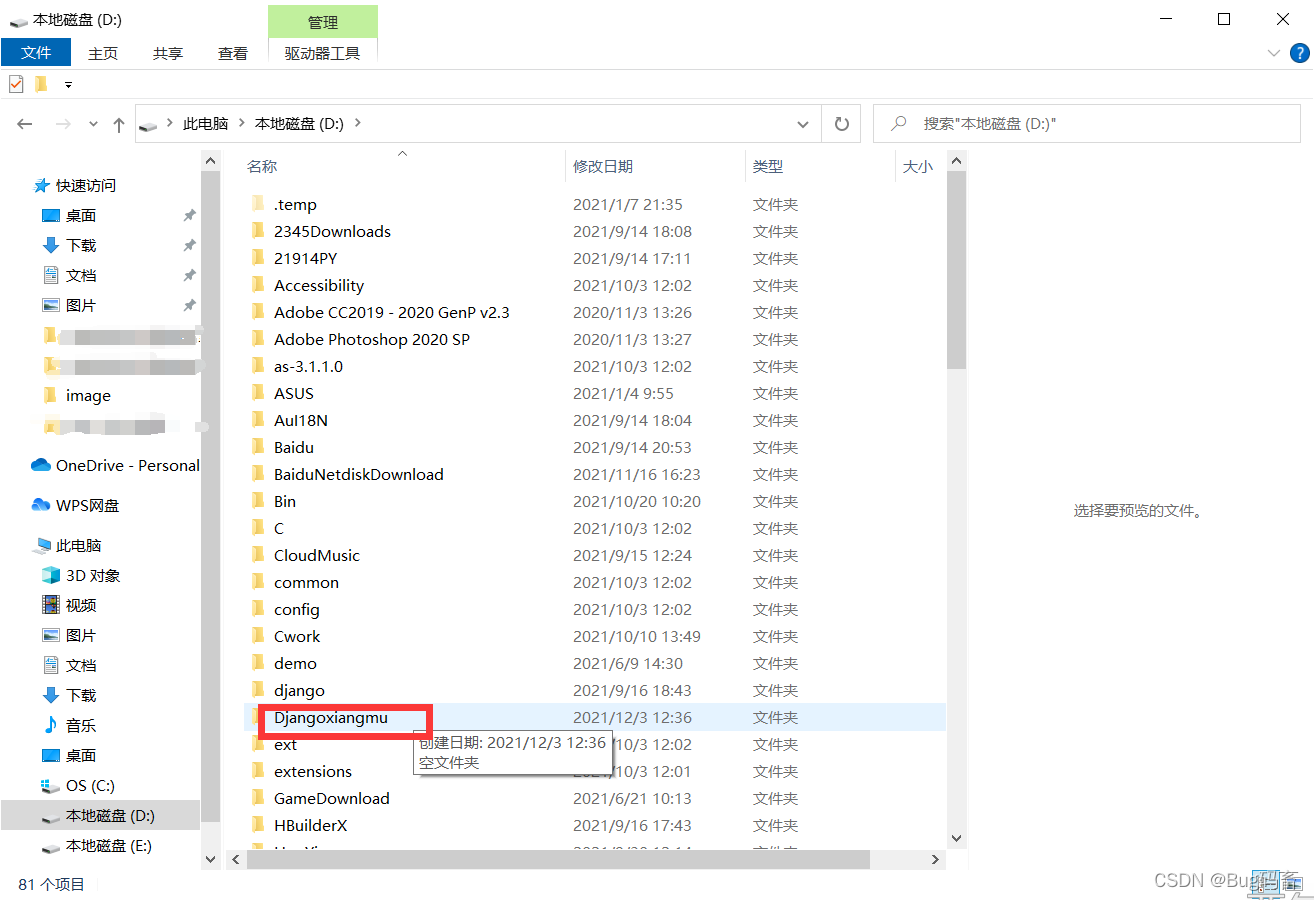
打开D盘可以看到文件夹创建成功

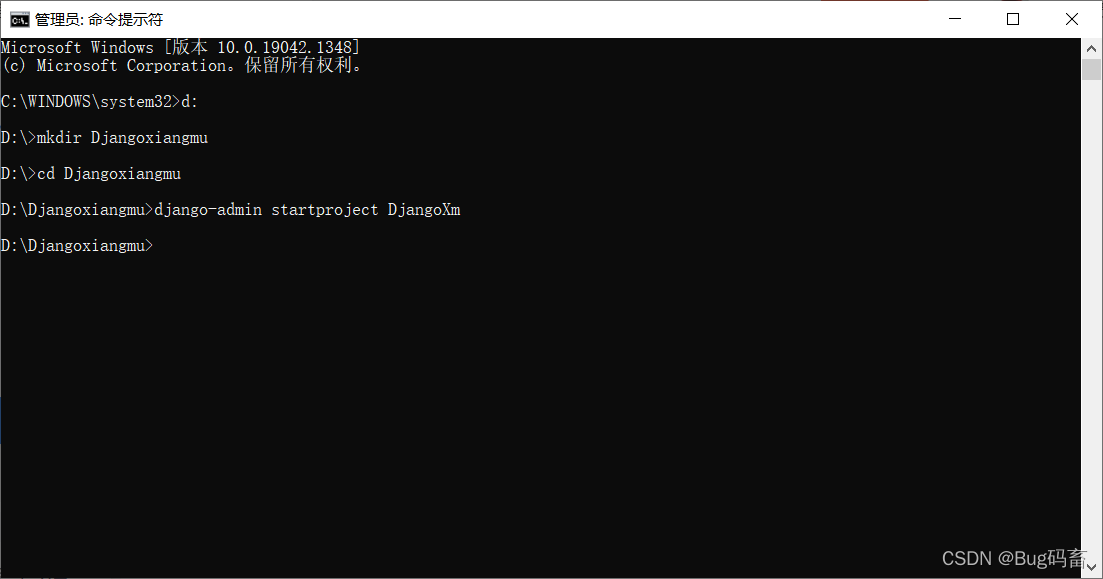
然后使用cd函数,使路径切换到新创建的文件夹,随后输入指令:
django-admin startproject 项目名,这个指令的意思很明显,创建一个django类的项目

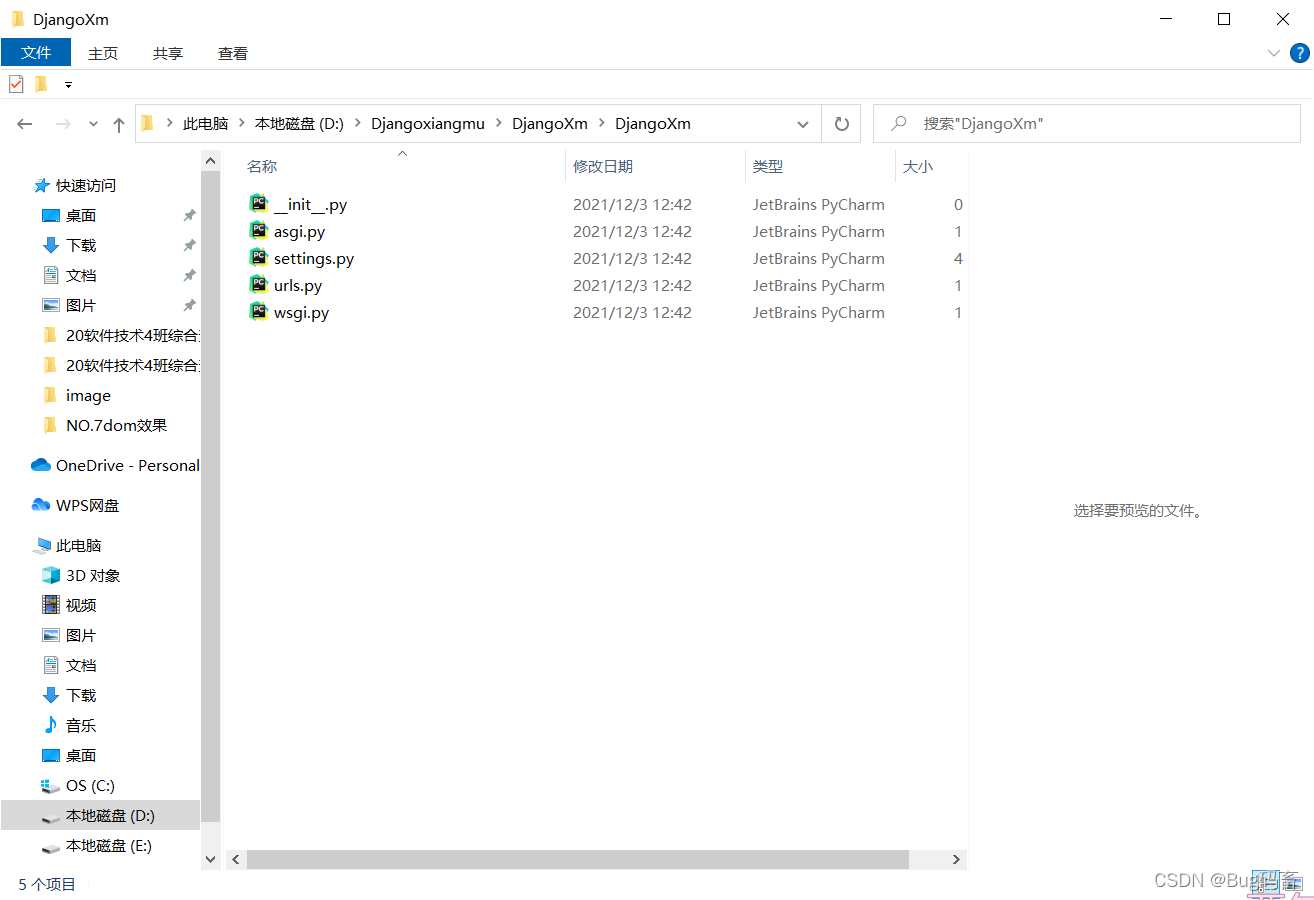
项目创建成功后,原本空荡荡的Djangoxiangmu文件夹应该多了些许文件,如下:


