从头开始新建一个Django项目并运行,了解Django项目的结构
环境:WINDOWS 10 Pycharm 2019.3 python3.7
在Pycharm中新建一个Django项目
一、在Pycharm新建
第一步:打开Pycharm 创建新项目

第二步:左边栏选择Django 填好项目名称 按图片中操作

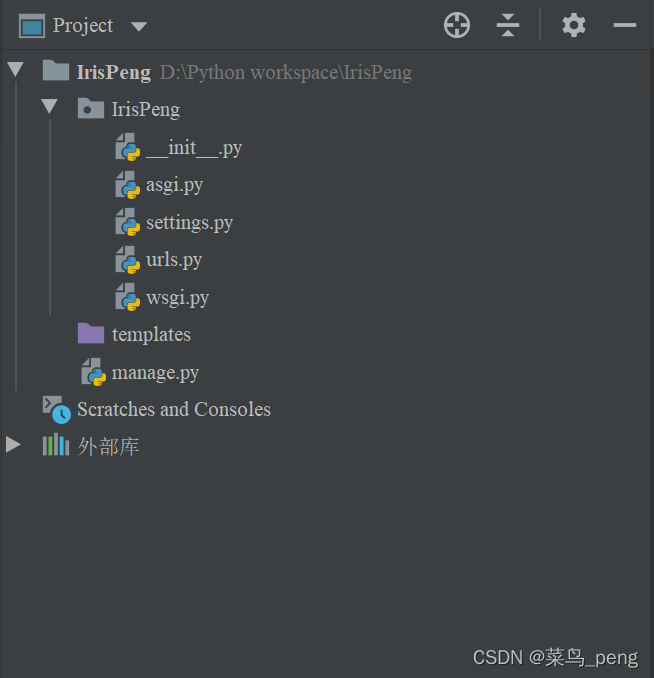
第三步:展开后的项目结构如下

二、在Django中新建一个APP
第四步 在Django中新建一个APP
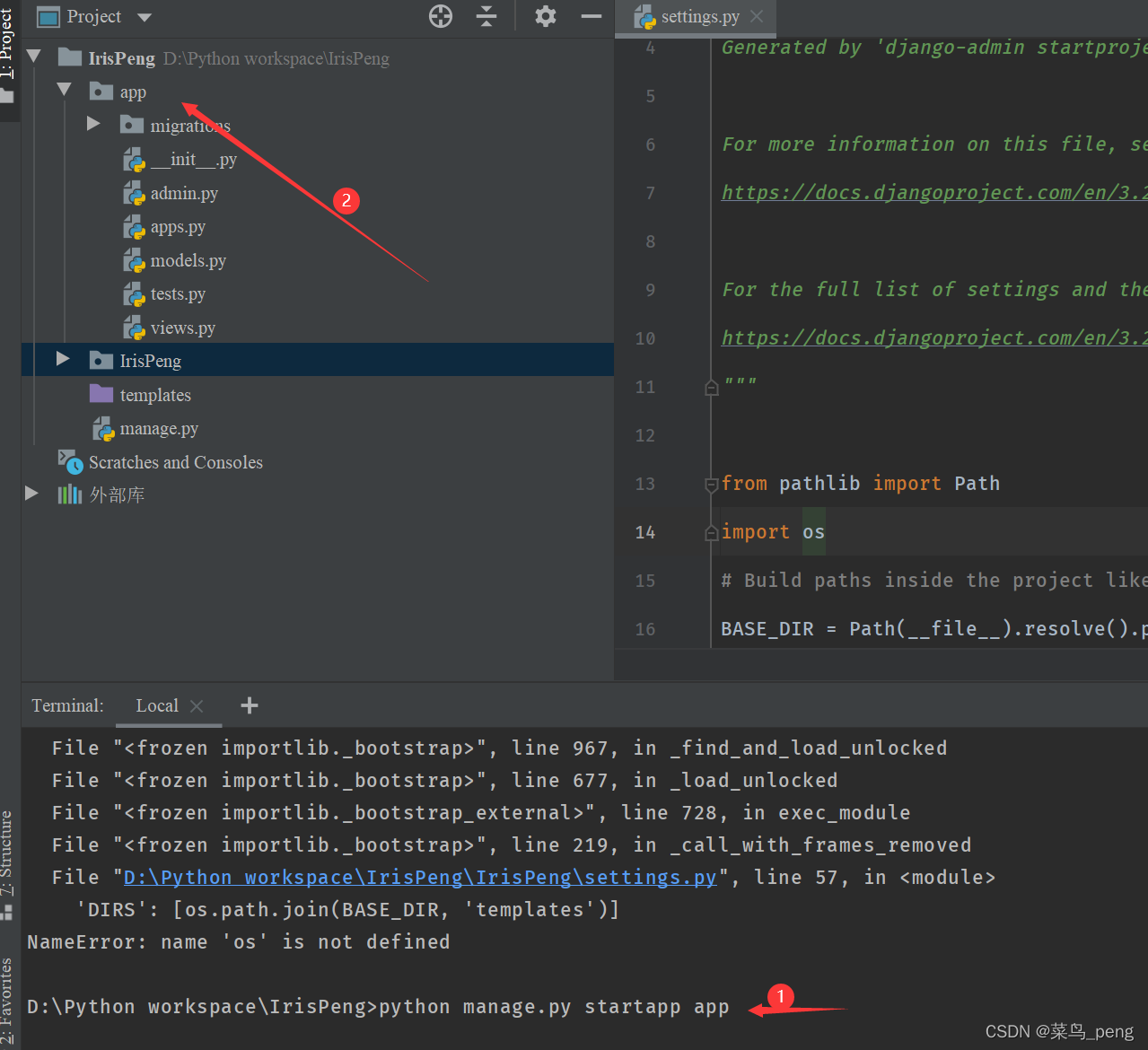
在控制台中输入 python manage.py startapp <App名称>
我这里就命名为app 所以为:python manage.py startapp app
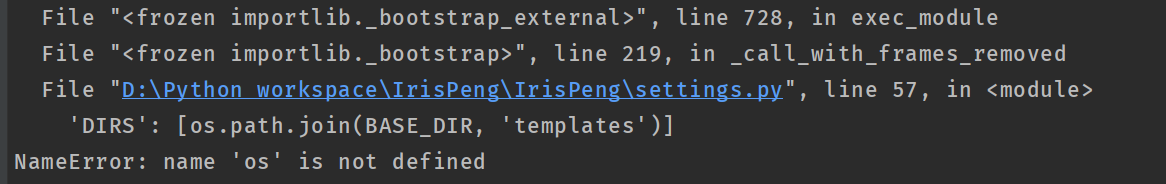
这里如果报错如下面那个图 打开setting.py 在开头输入 import os


成功之后如第一个图所示的项目结构
第五步:注册新建的APP
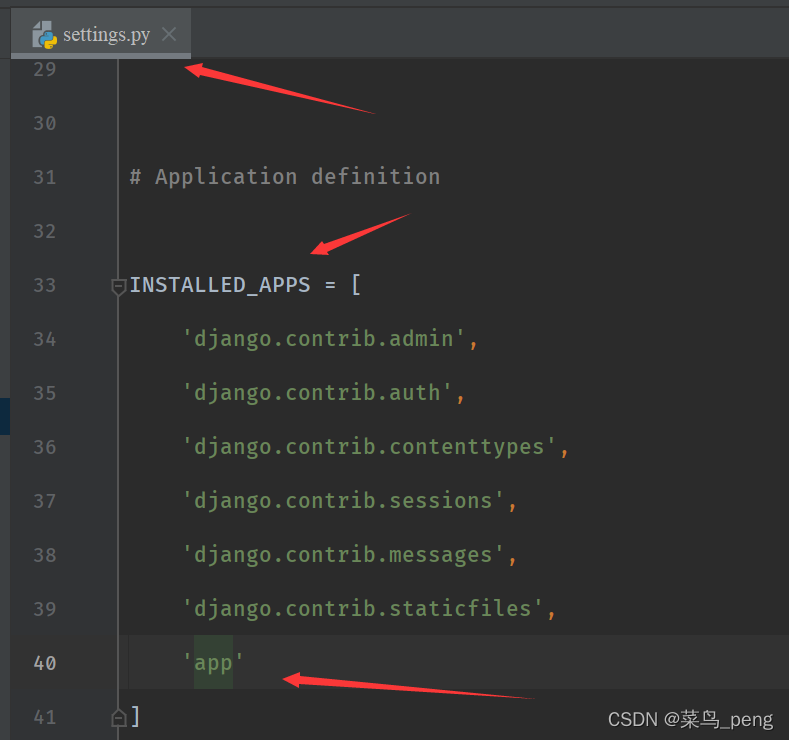
打开setting.py文件 找到 INSTALLED_APPS中输入’app’
如图所示:

三、开始编写并运行第一个Django程序
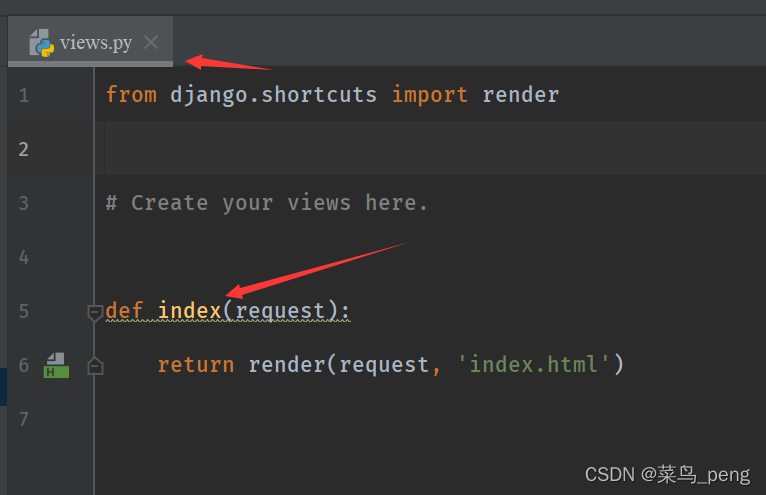
第六步:在views.py中编写 index函数 这里我们不写逻辑部分 只返回一个index.html页面

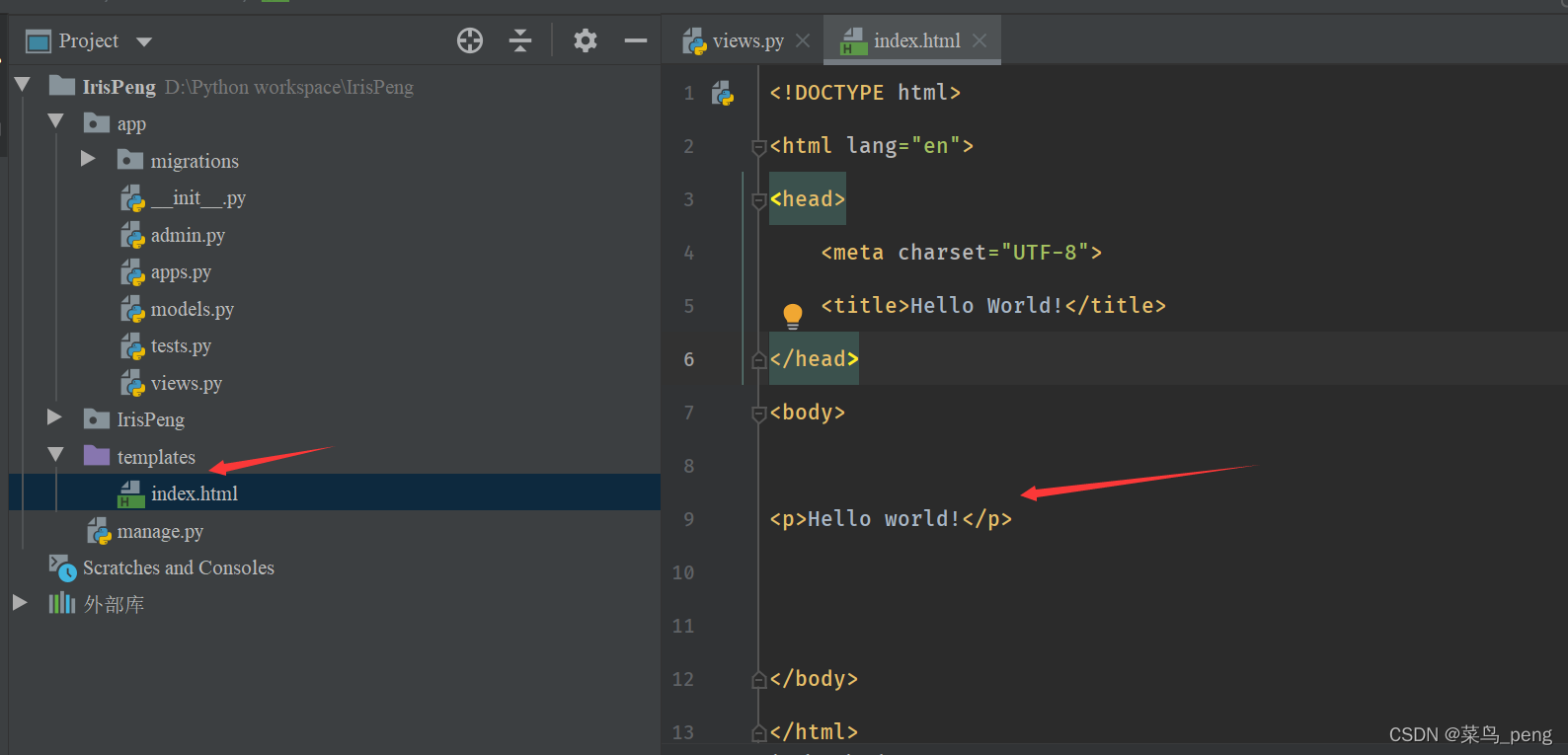
第七步:在templates文件夹中新建一个 index.html文件
编写前端代码 如图中所示

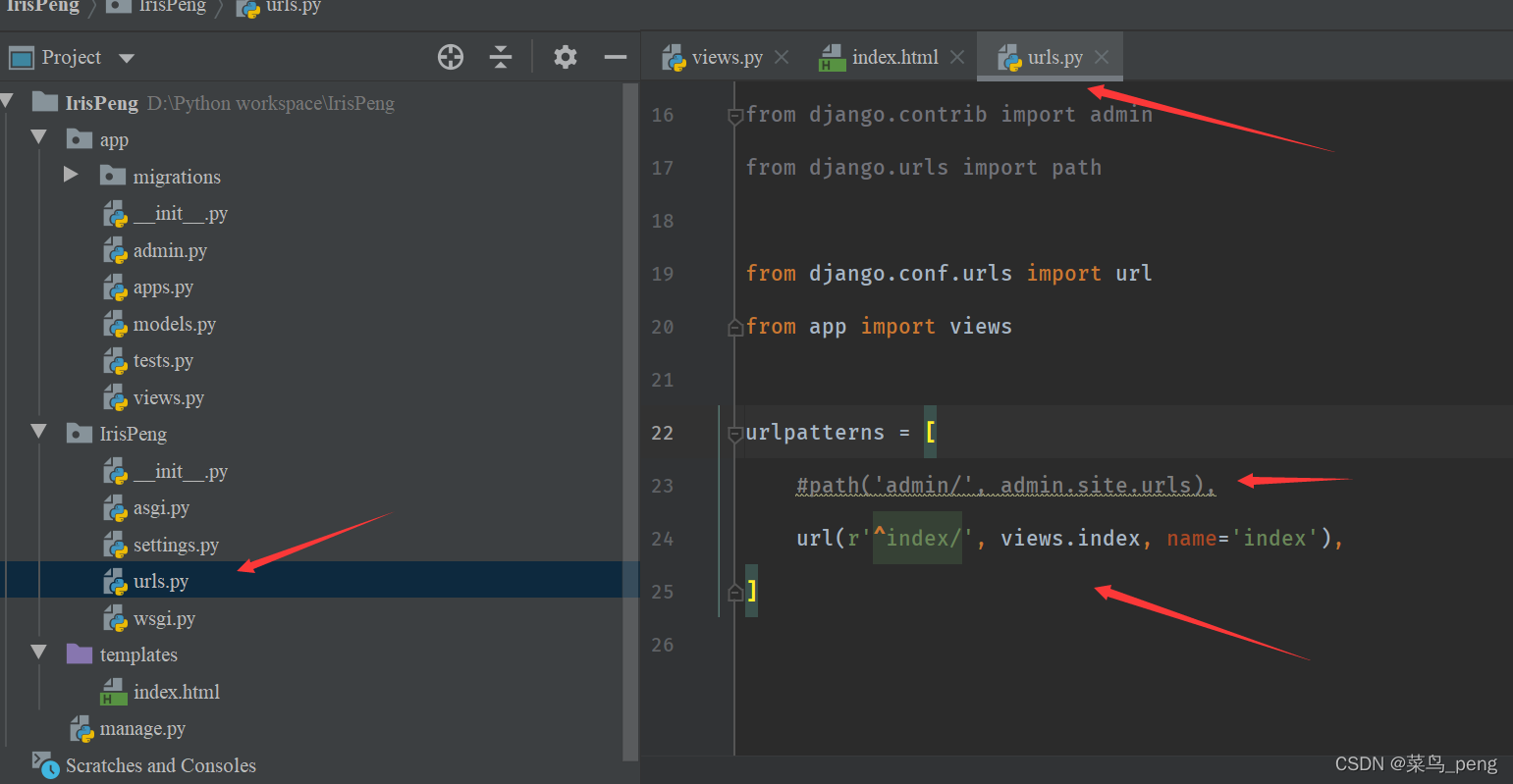
第八步:找到urls.py 中编写路由
在之前导入几个包 如图中所示 至此一个简单的Hello world!就写好了

第九步 开始运行 如图所示 我这里设置了运行到8002端口 正常的的话是8000端口

这里提示了我们 下面有index页面

在浏览器中输入 127.0.0.1::8002/index 运行成功

总结 Django项目也是一种MVC结构
就是在 views.py中编写函数 然后编写前端页面 然后在URLS.py中注册路由 目录结构中的其他文件用到的时候很少,用到的时候再做了解。