元组
元组就是一种特殊的列表,不仅像列表一样,有不同的数据类型,也像字符串一样拥有不可变的特性。
格式:
元组名 = (元素1,元素3,...)
or
元组名 = 元素1,元素2,...
栗子:
i = (1,2,3,'ukd')
j = 1,2,3,'ukd'
i与j都是元组。
下标的用法与列表一样。0与-1分别表示第一个元素和最后一个元素。但是一般情况下不要省略圆括号。
不可改变性:
因为元组内的元素是不可改变的,所以当我们修改元组中的内容时,会报错。
元组中切边的使用:
元组中切片的用法与列表的一样,
切边格式:
元组名[start:stop:step]
举个栗子:

output:

元组的操作
因为元组的不可改变性,所以元组不能进行增、删、改这三种操作.。
查
1.count()
作用是查找某一元素在元组中出现的次数。
格式;
元组名.count(所查找的元素)
栗子;

2.index()
作用是查找某一元素的下标。
格式:
元组名.index(所查找的元素)
栗子:

output:

运算符
1.+
作用是将多个元组利用+运算符拼接在一起。
栗子:

output:

2.*
栗子;

output:

3.,
这个可以形成嵌套元组:
栗子:

output:

4.迭代
栗子:

output:

栗子:

output:

5.推导式
格式见列表学习记录:
但是注意并没有元组推导式,利用推导式后得到的列表。
栗子:

output:

如何建立只有一个元素的元组
错误做法:

output:

这样创建的是一个变量。
正确做法:

output:

打包与解包
打包:
将创建元组的过程称为打包。
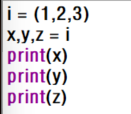
解包:
以下过程成为解包,就是将元组中的元素赋值给对应数量的变量的过程,且解包对所有的列表类型都适用。

output:

补充
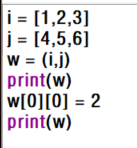
元组并不是绝对不可改变的。元组的元素虽然是不可变的,但如果元组中的元素是指向一个可变的列表的,就可以改变了。
栗子:

output:

比如这个栗子中,虽然w是一个元组,但是我们修改的是其中所指向的列表,所以就可以修改。