一、创建和指定模板路径
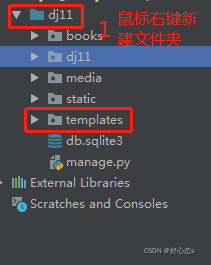
1.在dj11目录下新建“templates”文件夹,用于存放html文件。

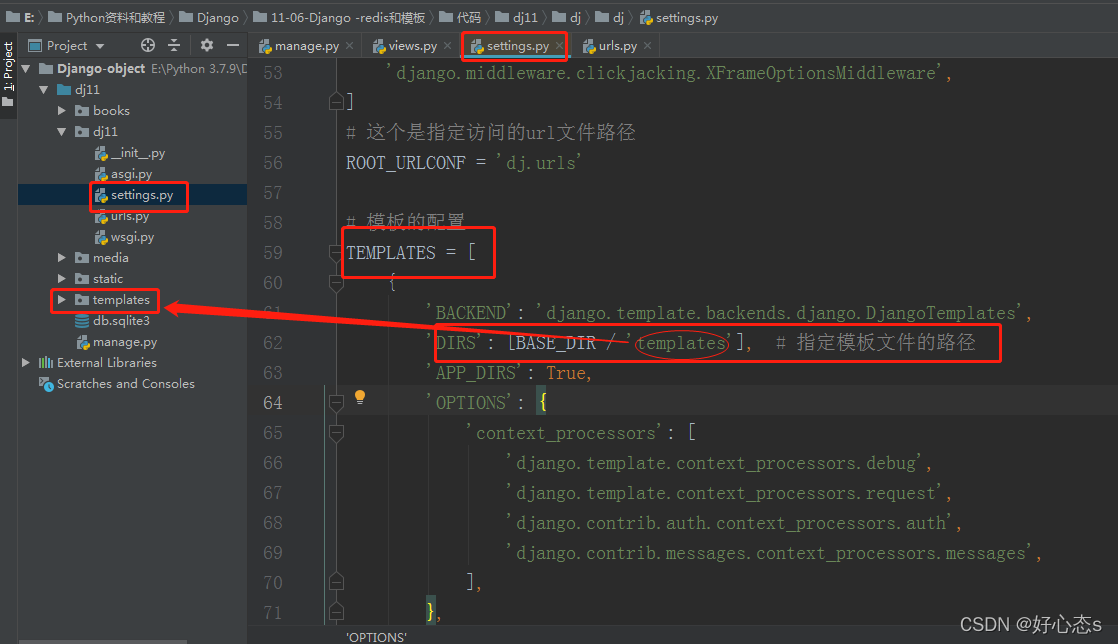
2.指定模板html存放的路径
修改setting.py,TEMPLATES文件第二行代码:
'DIRS': [BASE_DIR / 'templates'], # 指定模板文件的路径

3.?“templates”文件夹鼠标右键新建html文件,文件名为:index.html,编辑html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
你好啊<br>
{{ now|date:"Y-m-d" }}<br>
{{ num|filesizeformat }}<br>
{{ name|first|upper }}<br>
{{ name|upper|length }}<br>
{{ views_list.0 }}<br>
{{ views_dict.name }}<br>
{% if name %}
{{ name }}
{% else %}
no
{% endif %}
{% for list1 in views_list %}
{{ list1 }}
{% endfor %}
</body>
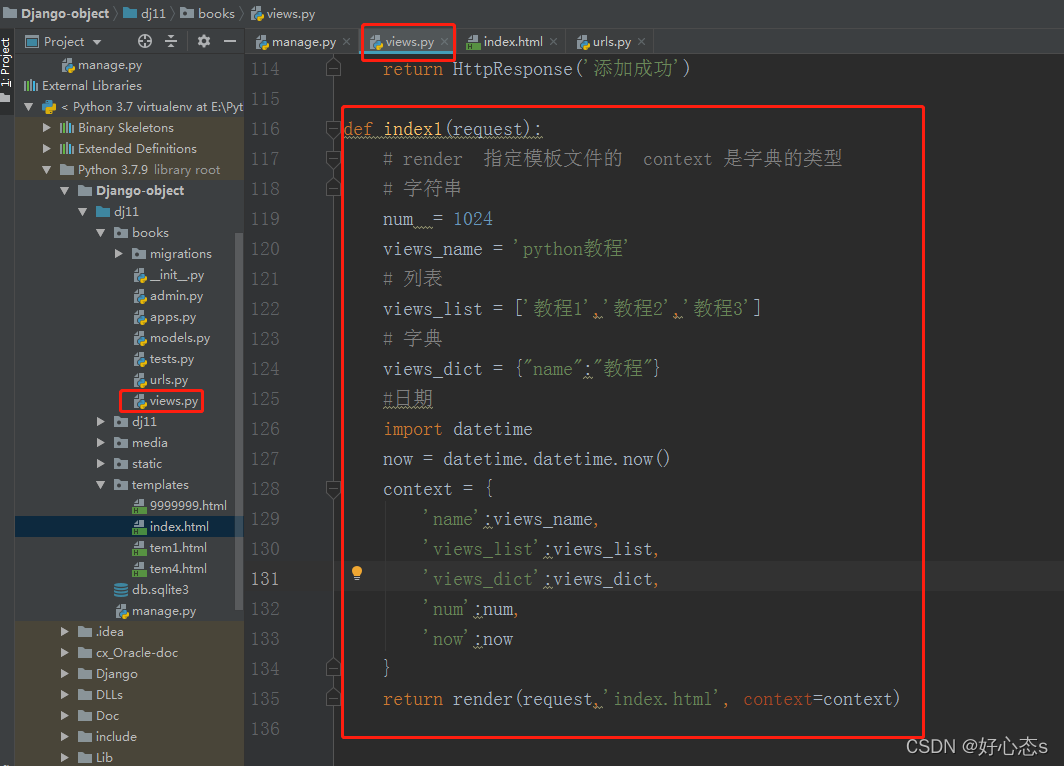
?4.编辑books/views.py
def index1(request):
# render 指定模板文件的 context 是字典的类型
# 字符串
num = 1024
views_name = 'python教程'
# 列表
views_list = ['教程1','教程2','教程3']
# 字典
views_dict = {"name":"教程"}
#日期
import datetime
now = datetime.datetime.now()
context = {
'name':views_name,
'views_list':views_list,
'views_dict':views_dict,
'num':num,
'now':now
}
return render(request,'index.html', context=context)

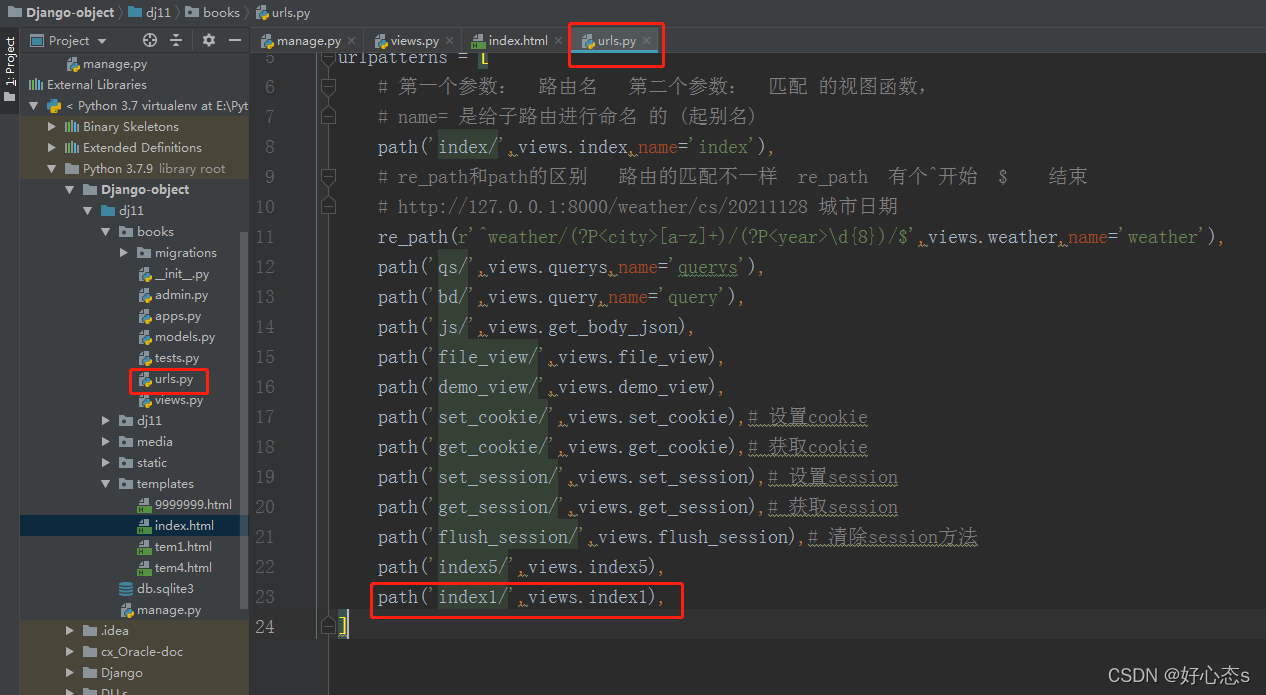
?5.添加路由
path('index1/',views.index1),

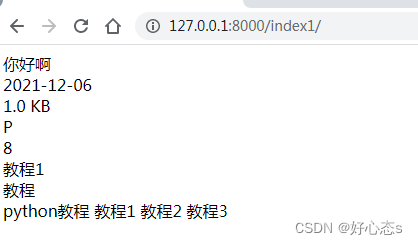
?6.运行manage.py,访问:http://127.0.0.1:8000/index1/

?