FLASK+VUE–前后端分离(一)- Flask基础讲解之路由、视图函数及代码实现
FLASK+VUE–前后端分离(二)- VUE基础安装及项目的简易介绍
FLASK+VUE–前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
FLASK+VUE–前后端分离(四)- VUE+Element-UI简单搭建主页布局
FLASK+VUE–前后端分离(五)- VUE测试/线上/开发环境地址配置+拦截器+全局导航守卫+基础配置+获取设置cookie等系列
回顾:
上一章节我们分享到登陆成功后跳转到home页面,该章节延续上一章节,我们针对home面进行简单的布局。
一、home主页布局
1、主页的布局-目录创建:
(1)el-container:外层容器。当子元素中包含 或 时,全部子元素会垂直上下排列,否则会水平左右排列。
(2)el-header:顶栏容器。
(3)el-aside:侧边栏容器。
(4)el-main:主要区域容器。
(5)el-footer:底栏容器。
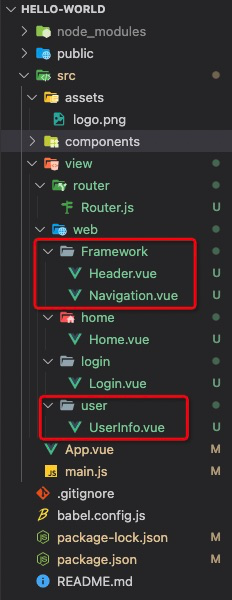
我们针对主页的布局进行封装,因此我们需要调整,整体的目录结构如下:
(1)创建Framework文件夹(框架)
- 创建Header.vue文件(顶部容器容器组件)
- 创建Navigation.vue文件(侧边栏容器组件)
(2)创建user文件夹(信息)
- 创建UserInfo.vue文件(主要区域容器组件)

2、home页布局代码
<template>
<el-container class="home_container">
<!-- header -->
<el-header style="height:50px">
<!-- 局部方法复用 -->
<Header />
</el-header>
<!-- 左侧导航栏 -->
<el-container>
<!-- 局部方法复用 -->
<Navigation />
<el-container>
<!-- 主体内容 -->
<el-main>
<!-- 路由统一跳转 -->
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</el-container>
</template>
<script>
// 引入Header、Navigation组件
import Header from "../Framework/Header.vue";
import Navigation from "../Framework/Navigation.vue";
export default {
// 给组件命名为Home
name: "Home",
// 组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在这里我们复用Header、Navigation组件
components: {
// 复用Header组件
Header,
// 复用Navigation组件
Navigation
},
data() {
return {};
},
};
</script>
<style scoped="scoped">
/* 当一个style标签拥有scoped属性时候,它的css样式只能用于当前的Vue组件,可以使组件的样式不相互污染 */
.home_container {
width: 100%;
height: 100%;
}
.Retract {
