本文会编写文章详情页面。
详情视图
先上代码:
article\views.py
...
def detail(request, id): # 文章详情
article = Article.objects.get(id=id)
article.looks += 1 # 浏览量+1
article.save(update_fields=['looks']) # 更新浏览量
context = {'article': article}
return render(request, 'article/detail.html', context)
- 参数
id- 文章的id。 - Article.objects.get(id=id) - 获取id为
id的文章。
详情模板
新建templates\article\detail.html:
templates\article\detail.html
{% extends 'base.html' %}
{% block title %}
{{ article.title }} - HZH论坛
{% endblock title %}
{% block content %}
<div class='row'>
<div class='col-9'>
<div class='text-center'>
<h1>{{ article.title }}</h1>
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-eye-fill" viewBox="0 0 16 16">
<path d="M10.5 8a2.5 2.5 0 1 1-5 0 2.5 2.5 0 0 1 5 0z"/>
<path d="M0 8s3-5.5 8-5.5S16 8 16 8s-3 5.5-8 5.5S0 8 0 8zm8 3.5a3.5 3.5 0 1 0 0-7 3.5 3.5 0 0 0 0 7z"/>
</svg>
<small>{{ article.looks }}</small> 
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-people" viewBox="0 0 16 16">
<path d="M15 14s1 0 1-1-1-4-5-4-5 3-5 4 1 1 1 1h8zm-7.978-1A.261.261 0 0 1 7 12.996c.001-.264.167-1.03.76-1.72C8.312 10.629 9.282 10 11 10c1.717 0 2.687.63 3.24 1.276.593.69.758 1.457.76 1.72l-.008.002a.274.274 0 0 1-.014.002H7.022zM11 7a2 2 0 1 0 0-4 2 2 0 0 0 0 4zm3-2a3 3 0 1 1-6 0 3 3 0 0 1 6 0zM6.936 9.28a5.88 5.88 0 0 0-1.23-.247A7.35 7.35 0 0 0 5 9c-4 0-5 3-5 4 0 .667.333 1 1 1h4.216A2.238 2.238 0 0 1 5 13c0-1.01.377-2.042 1.09-2.904.243-.294.526-.569.846-.816zM4.92 10A5.493 5.493 0 0 0 4 13H1c0-.26.164-1.03.76-1.724.545-.636 1.492-1.256 3.16-1.275zM1.5 5.5a3 3 0 1 1 6 0 3 3 0 0 1-6 0zm3-2a2 2 0 1 0 0 4 2 2 0 0 0 0-4z"/>
</svg>
<small>{{ article.author.username }}</small> 
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-clock" viewBox="0 0 16 16">
<path d="M8 3.5a.5.5 0 0 0-1 0V9a.5.5 0 0 0 .252.434l3.5 2a.5.5 0 0 0 .496-.868L8 8.71V3.5z"/>
<path d="M8 16A8 8 0 1 0 8 0a8 8 0 0 0 0 16zm7-8A7 7 0 1 1 1 8a7 7 0 0 1 14 0z"/>
</svg>
<small>{{ article.updated }}</small>
<hr>
</div>
{{ article.content | safe }}
</div>
<div class='col-3'>
<h3>文章目录</h3>
{{ toc | safe }}
</div>
</div>
{% endblock content %}
配置url
配置url和上次稍稍有些不一样:
article\urls.py
...
urlpatterns = [
...
path('a/<int:id>/', views.detail, name='detail'), # <int:id>:对应视图中的参数id,是文章的id
]
运行
Markdown语法
Markdown是一种标记语言,可以在纯文本文档中带着格式,Markdown官方教程。
安装Markdown
打开CMD,输入PIP install markdown。
等待安装完成。
使用Markdown
修改article\views.py中的detail视图:
article\views.py
...
import markdown
...
def detail(request, id):
article = Article.objects.get(id=id)
article.looks += 1
article.save(update_fields=['looks'])
md = markdown.Markdown(extensions=[
'markdown.extensions.extra',
'markdown.extensions.codehlite',
'markdown.extensions.tables',
])
article.content = md.convert(article.content)
context = {'article': article}
return render(request, 'article/detail.html', context)
更改templates\article\detail.html:
templates\article\detail.html
...
