一,准备环节
正在开发中,未开源项目,细节不便展示,仅为开发笔记。
环境:
python3.8
django4.0
Mysql
编译器:
pycharm
sqlyog
前期准备:
网站开发笔记——(django入门篇)
二,前端html文件
<form action="/now/userInfor/" method="post" >
{% csrf_token %}
<input type="hidden" name="id" value="{{user.id}}"/>
<input name="name" class="form-control required" placeholder="姓名" data-placement="top" type="text" >
<input name="phone" class="form-control email" placeholder="电话" type="text" >
<input name="address" class="form-control email" placeholder="地址" type="text">
<textarea name="message" class="form-control" placeholder="个人简介" rows="3" ></textarea>
<button type="submit" class="btn btn-success" value="submit" >保存</button>
{% if x == "保存成功" %}
<script>
alert("{{x}}");
window.location.href="/"
</script>
{% endif %}
{% if x == "保存失败" %}
<script>
alert("{{x}}");
window.location.href="/"
</script>
{% endif %}
</form><!--/#contact-form-->
(知识点)笔记:
{% csrf_token %}:
get表单页面时,服务器返回页面的同时也会向前端返回一串随机字符,post提交时服务器会验证这串字符来确保用户是在服务端返回的表单页面中提交的数据,防止有人通过例如jquery脚本向某个url不断提交数据,是一种数据提交的验证机制。
action="/now/userInfor/" method="post"
action :
必需的 action 属性规定当提交表单时,向何处发送表单数据。
ps:action一般写反向解析,不这样写死哈。
method
method 属性规定如何发送表单数据(表单数据发送到 action 属性所规定的页面)。
表单数据可以作为 URL 变量(method=“get”)或者 HTTP post (method=“post”)的方式来发送。
<input type="hidden" name="id" value="{{user.id}}"/>
hidden:隐藏类型,前端不显示。在访问前端页面时查看源代码,可以发现id的值获取为当前账号在数据库里的id值,这样在存储数据库时以主键_id进行存储。
三,Modles.py
class UserInfor(models.Model):
inforname=models.CharField(max_length=64)
inforphone=models.CharField(max_length=64)
infoaddress=models.CharField(max_length=64)
infomessage=models.CharField(max_length=500)
这里建立一个用户的个人信息表,以id为主键与账户相对应。(空表)

创建数据库需要的操作:
①,写好Modles
生成迁移文件
python manage.py makemigrations
②,执行迁移
python manage.py migrate
迁移完成,生成空表。
截图:

四,路由配置
path('userInfor/', views.userInfor),
五,view.py
考虑俩种情况:
①,新用户未创建用户信息数据库
UserInfor.objects.get(id=int(oid))
这样的话匹配不到相同id,使用采用objects.create,创建新的数据集。
②,老用户需要修改账号的用户信息
以id号为主键,匹配相同的数据行,进行修改操作。
获取前端表单方式:POST方式。
def userInfor(req):
if req.method=="POST":
oid =req.POST['id'] #获取id
try:
#if(UserInfor.objects.get(id=)):
oo=UserInfor.objects.get(id=int(oid))
oo.inforname=req.POST["name"]
oo.inforphone=req.POST["phone"]
oo.infoaddress=req.POST["address"]
oo.infomessage=req.POST["message"]
oo.save()
except:
u=req.POST.get("name",None)
s=req.POST.get("phone",None)
e=req.POST.get("address",None)
q=req.POST.get("message",None)
models.UserInfor.objects.create(
inforname=u,
inforphone=s,
infoaddress=e,
infomessage=q,
id=oid,
)
#表中插入数据方式
# name=req.POST["name"]
# phone=req.POST.get("phone",None)
# address=req.POST.get("address",None)
# models.UserInfor.objects.create(inforname = name,inforphone=phone,infoaddress=address,id=oo)
# print(oid)
# u=req.POST.get("name",None)
# s=req.POST.get("phone",None)
# e=req.POST.get("address",None)
# info={"username":u,"sex":e,"email":e}
# models.UserInfor.objects.create(**info)
#失败
# models.UserInfor.objects.create(
# inforname=u,
# inforphone=s,
# infoaddress=e,
# )
x="保存成功"
return render(req, "personindex.html",{"x":x})
else:
x="保存失败"
return render(req, "personindex.html",{"x":x})
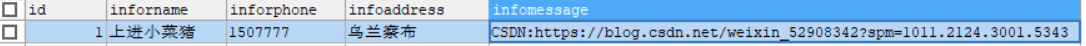
五,效果展示

未开源项目,细节不便记录。