(使用工具pycharm,navicat(操作看上一章))
一、母婴商城的路由设置
在babys、commodity、index、shopper(即你所创建的应用(看上章))的urls.py(没有就创建)中编写
babys:

commodity:

index:

shopper:

至此所有应用的路由(即urls.py)配置完毕
二、母婴商城的数据模型
数据模型就是应用的models.py文件,我这里连接的是mysql,使用navicat操作,在commodity,shopper中的models.py配置好,在pycharm的Terminal分别输入python manage.py makemigrations、、、python manage.py migrate将models.py中的模型创建到navicat
commodity:

shopper:

三、配置母婴商城的视图函数
每个应用的路由(urls.py)对应应用的视图函数(即views.py),编写好路由后,需要到视图中进行配置,写上对应的函数功能.
我们在commodity,index,shopper的views.py中分别写上以下代码
commodity:

index:

shopper:

四、母婴商城的数据渲染与展示
在视图中我们用到了一些html文件,现在创建并编辑好它们------包括基础的模板,商城首页,商品页面,商品详情,购物车,登录等方面,是在templates文件夹下面
商城基础模板—base.html:
<!DOCTYPE html>
<html lang="en">
<head>
{% load static %}
<title>{{title}}</title>
<link rel="stylesheet" type="text/css" href="{% static 'css/main.css' %}">
<link rel="stylesheet" type="text/css" href="{% static 'layui/css/layui.css' %}">
<script type="text/javascript" src="{% static 'layui/layui.js' %}"></script>
{% block myCss %}{% endblock myCss %}
</head>
<body>
<div class="header">
<div class="headerLayout w1200">
<div class="headerCon">
<h1 class="mallLogo">
<a href="{% url 'index:index' %}" title="母婴商城">
<img src="{% static 'img/logo.png' %}">
</a>
</h1>
<div class="mallSearch">
<form action="{% url 'commodity:commodity' %}" method="get" class="layui-form" novalidate>
<input type="text" name="n" required lay-verify="required" autocomplete="off" class="layui-input" placeholder="请输入需要的商品">
<button class="layui-btn" lay-submit lay-filter="formDemo">
<i class="layui-icon layui-icon-search"></i>
</button>
</form>
</div>
</div>
</div>
</div>
<div class="content content-nav-base {{classContent}}">
<div class="main-nav">
<div class="inner-cont0">
<div class="inner-cont1 w1200">
<div class="inner-cont2">
<a href="{% url 'index:index' %}" {% if classContent == ''%}class="active"{% endif %}>首页</a>
<a href="{% url 'commodity:commodity' %}" {% if classContent == 'commoditys'%}class="active"{% endif %}>所有商品</a>
<a href="{% url 'shopper:shopcart' %}" {% if classContent == 'shopcarts'%}class="active"{% endif %}>购物车</a>
<a href="{% url 'shopper:shopper' %}" {% if classContent == 'informations'%}class="active"{% endif %}>个人中心</a>
</div>
</div>
</div>
</div>
{% block content %}{% endblock content %}
</div>
{% block footer %}{% endblock footer %}
<script type="text/javascript">{% block script %}{% endblock script %}</script>
</body>
</html>
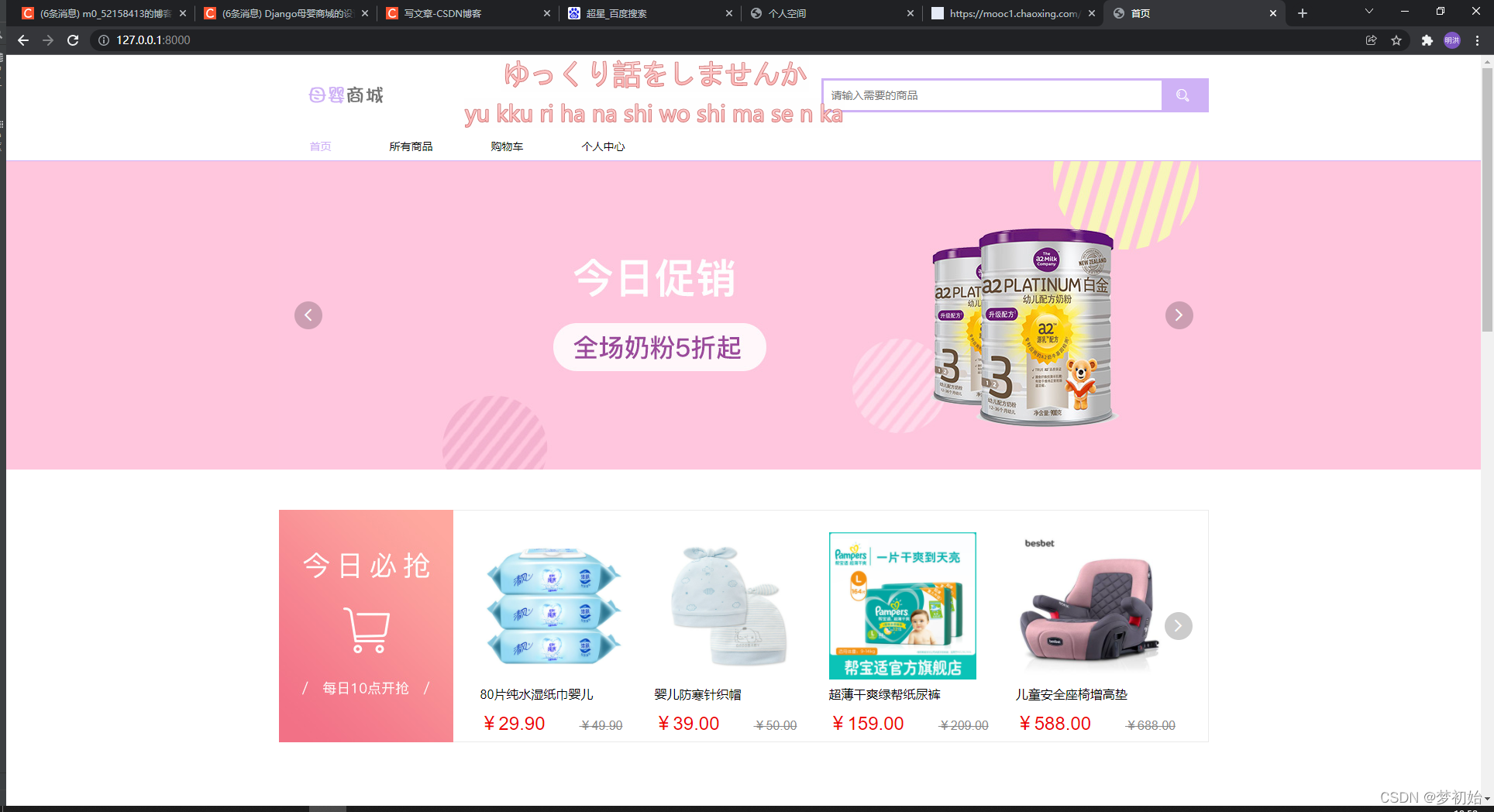
商城首页模板设计-----index.html:
{% extends 'base.html' %}
{% load static %}
{% block content %}
<div class="category-con">
<div class="category-banner">
<div class="w1200">
<div class="layui-carousel" id="test2">
<div carousel-item>
<div><img src="{% static 'img/banner1.jpg' %}"></div>
<div><img src="{% static 'img/banner1.jpg' %}"></div>
</div>
</div>
</div>
</div>
</div>
<div class="floors">
<div class="sk">
<div class="sk_inner w1200">
<div class="sk_hd">
<a href="javascript:;">
<img src="{% static 'img/s_img1.jpg' %}">
</a>
</div>
<div class="sk_bd">
<div class="layui-carousel" id="test1">
<div carousel-item>
<div class="item-box">
{% for c in commodityInfos %}
{% if forloop.counter < 5 %}
<div class="item">
<a href="{% url 'commodity:detail' c.id %}">
<img src="{{ c.img.url }}"></a>
<div class="title">{{ c.name }}</div>
<div class="price">
<span>¥{{ c.discount|floatformat:'2' }}</span>
<del>¥{{ c.price|floatformat:'2' }}</del>
</div>
</div>
{% endif %}
{% endfor %}
</div>
<div class="item-box">
{% for c in commodityInfos %}
{% if forloop.counter > 4 %}
<div class="item">
<a href="{% url 'commodity:detail' c.id %}">
<img src="{{ c.img.url }}"></a>
<div class="title">{{ c.name }}</div>
<div class="price">
<span>¥{{ c.discount|floatformat:'2' }}</span>
<del>¥{{ c.price|floatformat:'2' }}</del>
</div>
</div>
{% endif %}
{% endfor %}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-cont w1200" id="product-cont">
<div class="product-item product-item1 layui-clear">
<div class="left-title">
<h4><i>1F</i></h4>
<img src="{% static 'img/icon_gou.png' %}">
<h5>宝宝服饰</h5>
</div>
<div class="right-cont">
<a href="javascript:;" class="top-img"><img src="{% static 'img/img12.jpg' %}" alt=""></a>
<div class="img-box">
{% for c in clothes %}
<a href="{% url 'commodity:detail' c.id %}"><img src="{{ c.img.url }}"></a>
{% endfor %}
</div>
</div>
</div>
<div class="product-item product-item2 layui-clear">
<div class="left-title">
<h4><i>2F</i></h4>
<img src="{% static 'img/icon_gou.png' %}">
<h5>奶粉辅食</h5>
</div>
<div class="right-cont">
<a href="javascript:;" class="top-img"><img src="{% static 'img/img12.jpg' %}" alt=""></a>
<div class="img-box">
{% for f in food %}
<a href="{% url 'commodity:detail' f.id %}"><img src="{{ f.img.url }}"></a>
{% endfor %}
</div>
</div>
</div>
<div class="product-item product-item3 layui-clear">
<div class="left-title">
<h4><i>3F</i></h4>
<img src="{% static 'img/icon_gou.png' %}">
<h5>宝宝用品</h5>
</div>
<div class="right-cont">
<a href="javascript:;" class="top-img"><img src="{% static 'img/img12.jpg' %}"></a>
<div class="img-box">
{% for g in goods %}
<a href="{% url 'commodity:detail' g.id %}"><img src="{{ g.img.url }}"></a>
{% endfor %}
</div>
</div>
</div>
</div>
{% endblock content %}
{% block footer %}
<div class="footer">
<div class="ng-promise-box">
<div class="ng-promise w1200">
<p class="text">
<a class="icon1" href="javascript:;">7天无理由退换货</a>
<a class="icon2" href="javascript:;">满99元全场免邮</a>
<a class="icon3" style="margin-right: 0" href="javascript:;">100%品质保证</a>
</p>
</div>
</div>
<div class="mod_help w1200">
<p>
<a href="mailto:1179984243@qq.com">联系我们</a>
<span>|</span>
<a href="javascript:;">关于我们</a>
<span>|</span>
<a href="javascript:;">帮助中心</a>
<span>|</span>
<a href="javascript:;">售后服务</a>
<span>|</span>
<a href="javascript:;">母婴资讯</a>
<span>|</span>
<a href="javascript:;">关于货源</a>
</p>
</div>
</div>
{% endblock footer %}
{% block script %}
layui.config({
base: '{% static 'js/' %}'
}).use(['mm','carousel'],function(){
var carousel = layui.carousel,
mm = layui.mm;
var option = {
elem: '#test1'
,width: '100%'
,arrow: 'always'
,height:'298'
,indicator:'none'
}
carousel.render(option);
});
layui.config({
base: '{% static 'js/' %}'
}).use(['mm','carousel'],function(){
var carousel = layui.carousel,
mm = layui.mm;
var option = {
elem: '#test2'
,width: '100%'
,arrow: 'always'
,height:'398'
,indicator:'none'
,interval: '2000'
}
carousel.render(option);
});
{% endblock script %}
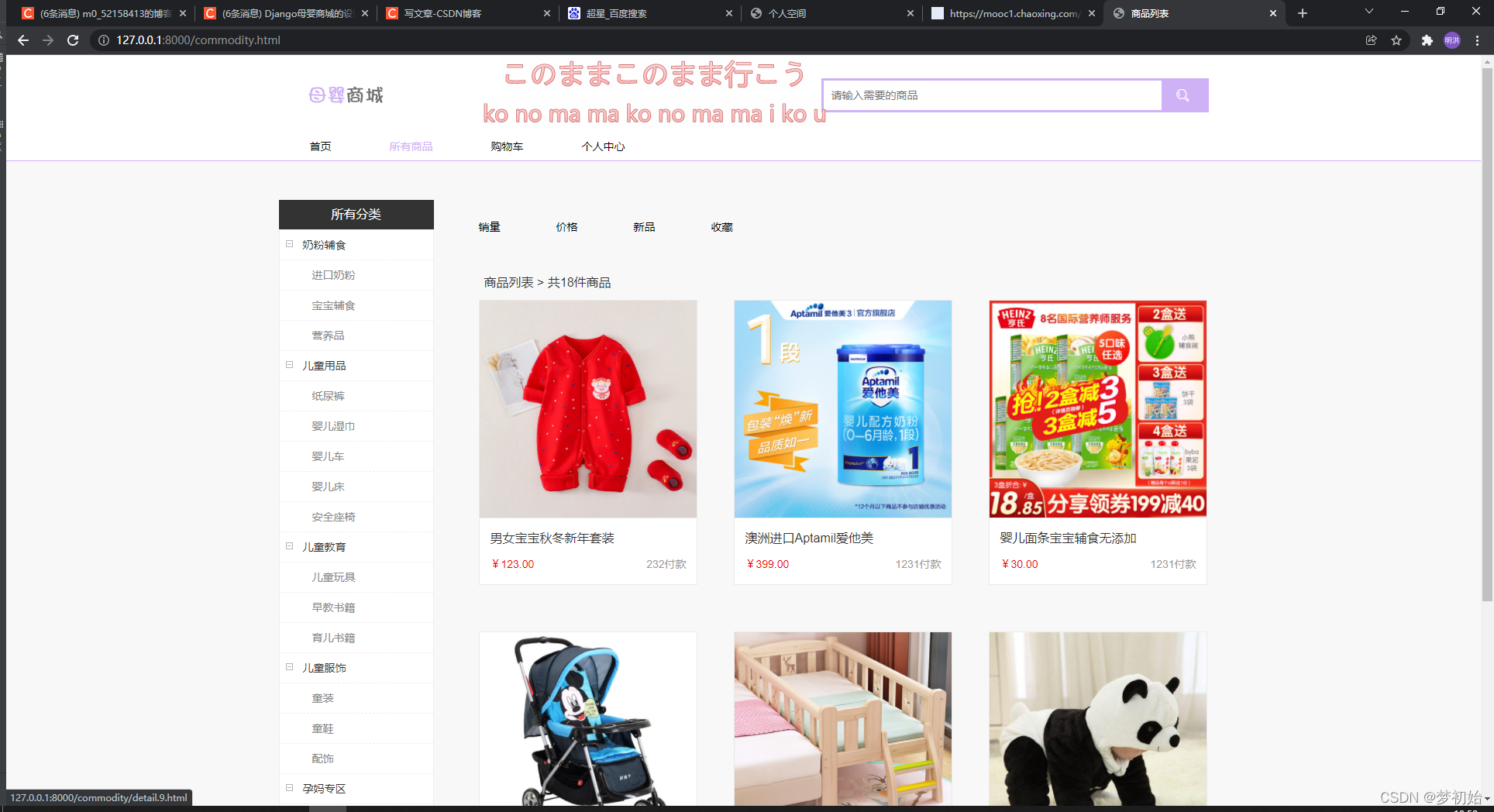
商品列表页的模板----commodity.html:
```html
{% extends 'base.html' %}
{% load static %}
{% block myCss %}
<style>
.firstLevel {
list-style: none;
}
.secondLevel {
display: none;
}
#first1:hover ul, #first2:hover ul, #first3:hover ul, #first4:hover ul {
display: block;
}
#first1, #first2, #first3, #first4 {
float:left; /* 往左浮动 */
width: 100px;
height: 40px;
margin: 20px 0;
}
</style>
{% endblock myCss %}
{% block content %}
<div class="commod-cont-wrap">
<div class="commod-cont w1200 layui-clear">
<div class="left-nav">
<div class="title">所有分类</div>
<div class="list-box">
{% for f in firsts %}
<dl>
<dt>{{ f.firsts }}</dt>
{% for t in typesList %}
{% if t.firsts == f.firsts %}
<dd>
<a href="{% url 'commodity:commodity' %}?t={{ t.id }}&n={{ n }}">{{ t.seconds }}</a>
</dd>
{% endif %}
{% endfor %}
</dl>
{% endfor %}
</div>
</div>
<div class="right-cont-wrap">
<div class="right-cont">
<div class="sort layui-clear">
{# <a {% if not s or s == 'sold' %}class="active" {% endif %} href="{% url 'commodity:commodity' %}?t={{ t }}&s=sold&n={{ n }}">销量</a>#}
{# <a {% if s == 'price' %}class="active" {% endif %} href="{% url 'commodity:commodity' %}?t={{ t }}&s=price&n={{ n }}">价格</a>#}
{# <a {% if s == 'created' %}class="active" {% endif %} href="{% url 'commodity:commodity' %}?t={{ t }}&s=created&n={{ n }}">新品</a>#}
{# <a {% if s == 'likes' %}class="active" {% endif %} href="{% url 'commodity:commodity' %}?t={{ t }}&s=likes&n={{ n }}">收藏</a>#}
<ul class="firstLevel">
<li id="first1">销量
<ul class="secondLevel">
<li><a {% if not s or s == 'sold' %}class="active" {% endif %} href="{% url 'commodity:commodity' %}?t={{ t }}&s=sold&n={{ n }}&flag=high">由高到低</a></li>
<li><a {% if not s or s == 'sold' %}class="active" {% endif %} href="{% url 'commodity:commodity' %}?t={{ t }}&s=sold&n={{ n }}&flag=low">由低到高</a></li>
</ul>
</li>
<li id="first2">价格
<ul class="secondLevel">
<li><a {% if s == 'price' %}class="active" {% endif %} href="{% url 'commodity:commodity' %}?t={{ t }}&s=price&n={{ n }}&flag=high">由高到低</a></li>
<li><a {% if s == 'price' %}class="active" {% endif %} href="{% url 'commodity:commodity' %}?t={{ t }}&s=price&n={{ n }}&flag=low">由低到高</a></li>
</ul>
</li>
<li id="first3">新品
<ul class="secondLevel">
<li><a {% if s == 'created' %}class="active" {% endif %} href="{% url 'commodity:commodity' %}?t={{ t }}&s=created&n={{ n }}&flag=high">由高到低</a></li>
<li><a {% if s == 'created' %}class="active" {% endif %} href="{% url 'commodity:commodity' %}?t={{ t }}&s=created&n={{ n }}&flag=low">由低到高</a></li>
</ul>
</li>
<li id="first4">收藏
<ul class="secondLevel">
<li><a {% if s == 'likes' %}class="active" {% endif %} href="{% url 'commodity:commodity' %}?t={{ t }}&s=likes&n={{ n }}&flag=high">由高到低</a></li>
<li><a {% if s == 'likes' %}class="active" {% endif %} href="{% url 'commodity:commodity' %}?t={{ t }}&s=likes&n={{ n }}&flag=low">由低到高</a></li>
</ul>
</li>
</ul>
</div>
<div class="prod-number">
<a href="javascript:;">商品列表</a>
<span>></span>
<a href="javascript:;">共{{ commodityInfos|length }}件商品</a>
</div>
<div class="cont-list layui-clear" id="list-cont">
{% for p in pages.object_list %}
<div class="item">
<div class="img">
<a href="{% url 'commodity:detail' p.id %}">
<img height="280" width="280" src="{{ p.img.url }}"></a>
</div>
<div class="text">
<p class="title">{{ p.name }}</p>
<p class="price">
<span class="pri">¥{{ p.price|floatformat:'2' }}</span>
<span class="nub">{{ p.sold }}付款</span>
</p>
</div>
</div>
{% endfor %}
</div>
</div>
</div>
<div id="demo0" style="text-align: center;">
<div class="layui-box layui-laypage layui-laypage-default" id="layui-laypage-1">
{% if pages.has_previous %}
<a href="{% url 'commodity:commodity' %}?t={{ t }}&s={{ s }}&n={{ n }}&p={{ pages.previous_page_number }}&flag=True"
class="layui-laypage-prev">上一页</a>
{% endif %}
{% for page in pages.paginator.page_range %}
{% if pages.number == page %}
<span class="layui-laypage-curr"><em
class="layui-laypage-em"></em><em>{{ page }}</em></span>
{% elif pages.number|add:'-1' == page or pages.number|add:'1' == page %}
<a href="{% url 'commodity:commodity' %}?t={{ t }}&s={{ s }}&n={{ n }}&p={{ page }}&flag=True">{{ page }}</a>
{% endif %}
{% endfor %}
{% if pages.has_next %}
<a href="{% url 'commodity:commodity' %}?t={{ t }}&s={{ s }}&n={{ n }}&p={{ pages.pages.next_page_number }}&flag=True"
class="layui-laypage-next">下一页</a>
{% endif %}
</div>
</div>
</div>
</div>
{% endblock content %}
{% block script %}
layui.config({
base: '{% static 'js/' %}'
}).use(['mm','laypage','jquery'],function(){
var laypage = layui.laypage,$ = layui.$,
mm = layui.mm;
$('.list-box dt').on('click',function(){
if($(this).attr('off')){
$(this).removeClass('active').siblings('dd').show()
$(this).attr('off','')
}else{
$(this).addClass('active').siblings('dd').hide()
$(this).attr('off',true)
}
})
});
{% endblock script %}
商品详细页的模板—detail.html:
{% extends 'base.html' %}
{% load static %}
{% block content %}
<div class="data-cont-wrap w1200">
<div class="crumb">
<a href="{% url 'index:index' %}">首页</a>
<span>></span>
<a href="{% url 'commodity:commodity' %}">所有商品</a>
<span>></span>
<a href="javascript:;">产品详情</a>
</div>
<div class="product-intro layui-clear">
<div class="preview-wrap">
<img height="300" width="300" src="{{ commoditys.img.url }}">
</div>
<div class="itemInfo-wrap">
<div class="itemInfo">
<div class="title">
<h4>{{ commoditys.name }}</h4>
{% if likes %}
<span id="collect"><i class="layui-icon layui-icon-rate-solid"></i>收藏</span>
{% else %}
<span id="collect"><i class="layui-icon layui-icon-rate"></i>收藏</span>
{% endif %}
</div>
<div class="summary">
<p class="reference"><span>参考价</span> <del>¥{{ commoditys.price|floatformat:'2' }}</del></p>
<p class="activity"><span>活动价</span><strong class="price"><i>¥</i>{{ commoditys.discount|floatformat:'2' }}</strong></p>
<p class="address-box"><span>送 至</span><strong class="address">广东 广州 天河区</strong></p>
</div>
<div class="choose-attrs">
<div class="color layui-clear"><span class="title">规 格</span> <div class="color-cont"><span class="btn active">{{ commoditys.sezes }}</span></div></div>
<div class="number layui-clear"><span class="title">数 量</span><div class="number-cont">
<span class="cut btn">-</span>
<input onkeyup="if(this.value.length==1){this.value=this.value.replace(/[^1-9]/g,'')}else{this.value=this.value.replace(/\D/g,'')}" onafterpaste="if(this.value.length==1){this.value=this.value.replace(/[^1-9]/g,'')}else{this.value=this.value.replace(/\D/g,'')}" maxlength="4" type="" id="quantity" value="1">
<span class="add btn">+</span></div></div>
</div>
<div class="choose-btns">
<a class="layui-btn layui-btn-danger car-btn">
<i class="layui-icon layui-icon-cart-simple"></i>加入购物车</a>
</div>
</div>
</div>
</div>
<div class="layui-clear">
<div class="aside">
<h4>热销推荐</h4>
<div class="item-list">
{% for item in items %}
<div class="item">
<a href="{% url 'commodity:detail' item.id %}">
<img height="280" width="280" src="{{ item.img.url }}">
</a>
<p>
<span title="{{ item.name }}">
{% if item.name|length > 15 %}
{{ item.name|slice:":15" }}...
{% else %}
{{ item.name|slice:":15" }}
{% endif %}
</span>
<span class="pric">¥{{ item.discount|floatformat:'2' }}</span>
</p>
</div>
{% endfor %}
</div>
</div>
<div class="detail">
<h4>详情</h4>
<div class="item">
<img width="800" src="{{ commoditys.details.url }}">
</div>
</div>
</div>
</div>
{% endblock content %}
{% block script %}
layui.config({
base: '{% static 'js/' %}'
}).use(['mm','jquery'],function(){
var mm = layui.mm,$ = layui.$;
var cur = $('.number-cont input').val();
$('.number-cont .btn').on('click',function(){
if($(this).hasClass('add')){
cur++;
}else{
if(cur > 1){
cur--;
}
}
$('.number-cont input').val(cur)
})
$('.layui-btn.layui-btn-danger.car-btn').on('click',function(){
var quantity = $("#quantity").val();
window.location = "{% url 'shopper:shopcart' %}?id={{ commoditys.id }}&quantity=" + quantity
});
$('#collect').on('click',function(){
var url = "{% url 'commodity:collect' %}?id={{ commoditys.id }}"
$.get(url ,function(data,status){
if (data.result=="收藏成功"){
$('#collect').find("i").removeClass("layui-icon-rate")
$('#collect').find("i").addClass("layui-icon-rate-solid")
}
alert(data.result);
});
});
});
{% endblock script %}
注册登录的模板----login.html:
{% extends 'base.html' %}
{% load static %}
{% block content %}
<div class="login-bg">
<div class="login-cont w1200">
<div class="form-box">
<form class="layui-form" action="" method="post">
{% csrf_token %}
<legend>手机号注册登录</legend>
<div class="layui-form-item">
<div class="layui-inline iphone">
<div class="layui-input-inline">
<i class="layui-icon layui-icon-cellphone iphone-icon"></i>
{# <input name="username" id="username" lay-verify="required|phone" placeholder="请输入手机号" class="layui-input">#}
{{ infos.username }}
</div>
</div>
<div class="layui-inline iphone">
<div class="layui-input-inline">
<i class="layui-icon layui-icon-password iphone-icon"></i>
{# <input id="password" type="password" name="password" lay-verify="required|password" placeholder="请输入密码" class="layui-input">#}
{{ infos.password }}
</div>
</div>
</div>
<p>{{ state }}</p>
<div class="layui-form-item login-btn">
<div class="layui-input-block">
<button class="layui-btn" lay-submit="" lay-filter="demo1">注册/登录</button>
</div>
</div>
</form>
</div>
</div>
</div>
{% endblock content %}
{% block footer %}
<div class="footer">
<div class="ng-promise-box">
<div class="ng-promise w1200">
<p class="text">
<a class="icon1" href="javascript:;">7天无理由退换货</a>
<a class="icon2" href="javascript:;">满99元全场免邮</a>
<a class="icon3" style="margin-right: 0" href="javascript:;">100%品质保证</a>
</p>
</div>
</div>
<div class="mod_help w1200">
<p>
<a href="javascript:;">关于我们</a>
<span>|</span>
<a href="javascript:;">帮助中心</a>
<span>|</span>
<a href="javascript:;">售后服务</a>
<span>|</span>
<a href="javascript:;">母婴资讯</a>
<span>|</span>
<a href="javascript:;">关于货源</a>
</p>
<p class="coty">母婴商城版权所有 © 2012-2020</p>
</div>
</div>
{% endblock footer %}
{% block script %}
layui.config({
base: '{% static 'js/' %}'
}).use(['jquery','form'],function(){
var $ = layui.$,form = layui.form;
$("#find").click(function() {
if(!/^1\d{10}$/.test($("#username").val())){
layer.msg("请输入正确的手机号");
return false;
}
})
})
{% endblock script %}
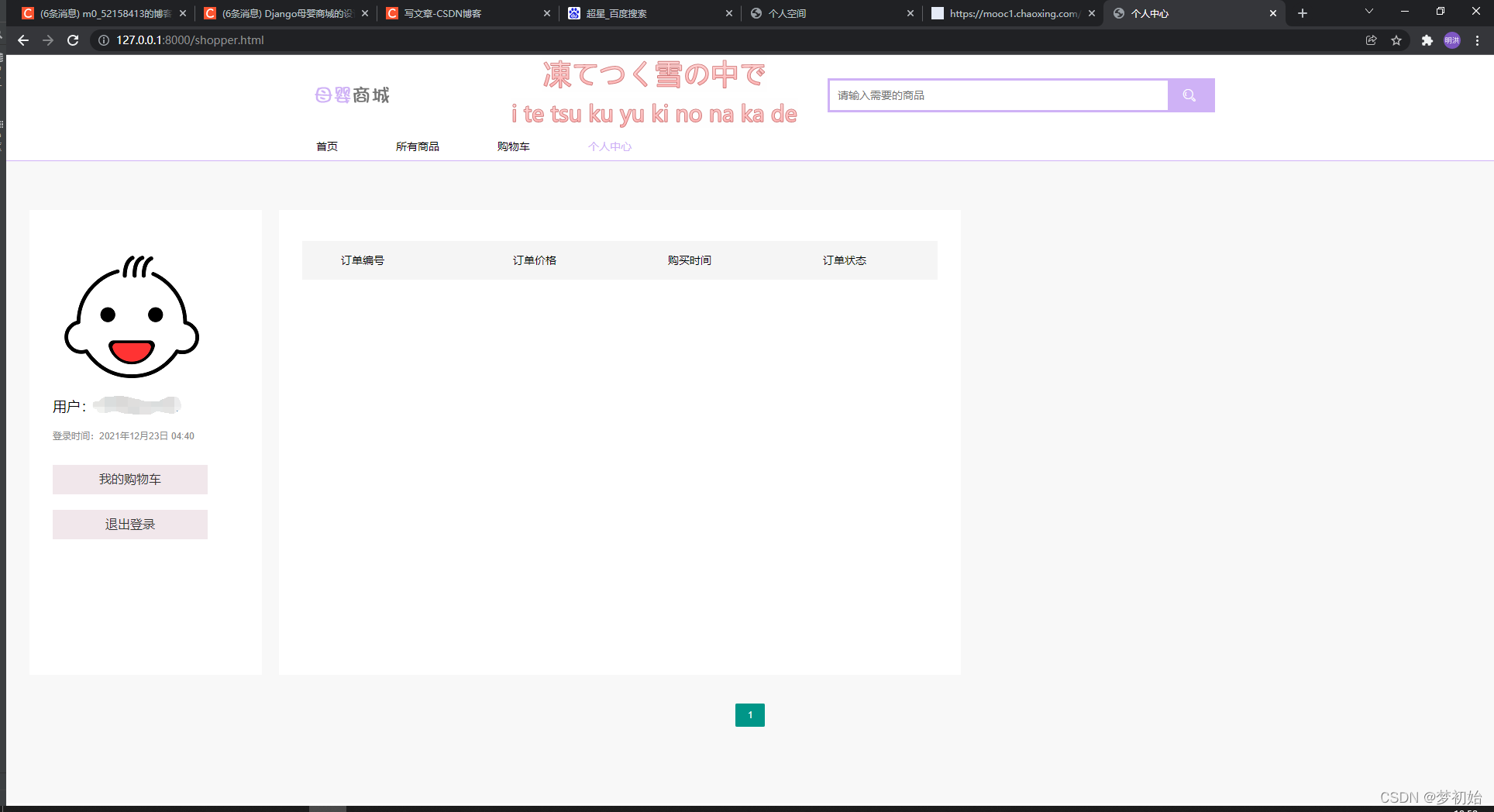
个人中心模板----shopper.html:
{% extends 'base.html' %}
{% load static %}
{% block content %}
<div class="info-list-box">
<div class="info-list">
<div class="item-box layui-clear" id="list-cont">
<div class="item">
<div class="img">
<img src="{% static 'img/portrait.png' %}">
</div>
<div class="text">
<h4>用户:{{ user.username }}</h4>
<p class="data">登录时间:{{ user.last_login }}</p>
<div class="left-nav">
<div class="title">
<a href="{% url 'shopper:shopcart' %}">我的购物车</a>
</div>
{# <div class="title">#}
{# <a>我的优惠卷</a>#}
{# </div>#}
{# <div class="title">#}
{# <a>收货地址</a>#}
{# </div>#}
<div class="title">
<a href="{% url 'shopper:logout' %}">退出登录</a>
</div>
</div>
</div>
</div>
<div class="item1">
<div class="cart">
<div class="cart-table-th">
<div class="th th-item">
<div class="th-inner">
订单编号
</div>
</div>
<div class="th th-price">
<div class="th-inner">
订单价格
</div>
</div>
<div class="th th-amount">
<div class="th-inner">
购买时间
</div>
</div>
<div class="th th-sum">
<div class="th-inner">
订单状态
</div>
</div>
</div>
<div class="OrderList">
<div class="order-content" id="list-cont">
{% for p in pages.object_list %}
<ul class="item-content layui-clear">
<li class="th th-item">{{ p.id }}</li>
<li class="th th-price">¥{{ p.price|floatformat:'2' }}</li>
<li class="th th-amount">{{ p.created }}</li>
<li class="th th-sum">{{ p.state }}</li>
</ul>
{% endfor %}
</div>
</div>
</div>
</div>
</div>
</div>
<div id="demo0" style="text-align: center;">
<div class="layui-box layui-laypage layui-laypage-default" id="layui-laypage-1">
{% if pages.has_previous %}
<a href="{% url 'shopper:shopper' %}?p={{ pages.previous_page_number }}" class="layui-laypage-prev">上一页</a>
{% endif %}
{% for page in pages.paginator.page_range %}
{% if pages.number == page %}
<span class="layui-laypage-curr"><em class="layui-laypage-em"></em><em>{{ page }}</em></span>
{% elif pages.number|add:'-1' == page or pages.number|add:'1' == page %}
<a href="{% url 'shopper:shopper' %}?p={{ page }}">{{ page }}</a>
{% endif %}
{% endfor %}
{% if pages.has_next %}
<a href="{% url 'shopper:shopper' %}?p={{ pages.pages.next_page_number }}" class="layui-laypage-next">下一页</a>
{% endif %}
</div>
</div>
</div>
{% endblock content %}
{% block script %}
layui.config({
base: '{% static 'js/' %}'
}).use(['mm','laypage'],function(){
var mm = layui.mm,laypage = layui.laypage;
});
{% endblock script %}
购物车模板----shopcart.html:
{% extends 'base.html' %}
{% load static %}
{% block content %}
<div class="banner-bg w1200">
<h3>夏季清仓</h3>
<p>宝宝被子、宝宝衣服3折起</p>
</div>
<div class="cart w1200">
<div class="cart-table-th">
<div class="th th-chk">
<div class="select-all">
<div class="cart-checkbox">
<input class="check-all check" id="allCheckked" type="checkbox" value="true">
</div>
<label> 全选</label>
</div>
</div>
<div class="th th-item">
<div class="th-inner">
商品
</div>
</div>
<div class="th th-price">
<div class="th-inner">
单价
</div>
</div>
<div class="th th-amount">
<div class="th-inner">
数量
</div>
</div>
<div class="th th-sum">
<div class="th-inner">
小计
</div>
</div>
<div class="th th-op">
<div class="th-inner">
操作
</div>
</div>
</div>
<div class="OrderList">
<div class="order-content" id="list-cont">
{% for c in commodityInfos %}
<ul class="item-content layui-clear">
<li class="th th-chk">
<div class="select-all">
<div class="cart-checkbox">
<input class="CheckBoxShop check" id="" type="checkbox" num="all" name="select-all"
value="true">
</div>
</div>
</li>
<li class="th th-item">
<div class="item-cont">
<a href="javascript:;"><img src="{{ c.img.url }}" alt=""></a>
<div class="text">
<div class="title">{{ c.name }}</div>
<p><span>{{ c.sezes }}</span></p>
</div>
</div>
</li>
<li class="th th-price">
<span class="th-su">{{ c.price }}</span>
</li>
<li class="th th-amount">
<div class="box-btn layui-clear">
<div class="less layui-btn">-</div>
{% for k, v in commodityDcit.items %}
{% if c.id == k %}
<input class="Quantity-input" value="{{ v }}" disabled="disabled">
{% endif %}
{% endfor %}
<div class="add layui-btn">+</div>
</div>
</li>
<li class="th th-sum">
<span class="sum">0</span>
</li>
<li class="th th-op">
<span class="dele-btn">删除</span>
<p hidden="hidden">{{ c.id }}</p>
</li>
</ul>
{% endfor %}
</div>
</div>
<div class="FloatBarHolder layui-clear">
<div class="th th-chk">
<div class="select-all">
<div class="cart-checkbox">
<input class="check-all check" id="" name="select-all" type="checkbox" value="true">
</div>
<label> 已选<span class="Selected-pieces">0</span>件</label>
</div>
</div>
<div class="th batch-deletion">
<span class="batch-dele-btn">删除全部</span>
<p hidden="hidden" id="userId">{{ user.id }}</p>
</div>
<div class="th Settlement">
<button class="layui-btn" id="settlement">结算</button>
</div>
<div class="th total">
<p>应付:<span class="pieces-total">0</span></p>
</div>
</div>
</div>
{% endblock content %}
{% block script %}
layui.config({
base: '{% static 'js/' %}'
}).use(['mm','jquery','element','car'],function(){
var mm = layui.mm,$ = layui.$,element = layui.element,car = layui.car;
car.init();
$(function(){
var counts = 0;
$(".sum").each(function(i,e){
var quantity = $('.th-su')[i].innerHTML
var price = $('.Quantity-input')[i].value
e.innerHTML = (quantity * price).toFixed(2)
counts = counts*1 + e.innerHTML*1
});
$(".pieces-total").text("¥" + counts.toFixed(2))
});
$("#settlement").on('click',function(){
var total = $(".pieces-total").text()
window.location = "{% url 'shopper:pays' %}?total=" + total
})
});
{% endblock script %}
页面错误的404.html:
<!DOCTYPE html>
<html lang="en" >
<head>
{% load static %}
<meta charset="UTF-8">
<title>网页逃跑了</title>
<link rel="stylesheet" href="{% static 'css/style.css' %}">
</head>
<body>
<div class="about">
<a class="bg_links social portfolio" href="#">
<span class="icon"></span>
</a>
<a class="bg_links social dribbble" href="#">
<span class="icon"></span>
</a>
<a class="bg_links social linkedin" href="#">
<span class="icon"></span>
</a>
<a class="bg_links logo"></a>
</div>
<nav>
<div class="menu">
<p class="website_name">母婴商城</p>
<div class="menu_icon">
<span class="icon"></span>
</div>
</div>
</nav>
<section class="wrapper">
<div class="container">
<div id="scene" class="scene" data-hover-only="false">
<div class="circle" data-depth="1.2"></div>
<div class="one" data-depth="0.9">
<div class="content">
<span class="piece"></span>
<span class="piece"></span>
<span class="piece"></span>
</div>
</div>
<div class="two" data-depth="0.60">
<div class="content">
<span class="piece"></span>
<span class="piece"></span>
<span class="piece"></span>
</div>
</div>
<div class="three" data-depth="0.40">
<div class="content">
<span class="piece"></span>
<span class="piece"></span>
<span class="piece"></span>
</div>
</div>
<p class="p404" data-depth="0.50">404</p>
<p class="p404" data-depth="0.10">404</p>
</div>
<div class="text">
<article>
<a href="{% url 'index:index' %}">返回首页</a>
</article>
</div>
</div>
</section>
<script src={% static 'js/parallax.min.js' %}></script>
<script src={% static 'js/jquery.min.js' %}></script>
<script src={% static 'js/script.js' %}></script>
</body>
</html>
五、购物功能模块
支付宝的支付配置-----要实现此功能需要使用第三方库python-alipay-sdk,使用pip安装-----pip install python-alipay-sdk
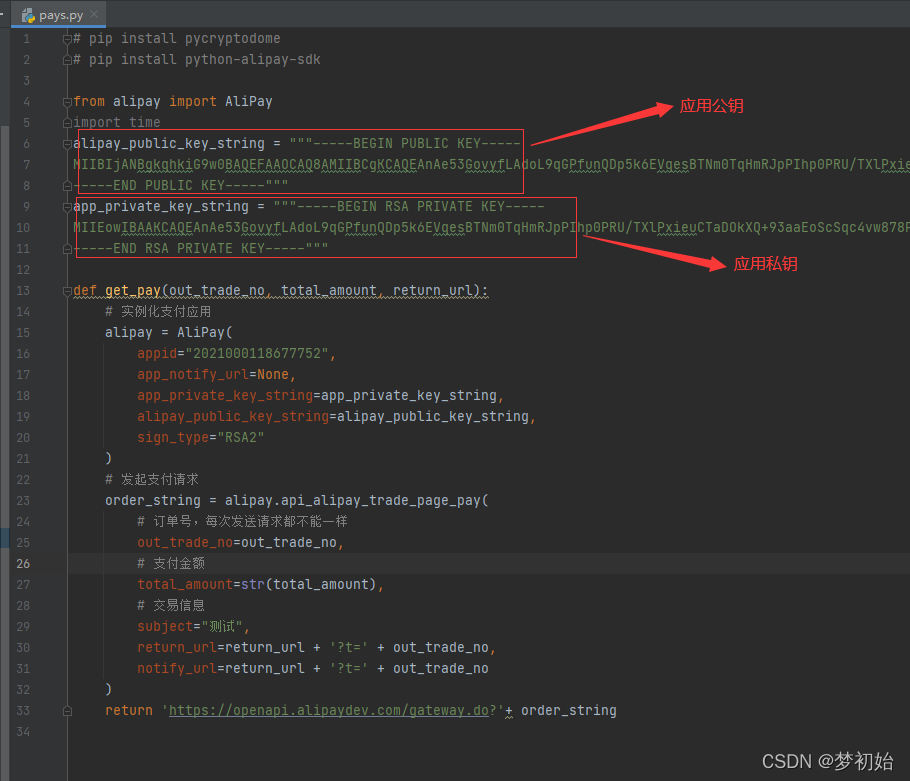
然后在应用shopper里添加pays.py,代码如下:

上图的应用公钥和应用私钥需要自己生成,方法如下:
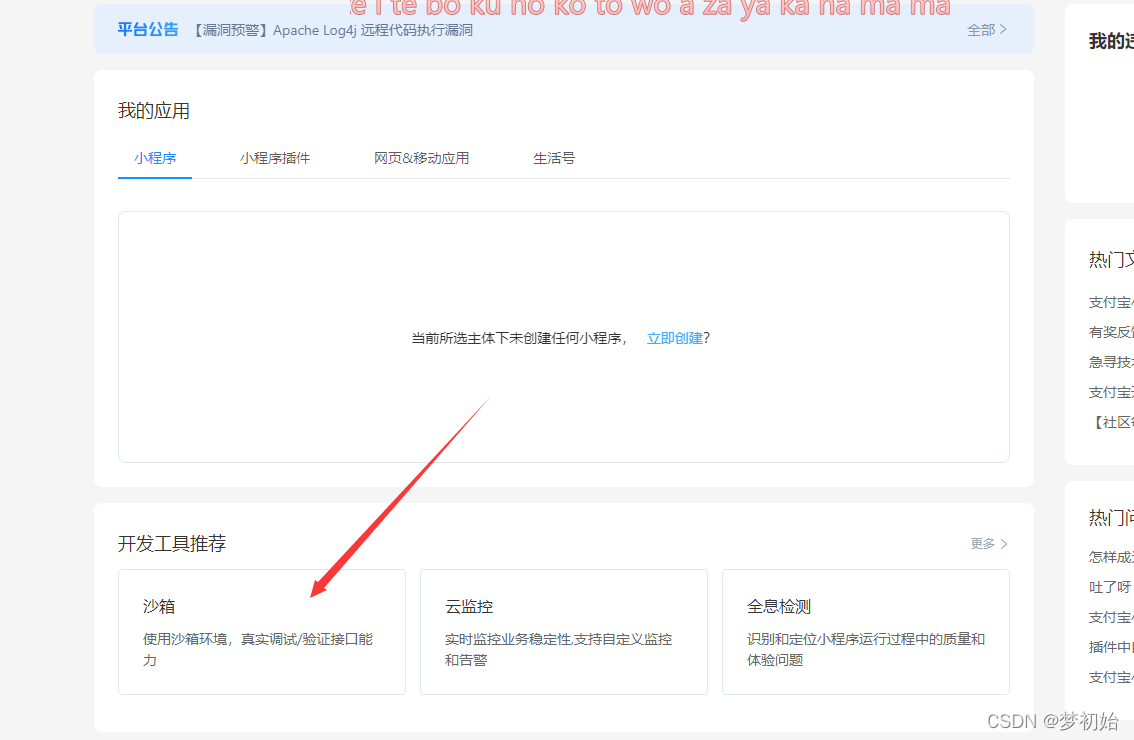
打开https://opendocs.alipay.com/common/02asmu登录支付宝开放平台,登录后找到沙箱

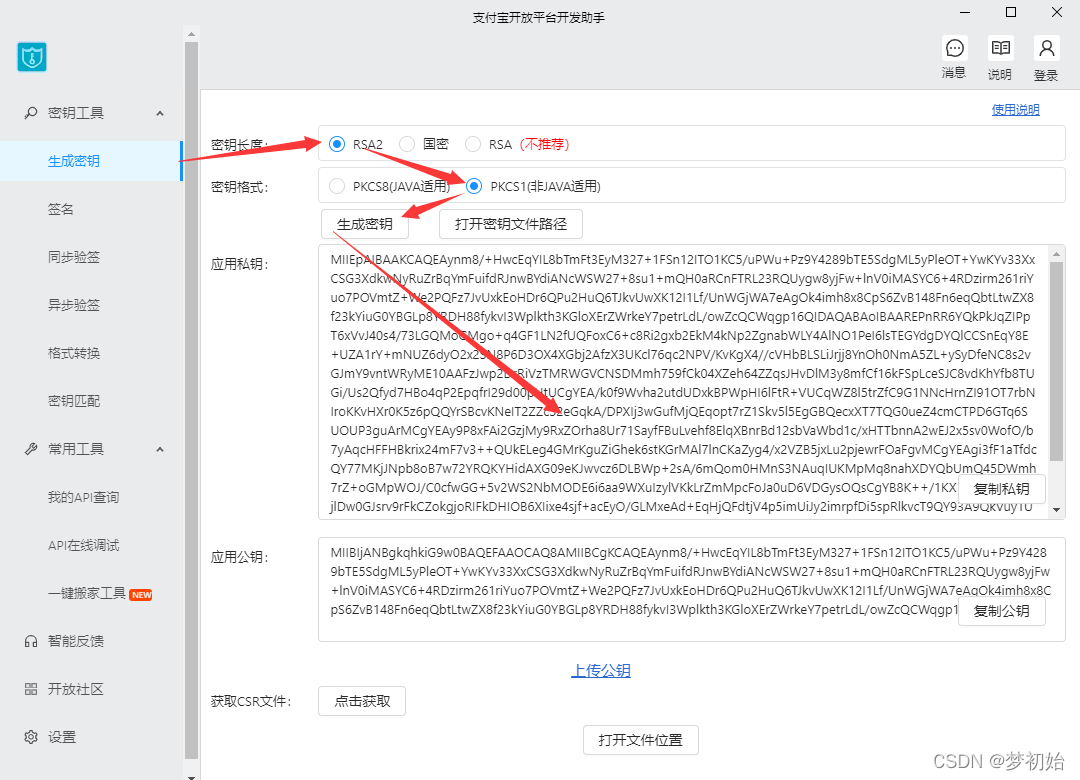
找到appid,将pays中的appid换成自己的,再打开https://opendocs.alipay.com/common/02kipl获取生成工具,在以下操作

再将生成的密钥复制到沙箱应用的RSA2(SHA256)密钥中,再保存就好了。
六、商城的测试
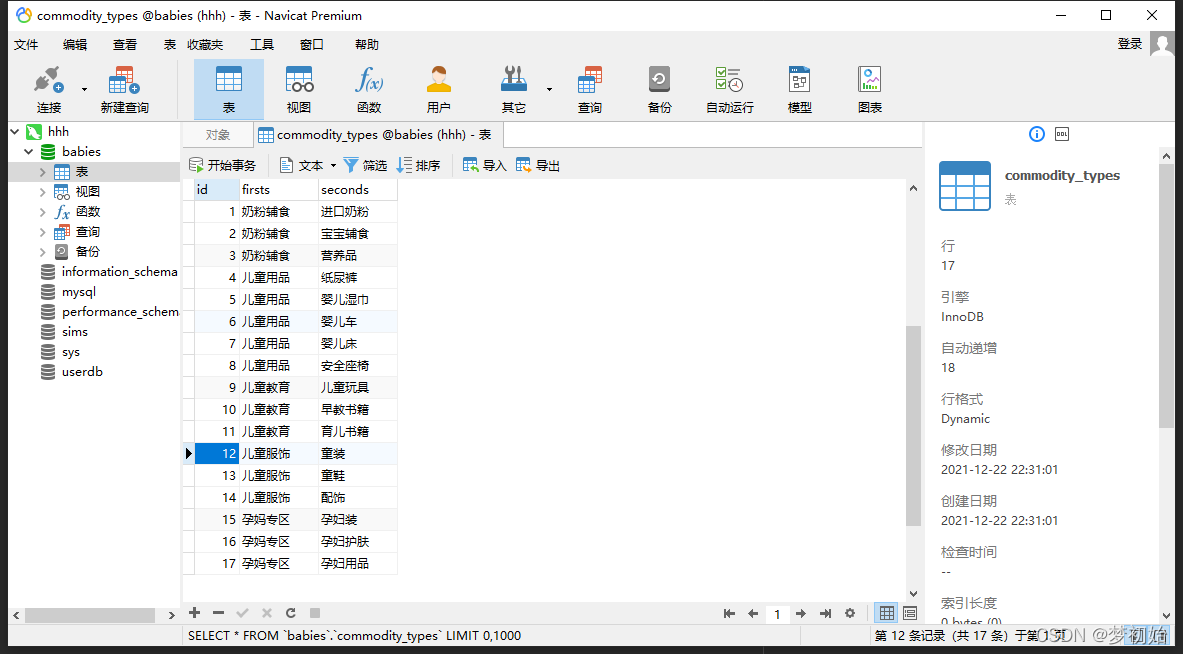
需要在navicat的commodity_commodityinfos,commodity_types表中导入数据


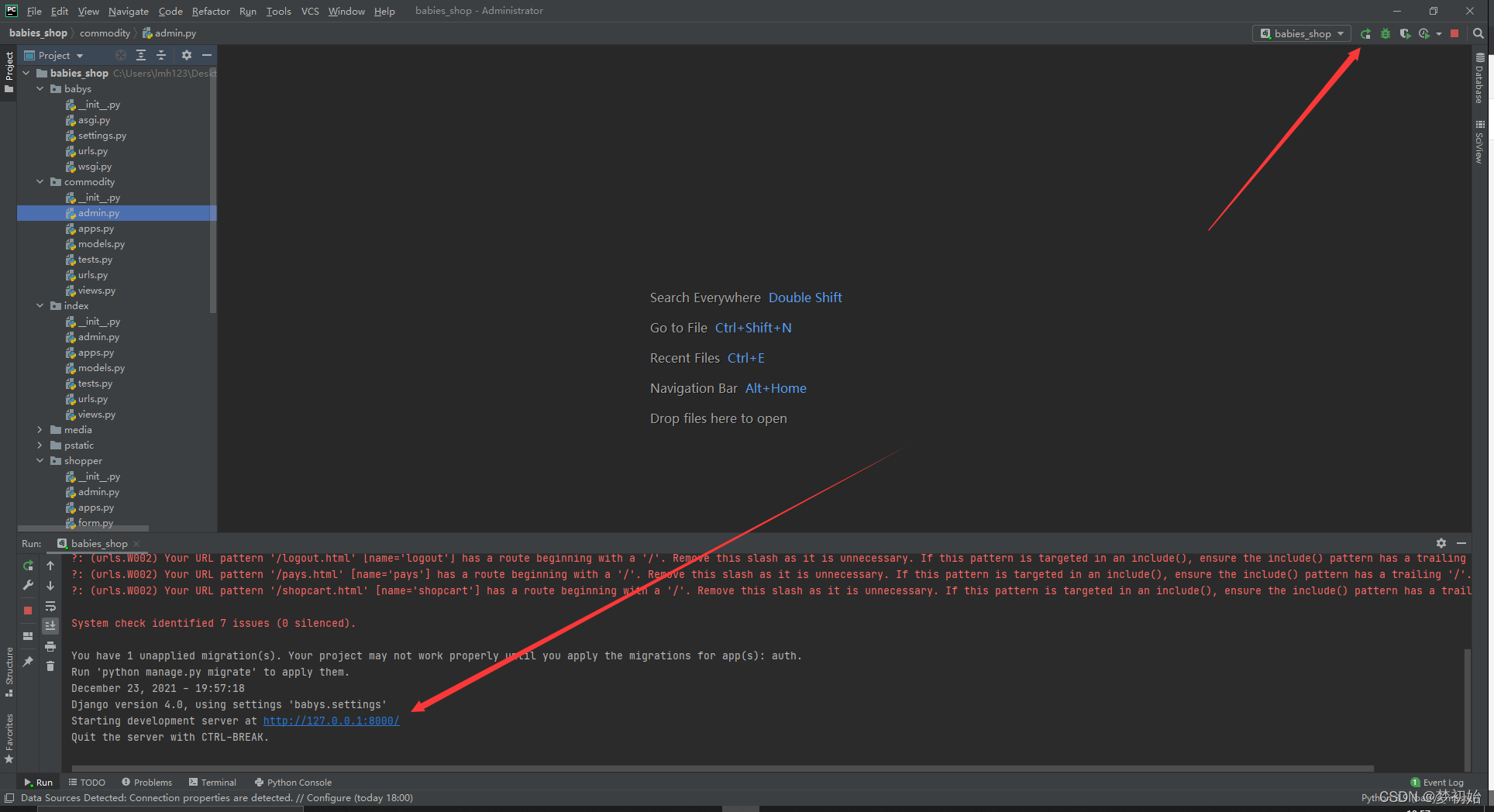
商城测试结果,点击绿色三角形运行:




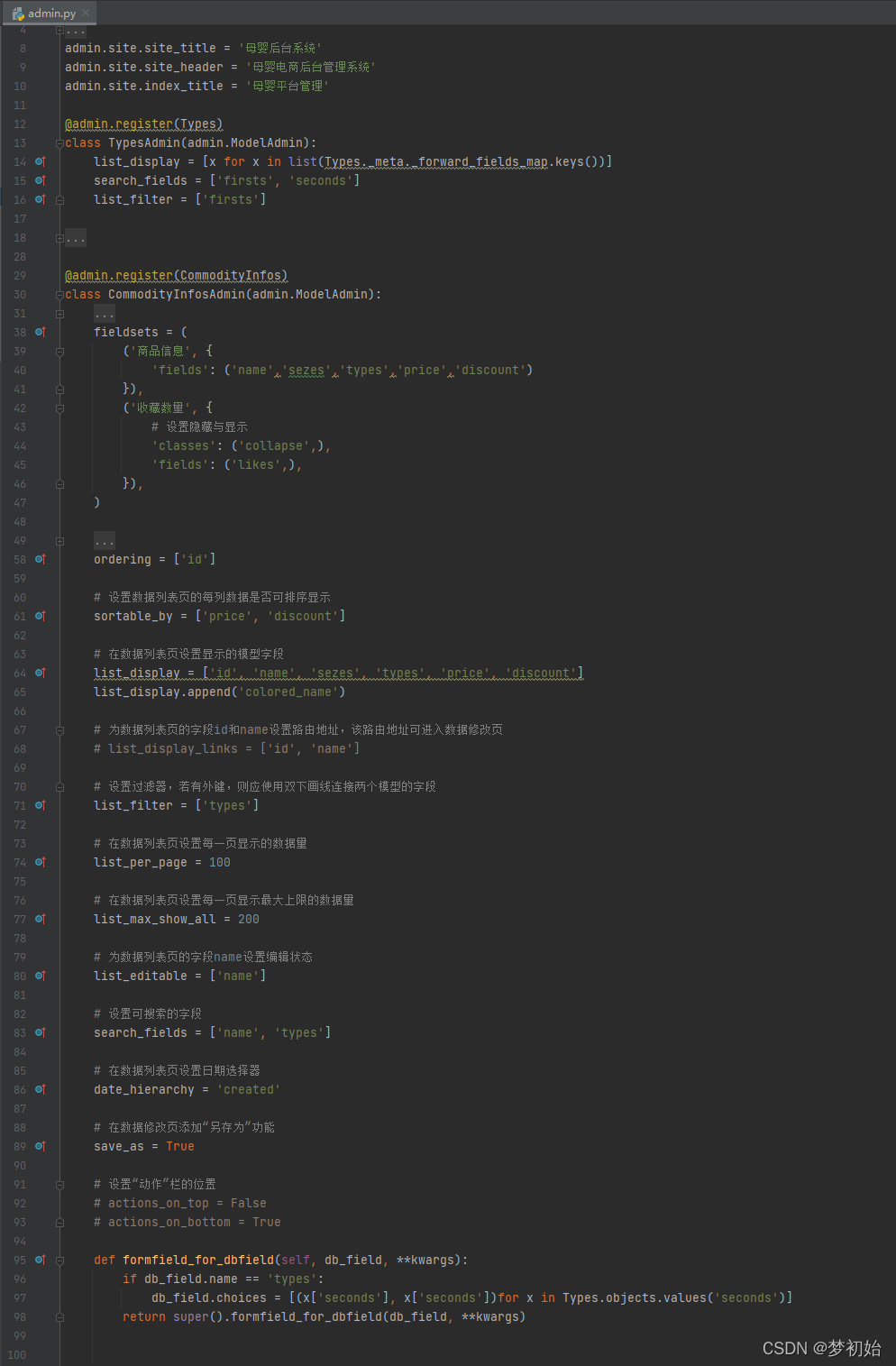
七、商城后台管理
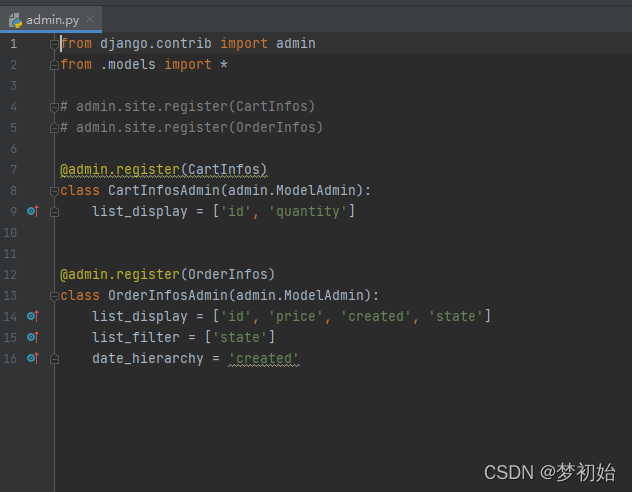
在Terminal中输入python manage.py createsuperuser创建超级用户,配置应用的admin.py
commodity:


shopper:


项目的整体结构

结尾
母婴商城项目到此结束,至于文件之类的可以从gitee中获得,感谢你的阅读。