Django学习笔记
我的Django学习笔记
前期准备
1,了解项目
大纲
1.安装django
安装dango:
pip install django
c: 'python39
- python .exe- scripts
- pip.exe
- django-admin-exe【工具,创建django项即】- Lib
-内置模块
- site-packages
- openpyxl- python-docx- flask
- django【框架的源码】
2,命令行创建项目
创建django项目:django-admin startproject 项目名称
3,默认项目文件介绍:
默认项目的文件介绍:
mysite
manage-py【项目的管理,启动项目、创建app、数据管理】【不要动,常常用】
mysite
-_init__-PY
settings.py 【项目配置】【常常操作---修改】
urls.py 【RL和函数的对应关系】【常常操作--修改】
asgi.py 【接收网络请求】【不要动】
wsgi.py【接收网络请求】【不要动】
4,APP
-项目
- -app,用户管理【表结构、函数、HTML模板、css]
- - app,订单管理【表结构、函数、HTL模板、css】
- - app,后台管理【表结构、函数、HTML模板、css】
- - app,网站【表结构、函数、HTML模板、css】
- app,API【表结构、函数、HTML模板、css】
注意:我们开发比较简洁,用不到多app,一般情况下,项目下创建1个app即可。
5,创建一个APP
E:\CodePractice\python代码\pythonProject\MyDjango>django-admin startapp app01
终端输入:
django-admin startapp app01
6,APP项目内容介绍
appo1
_init__-Pyadmin.py 【固定,不用动】django默认提供了admin后台管理。
--apps-py 【固定,不用动】app启动类
--migrations 【固定,不用动】数据库变更记录
-- _irit_-pY
--models.py 【*重要**】,对数据库操作。
--tests.PY 【固定,不用动】单元测试
- views ·pY 【重要**】,函数。
--manage. py
--mysite2
-- _init___-Pyasgi.pysettings-pyurls.py【URL->函数】
-- i wsgi.py
7,编写一个请求
1,注册一个app: 'app01.apps.app01config'[settings.py]
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.app01config'
]
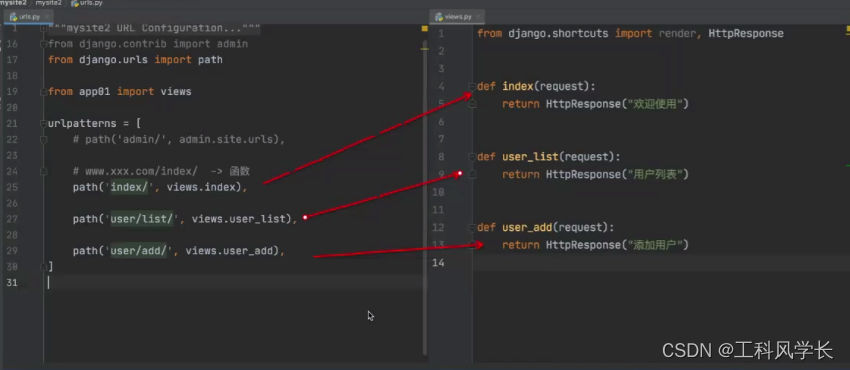
2,编写URL和视图函数对应关系[urls.py文件]
from django.views import View
3.编写视图函数[views.py]
4.启动django程序:
python manage.py runserver
8,再写一个页面
---url函数
---页面函数

9,template模板
静态文件:放static文件夹下
4.3静态文件在开发过程中一般将:
·图片
. css
· js
都会当做静态文件处理。
7,创建一个APP
E:\CodePractice\python代码\pythonProject\MyDjango>django-admin startapp app01
终端输入:
django-admin startapp app01
```### 7,创建一个APP
```javascript
E:\CodePractice\python代码\pythonProject\MyDjango>django-admin startapp app01
终端输入:
django-admin startapp app01
```6 ### 7,创建一个APP
```javascript
E:\CodePractice\python代码\pythonProject\MyDjango>django-admin startapp app01
终端输入:
django-admin startapp app01
```### 7,创建一个APP
```javascript
E:\CodePractice\python代码\pythonProject\MyDjango>django-admin startapp app01
终端输入:
django-admin startapp app01
```. ### 7,创建一个APP
```javascript
E:\CodePractice\python代码\pythonProject\MyDjango>django-admin startapp app01
终端输入:
django-admin startapp app01
```增加了 **图片拖拽** 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
7. 全新的 **KaTeX数学公式** 语法;
8. 增加了支持**甘特图的mermaid语法[^1]** 功能;
9. 增加了 **多屏幕编辑** Markdown文章功能;
10. 增加了 **焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置** 等功能,功能按钮位于编辑区域与预览区域中间;
11. 增加了 **检查列表** 功能。
[^1]: [mermaid语法说明](https://mermaidjs.github.io/)
## 功能快捷键
撤销:<kbd>Ctrl/Command</kbd> + <kbd>Z</kbd>
重做:<kbd>Ctrl/Command</kbd> + <kbd>Y</kbd>
加粗:<kbd>Ctrl/Command</kbd> + <kbd>B</kbd>
斜体:<kbd>Ctrl/Command</kbd> + <kbd>I</kbd>
标题:<kbd>Ctrl/Command</kbd> + <kbd>Shift</kbd> + <kbd>H</kbd>
无序列表:<kbd>Ctrl/Command</kbd> + <kbd>Shift</kbd> + <kbd>U</kbd>
有序列表:<kbd>Ctrl/Command</kbd> + <kbd>Shift</kbd> + <kbd>O</kbd>
检查列表:<kbd>Ctrl/Command</kbd> + <kbd>Shift</kbd> + <kbd>C</kbd>
插入代码:<kbd>Ctrl/Command</kbd> + <kbd>Shift</kbd> + <kbd>K</kbd>
插入链接:<kbd>Ctrl/Command</kbd> + <kbd>Shift</kbd> + <kbd>L</kbd>
插入图片:<kbd>Ctrl/Command</kbd> + <kbd>Shift</kbd> + <kbd>G</kbd>
查找:<kbd>Ctrl/Command</kbd> + <kbd>F</kbd>
替换:<kbd>Ctrl/Command</kbd> + <kbd>G</kbd>
## 合理的创建标题,有助于目录的生成
直接输入1次<kbd>#</kbd>,并按下<kbd>space</kbd>后,将生成1级标题。
输入2次<kbd>#</kbd>,并按下<kbd>space</kbd>后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用`TOC`语法后生成一个完美的目录。
## 如何改变文本的样式
*强调文本* _强调文本_
**加粗文本** __加粗文本__
==标记文本==
~~删除文本~~
> 引用文本
H~2~O is是液体。
2^10^ 运算结果是 1024.
## 插入链接与图片
链接: [link](https://www.csdn.net/).
图片: 
带尺寸的图片: 
居中的图片: 
居中并且带尺寸的图片: 
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
## 如何插入一段漂亮的代码片
去[博客设置](https://mp.csdn.net/console/configBlog)页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 `代码片`.
```javascript
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。1
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n ? 1 ) ! ? n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n?1)!?n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z ? 1 e ? t d t ? . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞?tz?1e?tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ??