1. 代码结构
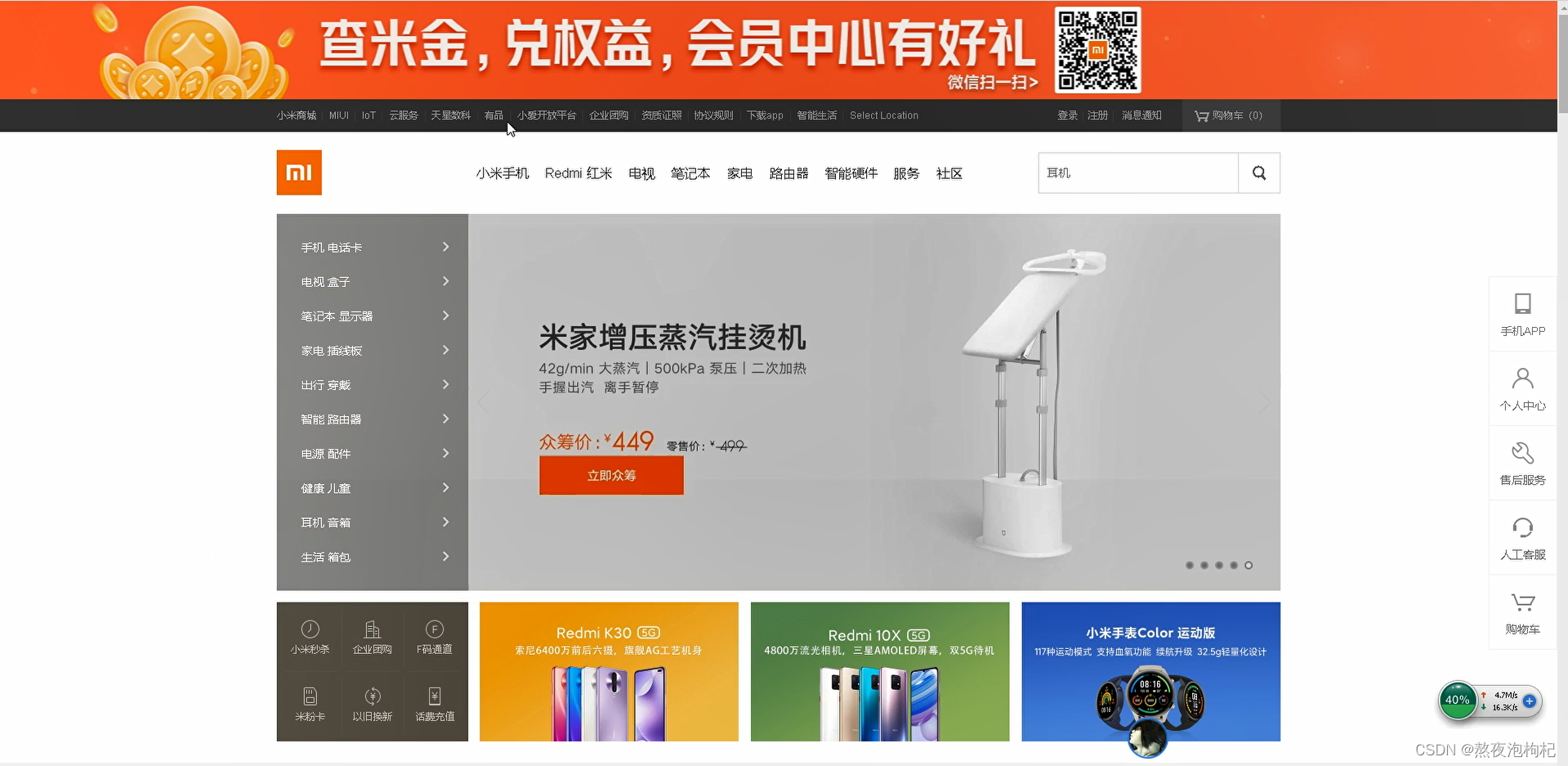
效果图:

代码结构:

2. css
2.1 font.css
@font-face {
font-family: 'iconfont';
src: url('../font/iconfont.eot');
src: url('../font/iconfont.eot?#iefix') format('embedded-opentype'),
url('../font/iconfont.woff2') format('woff2'),
url('../font/iconfont.woff') format('woff'),
url('../font/iconfont.ttf') format('truetype'),
url('../font/iconfont.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 20px;
font-weight:bold;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
2.2 index.css
body
{height:2000px;}
/* <!-- 第一部分 --> margin和 第一个值是设置上下,第二个值设置左右 auto */
.topBarBanner
{width:100%;height:120px;}
.topBarBanner a
{display:inline-block;width:100%;height:120px;background: url(../images/ad.jpg) no-repeat;background-position: 50%;background-size: auto 100%;}
/* <!-- 第二部分 --> */
.topBar
{width:100%;height:40px;background-color:#333333;}
.topBar .container
{width:1226px;height:40px;margin:0px auto;overflow: hidden;}
/* part1 导航链接 */
.topBar .container .topBar-nav
{float:left;}
.topBar .container .topBar-nav a ,span
{display: inline-block;font-size:12px;color: #b0b0b0;height:40px;line-height: 40px;}
.topBar .container .topBar-nav span
{color:#424242;margin:0px 1px;}
.topBar .container .topBar-nav a:hover
{color:white;}
/* part2 登录 */
.topBar .container .topBar-login
{width:142px;height:40px;float:right;font-size:12px;color:#b0b0b0;padding-right:5px;}
.topBar .container .topBar-login a ,span
{display: inline-block;font-size:12px;color: #b0b0b0;height:40px;line-height: 40px;}
.topBar .container .topBar-login span
{color: #424242;margin:0px 1.5px;}
.topBar .container .topBar-login a:hover
{color:white;}
/* part3 购物车 */
.topBar .container .topBar-shopping
{float:right;width:120px;height:40px;line-height: 40px;background-color: #424242;text-align: center;}
.topBar .container .topBar-shopping a , strong
{font-size:12px;color:#b0b0b0;}
/* vertical-align:middle 图片和文字的垂直方向的对齐方式 */
.topBar .container .topBar-shopping strong
{font-size:18px;vertical-align:middle;}
.topBar .container .topBar-shopping:hover
{background: white;color:#ff6700;cursor: pointer;}
.topBar .container .topBar-shopping:hover a
{color:#ff6700;}
.topBar .container .topBar-shopping:hover strong
{color:#ff6700;}
/* <!-- 第三部分 --> */
/* head-logo */
.head
{height:100px;clear:both;overflow: hidden;}
.head .container
{width:1226px;height:100px; margin:0 auto;margin-top:10px;overflow: hidden;}
.head .container .head-logo
{float:left;margin-top:20px;}
.head .container .head-logo a
{display:inline-block;width:55px;height:55px;background: url("../images/mi-logo.png") no-repeat 50% 50%;;background-color: #FF6700;}
/* <!-- 导航列表 --> */
.head .container .head-lst
{float:left;height:100px;line-height:100px;padding-left:170px;}
.head .container .head-lst ul
{}
.head .container .head-lst ul li
{float:left;padding:0px 10px 0px;}
.head .container .head-lst ul li a
{font-size:16px;color:#333333;}
.head .container .head-lst ul li a:hover
{color:#ff6700;transition: all 0.5s;}
/* <!-- 搜索栏 --> */
.head .container .head-search
{float:right;margin-top:20px;}
.head .container .head-search form
{}
/* <!-- 输入框 --> */
.head .container .head-search form input[name=search]
{width:245px;height:50px;border:solid 1px #e0e0e0;float:left;padding-left:10px;}
.head .container .head-search form input[name=submit]
{
width:52px;height:52px;border:solid 1px #e0e0e0;
float:left;margin-left:-1px;font-weight: bold;
color:#616161;background-color: white;
cursor:pointer;
}
/* 鼠标滑动到按钮上时的效果 */
.head .container .head-search form input[name=submit]:hover
{background-color: #ff6700;color:white;transition: all 0.2s;}
/* 当表单光标聚焦时的效果 */
.head .container .head-search form input[name=search]:focus
{border:solid 1px #ff6700;transition: all 0.5s;}
/* 找紧挨着search表单的那个input */
.head .container .head-search form input[name=search]:focus+input
{border:solid 1px #ff6700;transition: all 0.5s;}
/* <!-- 第四部分 --> */
.content
{width:100%;overflow: hidden;}
/* 上半部分 */
.content .container1
{width:1226px;margin:0 auto;position:relative;}
.content .container1 .category
{position: absolute;top:0px;background-color: rgba(105,101,101,.6);width:234px;height:460px;overflow: hidden;}
.content .container1 .category ul
{margin-top:20px;}
.content .container1 .category ul li
{}
.content .container1 .category ul li a
{font-size:14px;color:white;display:inline-block;width:214px;height:42px;line-height: 42px;padding-left:20px;}
.content .container1 .category ul li a:hover
{background-color: #FF6700;}
.content .container1 .category ul li a strong
{font-size:14px;color:white;float:right;margin-right:20px;}
.content .container1 a img
{width:1226px;height:460px;}
/* 下半部分 */
.content .container2
{width:1226px;clear:both;margin:0 auto;margin-top:10px;}
/* 下半部-左边部分 */
.content .container2 .channel-lst
{background-color: #5f5750;width:234px;height:170px;float:left;}
.content .container2 .channel-lst ul
{margin-left:5px;}
.content .container2 .channel-lst ul li
{float:left;width:76px;height:82px;text-align: center;position: relative;}
.content .container2 .channel-lst ul li a
{}
.content .container2 .channel-lst ul li a img
{
width:24px;height:24px;margin-top:15px;
opacity:0.7;
}
.content .container2 .channel-lst ul li a span
{display:block;margin-top:-10px;}
.content .container2 .channel-lst ul li a:hover>img
{opacity:1;transition: all 0.3s;}
.content .container2 .channel-lst ul li a:hover>span
{opacity:1;transition: all 0.6s;color:white;}
/* 上线框 */
.content .container2 .channel-lst ul li a::before
{
position: absolute;
content: "";
background: #665e57;
top: 5px;
left: 6px;
width: 64px;
height: 1px;
}
/* 左边框 */
.content .container2 .channel-lst ul li a::after
{
position: absolute;
content: "";
background: #665e57;
top: 10px;
left: 0;
width: 1px;
height: 70px;
}
/* 下半部 右边部分 */
.channel-ad
{float:right;}
.channel-ad ul
{}
.channel-ad ul li
{float:left;margin-left:13px;}
.channel-ad ul li a
{}
.channel-ad ul li a img
{width:316px;height:170px;}
2.3 reset.css
默认的一些设置:比如列表不要前面的黑点
*
{margin:0px;padding:0px;}
ul
{list-style:none}
a
{text-decoration: none;}
input
{outline: none;border:none;}
2. font

3. image
1miaosha.png:

ad.jpg:

ad22.jpg:

lunbo.jpg:

lunbo2.jpg:

mi-logo.png:
