实验任务要求:
结合自己所选的应用案例,至少完成一个简单案例,Web页面的操作应包括增、删、改、查,查询结果以表格或表单形式展现。
整个系统架构至少应包括前端、Web服务器、应用服务器、数据库服务器。Web服务器和应用服务器可以合在一起,也可以根据硬件资源情况分开。
要求提交系统代码、程序与实验报告,届时将逐个检查。
实验任务完成情况:
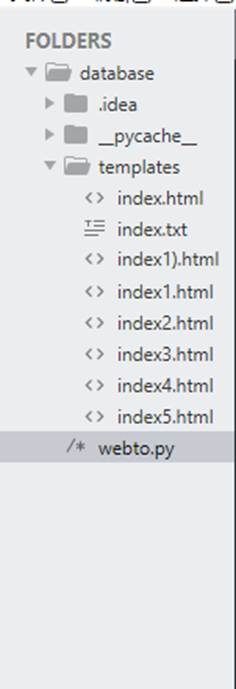
代码和HTML文件如下:

完成情况说明:已经可以完成通过web界面进行数据库中列表数据的增删改查。本次实验使用python语言中的web模块提供web服务,以及pymysql模块,同时通过在HTML文件中附加部分python代码的方式减少了python程序的代码量。
代码说明:匹配URL和链接数据库,进入web的首页


表示层代码:
<html>
<body bgcolor='#f0fff0'>
<script type="text/javascript">
alert("请输入完全部信息后点击submit,否则点击submit会自动返回首页");
</script>
<p align="center"><font face="隶书" size="15"> 用户注册</font></p> </br>
<form method="post" action="add">
输入用户ID:<br>
<input type="int" name="用户ID" value="用户ID">
<br>
输入用户名:<br>
<input type="text" name="用户名" value="用户名">
<br>
输入个人简介:<br>
<input type="text" name="个人简介" value="个人简介">
<br>
输入所在行业:<br>
<input type="text" name="所在行业" value="所在行业">
<br>
<br><br>
<input type="submit" value="Submit">
</form>
<form method="post" action="add">
<input type="submit" value="返回">
</form>
</body>
</html>
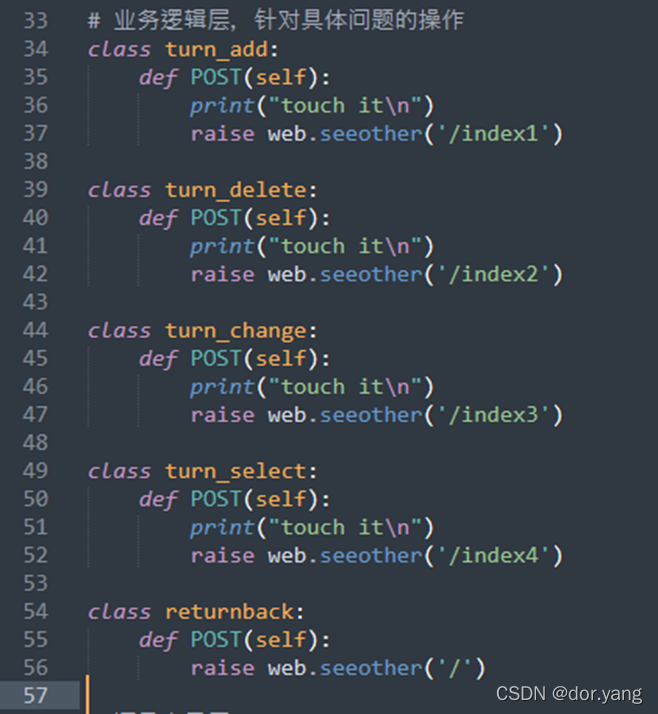
业务逻辑层部分:

对于用户输入进来的数据进行action类型判断,转接到对应功能的数据访问层。
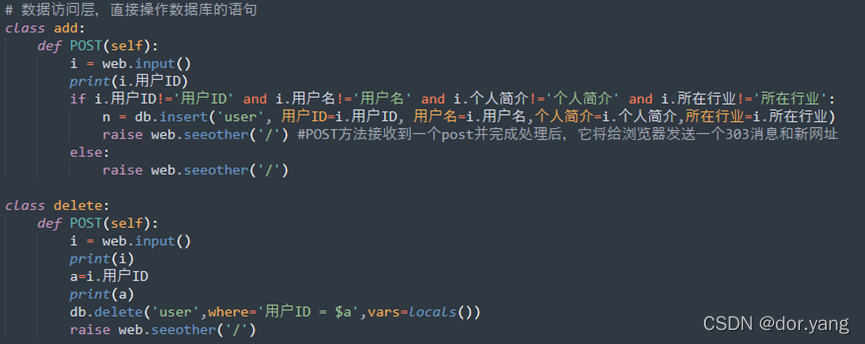
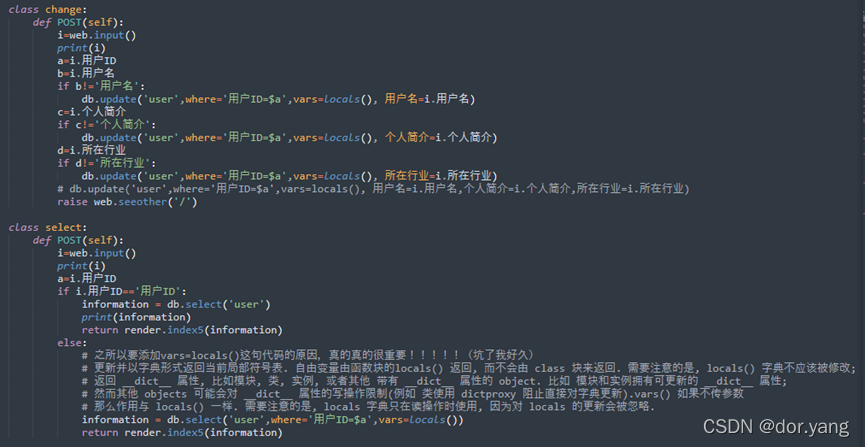
数据访问层:


通过输入数据,直接在数据库中进行相关操作。
在实验的过程中,在对数据库进行操作的时候遇到的最大的一个问题就是程序可以得到我们想要进行的SQL语句,比如说SELECT * FROM user WHERE 用户ID=a,其中a为之前已经完成赋值的变量。但是程序在执行过程中就是会发生报错,原因是因为没有加入vars=locals()这句代码,因为从HTML网页中获得的数据是以字典的形式给到程序中的,如果没有这句话的话,字典赋值的a也是没有意义的。
在实验程序中,通过使用对HTML模板进行渲染的方式进行呈现。程序执行后得到的数据库数据将送入HTML文件并在web中进行呈现。
在HTML文件中运行python代码,以index5为例,这里对于数据库中的所有内容,使用python中的循环语句完成表格的创建:
$def with (users)
<html>
<body bgcolor="#f0fff0">
<table border="1">
<tr>
<th>用户ID</th>
<th>用户名</th>
<th>个人简介</th>
<th>所在行业</th>
</tr>
$for user in users:
<tr>
<td>$user.用户ID </td>
<td>$user.用户名 </td>
<td>$user.个人简介 </td>
<td>$user.所在行业 </td>
</tr>
</table>
</body>
</html>
通过HTML中少量python代码避免需要程序对数据进行分组处理在绘制表格的过程,在代码中只需要想渲染index5.HTML文件的函数输入information即可,information的内容如下图:

另外在HTML文件中,给所有的输入框都提供了类似用户ID,用户名这样的初始值,这样我们可以通过判断当前输入框的内容和初始内容是否一致来判断用户是否选择了输入这个部分的内容,从而针对不同的输入情况进行调整和判断。
最后的实验效果:
首页,有四个按键,点击之后会调用程序中的turn系列的class,实现界面的跳转(不是通过HTML实现的跳转):

增,在进入这个界面的时候会自动跳出弹窗,告知用户必须要完成所有信息的输入之后submit才能够实现数据库的输入,否则点击submit和返回是一样的效果:

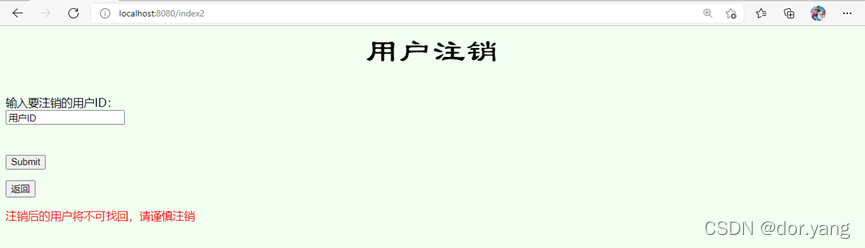
删,通过用户ID删除数据库中的响应数据:

改,这里用户ID是必需要输入的,另外三个属性可以都输入,也可以选择性的输入,只会对输入的属性进行修改,例如只修改用户名,那个输入修改后的用户名点击submit即可,不需要把另外两个再填写一遍:

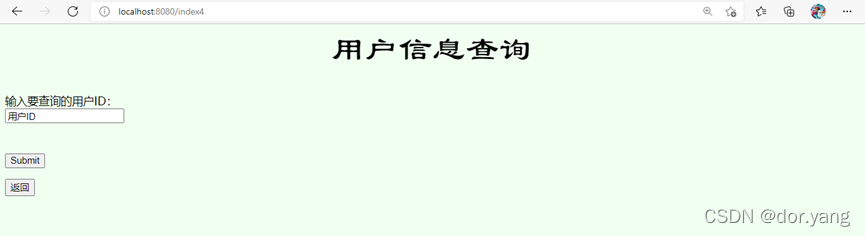
查,这里如果没有输入要查的用户ID的话,点击submit,会出现user列表的全部信息,这是我当时查看程序的时候留下的快捷查看方式,输入指定用户ID的话,就会只输出该用户的相关信息:


三层架构说明:
UI(表现层): 主要是指与用户交互的界面。用于接收用户输入的数据和显示处理后用户需要的数据。
BLL:(业务逻辑层): UI层和DAL层之间的桥梁。实现业务逻辑。业务逻辑具体包含:验证、计算、业务规则等等。
DAL:(数据访问层): 与数据库打交道。主要实现对数据的增、删、改、查。将存储在数据库中的数据提交给业务层,同时将业务层处理的数据保存到数据库。(当然这些操作都是基于UI层的。用户的需求反映给界面(UI),UI反映给BLL,BLL反映给DAL,DAL进行数据的操作,操作后再一一返回,直到将用户所需数据反馈给用户)