实现功能
1.用户登录
2.用户添加报修记录
3.维修师对报修记录进行修改
4.退出登录
环境
python 3.8
nginx 1.18.0 (Ubuntu)
django 3.2.6
uwsgi 9.3.0
阿里云服务器 ubuntu20.04
编辑器
Sublime Text
前期准备
1.安装python
这个不多说,记得把pip添加到环境变量
2.安装django
windows命令行内
pip install django
创建项目
1.创建项目文件
cd到自己指定的文件目录下
django-admin startproject 你自己的项目名称
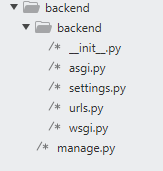
这里我的项目名称叫backend
此时的文件结构

2.创建app
在项目文件目录下,命令行输入
django-admin startapp app名
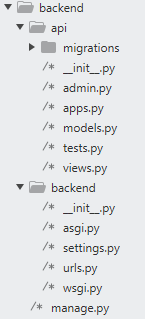
这里我创建了一个名为api的app
此时的文件结构

3.修改配置文件
这里只是简单的让网站能够运行起来
鉴于作者水平,更复杂的文件配置这里不能详解
修改项目名称文件夹下的settings.py
在INSTALLED_APPS中添加刚才创建的app,多个app的添加同理
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'api',
]
ALLOWED_HOSTS 修改为
ALLOWED_HOSTS = ['*']
表示所有的host均可访问
注释掉django.middleware.csrf.CsrfViewMiddleware
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
若不注释会导致后面的form表单提交出现问题
修改时区
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'Asia/Shanghai'
添加STATIC_ROOT字段,后面部署到云服务器会使用到
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR,'static')
至此项目的创建已经基本完毕,下面开始开发具体的网页
网页开发
本次开发使用的django返回前端静态文件的方式
也可以使用vue等实现前后端分离,这里不做深入
页面开发
在项目文件的views.py内开始码
def login(request):
return render(request,'login.html')
定义了一个login函数接收HTTP请求
return login.html源码
在urls.py中添加路由
from django.urls import path,include
from . import views
urlpatterns = [
path('login',views.login),
]
其他的url同理
然后是静态文件的准备
创建templates文件夹
放在app还是项目文件里面都可以
login.html的源码
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="/static/css/public.css"/>
</head>
<body background="/static/img/bj.jpg" style=" background-repeat:no-repeat;background-size:100% 100%; background-attachment: fixed;" >
<title>登录</title>
<div class="from">
<div class="submit">
<span class="form_title">统一登录</span>
<div class="form_input">
<span>账号:</span>
<div>
<input class="inputs" type="text" id="id_username" name="username">
</div>
</div>
<div class="form_input">
<span>密码</span>
<input class="inputs" type="password" id="id_password" name="password">
</div>
<div class="btn_submit">
<button class="btn" onclick="submit()">提交</button></a>
</div>
</div>
</div>
</body>
<script type="text/javascript" src="/static/js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="/static/js/public.js"></script>
</html>
直接复制是无法使用的,还有css和js,img等依赖文件都没有准备
上述任务完成后,命令行cd到项目文件目录输入
python manage.py runserver
访问 http://127.0.0.1:8000/login 就可以看到我们刚刚开发的页面
api开发
1.登录功能的实现
要实现登录验证,需要api进行配合
前面已经创建了api这个app,在该文件目录下新建文件urls.py,和views.py
views.py完全可以使用其他名字,在urls.py中引入即可
配置/api的路由表
from django.conf.urls import url
from . import views
urlpatterns = [
url('login',views.login),
]
还需要配置backend目录下的urls.py
这里使用到include
from django.urls import path,include
from . import views
urlpatterns = [
path('api/',include('api.urls')),
path('login',views.login),
]
include把api/所有的路由都指向了api这个app中的urls.py
所以我们的api的路由就是/api/login
下面开始写函数
def login(request):
password = request.POST.get('password')
username = request.POST.get('username')
简单的获取HTTP POST请求中的参数
这里我封装了一个wheel
文件名为utils.py 存放在api文件夹下
import json
import datetime
import time
from django.http import HttpResponse
import string
import random
class CJsonEncoder(json.JSONEncoder):
def default(self, obj):
if isinstance(obj, datetime):
return obj.strftime('%Y-%m-%d %H:%M:%S')
elif isinstance(obj, date):
return obj.strftime('%Y-%m-%d')
elif isinstance(obj, decimal.Decimal):
return float(obj)
else:
return json.JSONEncoder.default(self, obj)
def packApiData(code=0, message="Lack Parameter", tips="参数缺失", data={}):
# packApiData 规范化组装接口回调数据
return HttpResponse(json.dumps(
{
'code': code,
'message': message,
'tips': tips,
'requestTime': int(time.time()),
'data': data
},
cls=CJsonEncoder),content_type="application/json")
def makeRandomStr(length, type=1):
# makeRandomStr 获取随机字符串
if type == 1:
s = string.digits + string.ascii_lowercase + string.digits
else:
s = string.digits + string.ascii_lowercase + string.ascii_uppercase
return "".join(random.sample(s, length))
packApiData可以快速产生json
login的完整实现
from django.shortcuts import render
import json
import pymysql
from django.http import HttpResponse
from . import util
from authlib.jose import jwt
import time
# Create your views here.
def login(request):
password = request.POST.get('password')
username = request.POST.get('username')
if len(password) == 0 or len(username) == 0:
return util.packApiData(412,'please enter the account password','请输入账号密码',{})
userid,role,name = userData(username,password)
if userid:
token = jwt.encode( {'alg': 'HS256'}, {
'iss': 'Kudan',
'exp': int(time.time()) + 7200 ,
'userid':userid,
'name':name,
'role':role,
'username':username,
}
,'kexin').decode('UTF-8')
return util.packApiData(200,'ok','登录成功',{'token':token})
else:
return util.packApiData(403,'default','登录失败',{})
def userData(username,password):
connection = pymysql.connect(host ='手动打码',port = 3306,user = "root",passwd = "124536")
sql = 'SELECT password,userid,role,name FROM data.user WHERE username = %s'
cursor = connection.cursor()
cursor.execute(sql,[username])
result = cursor.fetchone()
try:
if password == result[0]:
userid = result[1]
role = result[2]
name = result[3]
return userid,role,name
else:
return 0,0,0
except:
return 0,0,0
这里作者使用了登录成功签发jwt的方式去实现登录保持,具体的功能实现还需要js的配合
连接数据库,django有原生的orm语句,但是过于繁琐,这里我选用了原生支持MySQL的pymysql进行数据库的操作
关于数据库的搭建可见我另外的博客
传送门
MySQL的增删改查等本文不做详解
data数据库中的table表结构如下
+----------+----------+------+-----+---------+-------+
| Field | Type | Null | Key | Default | Extra |
+----------+----------+------+-----+---------+-------+
| username | char(20) | YES | | NULL | |
| password | char(50) | YES | | NULL | |
| userid | char(5) | YES | | NULL | |
| role | int | YES | | NULL | |
| name | char(40) | YES | | NULL | |
+----------+----------+------+-----+---------+-------+
role为用户的权限依据,id为用户唯一的5位随机码,后面绑定记录需要用到
参考样例
+----------+----------+--------+------+--------------+
| username | password | userid | role | name |
+----------+----------+--------+------+--------------+
| test | 手动打码 | sh2kg | 1 | 测试学生 |
| repair | 手动打码 | 8j159 | 2 | 测试师傅 |
+----------+----------+--------+------+--------------+
这里出于方便所以password直接明文存储,真实环境中是肯定不允许的
后端逻辑搭建完毕,接下来还需要js去发力
这里要用到js原生的ajax,需要依赖js,可以去网上下载
jquery-3.3.1.min.js
源代码很长,这里就不直接贴出来
登录的js
function submit() {
// body...
var username = $("#id_username").val();
var password = $("#id_password").val();
$.ajax({
url : "/api/scut/login",
type : "post",
async:true,
data : {
username: username,
password : password,
},
dataType : "json",
complete : function(res) {
if (res.responseJSON.code == 412 ) {
alert("请输入账号密码");
}
if (res.responseJSON.code == 403) {
alert("用户名或密码错误");
window.location.href="/login";
}
if (res.responseJSON.code == 200) {
alert("登录成功");
// console.log(res.responseJSON.data.token)
var token = res.responseJSON.data.token;
localStorage.setItem("token", token);
window.location.href="/report";
// headers.Authorization=localStorage.getItem("token")
}
}
});
};
这里根据html中元素的id去获取用户填写好的value
然后封装成payload以post方式调用api
登录成功获取到api签发的jwt并存储到本地以供后面调用
然后跳转到/report页面
这里report还没写
至此,登录功能已经基本实现
这里贴一下一些静态文件
public.css 建议放在/api/static/css文件夹下
*{
margin: 0;
padding: 0
}
.from{
position: relative;
}
.submit{
position: absolute;
z-index: 9;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
margin-top: 150px;
width: 500px;
height: 300px;
background: rgba(255, 255, 255, 0.2);
border-radius: 10px;
display: flex;
flex-direction: column;
}
.form_title{
text-align: center;
margin-top: 40px;
font-size: 18px;
}
.form_input{
padding: 0 30px;
box-sizing: border-box;
display: flex;
margin-top: 20px;
}
.inputs{
height: 40px;
width: 300px;
border-radius: 5px;
border: none;
background-color: #eee;
color: #666;
padding-left: 20px;
}
.form_input span{
width: 85px;
align-self: center;
}
.btn_submit{
align-self: center;
}
.btn{
border: none;
width: 80px;
height: 40px;
color: #fff;
border-radius: 5px;
background: #999;
margin-top: 40px;
}
.btn:hover{
background: #666;
}
.back{
margin-left: 10px;
}
.home_href{
border: none;
width: 80px;
height: 40px;
color: #fff;
border-radius: 5px;
background: #FFD204;
}
.footer{
height: 40px;
line-height: 40px;
bottom: 0;
width: 100%;
text-align: center;
}
img 建议放在/api/static/img文件夹下
2.主页
先码到这里
项目地址
传送门
由于该项目尚未结题,故测试账号先不给