查看项目
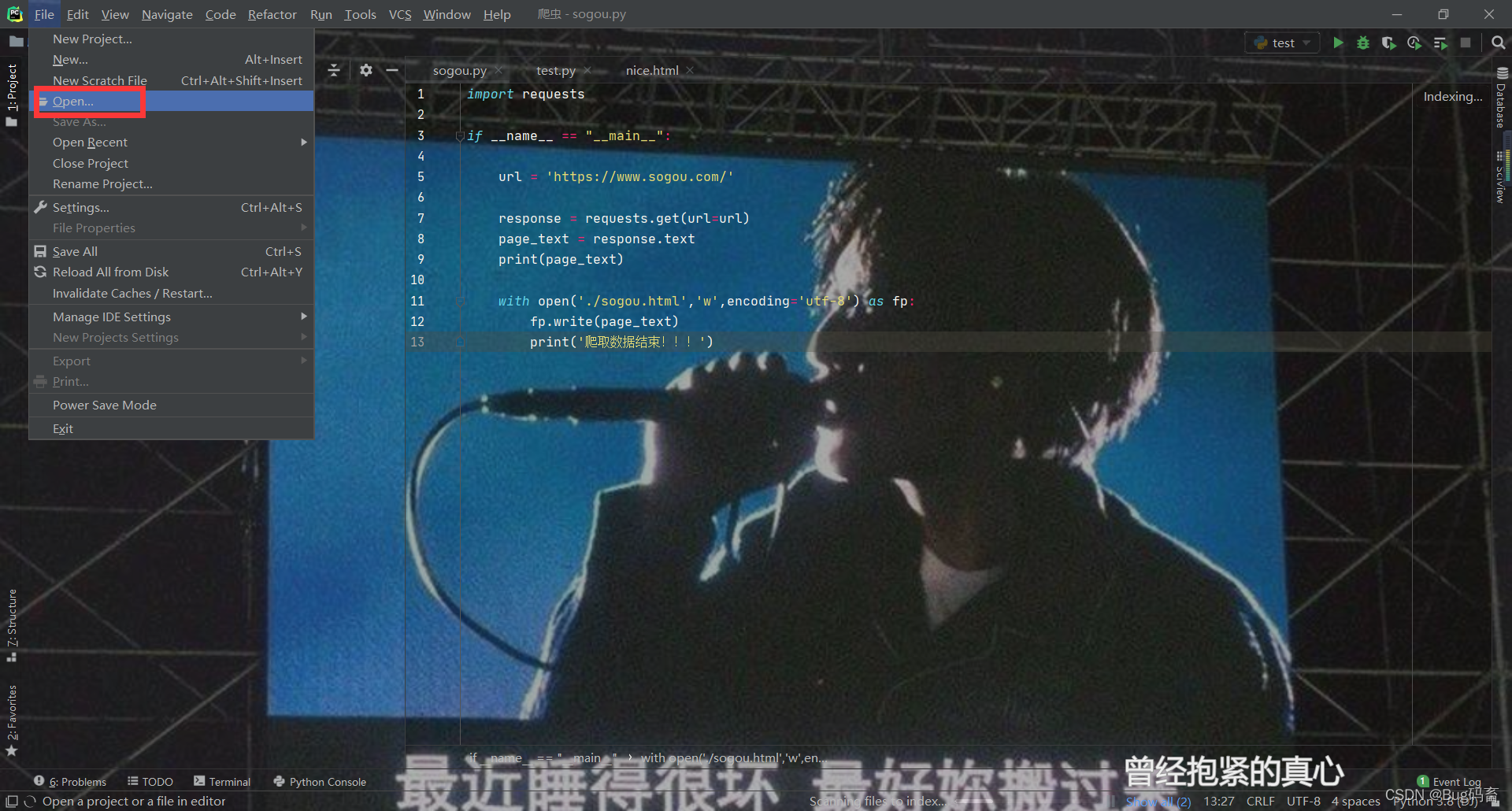
我们可以用IDE打开才创建的项目看一看

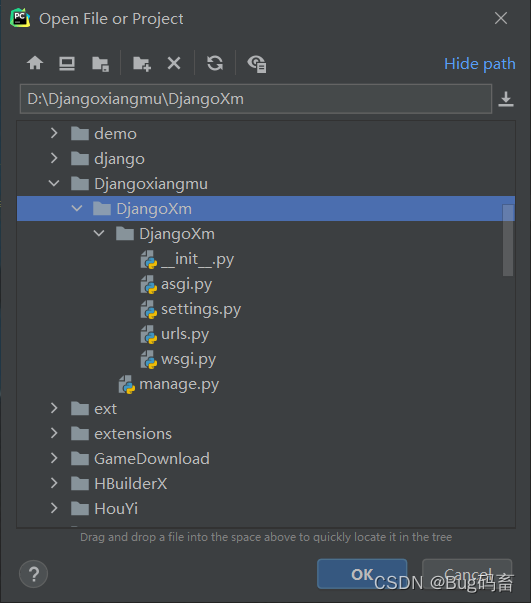
找到项目文件夹所在,注意选的是刚才创建的项目名,然后点击🆗

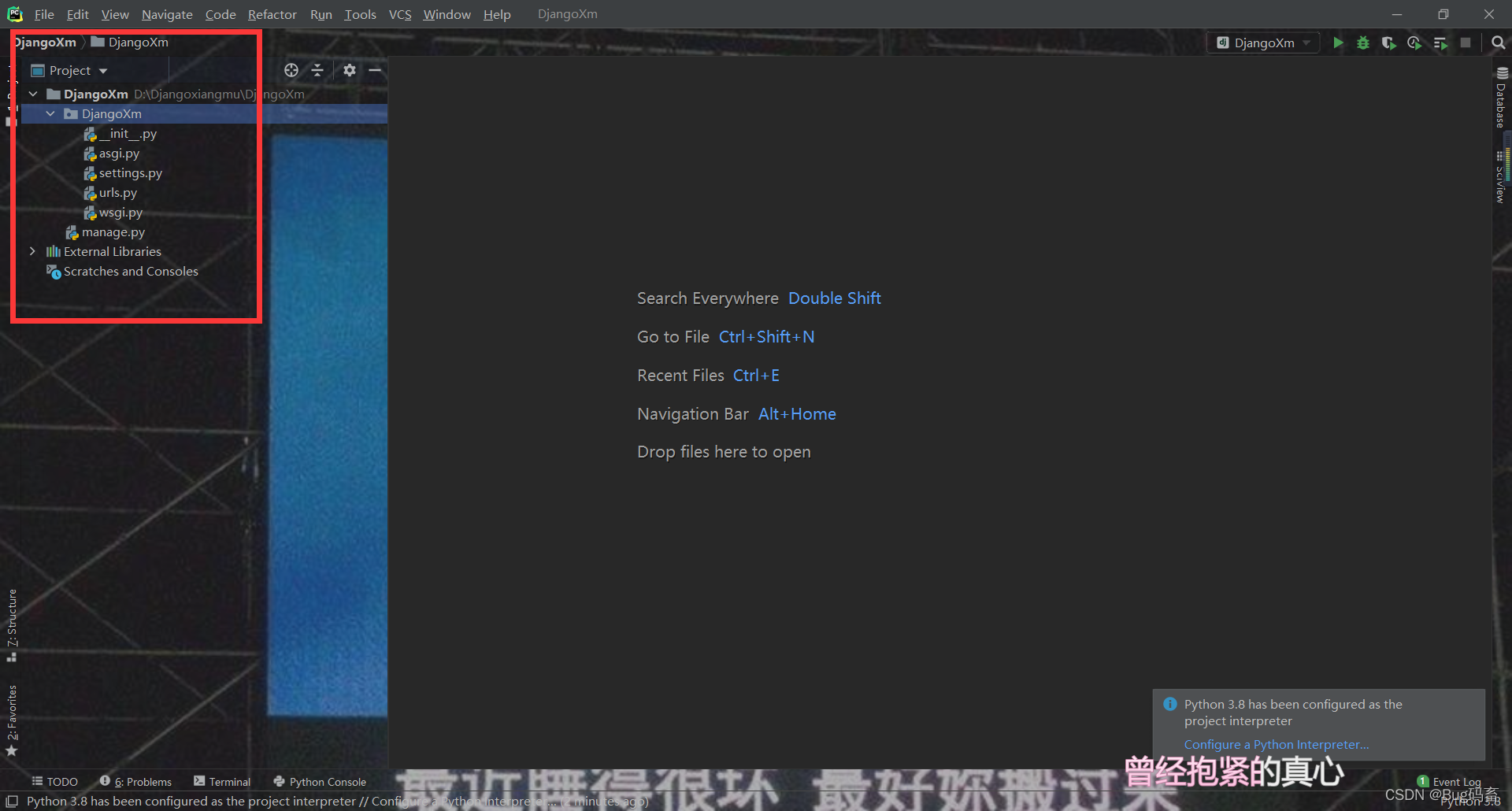
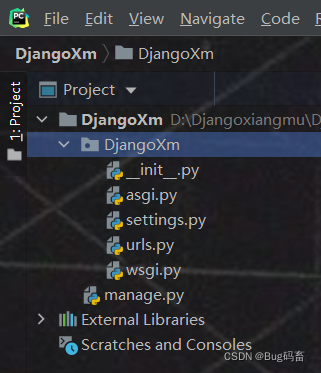
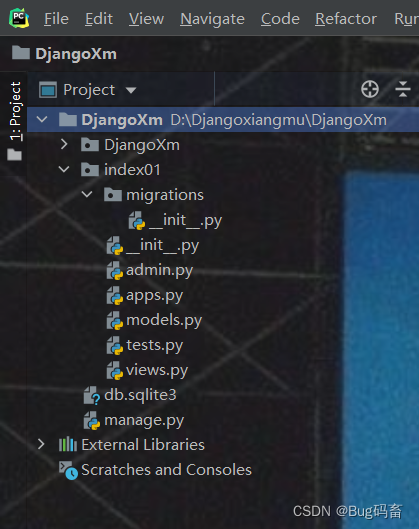
打开后项目展示如下:

