1.1 列表是什么
列表由特定顺序排列的元素组成。内容可以是字母、数字 等。
在python中,用([ ])来表示,并用 逗号隔开其中的元素。

1.2访问列表元素
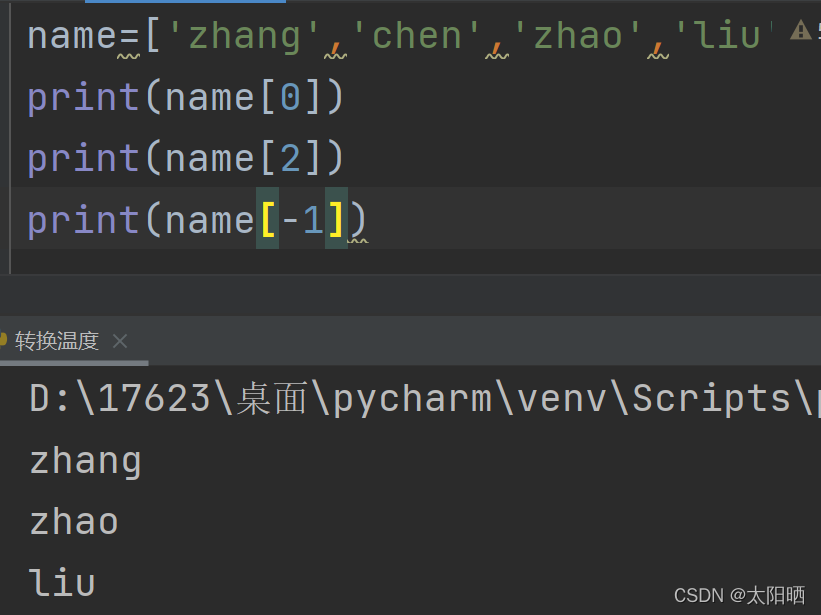
列表是有序集合,可以通过元素的位置或索引来访问。
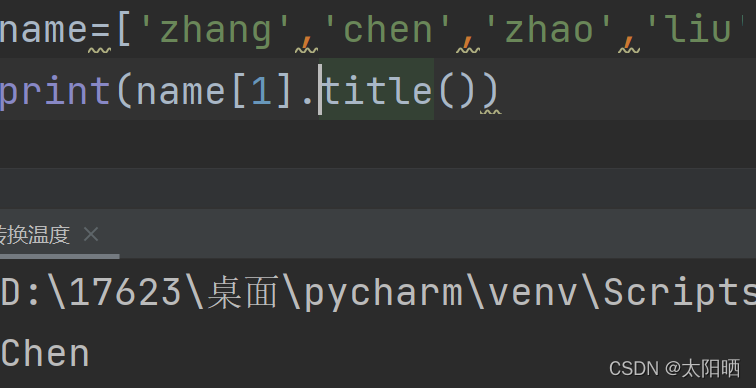
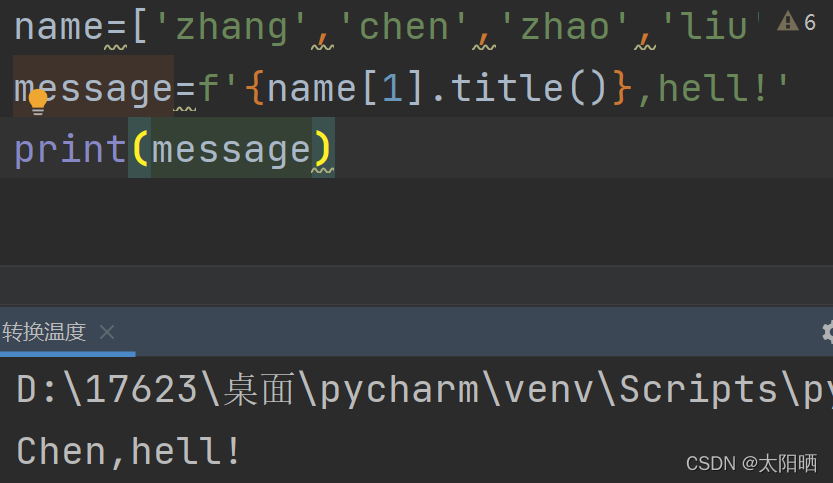
结合前一章的字符串方法,使首字母大写
2.1索引从0开始计算,最后一个用-1表示

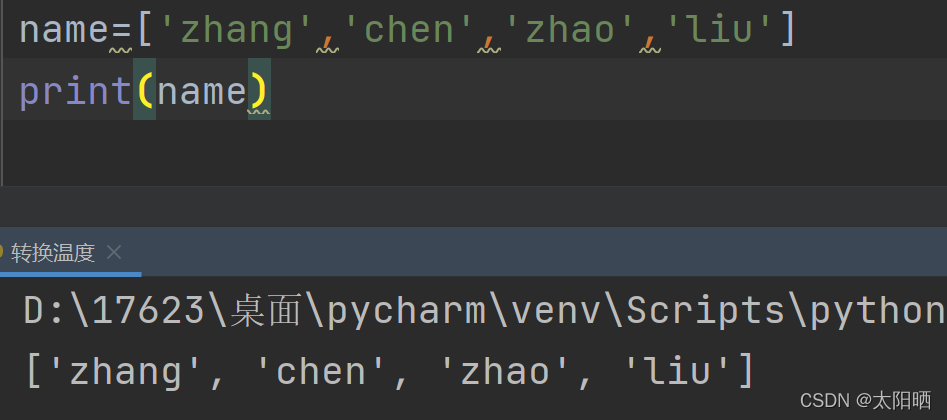
2.2使用列表中各个值

注意:花括号将其中内容表示为变量
2.3 修改、添加和删除元素
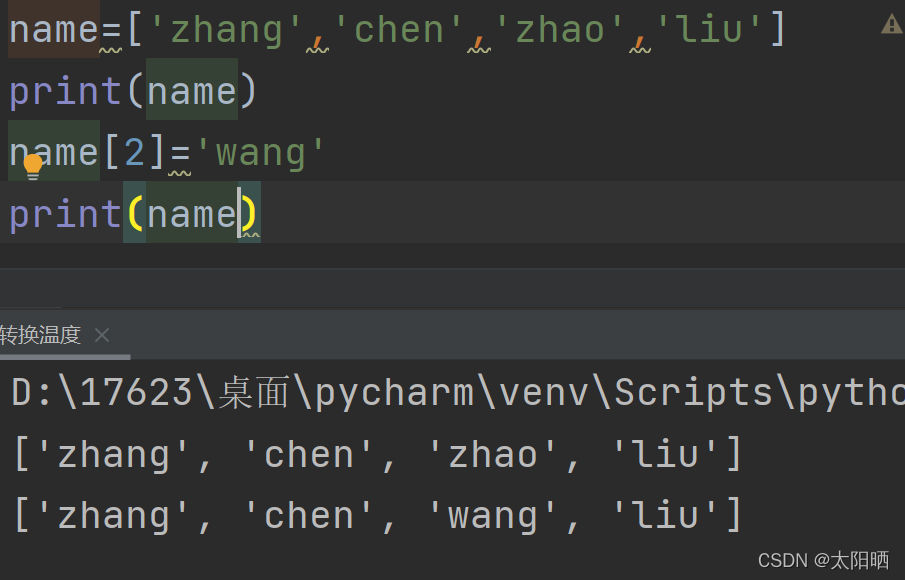
2.3.1修改元素列表,直接指定列表名和索引,再指定修改的新值即可。

