Django 组件
- 基本配置文件、路由系统
- 模型层M,模板层T,视图层V
- cookies session
- 分页、发邮件
- admin管理后台
用途
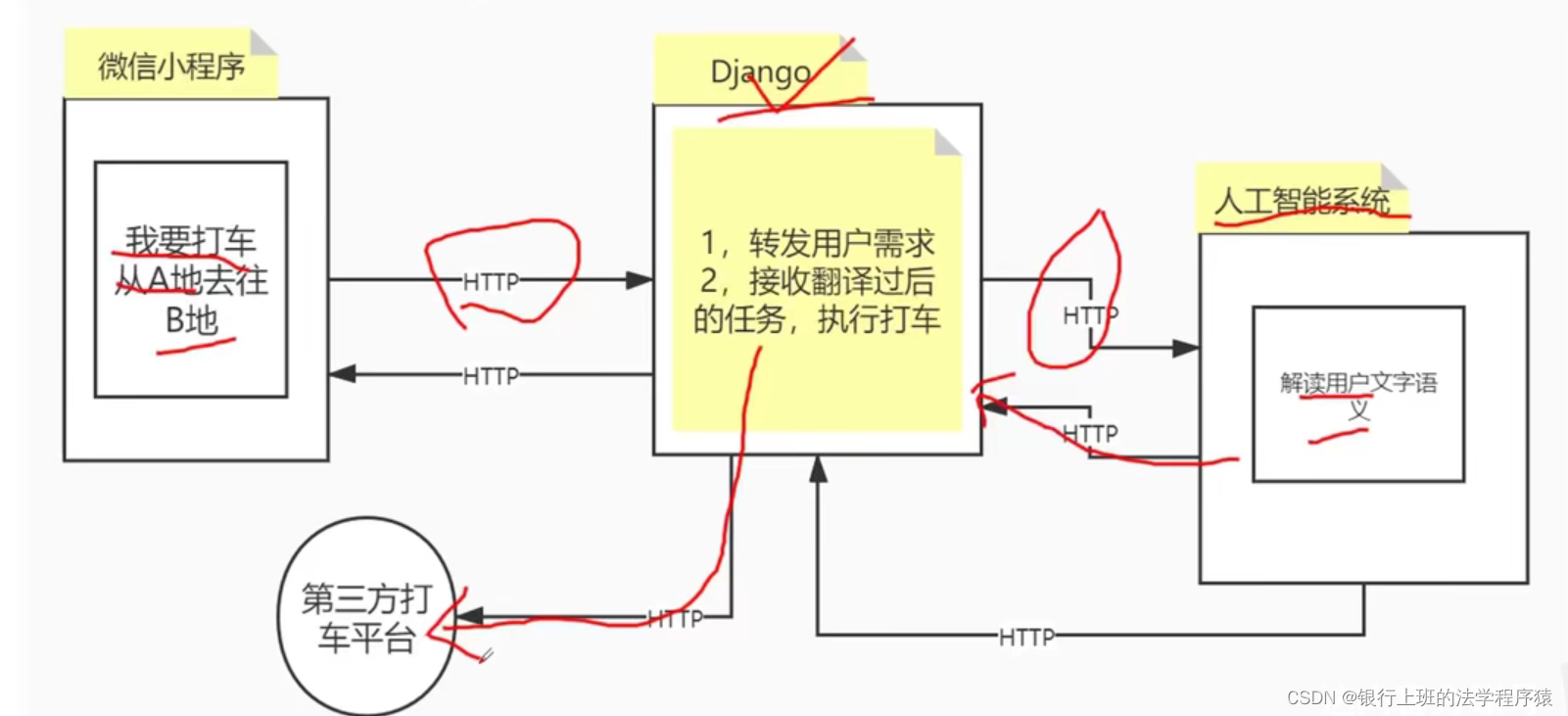
- 只要是HTTP请求的,网站、微信公众号、小程序后端
- 人工智能平台融合

- 中文文档 一译
- 关于版本:LTS long-term support 长期支持版,python3.5-3.8
- 开发环境忽略性能问题,不具备高并发。
settings.py
配置项分公有配置与自定义配置
配置项全局变量名必须全大写如 BASE_DIR = ‘xxx’,赋值无限制可以字符串、字典、数字等
BASE_DIR:项目绝对路径
DEBUG:Flase 正式启动
ALLOWED_HOST 过滤host请求头 空列表为localhost,[*]都可以,[‘xxx’]特定IP
TIME_ZONE:UTC Asia/Shanghai
ROOT_URLCONF 主url位置。
settings.py引用
from django.conf import settings
URL和视图函数
URL
protocol协议+hostname主机名+port端口+path路由地址+query查询?后面key=value+#fragment信息片段,即锚点
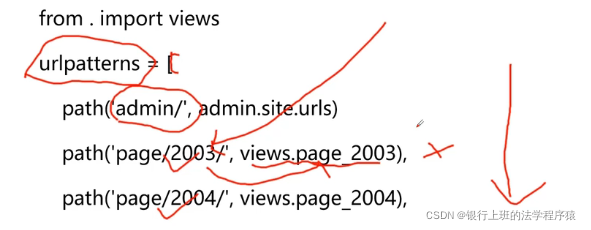
主路由
数组方式,从上至下。

视图函数
接收浏览器请求,通过HttpResponse对象返回响应的函数。
语法,必须返回一个httpresponse对象
def xxx_view(reuqest[其他参数]):
return HttpResponse对象
样例
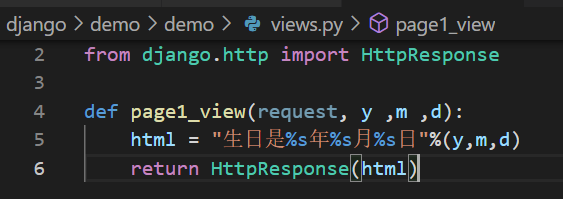
file:项目同名文件夹下/views.py
# 文件头先引入HttpResponse
from django.http import HttpResponse
def page_view(request):
html = "<h1>text</h1>"
return HttpResponse(html)
建立views.py,写好视图函数后,在主路由中添加
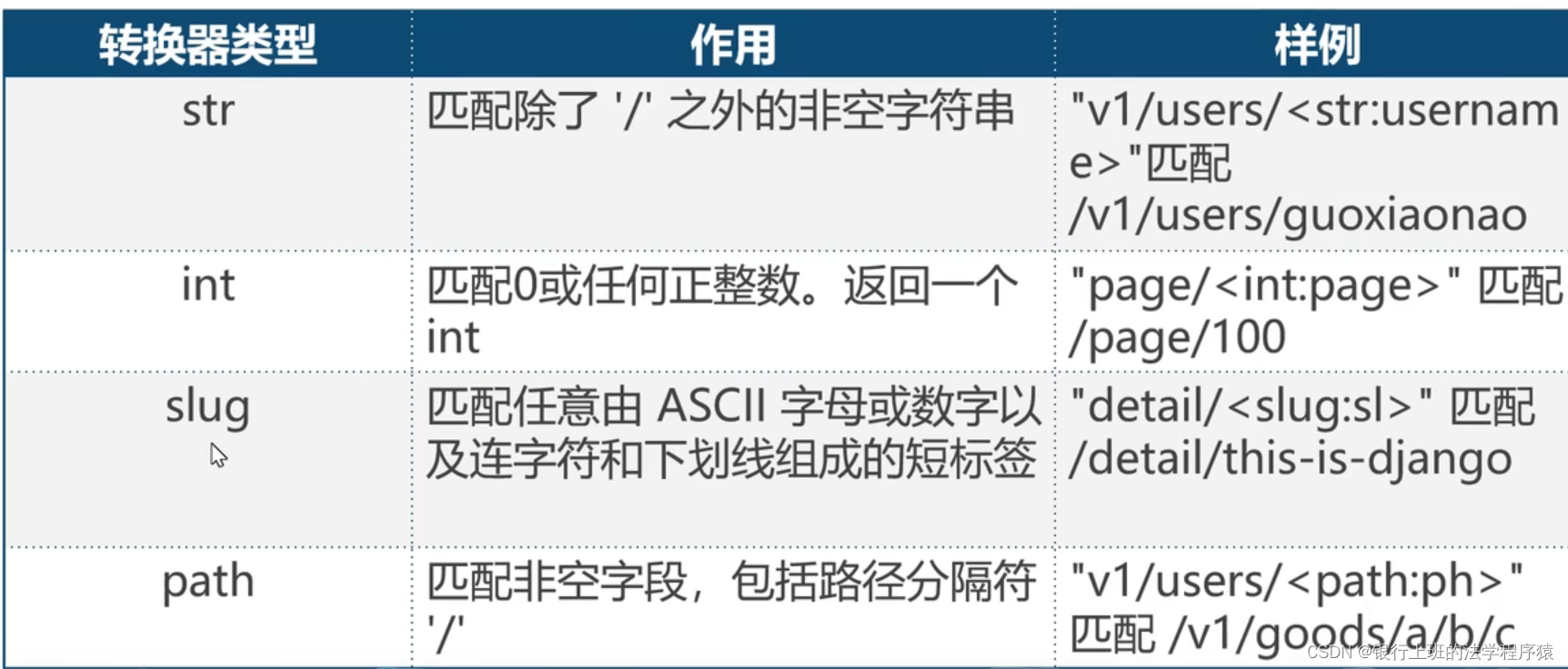
path 转换器
从page/1到page100的路由,使用关键字传参
path('page/<int:page>',views.xxx)

从page1到page100的路由
path(page/<int:page>,view.xxx)
视图函数模块
def pagen_view(request, pagenum,xxx,xxxx): # 可以关键字传多参
html = "这是编号为%d的网页"
return HttpResponse(html)
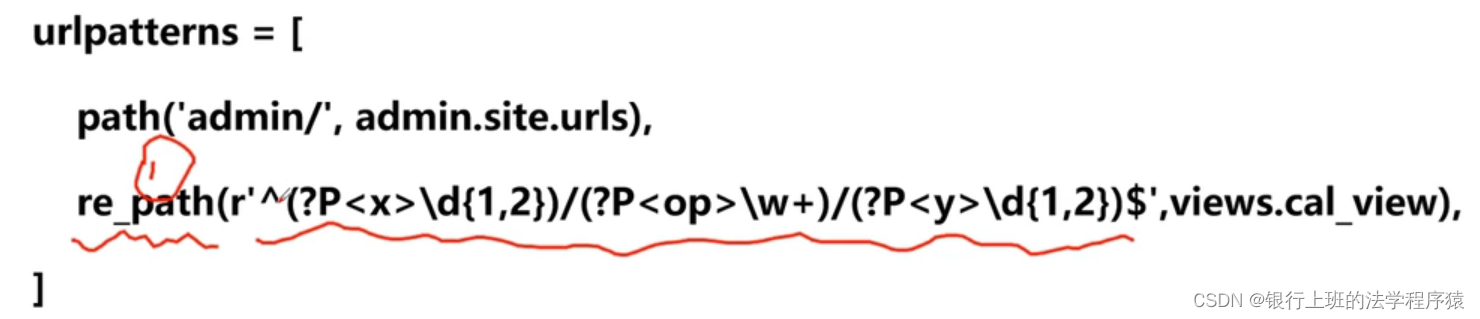
re_path
使用正则表达式进行精确匹配,如限定整数位数,引入
from django.urls import path, re_path
- 语法: re_path(reg,view,name=xxx)
- 命名为分组模式(?PPATTEN)

对应的视图函数