文件讲解
可以看到项目创建成功后,自动生成了很多文件

__init__.py
初始化文件,开始为空,在django项目中可以告诉Django用pymysql来代替默认的MySQLdb
import pymysql
#告诉Django用pymysql来代替默认的MySQLdb
pymysql.install_as_MySQLdb()
__init__.py文件最常用的作用是标识一个文件夹是一个 python包。
__init__.py文件的另一个作用是定义模糊导入时要导入的内容。
如果想对该文件有更多了解【点链接】
-
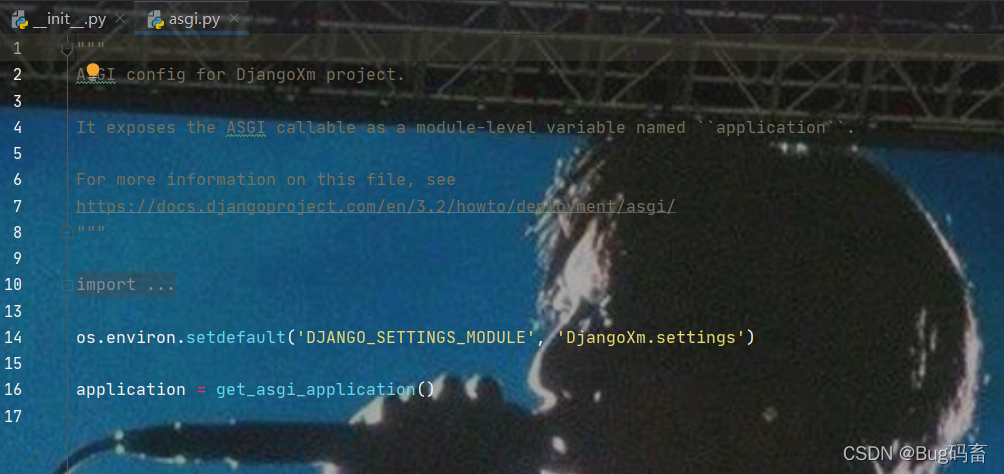
asgi.py
用于启动异步通信服务,比如实现在线聊天等异步通信功能。

-
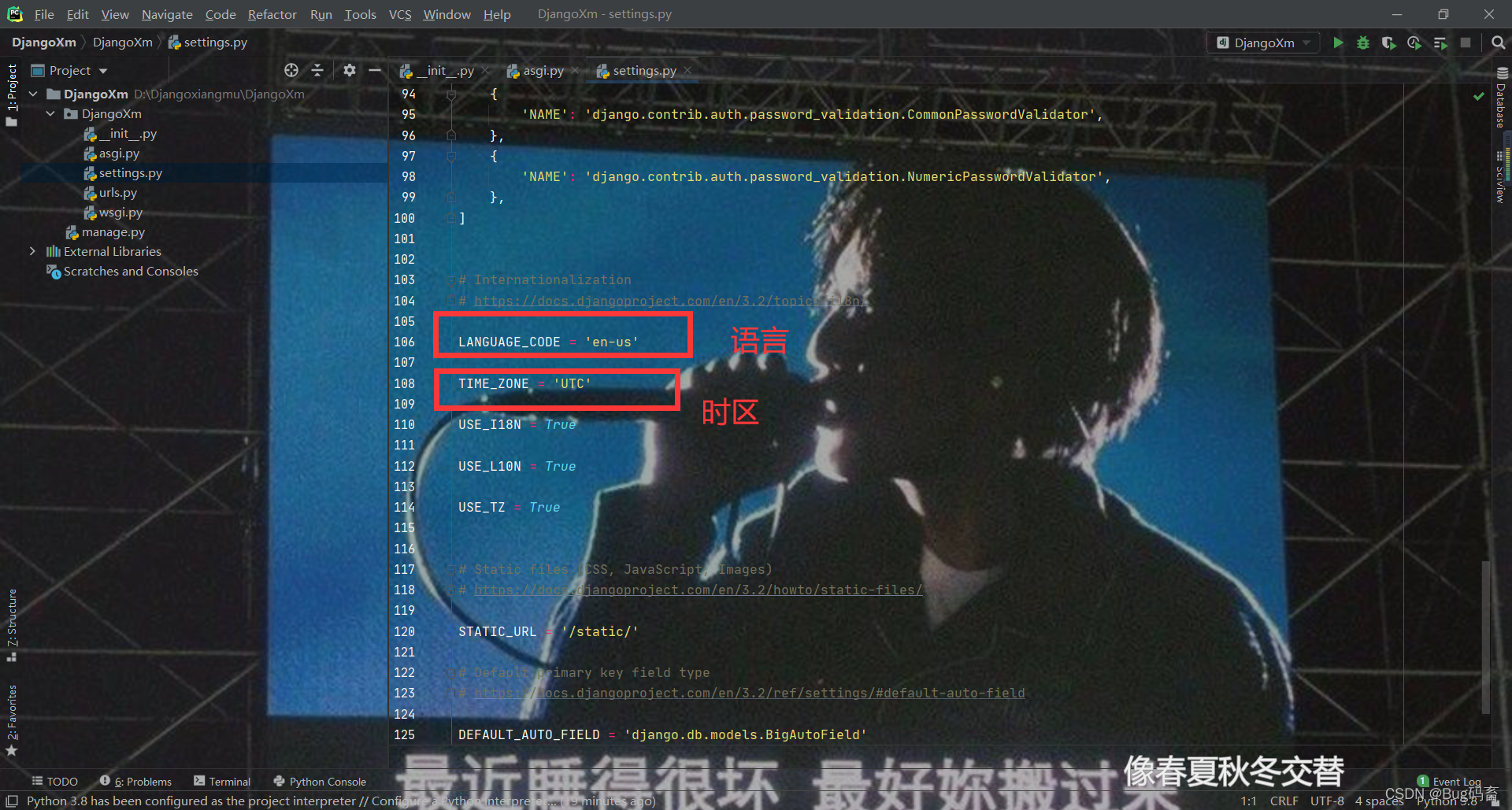
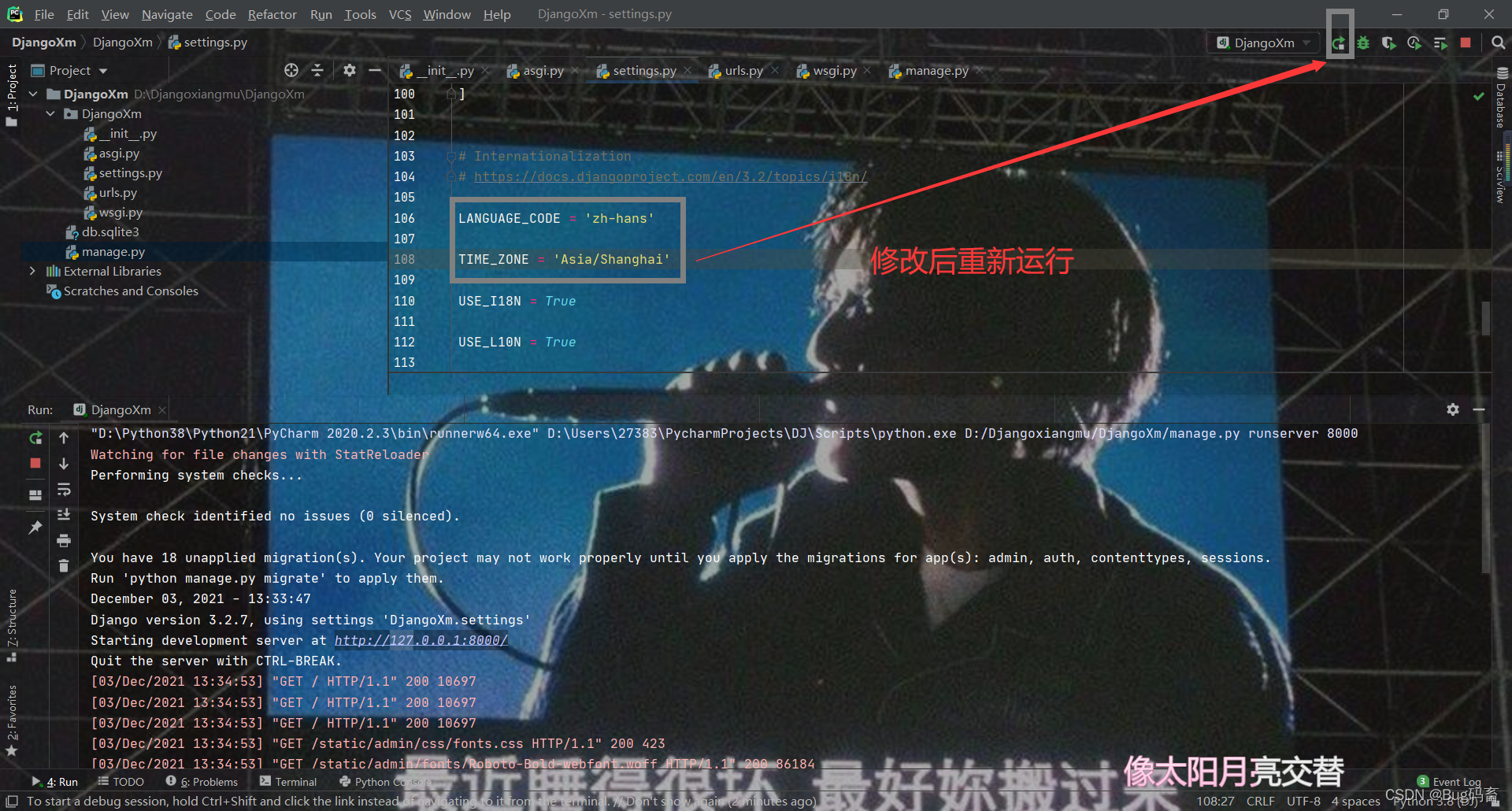
settings.py
项目的配置文件,通过settings可以看出这个文件夹有很大作用,基本功能有改变时区和语言等。

-
urls.py
项目的路由设置文件,可以设置项目网站的具体网址内容。

-
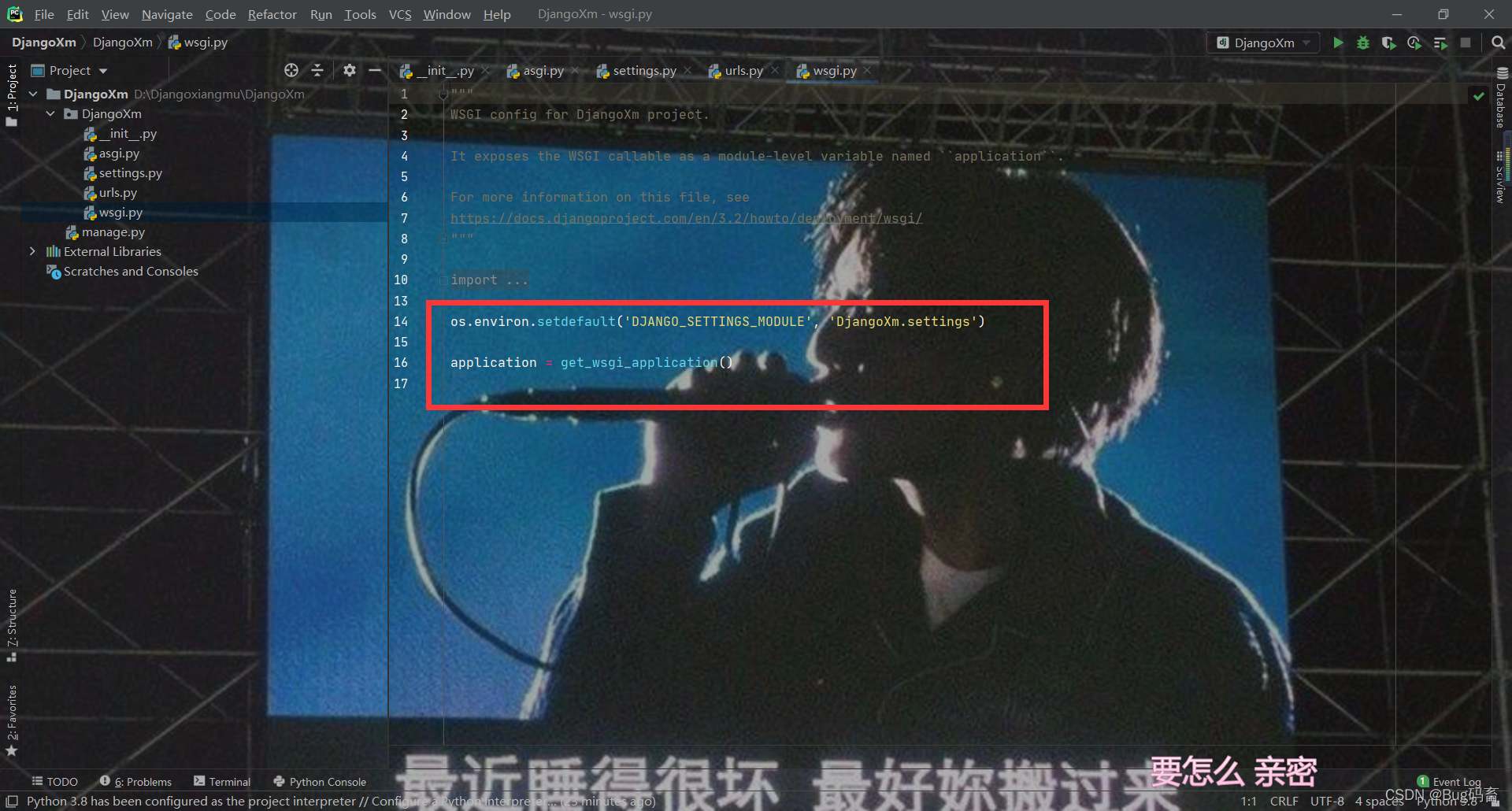
wsgi.py
全称为Python Web Server Gateway Interface,即Python服务器网关接口,是 Python应用与Web服务器之间的接口,用于Django项目在服务器上的部署和上线,一般不需要修改。

-
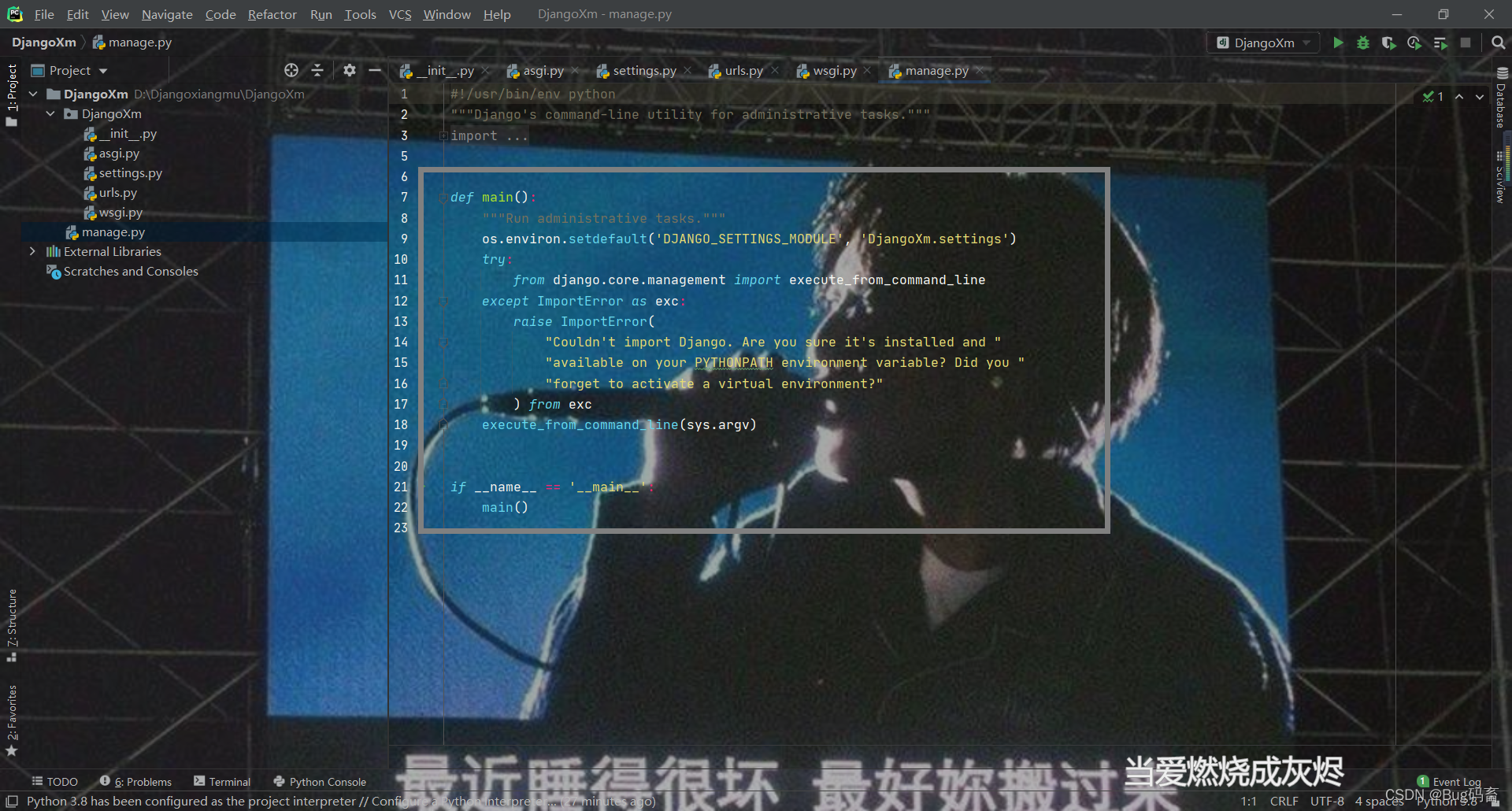
manage.py
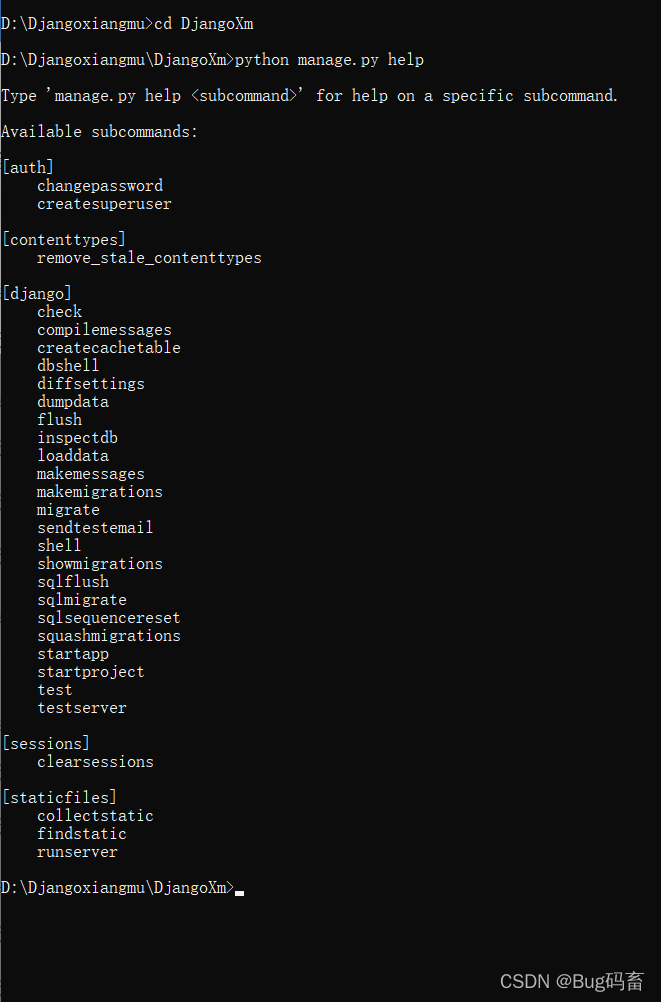
命令行工具,内置多种方式与项目进行交互。在命令提示符窗口下,将路径切换到MyDjango项目并输入python manage.py help,可以查看该工具的指令信息。


查看manage.py

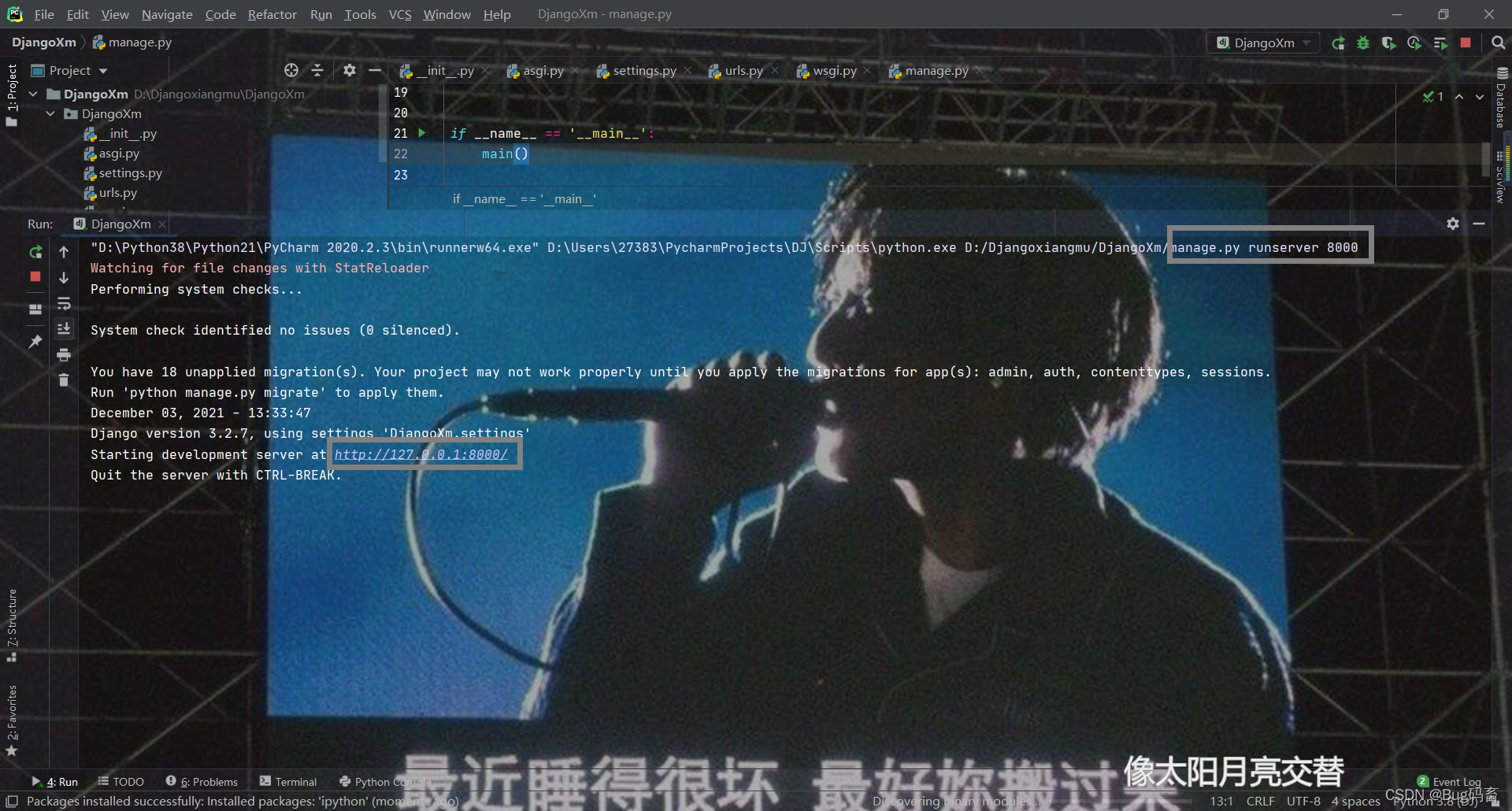
调试检查设置初设与运行
项目都创建完了,我们运行检查一下


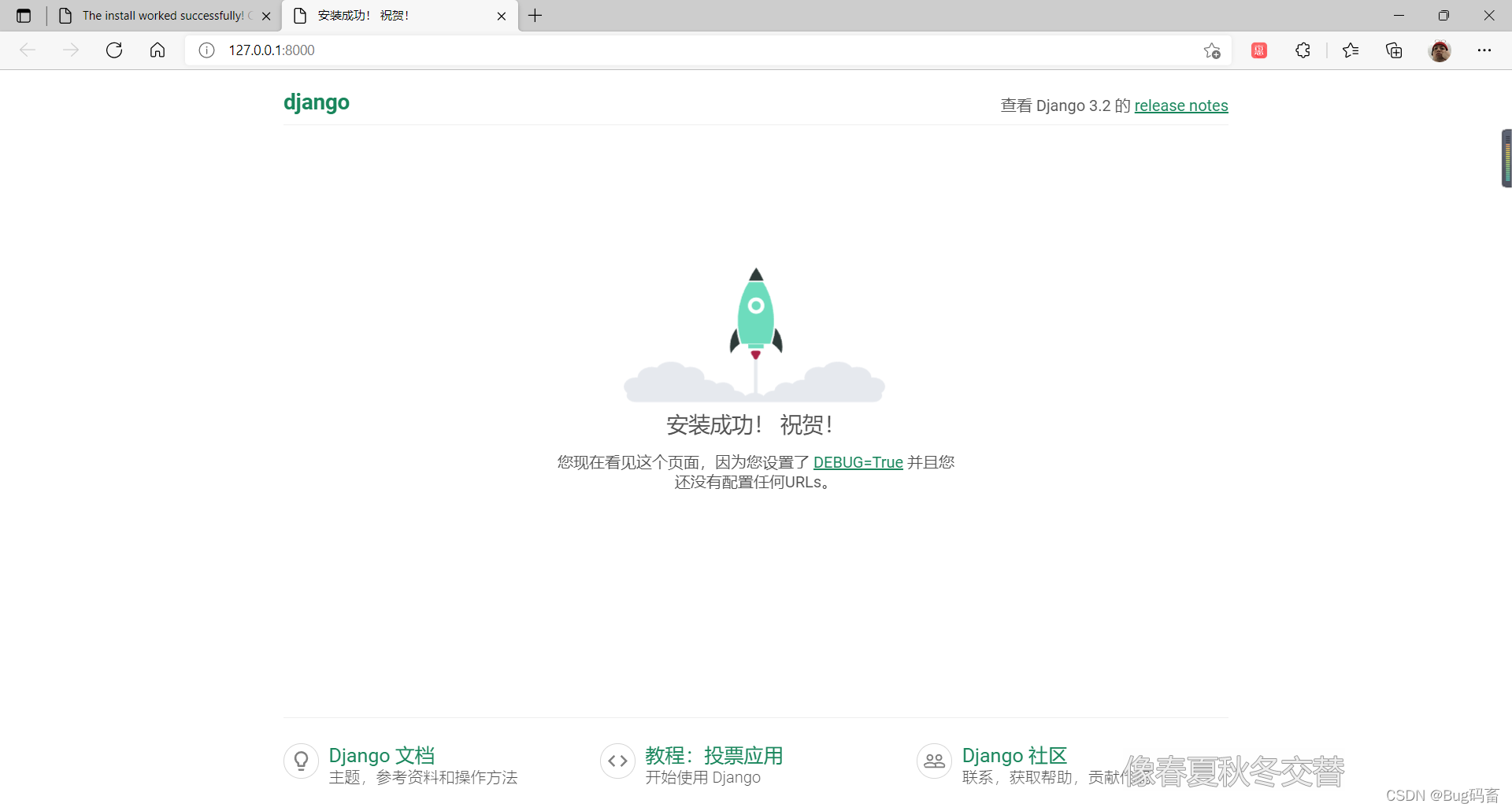
点击网址

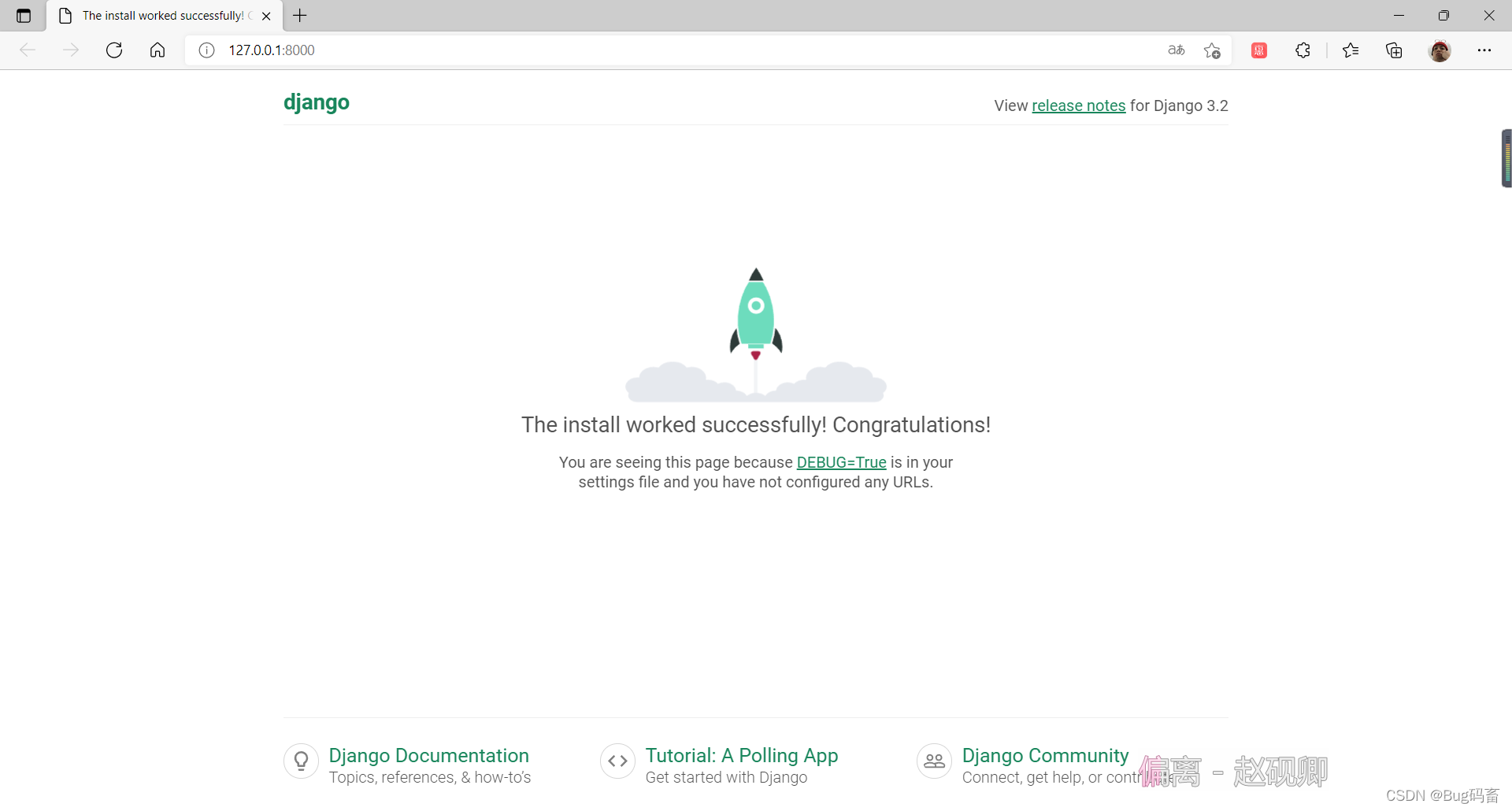
英文界面显示你已经成功创建一个django项目了,英文看着不舒服就换成中文。

再次双击网址可以看到语言已经改变。

项目自动生成的文件(或者说应用什么的)在网站搭建上显然是不够用的,我们需要新建一个应用,在后续的学习中说不定会新建更多应用。
-
指令:
python manage.py startapp 应用名
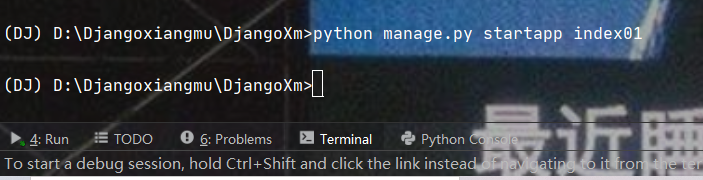
将上述指令在终端(terminal)输入
进入终端只需要点击一下terminal就好

我以index01作新应用名,本来想用index的,后来出现错误显示是 -
'index' conflicts with the name of an existing Python module and cannot be used as an app name. Please try another name.
翻译过来就是: -
“index”与现有Python模块的名称冲突,不能用作应用程序名称。请改名。
(我记得之前有用过这个单词做app名,不知道是不是这个原因。)
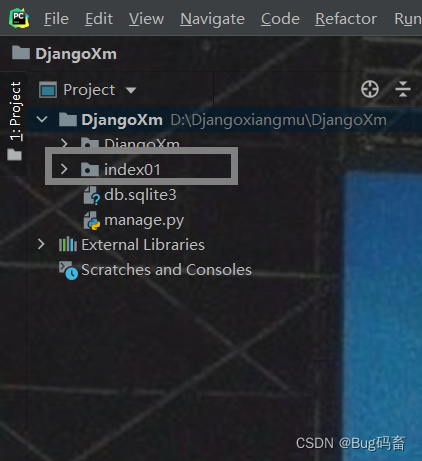
指令输入后是没有任何返回参数的,刷新一下左侧项目列表,如果你没打错字应该就是以下场景:


当然,如果项目创建不止于此,还要在settings.py文件配置好(添加该应用)。
首先,项目配置一般都在settings.py文件进行,该文件只在主应用(也就是一开始用命令行模式创建的项目)下存在,不能进行偏移。
所以我们找到主应用下的该文件,找到INSTALLED__APPS,在包括的应用中添加我们新建的应用,引号是英文引号,后面的英文逗号可以加上,以免后续在添加新应用时忘记(注册的应用之间用英文逗号隔开)。

-
在主路由配置文件进行路由分发
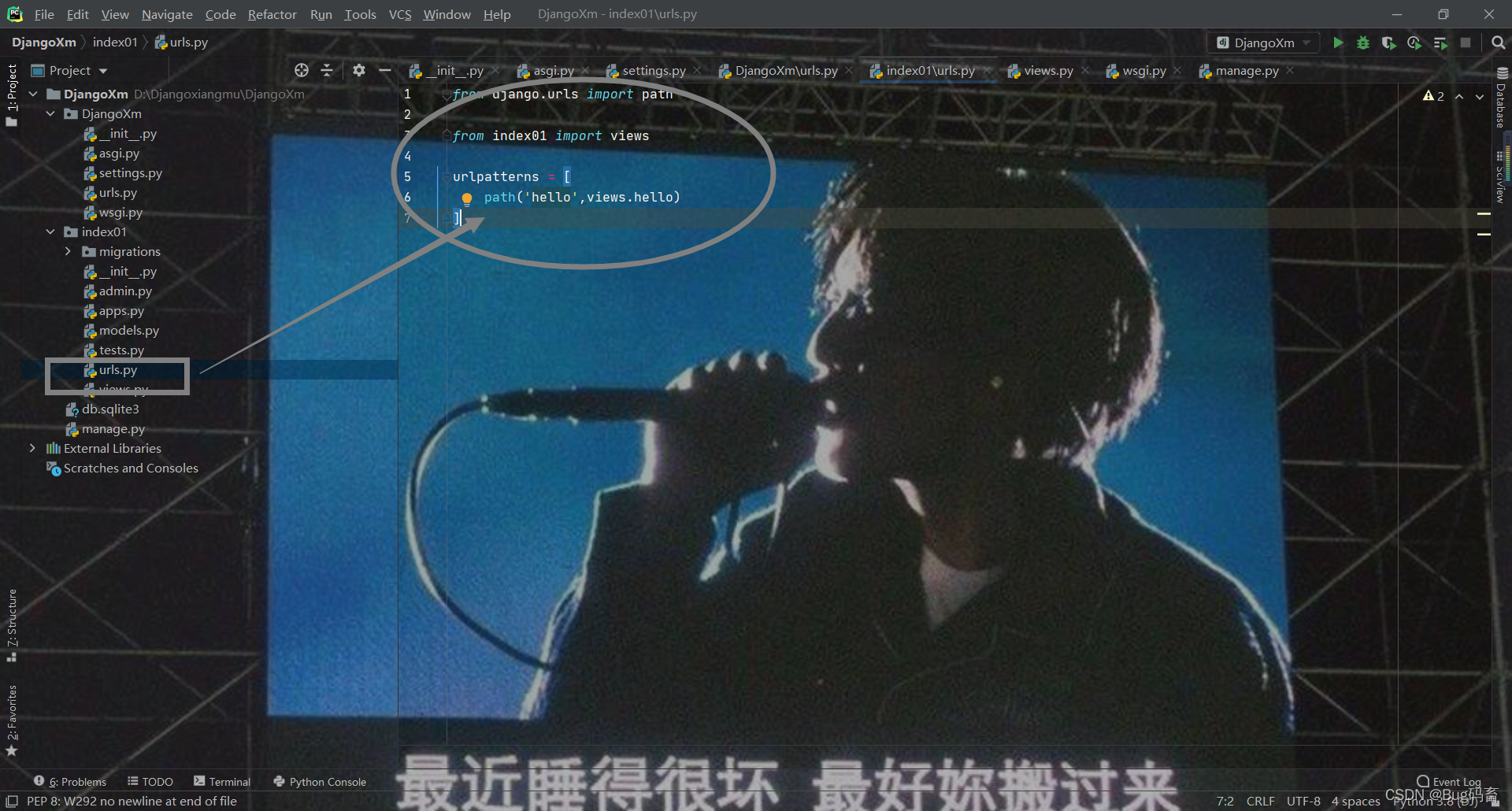
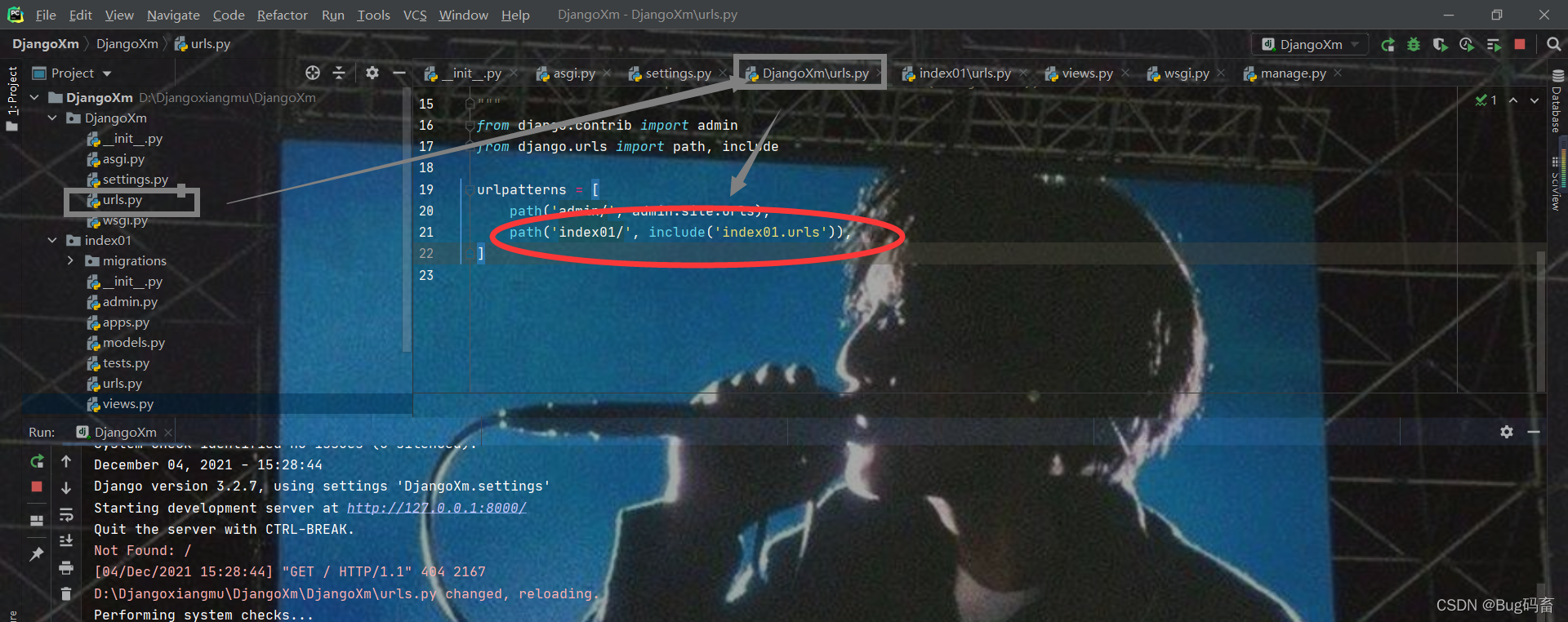
在主应用中找到urls.py文件,添加子路由

随后在子应用中创建子路由文件urls.py

-
然后,在子应用的试图文件中配置视图函数(先测试一下)

-
随后把子路由文件配置一下

-
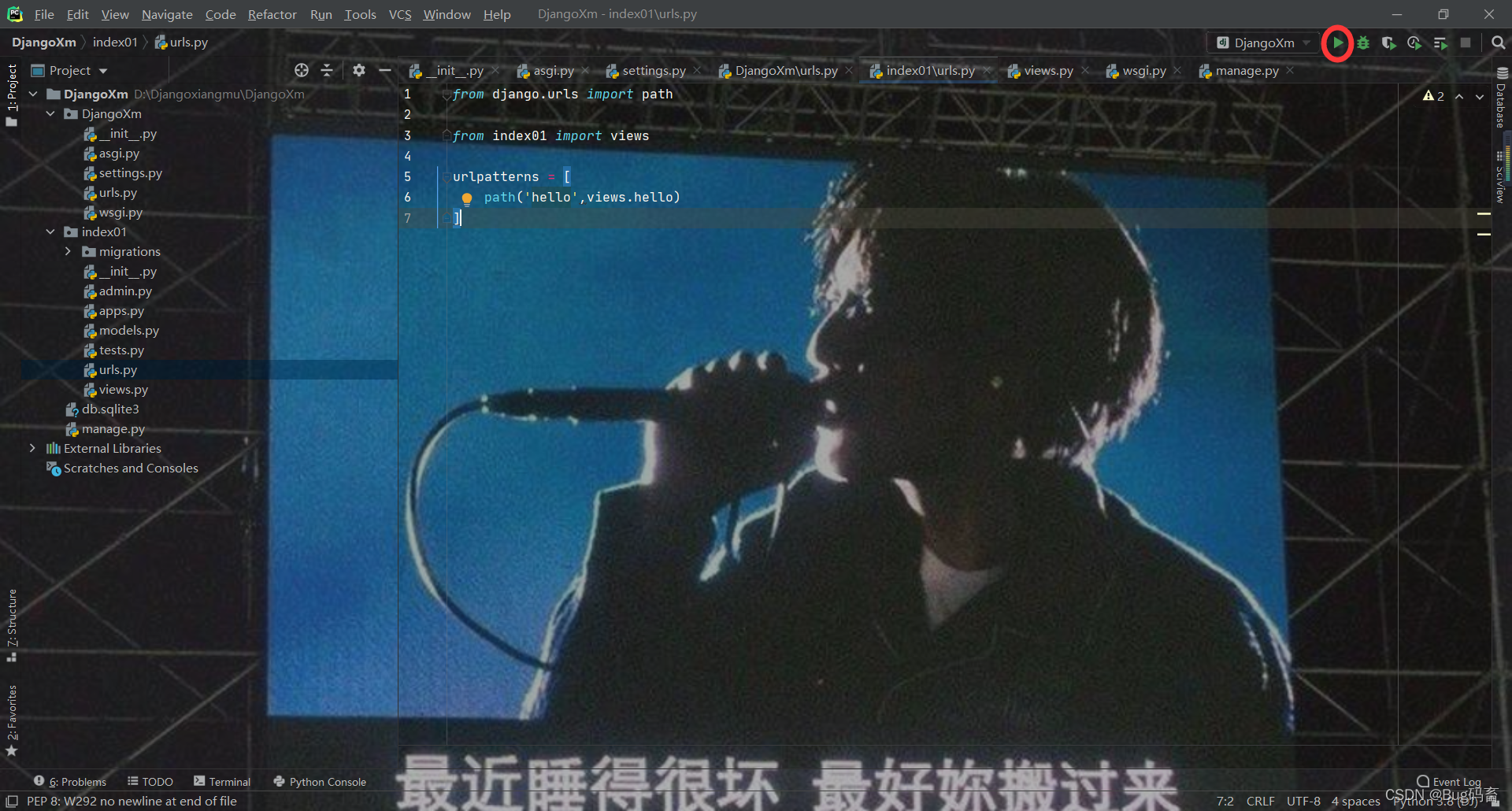
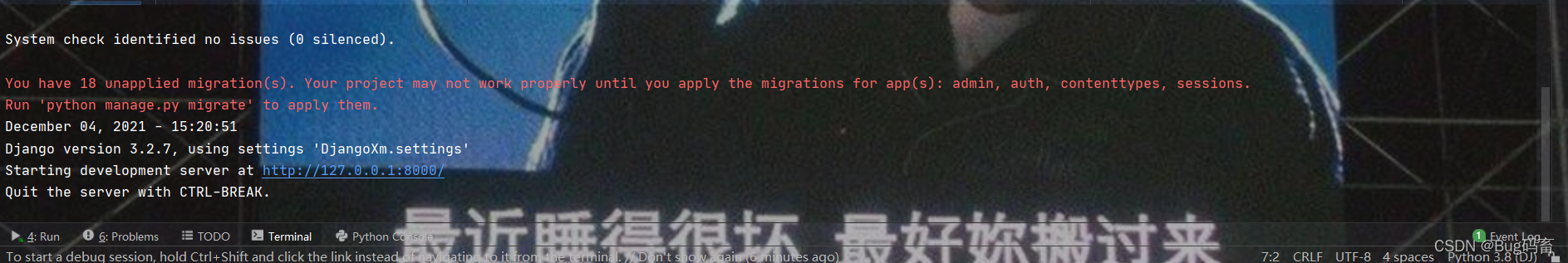
重新运行一下看看效果