2.3.2在列表中添加元素
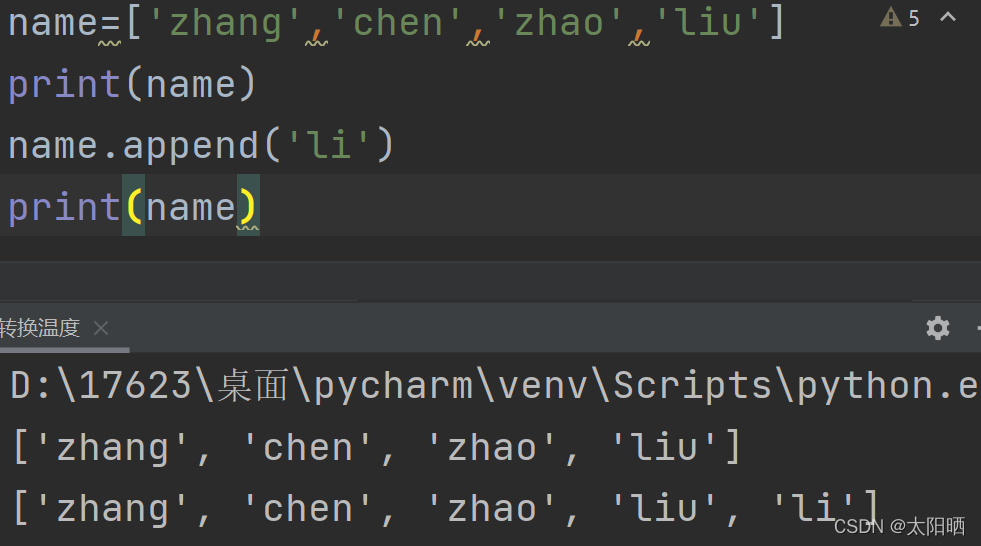
在列表末尾添加元素append

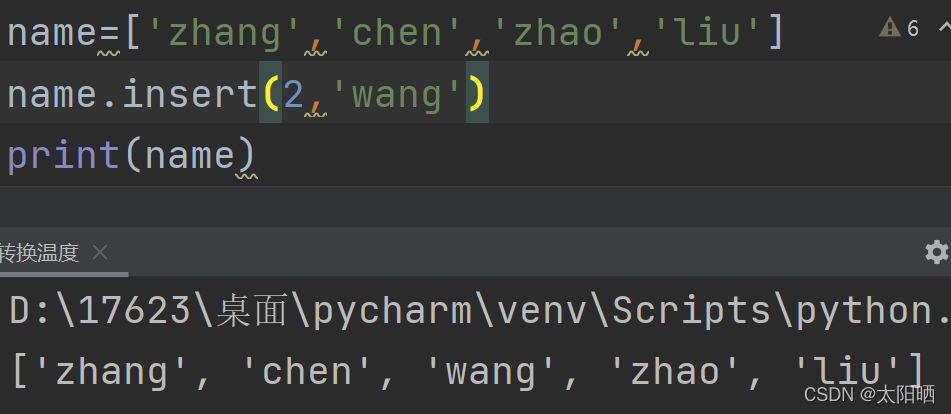
在列表中插入元素insert

2.3.3 从列表中删除元素
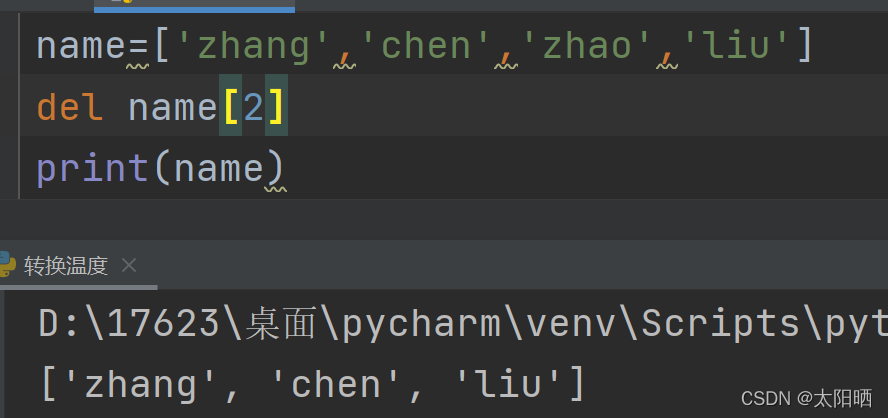
知道元素位置,del

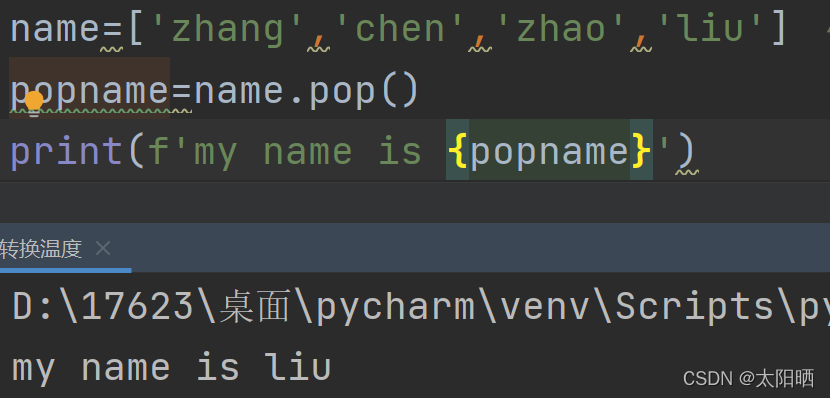
删除末尾元素并且接着使用刚被删除的元素pop

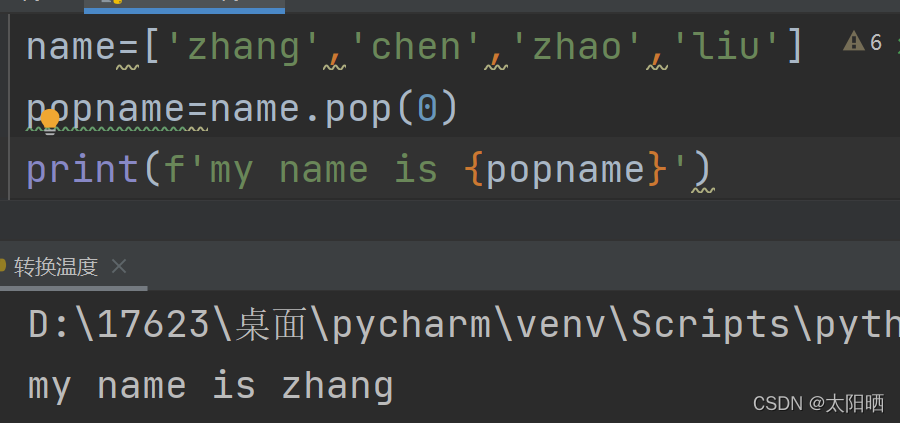
3.4.1删除任何位置的元素,在括号中指定索即可pop
注意:f定义字符串,{}包裹变量
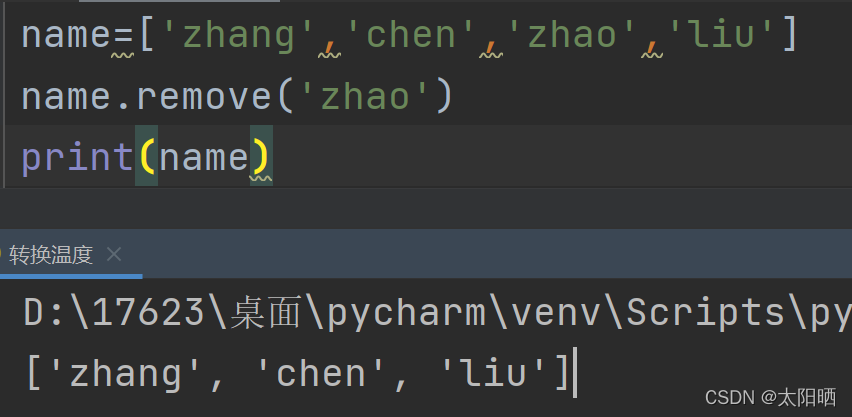
2.5根据值删除元素
只知道元素的值,remove

3.1组织列表
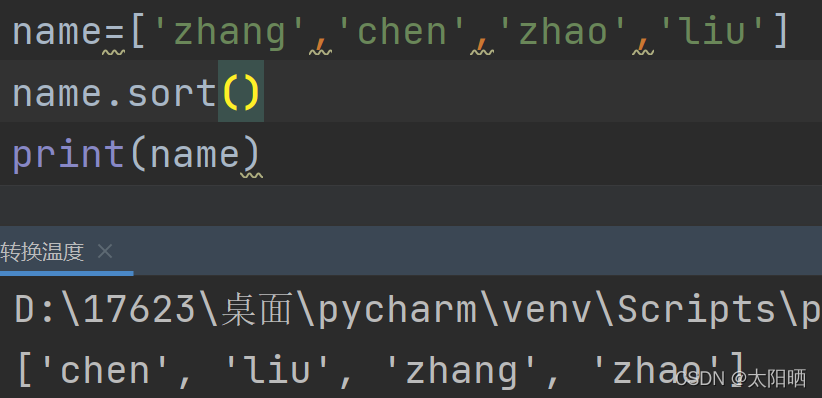
3.1.1列表永久性排序 sort

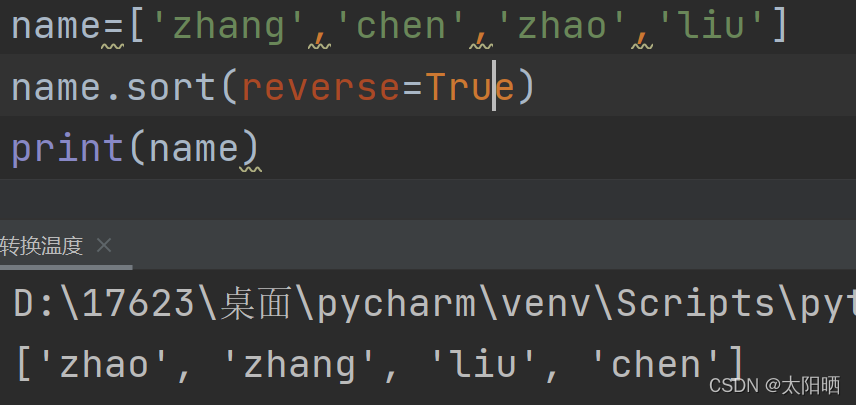
反字母顺序排列 reverse=True

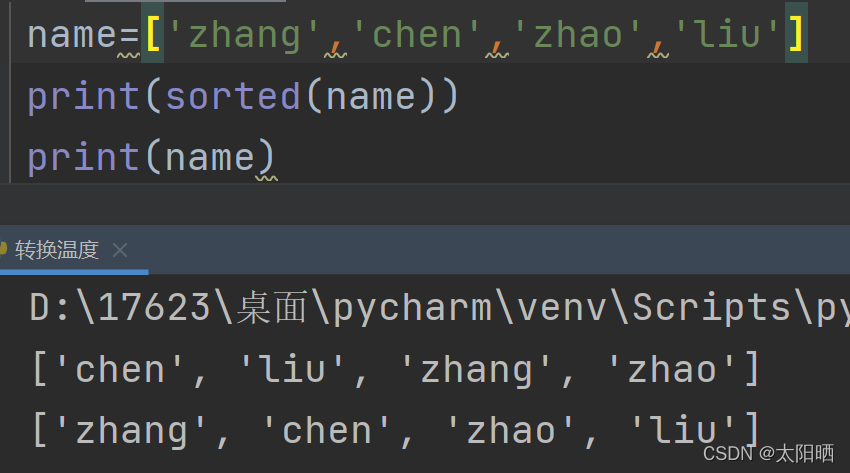
3.1.2 列表临时排序 sorted

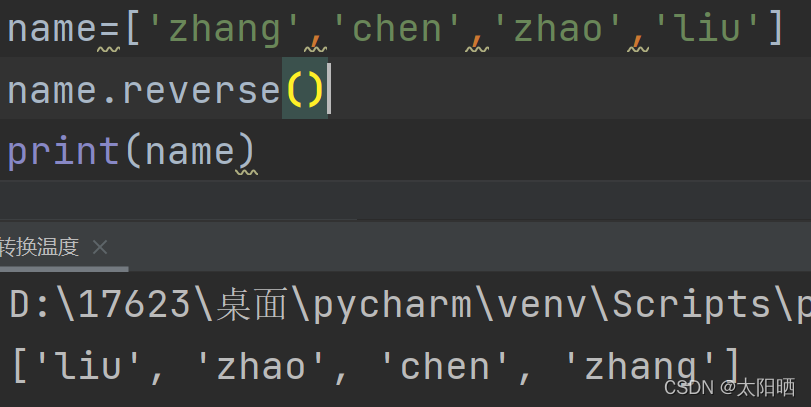
3.1.3 倒序列表
注意:reverse指倒序列表,不是倒序字母顺序

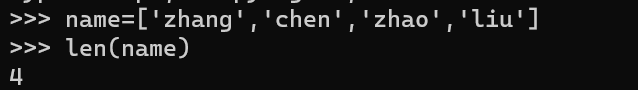
3.1.4 列表长度len