通过前面的学习,创建好了django项目“myweb”,以及项目应用“myapp”,并通过浏览器能访问不同视图。
下面为客户端浏览器通过GET、POST请求与页面数据进行交互的笔记。
一、GET请求
1、编写index.html页面(templates/myapp/index.html)
在index.html页面中添加一个修改操作来触发GET请求:
在操作列内添加一个a标签:
<table width="450px" border="1">
<tr>
<td>ID</td><td>编号</td><td>书名</td><td>价格</td><td>生产日期</td><td>操作</td>
</tr>
{% for val in book%}
<tr>
<td>{{val.id}}</td>
<td>{{val.bid}}</td>
<td>{{val.bname}}</td>
<td>{{val.bprice}}</td>
<td>{{val.bpub_time}}</td>
<td><a href="/myapp/edit/?id={{val.id}}">-修改- </a><a href="/myapp/delete/{{val.id}}">-删除- </a></td>
</tr>
{% endfor%}
</table>
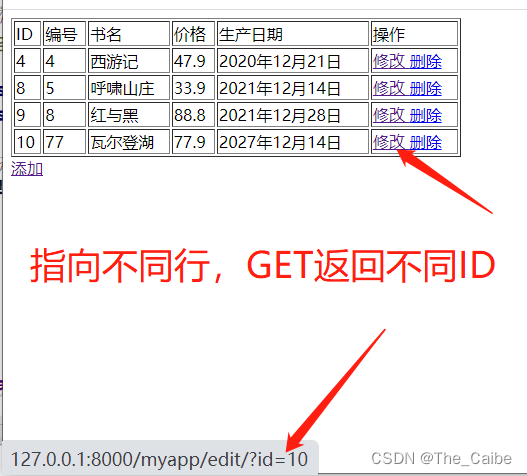
a标签的href属性指向/myapp/edit/?id={{val.id}},即可触发GET请求。
当a标签被点击时,访问myapp下的edit页面,并通过GET请求的方式向服务器发送当前行数据对应的id,
在index.html页面显示效果如下:

通过唯一的id,服务器可以返回该行的数据,并显示到前端以进行修改。
2、配置路由(myapp/urls.py)
服务器接收到请求后,通过请求的路径,进入不同路由调用对应操作函数,在获取对应数据后,返回给客户端。
在myapp文件中的urls.py里,添加edit路由配置:url(r’^edit’, edit):
from django.conf.urls import url
from .views import * # 引入视图
# myapp路由
urlpatterns = [
url(r'^index/', index),
url(r'^delete/(\d+)', delete),
url(r'^add', add),
url(r'^test/', test),
url(r'^edit', edit),
]
url(r’^edit’, edit),即路由访问’edit‘,调用对应的edit操作。
3、视图配置(myapp/views.py)
编写路由调用的edit函数:
首先接收GET请求发送的id值,通过id值向数据表查询对应的数据,
再将数据render渲染到edit.html页面上,
最后返回该页面,视图views.py添加代码如下:
def edit(request):
if request.method == 'GET':
id = request.GET.get('id') # 接收GET请求传递的id
book = Books.objects.get(id=id) # 在Books表中查找该id对应的数据
return render(request, 'myapp/edit.html', {'book': book}) # render返回编辑页面
其中用于渲染和返回的edit.html代码内容如下(项目文件/templates/myapp/edit.html):
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改图书信息</title>
</head>
<body>
<form action="/myapp/edit/" method="post">
<input type="hidden" name="id" value="{{book.id}}"><br>
编号:<input type="text" name="bid" value="{{book.bid}}"><br>
书名:<input type="text" name="bname" value="{{book.bname}}"><br>
价格:<input type="text" name="bprice" value="{{book.bprice}}"><br>
生产日期:<input type="text" name="bpub_time" value="{{book.bpub_time}}"><br>
<input type="submit" value="提交"><br>
</form>
</body>
</html>
注意其中,要对用于查询的唯一标识(主键),进行隐藏,防止修改主键造成主键冲突,
即设置input标签的type属性: type=“hidden”
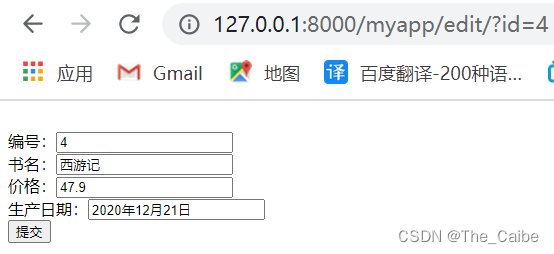
最后edit函数return返回渲染数据后的edit.html页面。
到这里,通过GET请求进行页面数据交互就完成了。
此时,点击index.html页面上《西游记》的修改按钮input框中显示了《西游记》对应的数据。