color: rgba(255, 255, 255, 0.952);
}
.el-main {
background: rgb(255, 255, 255);
}
.el-header {
padding: 0px;
}
</style>
二、Header.vue编写
顶部容器header封装
<template>
<el-container>
<div class="imgUrl">
<div class="titleText">
testTitle
</div>
<div class="btn">
<el-button @click="loginOut" type="primary">退出</el-button>
</div>
</div>
</el-container>
</template>
<script>
export default {
name: "Header",
data() {
return {};
},
methods: {
loginOut() {
this.$router.push('/login')
},
},
};
</script>
<style>
.el-header {
line-height: 50px;
color: rgb(250, 248, 248);
font-size: 20px;
}
.el-header img {
vertical-align: middle;
}
.imgUrl {
color: #000;
/* 渲染背景图片 */
/* background: url('../../../src/assets/20211206193128.jpg'); */
/* 渲染背景色 */
background: rgb(190, 223, 223);
background-size: 100% 100%;
width: 100%;
}
.titleText {
float: left;
margin-left:20px
}
.btn {
float: right;
margin-right:20px
}
</style>
三、Navigation.vue编写
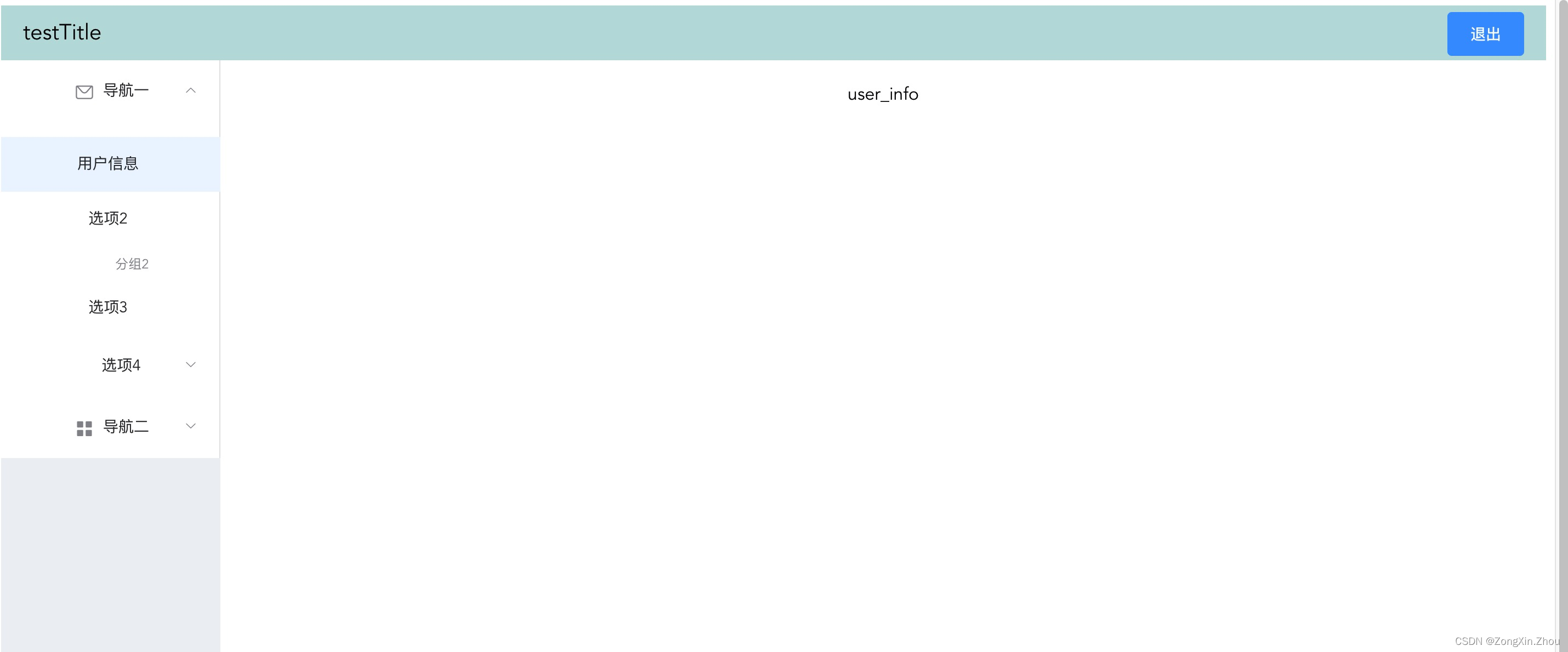
1、Navigation.vue编写导航栏
(1)从Element-UI官网进入容器布局组件
(2)复制侧边导航栏代码
(3)这里要注意一下,导航栏点击后是不会跳转到新的页面,需要在里面设置函数开启 < el-menu :router=“true” >。如果router=“false” 是关闭跳转。
<template>
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']" :router="true">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item-group>
<el-menu-item :index="this.menuList.a.path">用户信息</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>导航二</template>
<el-menu-item-group>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="2-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
</template>
<script>
export default {