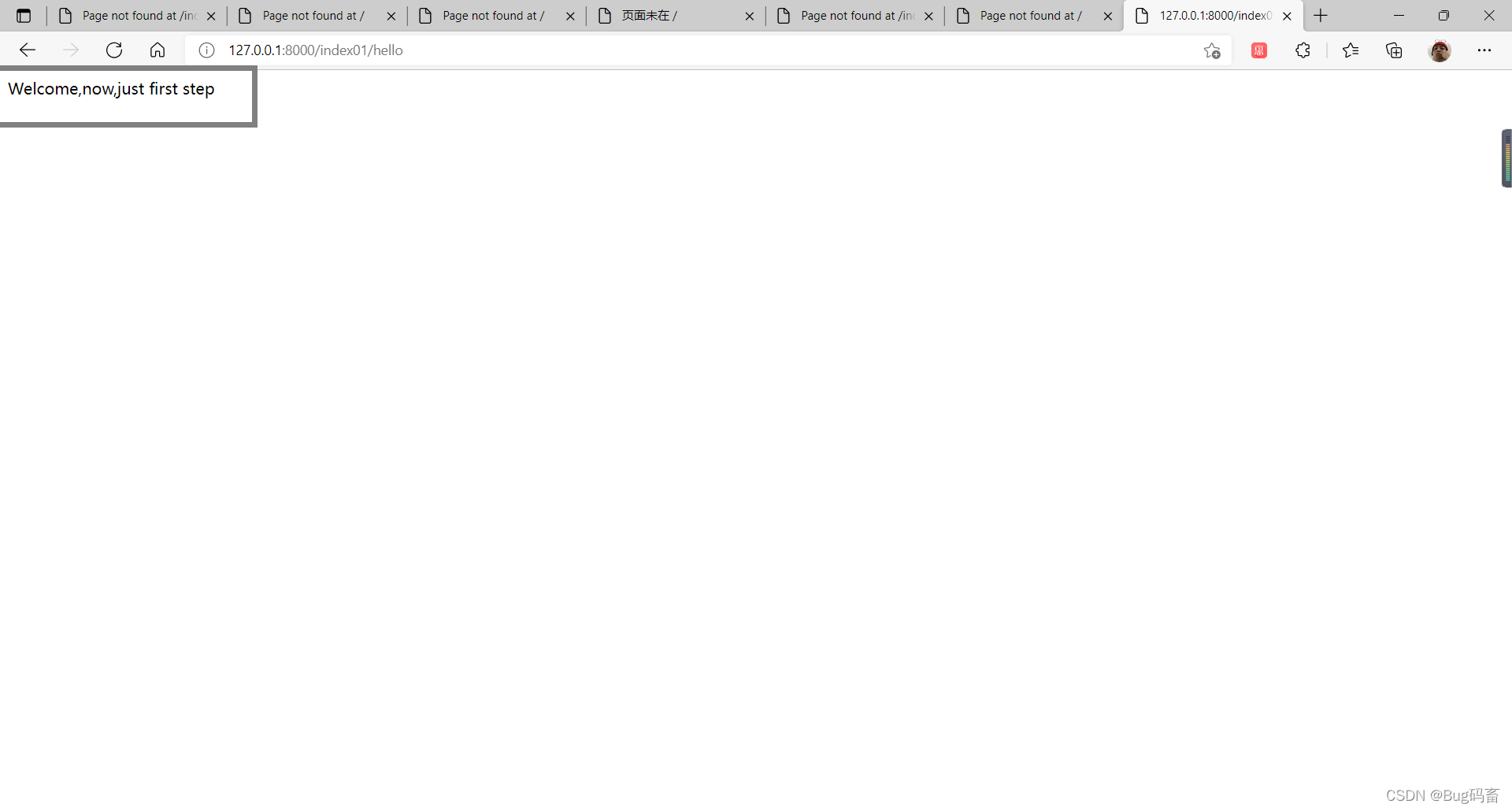
欧克没问题在浏览器输入看看

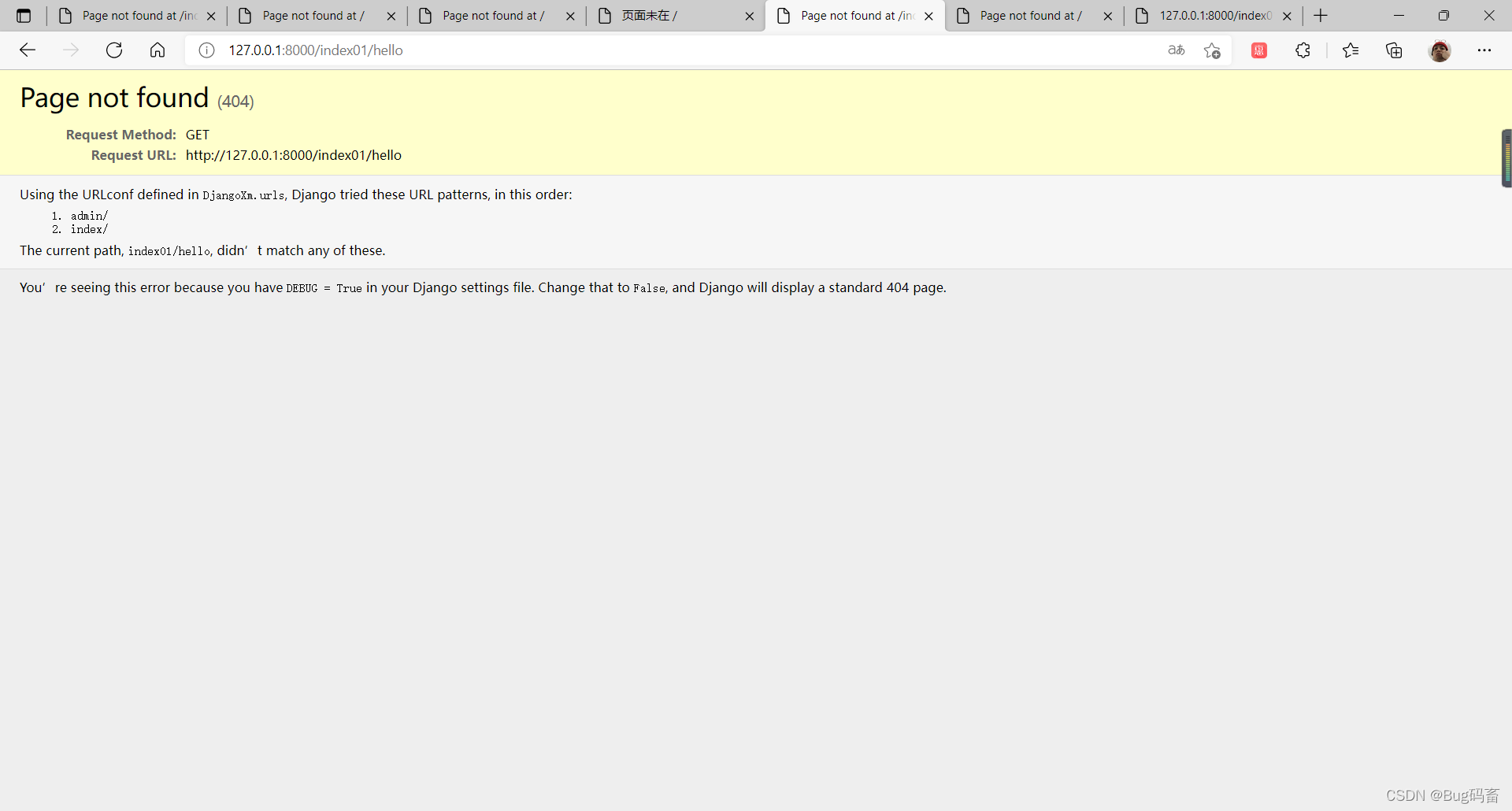
欧克出问题了,看了下是配置文件的问题,又重新看了下,我一度以为是主路由的问题,想用正则写

后来发现

我设置的路由路径是index,输入网址却习惯性的写成了index01,将网址改正以后就好了(改正成index01)

-
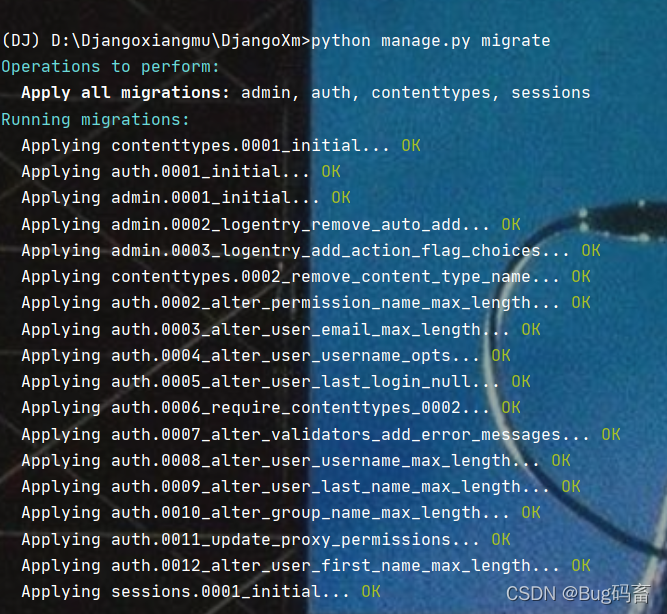
将文件迁移一下
-
执行指令
python manage.py migrate

-
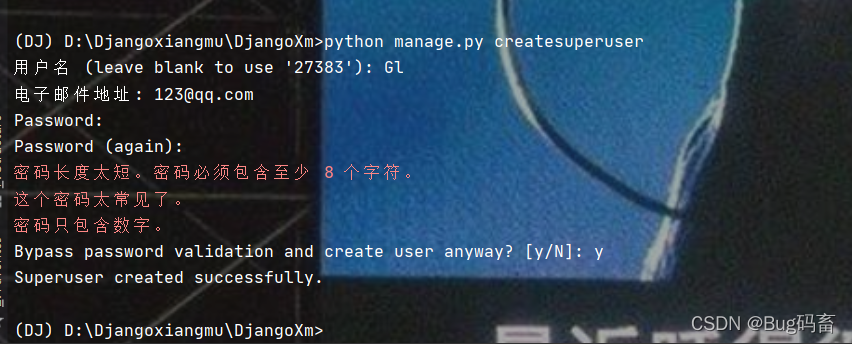
创建一个超级管理员
首先用户名可以自己随便起,记得就好,电子邮件地址只要符合格式就好,输入密码时不会有显示,所以输入后敲回车就好,只不过需要二次确认,再次输入确认就好,最后在接下来的问题中输入y超级管理员就创建好了

进入后端查看一下:
输入网址http://127.0.0.1:8000/admin
输入账号密码

创建成功:

- 小知识:
Python Web Server Gateway Interface,即Python Web服务器网关接口,实际上就是一种协议,我们的应用(Django、Flask)实现了WSGI,就可以配合实现了WSGI(uWSGI、gunicorn)的服务器工作了。