{% block content %}
...
{{ article.content | safe }}
{% endblock content %}
在后台写一篇Markdown文章
示例:
普通
**粗体**
+ 列表
+ 列表2
+ 列表3
| 表头1 | 表头2 |
| --- | --- |
| 玛卡巴卡 | George |
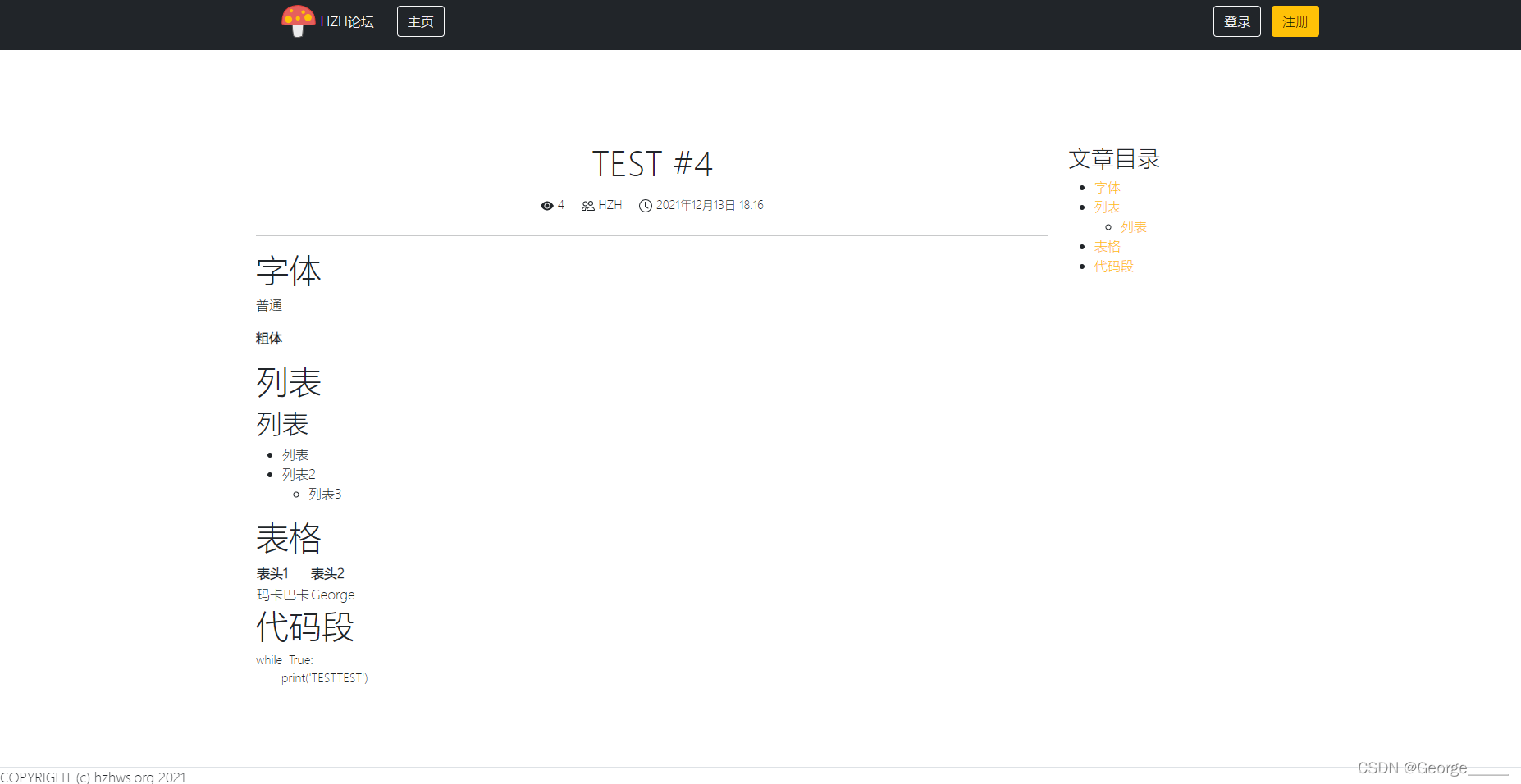
效果:

目录
更改article\views.py:
article\views.py
...
def detail(request, id):
article = Article.objects.get(id=id)
md = markdown.Markdown(extensions=[
'markdown.extensions.extra',
'markdown.extensions.codehlite',
'markdown.extensions.tables',
'markdown.extensions.toc',
])
article.content = md.convert(article.content)
context = {'article': article, 'toc': md.toc}
return render(request, 'article/detail.html', context)
更改模板templates\article\detail.html:
templates\article\detail.html
{% extends 'base.html' %}
{% block title %}
{{ article.title }} - HZH论坛
{% endblock title %}
{% block content %}
<div class='row'>
<div class='col-9'>
<div class='text-center'>
...
</div>
{{ article.content | safe }}
</div>
<div class='col-3'>
<h3>文章目录</h3>
{{ toc | safe }}
</div>
</div>
{% endblock content %}
调整一下样式表:
templates\base.html
{% load static %}
<!DOCTYPE html>
<html lang='zh'>
<head>
...
<style>
...
a {
text-decoration: none;
color: #ffc107;
}
a:hover {
color: #ff4444;
}
</style>
</head>
<body>
<div class='container' style='width: 100%; margin: 11.5rem;'>
...
</div>
</body>
</html>

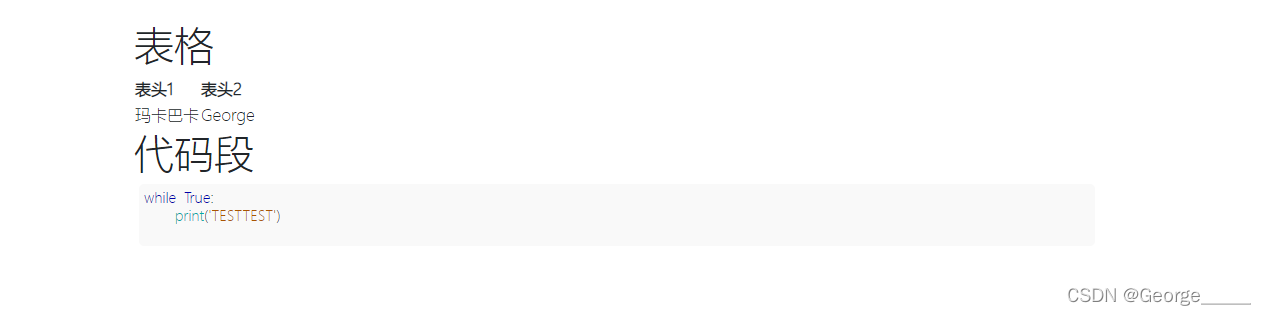
代码高亮
没有代码高亮我要看不下去了啊啊啊w(゚Д゚)w!
打开CMD,安装Pygments:
PIP install pygments
生成高亮样式表:
PYGMENTIZE -f html -a .codehilite -S autumn > static\hilite.css
稍作修改:
static\hilite.css
...
.codehilite { background: #f9f9f9; padding: 5px; margin: 5px; border-radius: 5px; } /* 修改 */
.codehilite:hover { background-color: #f1f1f1; } /* 增加 */
...
再在base.html里引入:
templates\base.html
{% load static %}
<!DOCTYPE html>
<html lang='zh'>
<head>
...
<link rel='stylesheet' href='{% static "hilite.css" %}'>
<link rel='stylesheet' href='{% static "bootstrap/css/bootstrap.min.css" %}'>
<script src='{% static "bootstrap/js/bootstrap.bundle.min.js" %}'></script>
<script src='{% static "jquery/jquery.min.js" %}'></script>
...
</head>
...
</html>

顺带一嘴
可以看到,站点还没有图标。

下载这个图片并把它用在线工具转成ico文件,重命名为logo.ico,放到static\文件夹下。
修改base.html:
templates\base.html
{% load static %}
<!DOCTYPE html>
<html lang='zh'>
<head>
...
<link rel='shortcut icon' href='{% static "logo.ico" %}'>
<link rel='stylesheet' href='{% static "hilite.css" %}'>
<link rel='stylesheet' href='{% static "bootstrap/css/bootstrap.min.css" %}'>
<script src='{% static "bootstrap/js/bootstrap.bundle.min.js" %}'></script>
<script src='{% static "jquery/jquery.min.js" %}'></script>
...
</head>
<body>
...
</body>
</html>

现在我们已经有站点图标了。
且主页的文章只有浏览量一个信息,修改index.html:
templates\article\index.html
{% extends 'base.html' %}
{% block title %}
HZH论坛
{% endblock title %}
{% block content %}
<div style='background-color: #f9f9f9; padding: 10px; border-radius: 5px;'>
{% for article in articles %}
<a href='{% url "article:detail" article.id %}' style='text-decoration: none;'>
<div class='w-100 article' style='min-height: 100px;'>
<h3>{{ article.title }}</h3>
<p>{{ article.description }}</p>
</div>
<!-- 从这里开始修改 -->
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-eye-fill" viewBox="0 0 16 16">
<path d="M10.5 8a2.5 2.5 0 1 1-5 0 2.5 2.5 0 0 1 5 0z"/>
<path d="M0 8s3-5.5 8-5.5S16 8 16 8s-3 5.5-8 5.5S0 8 0 8zm8 3.5a3.5 3.5 0 1 0 0-7 3.5 3.5 0 0 0 0 7z"/>
</svg>
<small>{{ article.looks }}</small> 
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-people" viewBox="0 0 16 16">
<path d="M15 14s1 0 1-1-1-4-5-4-5 3-5 4 1 1 1 1h8zm-7.978-1A.261.261 0 0 1 7 12.996c.001-.264.167-1.03.76-1.72C8.312 10.629 9.282 10 11 10c1.717 0 2.687.63 3.24 1.276.593.69.758 1.457.76 1.72l-.008.002a.274.274 0 0 1-.014.002H7.022zM11 7a2 2 0 1 0 0-4 2 2 0 0 0 0 4zm3-2a3 3 0 1 1-6 0 3 3 0 0 1 6 0zM6.936 9.28a5.88 5.88 0 0 0-1.23-.247A7.35 7.35 0 0 0 5 9c-4 0-5 3-5 4 0 .667.333 1 1 1h4.216A2.238 2.238 0 0 1 5 13c0-1.01.377-2.042 1.09-2.904.243-.294.526-.569.846-.816zM4.92 10A5.493 5.493 0 0 0 4 13H1c0-.26.164-1.03.76-1.724.545-.636 1.492-1.256 3.16-1.275zM1.5 5.5a3 3 0 1 1 6 0 3 3 0 0 1-6 0zm3-2a2 2 0 1 0 0 4 2 2 0 0 0 0-4z"/>
</svg>
<small>{{ article.author.username }}</small> 
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-clock" viewBox="0 0 16 16">
<path d="M8 3.5a.5.5 0 0 0-1 0V9a.5.5 0 0 0 .252.434l3.5 2a.5.5 0 0 0 .496-.868L8 8.71V3.5z"/>
<path d="M8 16A8 8 0 1 0 8 0a8 8 0 0 0 0 16zm7-8A7 7 0 1 1 1 8a7 7 0 0 1 14 0z"/>
</svg>
<small>{{ article.updated }}</small>
<!-- 修改到这里结束 -->
</a>
{% endfor %}
</div>
{% endblock content %}
总结
本文我们制作了文章详情页面,并用Markdown渲染文章,并添加了站点图标。
有疑问请私信我Email:h18989847468@163.com。