name: "Navigation",
data() {
return {
menuList:{
a: {
id: 1,
path: "home/user_info"
}
}
}
}
};
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
</style>
四、UserInfo.vue编写自己想要的主体内容
<template>
<div>
user_info
</div>
</template>
<script>
</script>
五、设置路由Router.js添加新的路径
(1)在home路由下方添加路由
(2)在路由内添加children函数:含义子路由,子路由是不需要待/的,路径是/home/user_info(因个人而定)
{
path: '/home', // 路径
component: ()=>import('../web/home/Home.vue'),
// children子路由,子路由是不需要待/的,路径是/home/user_info
children: [
{
path: 'user_info',
component: ()=>import('../web/user/UserInfo.vue')
},
]
},
路由代码如下;

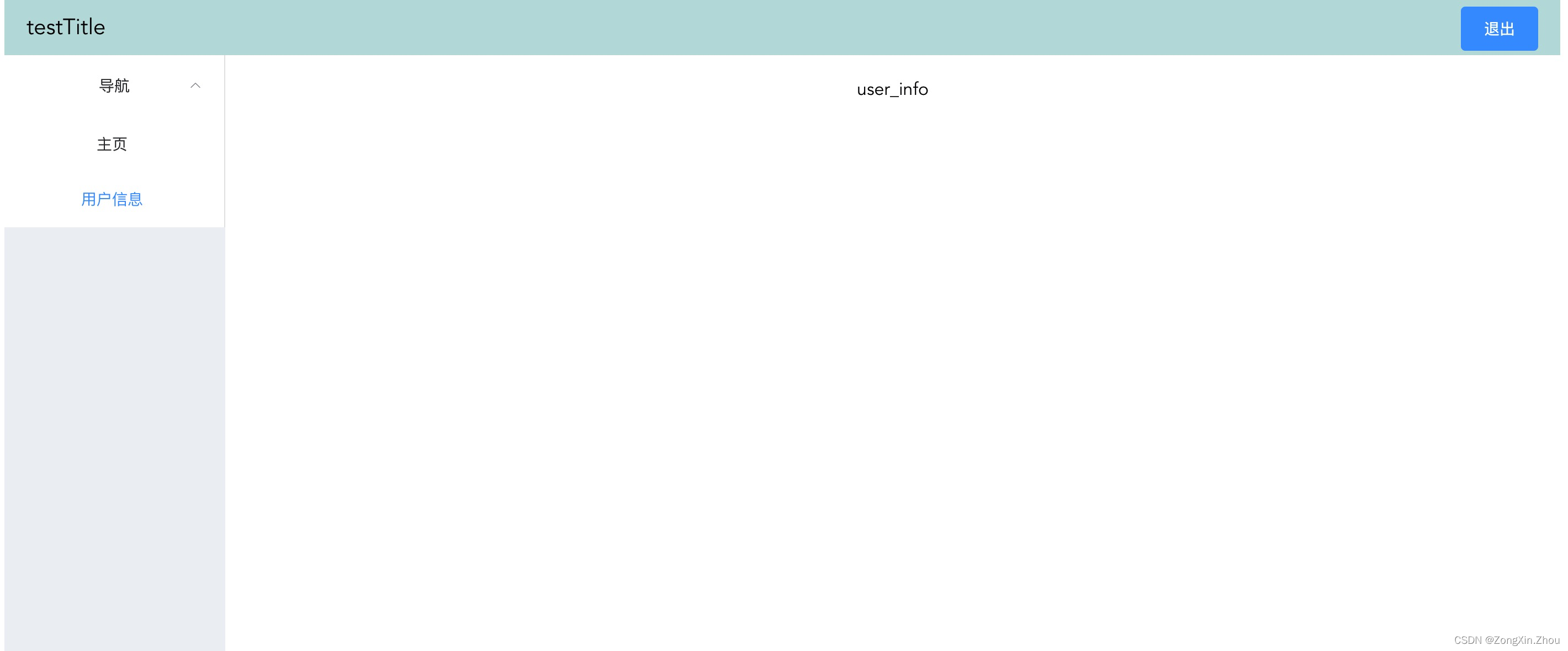
我们最终的主页就实现了

六、分享额外知识点:
1、上方我们编写了Navigation.vue导航栏布局及数据展示,但是一条一条编写很繁琐,看着也很乱。那么我们换一种简洁的方式编写。这里面就用for循环遍历数据进行展示导航栏。
遍历这样的方式写优势如下:
(1)代码整洁
(2)可以后端传递(动态),可以前端写死(固态)
源码:
<template>
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :router="true">
<!-- 导航 -->
<el-submenu :index="'/' + item1.id + ''" v-for="item1 in menuList" :key="item1.id">
<template slot="title">
<span slot="title">{{ item1.menu_name }}</span>
</template>
<el-menu-item :index="'/' + item2.path" v-for="item2 in item1.m_list" :key="item2.id">
<span slot="title">{{ item2.menu_name }}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
</template>
<script>
export default {
name: "Navigation",
data() {
return {
menuList: [{
"id": 100,
"menu_name": "导航",
"path": "home",
"m_list": [{
"id": 1000,
"menu_name": "主页",
"path": "home",
"m_list": []
},{
"id": 1001,
"menu_name": "用户信息",
"path": "home/user_info",
"m_list": []
}]
}, ]
}
}
}
</script>
<style>
</style>
主页展示为: