目录
1、templates/user 下新增login.html
2、修改templates/user 下center.html
2、templates/user 下新增update.html
3、修改templates/user 下新增center.html
结合
flask-15 Flask实现注册密码加密和列表数据查询
实现登录功能
一、修改对应文件
1、templates/user 下新增login.html
{% extends 'base.html' %}
{% block title %}
用户登录
{% endblock %}
{% block middle %}
<h1>用户登录:</h1>
<p style="color: red">{{ msg }}</p>
<form action="{{url_for('user.login')}}" method="post">
<p><input type="text" name="username" placeholder="用户名"></p>
<p><input type="password" name="password" placeholder="密码"></p>
<p><input type="submit" value="用户登录"></p>
</form>
{% endblock %}2、修改base.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
{% block title %} 父模板的title{% endblock %}
</title>
<style>
#head{
height: 50px;
background-color: bisque;
}
#head ul{
list-style: none;
height: 50px;
}
#head ul li{
float: left;
width: 100px;
text-align: center;
font-size: 15px;
line-height: 50px;
}
#middle{
height: 100%;
background-color: azure;
}
#foot{
height: 50px;
line-height: 50px;
background-color: darkolivegreen;
}
</style>
{% block modle_style %}{% endblock %}
</head>
<body>
<div id="head">
<ul>
<li><a href="{{ url_for('user.user_center') }}">首页</a></li>
<li><a href="{{ url_for('user.register') }}">注册</a></li>
<li><a href="{{ url_for('user.login') }}">登录</a></li>
<li><a href="">图书</a></li>
<li><a href="">会员</a></li>
</ul>
</div>
<div id="middle">
{% block middle %} 中间{% endblock %}
</div>
<div id="foot">
我是底部
</div>
{% block myjs %}{% endblock %}
</body>
</html>3、修改apps/user下的view.py
新增删除用户路由和登录加密判断
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Time : 2021/12/16 10:03
# @Author : niubobo
# @File : view.py
# @Software: PyCharm
from flask import Blueprint, request, render_template, redirect,url_for
import hashlib
from apps.user.models import User
from ext import db
user_bp = Blueprint('user', __name__)
@user_bp.route('/')
def user_center():
# 查询数据库中的数据
users = User.query.all()
return render_template('user/center.html', users=users)
@user_bp.route('/register', methods=['GET', 'POST'])
def register():
if request.method == 'POST':
# 获取post提交得数据
username = request.form.get('username')
password = request.form.get('password')
repassword = request.form.get('repassword')
phone = request.form.get('phone')
if password == repassword:
# # 用户唯一
# a 查询所有用户
users = User.query.all()
# b 遍历比较
for user in users:
if user.username == username:
return render_template('user/register.html', msg='用户名已存在')
# 与模型结合
# 1、找到模型类并创建对象
user = User()
# 2、给对象赋值
user.username = username
user.password = hashlib.sha256(password.encode('utf-8')).hexdigest()
user.phone = phone
# 添加
# 3、将user添加到session中(类似缓存)
db.session.add(user)
# 4、提交数据
db.session.commit()
return redirect(url_for('user.user_center'))
else:
return '两次密码不一致'
return render_template('user/register.html')
# return '用户注册'
@user_bp.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
username = request.form.get('username')
password = request.form.get('password')
# 因为密码加密所以只能将登录的密码加密然后与数据库的密码进行比对
new_password = hashlib.sha256(password.encode('utf-8')).hexdigest()
# 关键 查询user表当中的的username
# 查询
user_list = User.query.filter_by(username=username)
for u in user_list:
if u.password == new_password:
return '用户登录成功'
else:
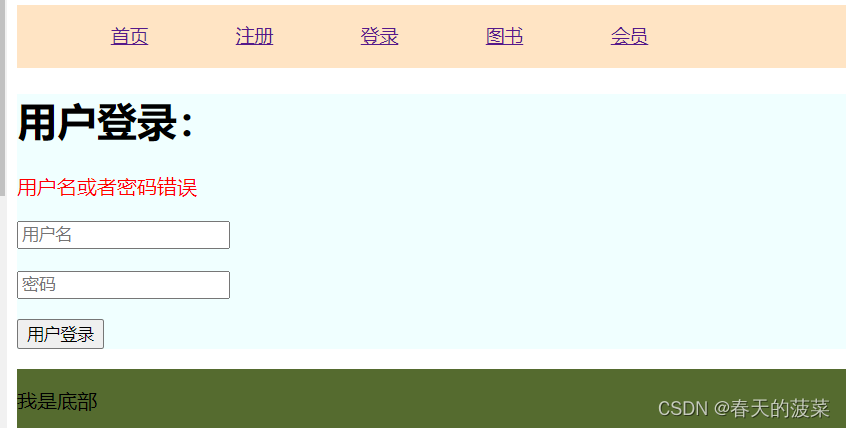
return render_template('user/login.html', msg='用户名或者密码错误')
return render_template('user/login.html')
@user_bp.route('/del')
def del_user():
# 获取传递得username
username = request.args.get('username')
# a 查询所有用户
users = User.query.all()
# b 根据username找到列表users当中得user对象
for user in users:
if user.username == username:
# 删除用户
db.session.delete(user)
db.session.commit()
return redirect('/')
else:
return '删除失败'
二、运行实现登录加密验证和删除用户
1、启动服务
python app.py runserver --host 0.0.0.0 --port 5000
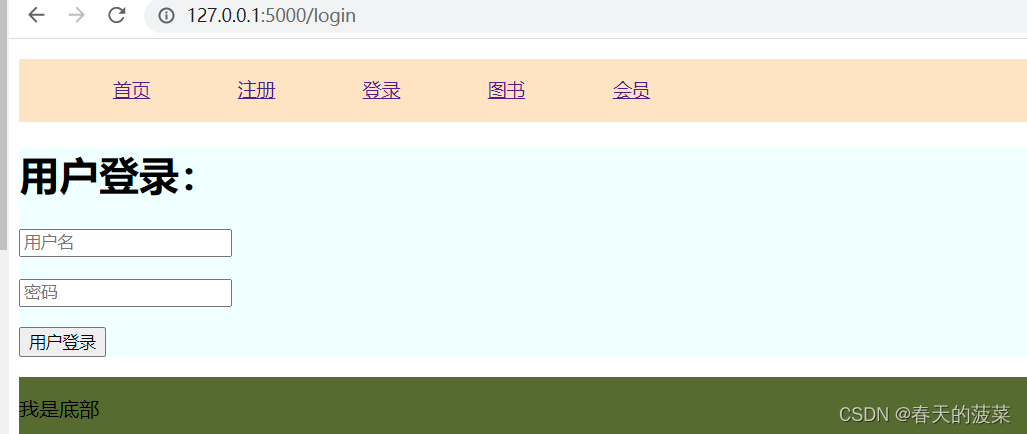
# 指定IP和端口,0.0.0.0其他人可以访问2、登录

?3、验证

?
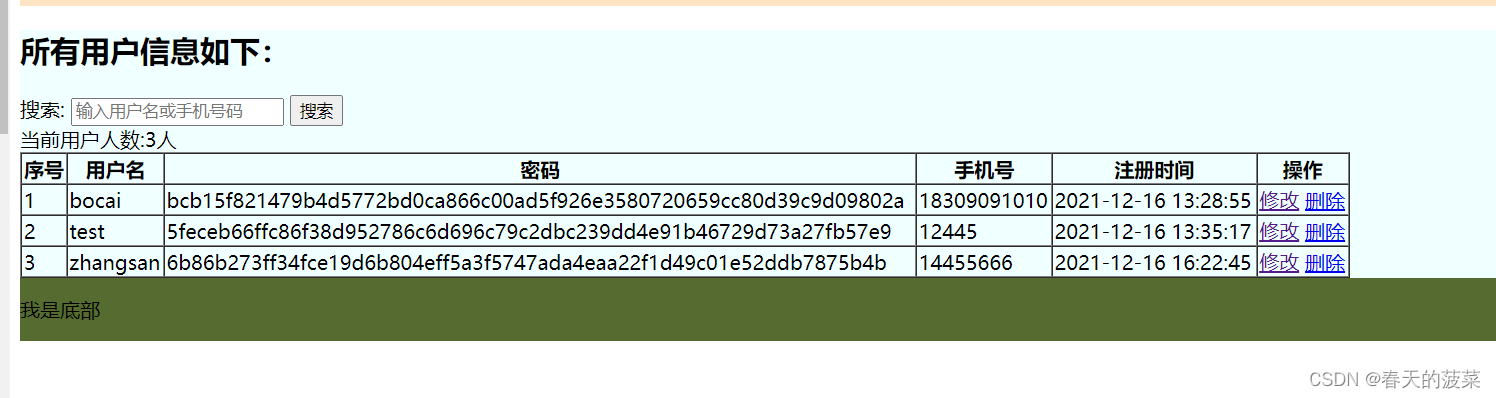
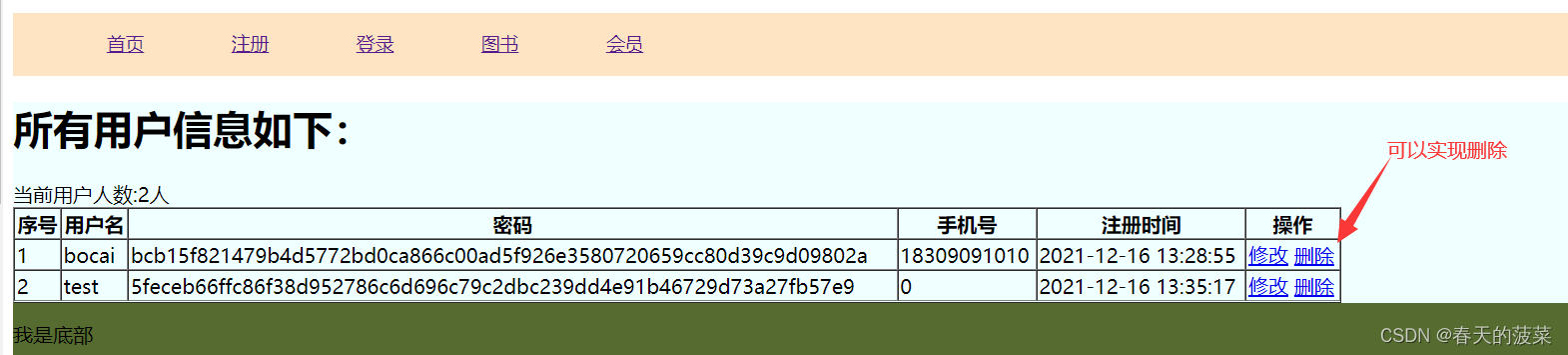
删除注册用户

三、实现文本框检索
1、修改base.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
{% block title %} 父模板的title{% endblock %}
</title>
<style>
#head{
height: 50px;
background-color: bisque;
}
#head ul{
list-style: none;
height: 50px;
}
#head ul li{
float: left;
width: 100px;
text-align: center;
font-size: 15px;
line-height: 50px;
}
#middle{
height: 100%;
background-color: azure;
}
#foot{
height: 50px;
line-height: 50px;
background-color: darkolivegreen;
}
</style>
{% block modle_style %}{% endblock %}
{% block jquery %}{% endblock %}
</head>
<body>
<div id="head">
<ul>
<li><a href="{{ url_for('user.user_center') }}">首页</a></li>
<li><a href="{{ url_for('user.register') }}">注册</a></li>
<li><a href="{{ url_for('user.login') }}">登录</a></li>
<li><a href="">图书</a></li>
<li><a href="">会员</a></li>
</ul>
</div>
<div id="middle">
{% block middle %} 中间{% endblock %}
</div>
<div id="foot">
我是底部
</div>
{% block myjs %}{% endblock %}
</body>
</html>?2、修改center.html

?
{% extends 'base.html' %}
{% block title %}
用户信息
{% endblock %}
{% block jquery %}
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
{% endblock %}
{% block middle %}
<h2>所有用户信息如下:</h2>
