一、Canvas的属性
Python学习笔记—— tkinter_03Button、Label_小橙子的博客-CSDN博客
Python学习笔记—— tkinter_04 Entry(单行输入框)_小橙子的博客-CSDN博客

二、示例
from tkinter import *
#=========1.主窗口============
root = Tk()#创建主窗口
#=========2.创建、安放组件===========
cv = Canvas(root,width=300,height=200,bg='white')
cv.grid(row=0,column=0)
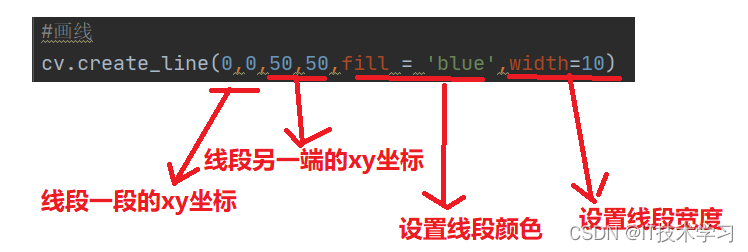
#画线
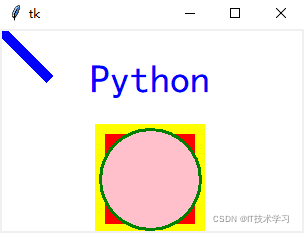
cv.create_line(0,0,50,50,fill = 'blue',width=10)
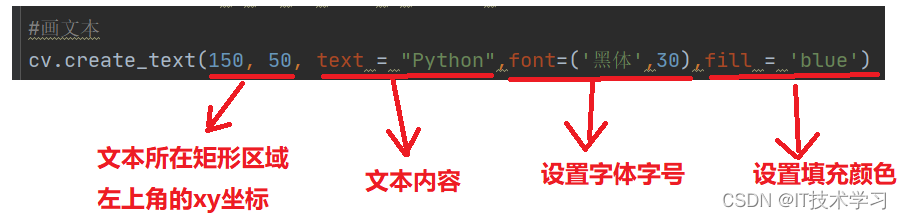
#画文本
cv.create_text(150, 50, text = "Python",font=('黑体',30),fill = 'blue')
#画矩形
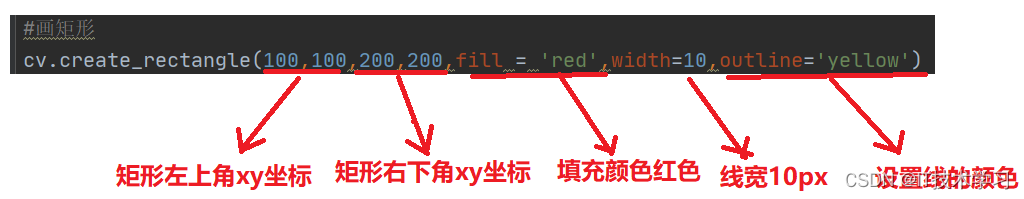
cv.create_rectangle(100,100,200,200,fill = 'red',width=10,outline='yellow')
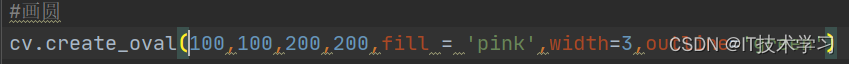
#画圆
cv.create_oval(100,100,200,200,fill = 'pink',width=3,outline='green')
#=========3.按钮事件============
root.mainloop()#阻止窗口关闭
?1.画线

2.画文本

?
3.画矩形

4.画圆
与画矩形的参数一样,是对用坐标的内切圆。