在视图函数中,可以将变量封装在字典中并且传递给模板层:
from shortcuts import render
return render(request, '模板文件名'(不需要具体路径),dict)
如果函数中需要封装进字典的变量有许多,则可以利用locals()函数直接返回函数中的所有局部变量的字典,如:
a = 1
b = 2
c = locals()
# c = {'a':1,'b':2}
而视图层将数据以字典方式传入模板层后,相对应的,模板层可以通过{{ key }}来直接返回对应的value,此时value可以是很多数据类型:
- 若value为列表,则可以通过访问下标:
{{ key.index }}字典也一样,均以.的方式来访问 - 若value为对象,则直接通过调用对象的方法
{{ key.func }} - 若value为函数,则将函数名传入即可返回对应数据
还有一种交互方法则是通过模板标签,格式如下:
{% 标签 %}
...
{% 结束标签 %}
具体有if/endif标签,for/empty/endfor标签
for标签中有一些内置变量如下,可以直接在标签中使用:

注意变量都需要用{{ 变量名 }}来访问
- 变量过滤器
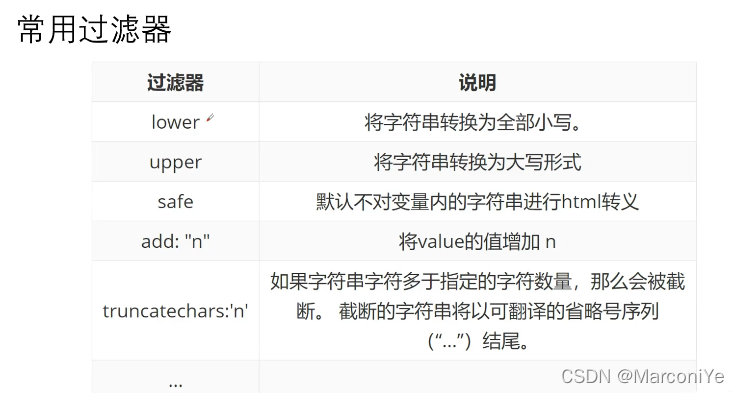
过滤器的作用是将变量通过一定形式过滤筛选后输入,是在模板层的数据处理,具体格式为:{{ 变量|过滤器:'参数'|... }}常用过滤器有:

提一下safe过滤器,我们先了解html转义是什么:
比如说我现在在写这篇文章,我写了一个html字符串"alert(666)",我的目的只是举例子,并不是要浏览器真正执行这个代码,也就是浏览器会自动将这些html标签转义成一个正常的字符串,而不是解析这个语句,若我们有时候确实需要通过一个变量来对模板文件插入html语句,就可以通过safe过滤器来告诉浏览器,这句话是安全的,可以正常解析,因此浏览器就会正常跳出弹窗输入666。 - 父模板与子模板


在许多网站中,如上,很多url的界面框架都是类似的,而不一样的只是其中的内容,其中就可以运用到模板的继承。
在父模板中,可以利用{% block block_name %}...{% endblock %}定义可被子模板修改的内容。
而在子模版中,首先在模板第一行需要用{% extend ‘Base.html’ %}来继承父模板,后续更改的内容标签同父模板中的一致。