搜索: <input type="text" name="search" placeholder="输入用户名或手机号码"> <input type="button" value="搜索" id="search">
<br>
{% if users %}
<span>当前用户人数:{{ users|length }}人</span>
<table border="1" cellspacing="0" width="70%">
<tr>
<th>序号</th>
<th>用户名</th>
<th>密码</th>
<th>手机号</th>
<th>注册时间</th>
<th>操作</th>
</tr>
{% for user in users %}
<tr>
<td>{{ loop.index }}</td>
<td>{{ user.username }}</td>
<td>{{ user.password }}</td>
<td>{{ user.phone }}</td>
<td>{{ user.rdatetime }}</td>
<td><a href="javascript:;" onclick="update('{{ user.username }}')">修改</a>
<a href="javascript:;" onclick="del('{{ user.username }}')">删除</a></td>
</tr>
{% endfor %}
</table>
{% else %}
<p style="color: red; font-size: 20px;">当前还没有任何用户,抓紧时间注册吧!!</p>
{% endif %}
{% endblock %}
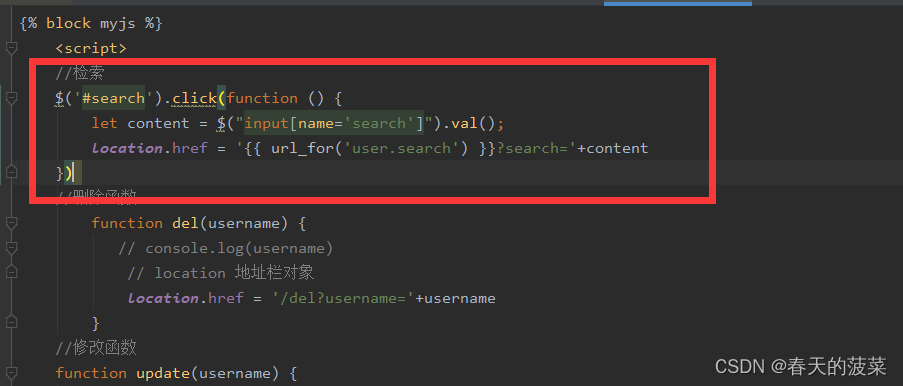
{% block myjs %}
<script>
//检索
$('#search').click(function () {
let content = $("input[name='search']").val();
location.href = '{{ url_for('user.search') }}?search='+content
// http://ip:端口/search?search=输入的值
})
//删除函数
function del(username) {
// console.log(username)
// location 地址栏对象
location.href = '/del?username='+username
}
//修改函数
function update(username) {
location.href = '/update?username='+username
}
</script>
{% endblock %}3、修改apps/user 下view.py

#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Time : 2021/12/16 10:03
# @Author : niubobo
# @File : view.py
# @Software: PyCharm
from flask import Blueprint, request, render_template, redirect,url_for
import hashlib
from sqlalchemy import or_, and_
from apps.user.models import User
from ext import db
user_bp = Blueprint('user', __name__)
@user_bp.route('/')
def user_center():
# 查询数据库中的数据
users = User.query.all()
return render_template('user/center.html', users=users)
@user_bp.route('/register', methods=['GET', 'POST'])
def register():
if request.method == 'POST':
# 获取post提交得数据
username = request.form.get('username')
password = request.form.get('password')
repassword = request.form.get('repassword')
phone = request.form.get('phone')
if password == repassword:
# # 用户唯一
# a 查询所有用户
users = User.query.all()
# b 遍历比较
for user in users:
if user.username == username:
return render_template('user/register.html', msg='用户名已存在')
# 与模型结合
# 1、找到模型类并创建对象
user = User()
# 2、给对象赋值
user.username = username
user.password = hashlib.sha256(password.encode('utf-8')).hexdigest()
user.phone = phone
# 添加
# 3、将user添加到session中(类似缓存)
db.session.add(user)
# 4、提交数据
db.session.commit()
return redirect(url_for('user.user_center'))
else:
return '两次密码不一致'
return render_template('user/register.html')
# return '用户注册'
@user_bp.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
username = request.form.get('username')
password = request.form.get('password')
# 因为密码加密所以只能将登录的密码加密然后与数据库的密码进行比对
new_password = hashlib.sha256(password.encode('utf-8')).hexdigest()
# 关键 查询user表当中的的username
# 查询
user_list = User.query.filter_by(username=username)
for u in user_list:
if u.password == new_password:
return '用户登录成功'
else:
return render_template('user/login.html', msg='用户名或者密码错误')
return render_template('user/login.html')
@user_bp.route('/del')
def del_user():
# 获取传递得username
username = request.args.get('username')
# a 查询所有用户
users = User.query.all()
# b 根据username找到列表users当中得user对象
for user in users:
if user.username == username:
# 删除用户
db.session.delete(user)
db.session.commit()
return redirect('/')
else:
return '删除失败'
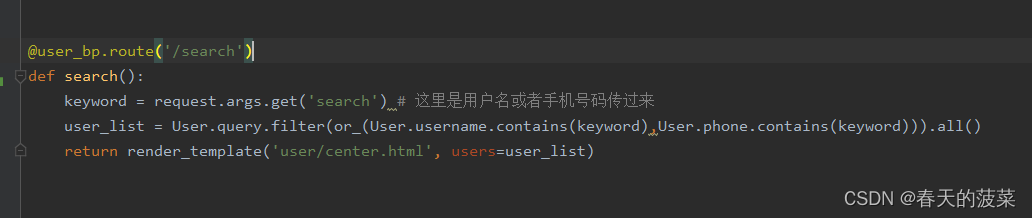
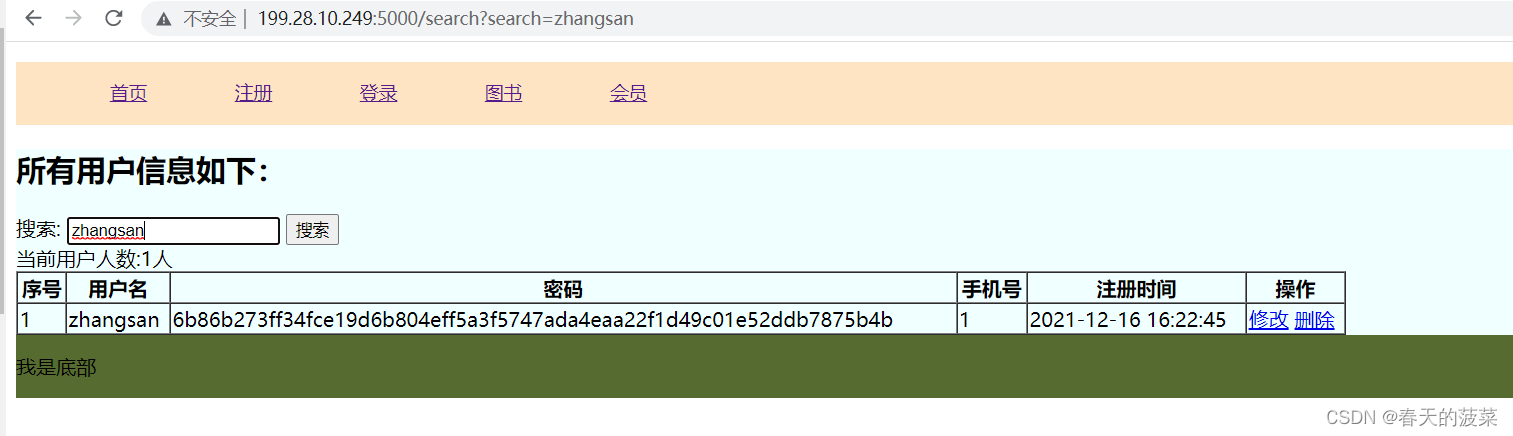
@user_bp.route('/search')
def search():
keyword = request.args.get('search') # 这里是用户名或者手机号码传过来
user_list = User.query.filter(or_(User.username.contains(keyword),User.phone.contains(keyword))).all()
return render_template('user/center.html', users=user_list)
@user_bp.route('/select')
def query_demo():
user = User.query.get(9) # 根据逐渐查询用户使用get(主键值) 返回值是一个用户对象
# 查询用户名为bocai的第一个对象
user1 = User.query.filter(User.username == 'bocai').first()
# 以b开头的
user2 = User.query.filter(User.username.startswith('b')).all()
# 组合查询1 需要from sqlalchemy import or_
user3 = User.query.filter(or_(User.username.startswith('b'), User.username.contains('t'))).all()
# 组合查询2 需要from sqlalchemy import and_
user4 = User.query.filter(and_(User.username.startswith('b'), User.rdatetime < '2021-12-30 00:00:00')).all()
user5 = User.query.order_by(User.id).limit(2).all()
# 偏移2个用户
user6 = User.query.order_by(User.id).offset(2).limit(2).all()
return render_template('user/select.html', user=user, user1=user1, user2=user2, user3=user3,user4=user4,user5=user5,user6=user6)?4、实现检索

?四、实现另一种方式的删除
1、修改apps/user 下view.py
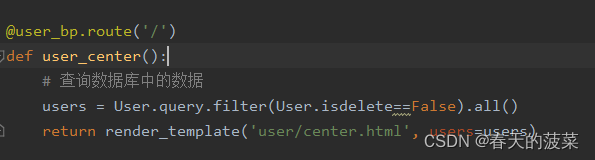
因为逻辑删除,那么这里查询用户,需要过滤逻辑删除的数据

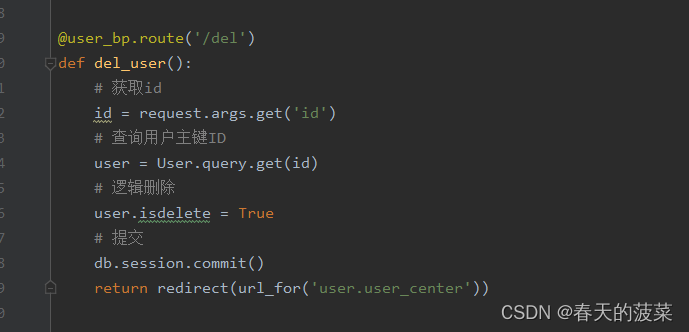
修改删除方法,实现逻辑删除

#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Time : 2021/12/16 10:03
# @Author : niubobo
# @File : view.py
# @Software: PyCharm
from flask import Blueprint, request, render_template, redirect, url_for
import hashlib
from sqlalchemy import or_, and_
from apps.user.models import User
from ext import db
user_bp = Blueprint('user', __name__)
@user_bp.route('/')
def user_center():
# 查询数据库中的数据
users = User.query.filter(User.isdelete == False).all()
return render_template('user/center.html', users=users)
@user_bp.route('/register', methods=['GET', 'POST'])
def register():
if request.method == 'POST':
# 获取post提交得数据
username = request.form.get('username')
password = request.form.get('password')
repassword = request.form.get('repassword')
phone = request.form.get('phone')
if password == repassword:
# # 用户唯一
# a 查询所有用户
users = User.query.all()
# b 遍历比较
for user in users:
if user.username == username:
return render_template('user/register.html', msg='用户名已存在')
# 与模型结合
# 1、找到模型类并创建对象
user = User()
# 2、给对象赋值
user.username = username
user.password = hashlib.sha256(password.encode('utf-8')).hexdigest()
user.phone = phone
# 添加
# 3、将user添加到session中(类似缓存)
db.session.add(user)
# 4、提交数据
db.session.commit()
return redirect(url_for('user.user_center'))
else:
return '两次密码不一致'
return render_template('user/register.html')
# return '用户注册'
@user_bp.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
username = request.form.get('username')
password = request.form.get('password')
# 因为密码加密所以只能将登录的密码加密然后与数据库的密码进行比对
new_password = hashlib.sha256(password.encode('utf-8')).hexdigest()
# 关键 查询user表当中的的username
# 查询
user_list = User.query.filter_by(username=username)
for u in user_list:
if u.password == new_password:
return '用户登录成功'
else:
return render_template('user/login.html', msg='用户名或者密码错误')
return render_template('user/login.html')
@user_bp.route('/del')
def del_user():
# 获取id
id = request.args.get('id')
# 查询用户主键ID
user = User.query.get(id)
# 逻辑删除
user.isdelete = True
# 提交
db.session.commit()
return redirect(url_for('user.user_center'))
@user_bp.route('/search')
def search():
keyword = request.args.get('search') # 这里是用户名或者手机号码传过来
user_list = User.query.filter(or_(User.username.contains(keyword), User.phone.contains(keyword))).all()
return render_template('user/center.html', users=user_list)
@user_bp.route('/select')
def query_demo():
user = User.query.get(9) # 根据逐渐查询用户使用get(主键值) 返回值是一个用户对象
# 查询用户名为bocai的第一个对象
user1 = User.query.filter(User.username == 'bocai').first()
# 以b开头的
user2 = User.query.filter(User.username.startswith('b')).all()
# 组合查询1 需要from sqlalchemy import or_
user3 = User.query.filter(or_(User.username.startswith('b'), User.username.contains('t'))).all()
# 组合查询2 需要from sqlalchemy import and_
user4 = User.query.filter(and_(User.username.startswith('b'), User.rdatetime < '2021-12-30 00:00:00')).all()
user5 = User.query.order_by(User.id).limit(2).all()
# 偏移2个用户
user6 = User.query.order_by(User.id).offset(2).limit(2).all()
return render_template('user/select.html', user=user, user1=user1, user2=user2, user3=user3, user4=user4,
user5=user5, user6=user6)
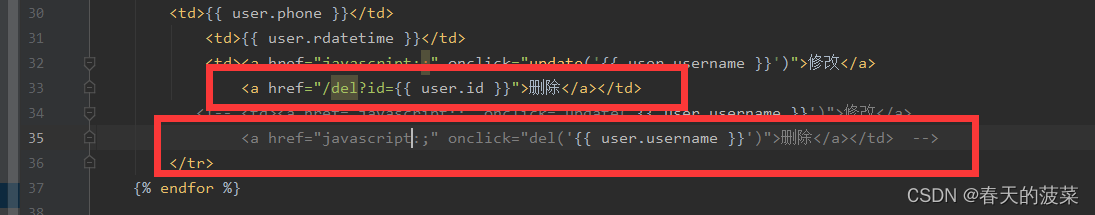
2、修改templates/user 下center.html
注释第一种删除的实现方式,新增通过主键获取ID方式

?
{% extends 'base.html' %}
{% block title %}
用户信息
{% endblock %}
{% block jquery %}
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
{% endblock %}
{% block middle %}
<h2>所有用户信息如下:</h2>
搜索: <input type="text" name="search" placeholder="输入用户名或手机号码"> <input type="button" value="搜索" id="search">
<br>
{% if users %}
<span>当前用户人数:{{ users|length }}人</span>
<table border="1" cellspacing="0" width="70%">
<tr>
<th>序号</th>
<th>用户名</th>
<th>密码</th>
<th>手机号</th>
<th>注册时间</th>
<th>操作</th>
</tr>
{% for user in users %}
<tr>
<td>{{ loop.index }}</td>
<td>{{ user.username }}</td>
<td>{{ user.password }}</td>
<td>{{ user.phone }}</td>
<td>{{ user.rdatetime }}</td>
<td><a href="javascript:;" onclick="update('{{ user.username }}')">修改</a>
<a href="{{ url_for('user.del_user') }}?id={{ user.id }}">删除</a></td>
<!-- <td><a href="javascript:;" onclick="update('{{ user.username }}')">修改</a>
<a href="javascript:;" onclick="del('{{ user.username }}')">删除</a></td> -->
</tr>
{% endfor %}
</table>
{% else %}
<p style="color: red; font-size: 20px;">当前还没有任何用户,抓紧时间注册吧!!</p>
{% endif %}
{% endblock %}
{% block myjs %}
<script>
//检索
$('#search').click(function () {
let content = $("input[name='search']").val();
location.href = '{{ url_for('user.search') }}?search='+content
// http://ip:端口/search?search=输入的值
})
//删除函数
// function del(username) {
// console.log(username)
// // location 地址栏对象
// location.href = '/del?username='+username
// }
//修改函数
function update(username) {
location.href = '/update?username='+username
}
</script>
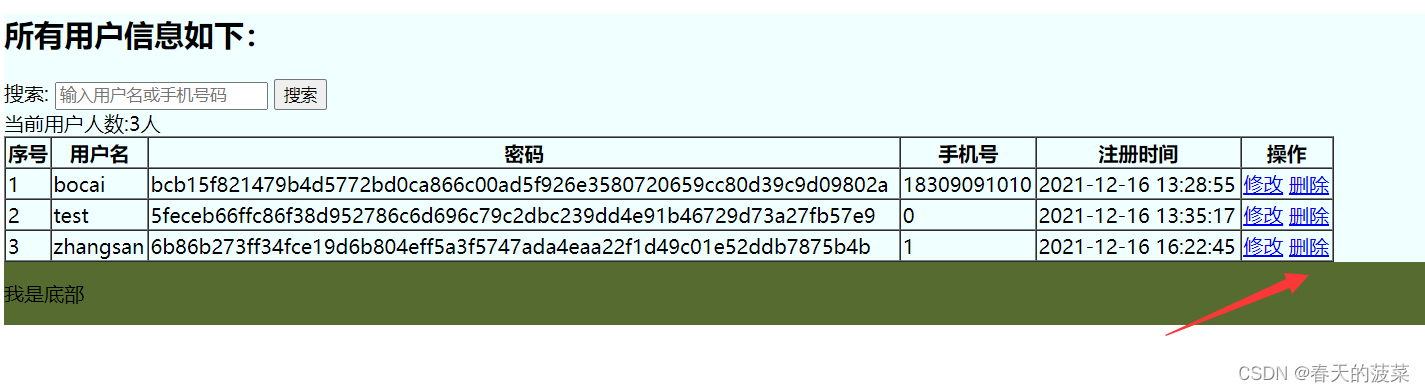
{% endblock %}3、启动运行删除
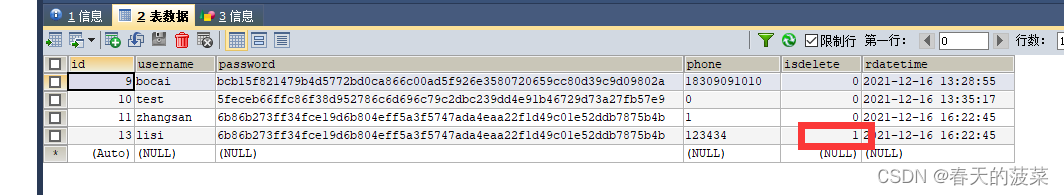
删除之后,列表不可见,数据库数据可见?


五、实现更新用户
1、修改apps/user 下view.py
新增更新用户方法
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Time : 2021/12/16 10:03
# @Author : niubobo
# @File : view.py
# @Software: PyCharm
from flask import Blueprint, request, render_template, redirect, url_for
import hashlib
from sqlalchemy import or_, and_
from apps.user.models import User
from ext import db
user_bp = Blueprint('user', __name__)
@user_bp.route('/')
def user_center():
# 查询数据库中的数据
users = User.query.filter(User.isdelete == False).all()
return render_template('user/center.html', users=users)
@user_bp.route('/register', methods=['GET', 'POST'])
def register():
if request.method == 'POST':
# 获取post提交得数据
username = request.form.get('username')
password = request.form.get('password')
repassword = request.form.get('repassword')
phone = request.form.get('phone')
if password == repassword:
# # 用户唯一
# a 查询所有用户
users = User.query.all()
# b 遍历比较
for user in users:
if user.username == username:
return render_template('user/register.html', msg='用户名已存在')
# 与模型结合
# 1、找到模型类并创建对象
user = User()
# 2、给对象赋值
user.username = username
user.password = hashlib.sha256(password.encode('utf-8')).hexdigest()
user.phone = phone
# 添加
# 3、将user添加到session中(类似缓存)
db.session.add(user)
# 4、提交数据
db.session.commit()
return redirect(url_for('user.user_center'))
else:
return '两次密码不一致'
return render_template('user/register.html')
# return '用户注册'
@user_bp.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
username = request.form.get('username')
password = request.form.get('password')
# 因为密码加密所以只能将登录的密码加密然后与数据库的密码进行比对
new_password = hashlib.sha256(password.encode('utf-8')).hexdigest()
# 关键 查询user表当中的的username
# 查询
user_list = User.query.filter_by(username=username)
for u in user_list:
if u.password == new_password:
return '用户登录成功'
else:
return render_template('user/login.html', msg='用户名或者密码错误')
return render_template('user/login.html')
@user_bp.route('/del')
def del_user():
# 获取id
id = request.args.get('id')
# 查询用户主键ID
user = User.query.get(id)
# 逻辑删除
user.isdelete = True
# 提交
db.session.commit()
return redirect(url_for('user.user_center'))
@user_bp.route('/update', methods=['GET', 'POST'])
def update_user():
if request.method == 'POST':
username = request.form.get('username')
phone = request.form.get('phone')
id = request.form.get('id')
# 根据主键ID 查找用户
user = User.query.get(id)
# 修改用户
user.username = username
user.phone = phone
# 提交
db.session.commit()
return redirect(url_for('user.user_center'))
else:
# 获取id
id = request.args.get('id')
# 查询用户主键ID
user = User.query.get(id)
return render_template('user/update.html', user=user)
# return redirect(url_for('user.user_center'))
@user_bp.route('/search')
def search():
keyword = request.args.get('search') # 这里是用户名或者手机号码传过来
user_list = User.query.filter(or_(User.username.contains(keyword), User.phone.contains(keyword))).all()
return render_template('user/center.html', users=user_list)
@user_bp.route('/select')
def query_demo():
user = User.query.get(9) # 根据逐渐查询用户使用get(主键值) 返回值是一个用户对象
# 查询用户名为bocai的第一个对象
user1 = User.query.filter(User.username == 'bocai').first()
# 以b开头的
user2 = User.query.filter(User.username.startswith('b')).all()
# 组合查询1 需要from sqlalchemy import or_
user3 = User.query.filter(or_(User.username.startswith('b'), User.username.contains('t'))).all()
# 组合查询2 需要from sqlalchemy import and_
user4 = User.query.filter(and_(User.username.startswith('b'), User.rdatetime < '2021-12-30 00:00:00')).all()
user5 = User.query.order_by(User.id).limit(2).all()
# 偏移2个用户
user6 = User.query.order_by(User.id).offset(2).limit(2).all()
return render_template('user/select.html', user=user, user1=user1, user2=user2, user3=user3, user4=user4,
user5=user5, user6=user6)
2、templates/user 下新增update.html
{% extends 'base.html' %}
{% block title %}
用户更新
{% endblock %}
{% block middle %}
<h1>用户更新操作</h1>
<form action="{{url_for('user.update_user')}}" method="post">
<!-- 因为操作对象是主键,这里页面需要传递主键ID,界面不可见 -->
<input type="hidden" name="id" value="{{ user.id }}">
<p><input type="text" name="username" value="{{ user.username }}"></p>
<p><input type="text" name="phone" value="{{ user.phone }}"></p>
<p><input type="submit" value="更新用户"></p>
</form>
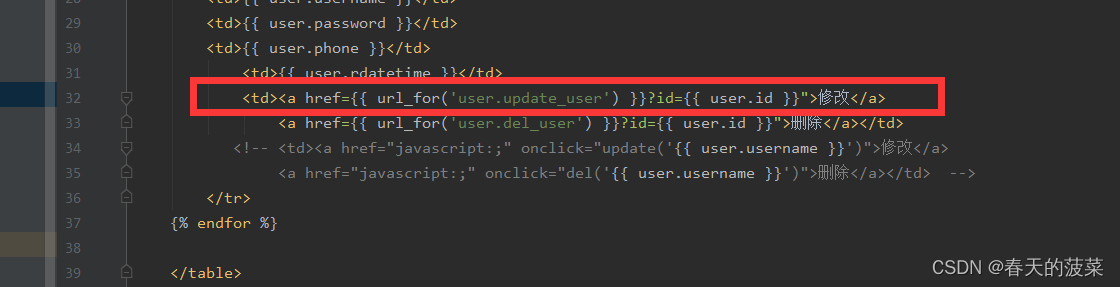
{% endblock %}3、修改templates/user 下新增center.html
注释之前代码

?修改

{% extends 'base.html' %}
{% block title %}
用户信息
{% endblock %}
{% block jquery %}
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
{% endblock %}
{% block middle %}
<h2>所有用户信息如下:</h2>
搜索: <input type="text" name="search" placeholder="输入用户名或手机号码"> <input type="button" value="搜索" id="search">
<br>
{% if users %}
<span>当前用户人数:{{ users|length }}人</span>
<table border="1" cellspacing="0" width="70%">
<tr>
<th>序号</th>
<th>用户名</th>
<th>密码</th>
<th>手机号</th>
<th>注册时间</th>
<th>操作</th>
</tr>
{% for user in users %}
<tr>
<td>{{ loop.index }}</td>
<td>{{ user.username }}</td>
<td>{{ user.password }}</td>
<td>{{ user.phone }}</td>
<td>{{ user.rdatetime }}</td>
<td><a href="{{ url_for('user.update_user') }}?id={{ user.id }}">修改</a>
<a href="{{ url_for('user.del_user') }}?id={{ user.id }}">删除</a></td>
<!-- <td><a href="javascript:;" onclick="update('{{ user.username }}')">修改</a>
<a href="javascript:;" onclick="del('{{ user.username }}')">删除</a></td> -->
</tr>
{% endfor %}
</table>
{% else %}
<p style="color: red; font-size: 20px;">当前还没有任何用户,抓紧时间注册吧!!</p>
{% endif %}
{% endblock %}
{% block myjs %}
<script>
//检索
$('#search').click(function () {
let content = $("input[name='search']").val();
location.href = '{{ url_for('user.search') }}?search='+content
// http://ip:端口/search?search=输入的值
})
//删除函数
// function del(username) {
// console.log(username)
// // location 地址栏对象
// location.href = '/del?username='+username
// }
//修改函数
function update(username) {
location.href = '/update?username='+username
}
</script>
{% endblock %}4、启动服务验证

结果