二、POST请求
在修改功能中,通过GET请求获取到了要修改对象的数据,并显示到edit.html页面
如果要将修改后的数据提交到数据库中,那么可以使用POST请求实现。
1、编写edit.html页面(templates/myapp/edit.html)
仍然是上面的代码,无需修改:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改图书信息</title>
</head>
<body>
<form action="/myapp/edit/" method="post">
<input type="hidden" name="id" value="{{book.id}}"><br>
编号:<input type="text" name="bid" value="{{book.bid}}"><br>
书名:<input type="text" name="bname" value="{{book.bname}}"><br>
价格:<input type="text" name="bprice" value="{{book.bprice}}"><br>
生产日期:<input type="text" name="bpub_time" value="{{book.bpub_time}}"><br>
<input type="submit" value="提交"><br>
</form>
</body>
</html>
在该页面中,用form表单包含了修改信息,并通过POST的方式向服务器下的/myapp/edit/提交了请求修改的数据,
当按下form表单下的”提交“按钮时,即可触发该POST请求。
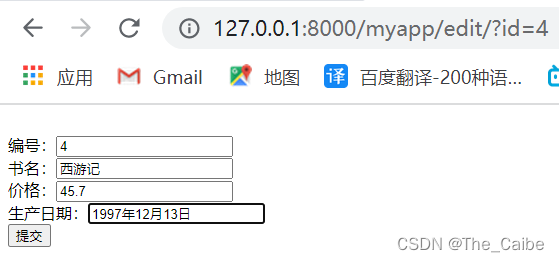
修改input标签内的数据:

2、配置路由(myapp/urls.py)
由于访问路径与GET请求一致,不过数据的提交方式更改成了POST请求,
所以在本项目中,无需再配置路由。
3、配置视图(myapp/views.py)
当路由再次调用视图下的edit函数时,
在edit函数内,通过函数接收的request参数,可以判断该请求的请求方式:
def edit(request):
if request.method == 'GET':
# GET请求
id = request.GET.get('id') # 接收GET请求传递的id
book = Books.objects.get(id=id) # 在Books表中查找该id对应的数据
return render(request, 'myapp/edit.html', {'book': book}) # render返回编辑页面
elif request.method == 'POST':
# POST请求,获取POST数据
id = request.POST.get('id') # 接收!页面隐藏!的id <input> name='id'
bid = request.POST.get('bid') # 接收 name='bid'的input标签数据
bname = request.POST.get('bname') # 接收 name='bname'的input标签数据
bprice = request.POST.get('bprice') # 接收 name='bprice'的input标签数据
bpub_time = request.POST.get('bpub_time') # 接收 name='bpub_time'的input标签数据
bpub_time = datetime.strptime(bpub_time, "%Y年%m月%d日") # 转换日期格式,传入的字符串'xx年xx月xx日'-->日期格式xx-xx-xx
# print(id,bid,bname,bprice,bpub_time)
# 通过过滤出id的方式,将POST请求的数据更新到数据表中
Books.objects.filter(id=id).update(bid=bid, bname=bname, bprice=bprice, bpub_time=bpub_time)
return HttpResponseRedirect('/myapp/index')
通过一系列操作(见注释),就可以将POST请求提交的数据更新到数据库内对应的数据表中了,
更新完成后,将客户端浏览器页面从修改页面edit.html重新定向(显示)为显示数据(修改后)的index.html页面。
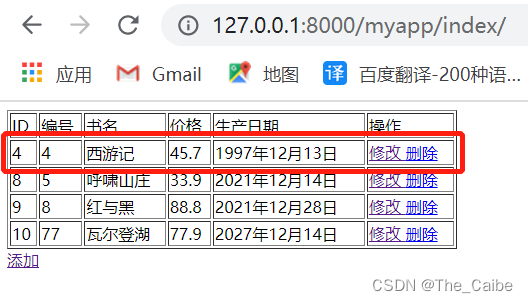
点击提交修改后:

数据修改成功!
至此,POST请求交互数据完成!