DetailView,UpdateView,DeleteView三者都是针对单一对象的视图。?
DetailView
DetailView就是详情,和ListView一样都是展示,从数据库get到一些东西,DetailView和ListView不同的是DetailView它是要获取某一条数据,而ListView的话它是获取到一个表的内容,或者说是一个表的部分内容。
那么要使用DetailView的话就要拿确定的一条数据,如何确定这个数据,我们经常用的一种方法,就是用 primary key,用数据库的主键然后去匹配一条数据,那么就能拿到这条数据的详情,拿到详情后展示在页面上。
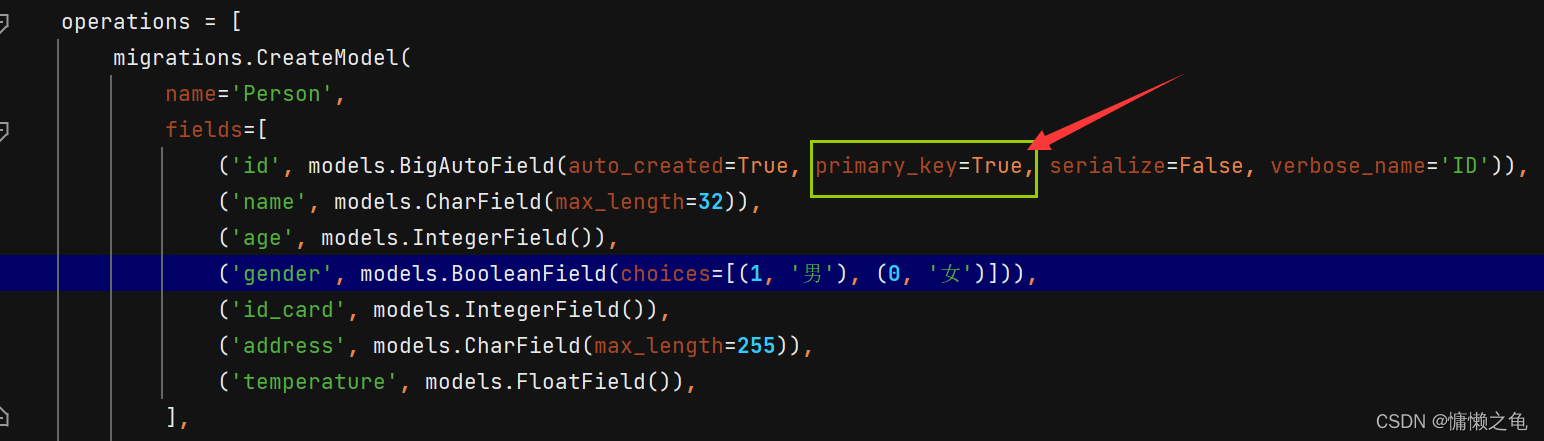
对于我们已经创建的Django01_app02_person表来说,它的id,也就是自增id就是 primary key,我们就可以通过id来获取一条数据,其中这个主键是在我们执行python manage.py makemigrations和python manage.py migrate时就已经自动设置好的,我们打开运行makemigrations后生成的文件,可以看到id后面的参数primary_key=true
当然我们也可以自己设置我们的主键,这里就不过多叙述,那么我们来写一个DetailView的例子:
#Django01_app02/views.py
class PersonDetail(DetailView):
model = Person
template_name = 'Django01_app02/person_detail.html'
pk_url_kwarg = 'pk' #默认就是pk可以不用写添加urls:
#Django01_app02/urls.py
from django.urls import path
from Django01_app02.views import *
app_name='Django01_app02'
urlpatterns = [
path('list/', PersonList.as_view(),name='peraon_list'),
path('craete/', PersonCreate.as_view(),name='peraon_create'),
path('<int:pk>',PersonDetail.as_view(),name='person_detail')
]?html:
<!--templates/Django01_app02/person_detail.html-->
{% extends 'Django01_app02/base.html' %}
{% block title_content %}{{ object.name }}的信息{% endblock %}
{% block body_content %}
<p><br></p>
<div class="card {% if object.temperature > 37.4 %}border-danger{% else %}border-success{% endif %}" style="width: 20rem;">
<div class="card-body">
<h5 class="card-title mb-2">{{ object.name }}的信息</h5>
<p class="card-text">
<span class="badge bg-info text-white">{{ object.age }}</span>
<span class="badge bg-info text-white">{{ object.get_gender_display }}</span>
</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">身份证:{{ object.id_card }}</li>
<li class="list-group-item">住址:{{ object.address }}</li>
</ul>
<div class="card-body">
<a href="#" class="card-link">编辑</a>
<a href="#" class="card-link">删除</a>
<a class="float-end" href="{% url 'personal:peraon_list'%}" >返回列表</a>
</div>
</div>
{% endblock %}
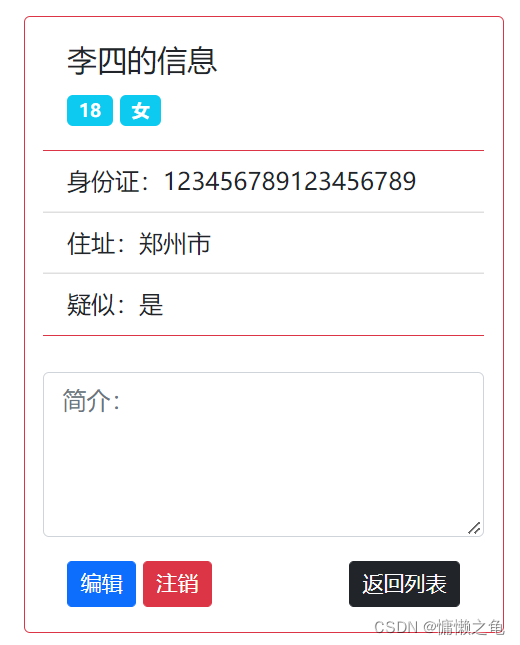
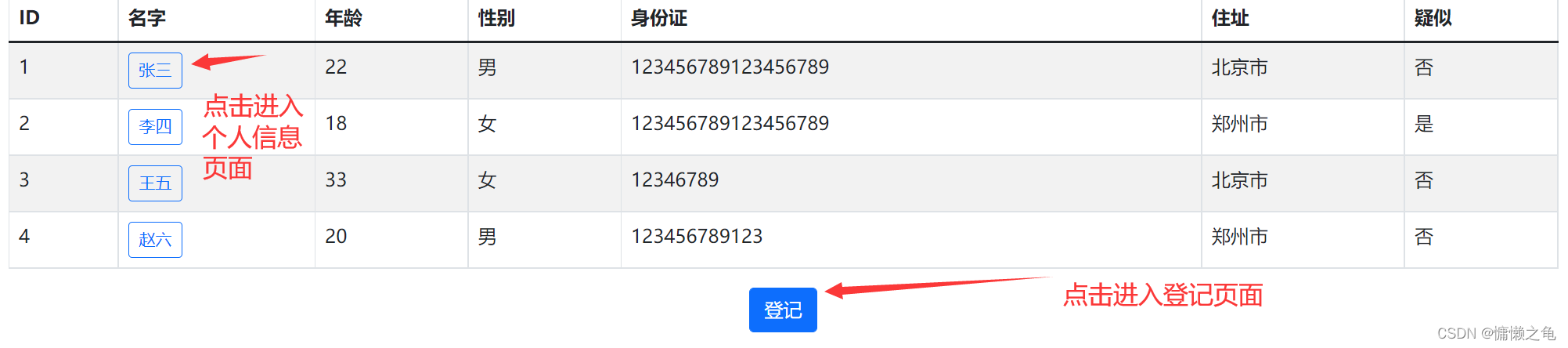
?这样我们就通过王五的pk,也就是表的自增id查询到了王五的信息
?UpdateView
同样的作为针对单一对象的视图,只要有pk,我们就可以定位到某一条数据。作为五大基本视图里面唯二的和form相关的视图,UpdateView的用法和CreateView差不多。首先依旧是创建一个view
#Django01_app02/views.py
class PersonUpdate(UpdateView):
form_class = PersonUpdateForm
model = Person
template_name = 'Django01_app02/person_update.html'
success_url = reverse_lazy('personal:peraon_list')然后就是配置urls和编写html代码,因为用法基本相同,所以我们可以把CreateView的html直接拿来用,然后修改form中的action即可。
<!--templates/Django01_app02/person_update.html-->
{% extends 'Django01_app02/base.html' %}
{% block title_content %}修改人员信息{% endblock %}
{% block body_content %}
<form action='{% url 'personal:person_update' object.pk %}' method="post">
{% csrf_token %}
<p><br></p>
{% for item in form %}
<div class=" row col-4 mb-3">
<label class="col-sm-3">{{ item.label_tag }}</label>
<div class="col">
{{ item }}
{{ item.errors }}
</div>
</div>
{% endfor %}
<p class="col-3"><button type="submit" class="btn-primary">保存</button></p>
</form>
{% endblock %}#Django01_app02/urls.py
from django.urls import path
from Django01_app02.views import *
app_name='Django01_app02'
urlpatterns = [
path('list/', PersonList.as_view(),name='peraon_list'),
path('craete/', PersonCreate.as_view(),name='peraon_create'),
path('<int:pk>/detail/',PersonDetail.as_view(),name='person_detail'),
path('<int:pk>/update/',PersonUpdate.as_view(),name='person_update'),
]
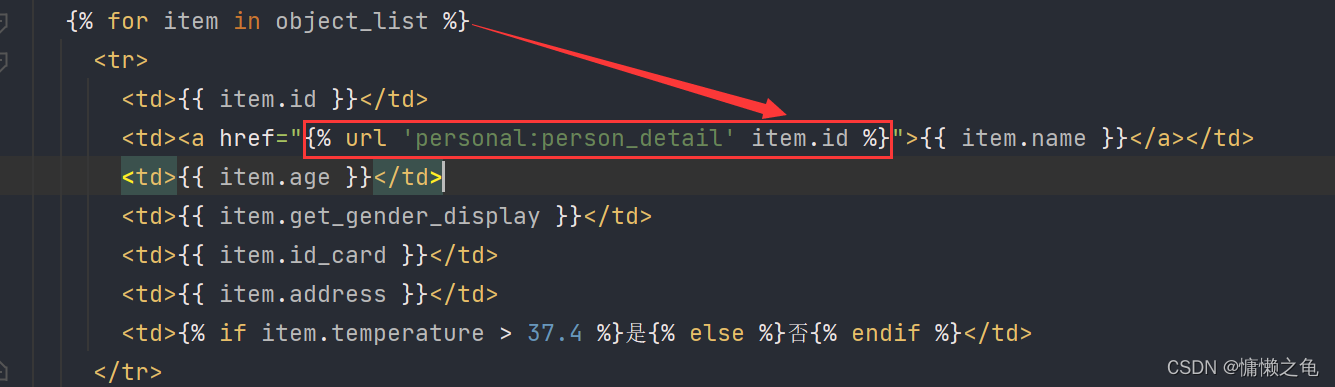
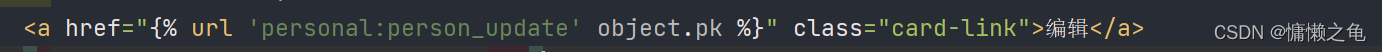
需要注意的是:在反向解析url时,因为我们要有主键才能够成功定位到某一条数据,所以,要在url后面加上代表主键参数(primary key)object.pk,在ListView中参数为item.id,例如:

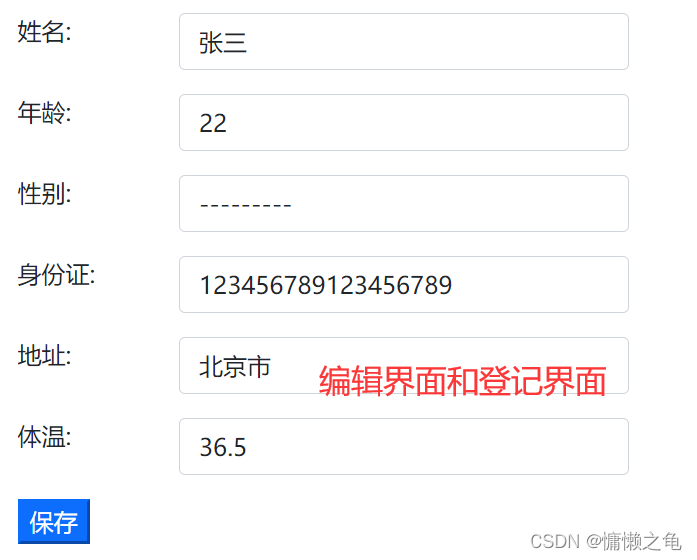
?在DetailView的html中加上<a>链接标签,完成之后我们可以点击查询到的单个信息下的编辑按钮,进入修改页面,由于我们使用了CreateView的html,此时的编辑页面和创建登记页面完全相同,但是实现了不同的功能。
DelectView?
?五大视图的最后一个视图,DeleteView使用和前面的视图使用起来方法都大同小异,注意在编写html文件的form表单时反向解析url不要忘记加上primary key。
先创建view
#Django01_app02/views.py
class PersonDelete(DeleteView):
model = Person
template_name = 'Django01_app02/person_delete.html'
success_url = reverse_lazy('personal:peraon_list')配置urls
#Django01_app02/urls.py
from django.urls import path
from Django01_app02.views import *
app_name='Django01_app02'
urlpatterns = [
path('list/', PersonList.as_view(),name='peraon_list'),
path('craete/', PersonCreate.as_view(),name='peraon_create'),
path('<int:pk>/detail/',PersonDetail.as_view(),name='person_detail'),
path('<int:pk>/update/',PersonUpdate.as_view(),name='person_update'),
path('<int:pk>/delete/',PersonDelete.as_view(),name='person_delete'),
]编写html
<!--templates/Django01_app02/person_delete.html-->
{% extends 'Django01_app02/base.html' %}
{% block title_content %}删除人员信息{% endblock %}
{% block body_content %}
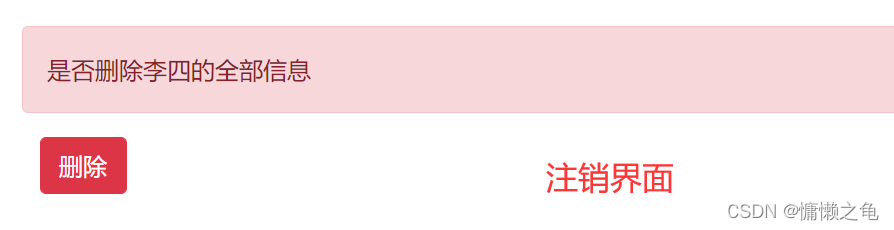
<div class="alert alert-danger ">是否删除{{ object.name }}的全部信息</div>
<form action='{% url 'personal:person_delete' object.pk %}' method="post">
{% csrf_token %}
<button class="btn btn-danger" type="submit">删除</button>
</form>
{% endblock %}到此为止我们已经完成里Django的初步学习,掌握了一些基本视图的用法,希望在后续学习中我们能够共同努力,充实自己的人生。
基本流程:
?