目录
2、路由:完成浏览器请求地址与项目中所调用应用以及函数的映射配置
4、模型:django中位于视图层和数据库之间的组件,将python对象和数据库表之间进行转换(可以屏蔽不同数据库之间的差异,开发者更加专注于业务逻辑的开发,提供很多便捷工具有助于开发)
五、Django shell 与 Django admin 模块
3、编辑blog中视图views内容,完成访问blog中view,返回hello world字符串
好久没写文章了,最近开始学习python的web框架django,在慕课上找到三小时入门Django框架三小时带你入门Django框架-新版视频教程-慕课网,边学边记录一下历程。代码地址:
一、环境问题
1、python环境安装
两种方式安装python环境,python或者 anaconda?
2、django安装
python安装好之后,安装pip命令,可以直接的使用pip install Django==2.0 安装django

?3、IDE选择
pycharm
二、 Django命令--实际使用在后面文章中介绍
#项目相关
1. startproject #创建一个Django项目
2. starapp #创建一个Django应用
3. check #校验项目的完整性
4. runserver #本地简易运行Django项目
5. shell #进入Django项目的python shell环境
6. test #执行Django用例测试
#数据库相关
7. makemigrations #创建模型变更的迁移文件
8. migrate #执行上一个命令创建的迁移文件
9. dumpdata #把数据库数据导出到文件
10. loaddata #把文件数据导入到数据库
三、Django项目和应用的关系
django应用 一个Django应用就是一个可重用的Python软件包;每个应用可以自己管理模型、视图、模板、路由和静态文件等
一个Django项目包含一组配置和若干个Django应用
1、Django项目中目录介绍
-
setting.py:项目配置文件?
-
urls.py:项目路由配置文件
-
manage.py:项目管理文件
3、Django应用中目录介绍
-
views.py:视图处理的地方
-
models.py:定义应用模型的地方
-
admin.py:定义Admin模块管理对象的地方
-
apps.py:声明应用的地方
-
test.py:便携应用测试用例的地方
-
urls.py:(自行创建)管理应用路由的地方
四、Django中MTV模式以及视图、路由、模型理解
1、MTV模式
- M:model模型--业务对象和DB的映射,以类实现
- T:Template模板--如何把页面给用户
- V:view视图 --业务逻辑,会调用M T
2、路由:完成浏览器请求地址与项目中所调用应用以及函数的映射配置
3、视图:来产生内容,业务处理逻辑
4、模型:django中位于视图层和数据库之间的组件,将python对象和数据库表之间进行转换(可以屏蔽不同数据库之间的差异,开发者更加专注于业务逻辑的开发,提供很多便捷工具有助于开发)
根据以上内容的理解,画出一张django项目调用流程图,个人理解,仅供参考

五、Django shell 与 Django admin 模块
django shell
类似python shell 可以进行交互式的编程,还继承了Django项目的环境,方便开发、调试和debug
如何使用:祥见 六--4--(3)创建一篇文章
django admin?
django的后台管理工具,读取定义的模型的元数据,提供强大的管理使用页面;使用django shell 新增文章太费劲,使用 django admin 就可以很方便的新增文章;认证用户、显示管理模型,
如何使用:详见六--4--?(4)使用django admin 创建管理员用户+登录页面进行模型管理
六、实际应用--Django创建博客web项目过程
1、创建Django项目校验输入等功能类似
win+R? 打开运行框,输入cmd,进入命令框 ;进入项目代码存储目录,输入如下命令创建django项目:django-admin startproject project_name

创建好项目之后,进入项目路径下,可以通过dir命令查看目录下的文件
将创建好的django项目使用pycharm打开
2、创建一个blog应用
在pycharm中,打开项目中的Terminal,输入如下命令创建一个应用:
python manage.py startapp appname
![]()
3、编辑blog中视图views内容,完成访问blog中view,返回hello world字符串
首先,如果想返回hello world字符串,得现在blog-views中编写函数返回hello word;

然后在修改项目以及应用的路由,将浏览器中访问的路径映射到blog-views中的函数。
先修改应用blog的路由urls.py;在urls.py文件中,添加urlpatterns--path实现字符串和函数的匹配

?再修改整个项目中的urls.py,添加应用级别的 路径匹配信息

?再修改项目的settings.py文件,把blog应用添加到项目的配置settings文件里面
?最后验证下,功能是否实现,# 在终端Terminal输入命令运行,将django项目启动运行
python manage.py runserver
可以再浏览器输入http://127.0.0.1:8000/blog/hello_world?验证

Django的请求流程:
浏览器发送请求->项目路由转发请求给项目应用->项目应用中找到视图函数->视图函数通过应用路由转发给函数->函数返回结果给浏览器
 此图来源慕课老师ppt
此图来源慕课老师ppt
4、 创建bolg博客文章模型,浏览器返回文章信息
(1)首先了解下模型层相关的配置
setting.py文件中DATABASE ; db.sqlite3 是数据库相关的配置
模型层的实体的属性都写到应用中的models.py中

?(2) 创建博客文章模型
先设计博客文章模型,文章标题(文本类型-string)、摘要(文本类型-string)和内容(文本类型-string)、唯一ID标记(int数字类型-自增、主键)、发布日期(日期类型)
接着模型层定义字段
- 数字类型:IntegerField? ;? 自增?AutoField? ;主键 primary_key
- 文本类型:TextField
- 日期类型:DateTimeField
实现博客文章模型-blog.models.py

?定义好了之后,将模型的定义保存到数据库(模型迁移),
① 在terminal中输入如下命令,将模型生成对应的迁移文件:
python manage.py makemigrations

?如上图已经成功创建迁移文件,在blog项目的目录下生成文件,
② 接下来执行下面命令,将生成的迁移文件同步到数据库中
:python manage.py migrate

?(3)新建一篇文章
terminal 中 输入命令:python manage.py shell? ,进入django shell 环境,
接下来可以在django shell中进行调试,新建文章


?(4)使用django admin 创建管理员用户+登录页面进行模型管理
①创建超级管理员用户
terminal中输入 命令创建超级管理员用户:python manage.py createsuperuser

②登录页面进行模型管理
?接下来,将django项目跑起来,python manage.py runserver ,然后来到浏览器,输入地址 访问管理页面?http://127.0.0.1:8000/admin/login/? 输入刚才注册的用户密码

可以通过后台的管理页面看到 用户和组的信息,

但是没看到刚才创建的文章信息,是因为我们没有将文章模型信息加入到admin中,下面+一下
打开IDE,打开blog应用下的admin.py文件,输入如下代码,就完成将模型注册进admin了

?刷新浏览器,就看到新增的Article了

?点击Articles就可以通过页面进行新增博客了

?看上图的文章列表,每个文章我们分辨不出题目是什么,就需要新增一个方法 来显示文章的title,回到models.py中新增函数

就可以再去查看admin列表,显示文章的标题了
?
?(5)实现博客数据返回页面
① 编辑返回博客文章数据的函数 在models.py中

②配置路由,应用的就可以,因为上面的步骤中,项目到应用的路由已经添加好了 blog下面的urls.py

?③ 访问路径去读文章内容?http://127.0.0.1:8000/blog/content

5、使用django视图与模板 返回文章内容
(1) 使用bootstrap实现静态博客页面
首先在blog应用目录下创建一个Templates文在Templates目录下创建一个 index.html文件

?然后将bootstrap框架的静态文件拷贝进来?起步 · Bootstrap v3 中文文档 | Bootstrap 中文网

?放到head中

接下来进行首页index.html 开发body,将body分成2个部分标题和内容,内容又分为左右两个部分呢,左边占9个栅格,右边占3个栅格,
再进行文章详情页开发,在templates文件夹下新建html文件,detail.html;
以上为使用bootstrap实现两个静态页面
(2)使用django模板系统渲染博客页面-index、detail
现在开始改造index 和 detail页面,将固定的静态内容改成模板语法

article_list哪里来的呢?是我们自己需要实现的函数,接下来进入views.py中实现get_index_page函数

还需要在templates文件夹下创建一个blog目录,将index.html和detail.html文件放入blog下面,
再去应用的urls.py下面增加这个文章内容的路径设置
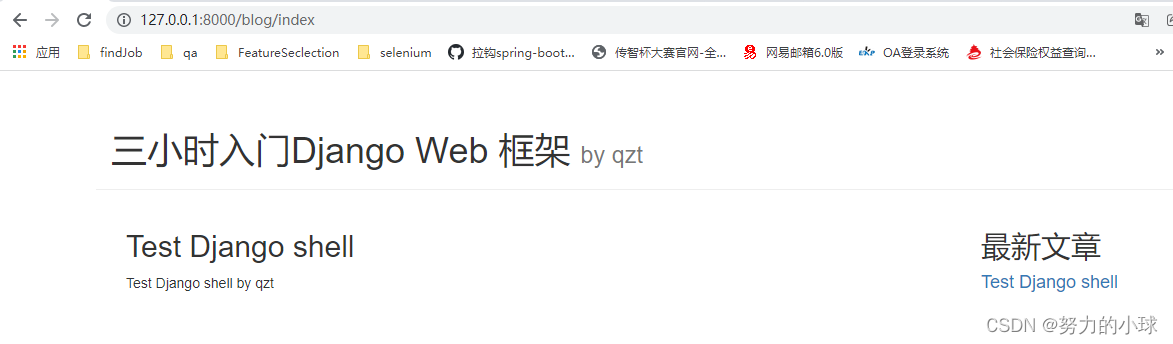
将项目运行起来,访问页面(http://127.0.0.1:8000/blog/index)可以看到,将刚才加入的文章信息,展示读取到页面中?

相同工作再去修改下detail页
?(3)实现文章详情页面的跳转
① 设计文章详情页面的URL? ? blog/detail/1 ==>博客id为1的文章
②url路径参数的获取-在blog.urls.py中获取

?接下来改造 视图中的函数

?修改完,访问页面?http://127.0.0.1:8000/blog/detail/1?即可看到详情页

③ 实现首页跳转
改造index.html 在article.title添加上<a>标签![]()
访问index 页面能点击连接进行跳转了
?
??(4)实现上下篇文章的跳转-detail页添加2按钮
?①修改详情页,增加两个按钮
去bootstrap 组件 · Bootstrap v3 中文文档 | Bootstrap 中文网?中找到按钮 复制到代码中

②修改视图中函数
def get_detail_page(request,article_id):
all_article = Article.objects.all()
curr_article = None
previous_index = 0
next_index = 0
previous_article = None
next_article = None
for index, article in enumerate(all_article):
if index == 0:
previous_index = 0
next_index = index + 1
elif index == len(all_article) - 1:
next_index = index
previous_index = index - 1
else:
previous_index = index - 1
next_index = index + 1
if article.article_id == article_id:
curr_article = article
previous_article = all_article[previous_index]
next_article = all_article[next_index]
break
section_list = curr_article.content.split('\n')
return render(request,'blog/detail.html', # 调用这个函数的数据放回给blog/index页面,下面字典中将数据对应上了
{ # 页面的数据需要用字典包含起来
'curr_article': curr_article,
'section_list': section_list,
'previous_article':previous_article,
'next_article':next_article
})再去访问详情页,即能看到两个翻页按钮

?个人学习历程,仅供参考,共同进步