说明
- 本文主要展示如何从零开始部署tensorrt,以yolov5为例,其他模型部署思路基本一致。
1.TensorRT是什么?
简单来说,可以认为tensorRT是一个只有前向传播的深度学习框架,只负责模型的推理过程。
深度学习模型在实际应用中,对模型的响应速度有着极高的需求,而gpu以其高速矩阵运算制霸,在推理过程中,基于 TensorRT 的应用程序的执行速度可比 CPU 平台的速度快 40 倍。TensorRT现已能支持TensorFlow、Caffe、Mxnet、Pytorch等几乎所有的深度学习框架,将TensorRT和NVIDIA的GPU结合起来,能在几乎所有的框架中进行快速和高效的部署推理。
2.安装必备(附安装地址)
标题直接点进去就是安装地址。
注意!!!!先安装VS再安装cuda
- anaconda或者Miniconda(一个 Anaconda 的轻量级替代):
python基础环境配置,用于训练+转化
anaconda配置详细教程:https://blog.csdn.net/m0_51246196/article/details/110677819 - pycharm:python IDE 用于训练yolov5
- VS2019
- cuda+cudann:根据自己英伟达显卡进行选择下载。
cuda10.2+cudnn10.2 下载
gpu部署详细教程:https://blog.csdn.net/m0_51246196/article/details/110587053 - GitHub:tensorrtx+yolov5
- tensorrt:最新的下载即可。需要8.0以上,支持python的。
安装检验教程:https://blog.csdn.net/m0_51246196/article/details/123119329 - opencv
- cmake:gui用的多
3.环境配置以及前期准备
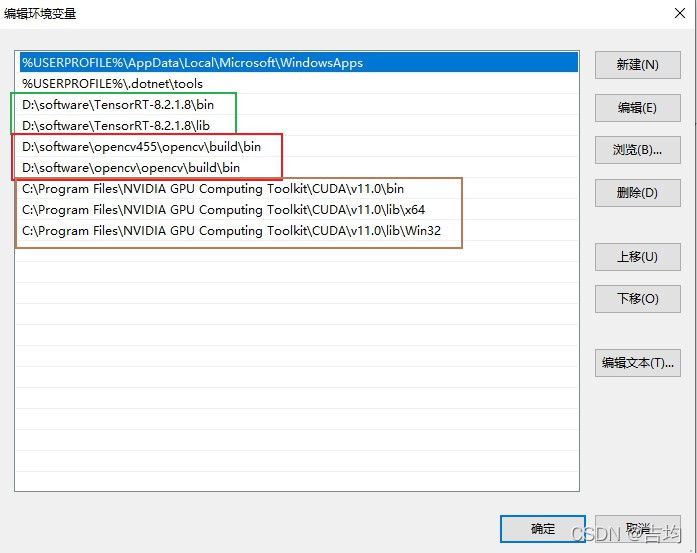
- windows版本下的特色:首先配置系统环境变量,以免不兼容!

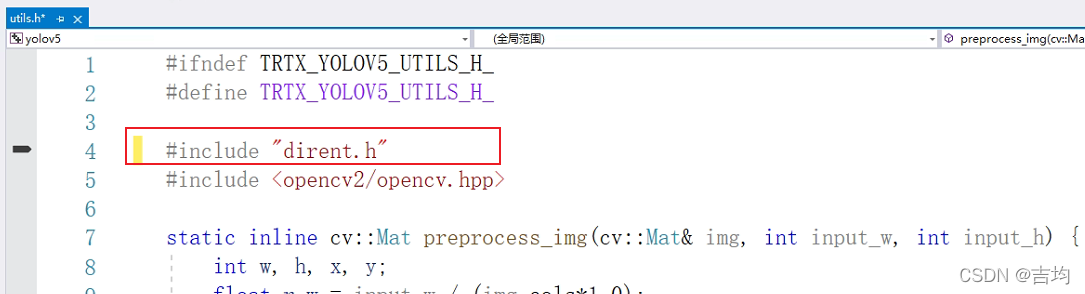
- 下载dirent.h文件,并且将其放在tensorrtx/include。
下载地址:https://github.com/tronkko/dirent
百度网盘链接:https://pan.baidu.com/s/1HkAub8aAtoFWO3Pr5KcYig?pwd=y1vh
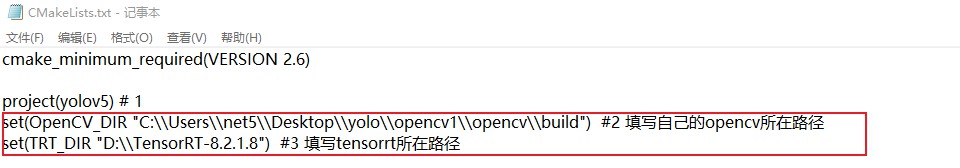
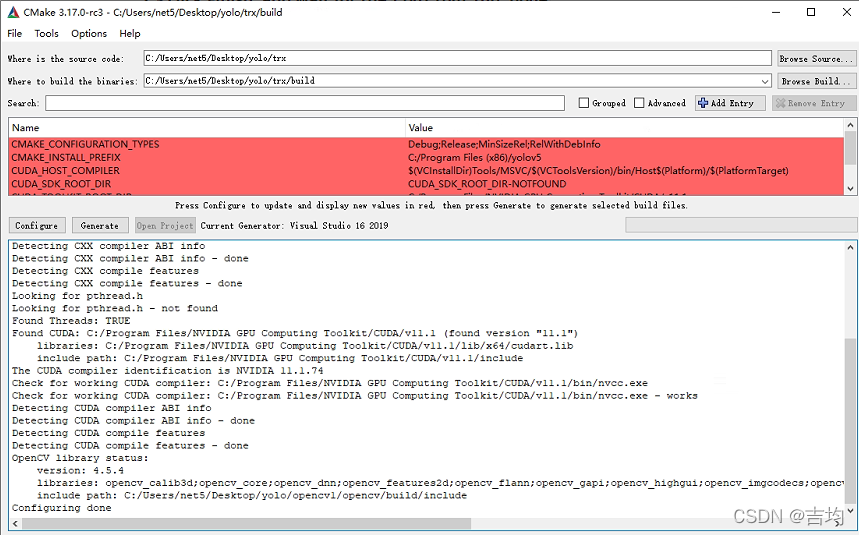
提取码:y1vh - 准备好cmakelist.txt文件,重点修改以下框框。
文件:https://download.csdn.net/download/m0_51246196/82218131

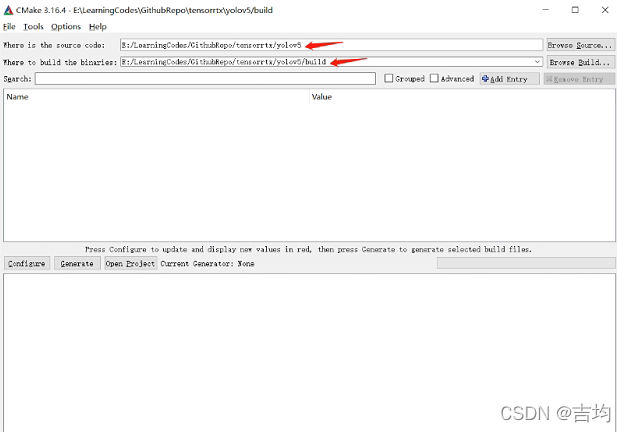
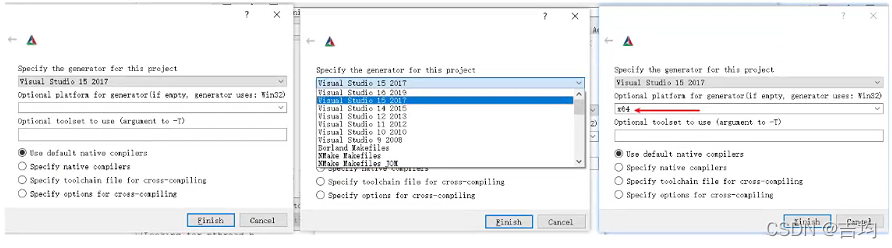
4. cmake-gui生成工程文件
cmake不涉及编译

根据自己的VS版本选择



5.打开工程文件,按需要配置文件:
yololayer.h:根据需求配置模型参数.

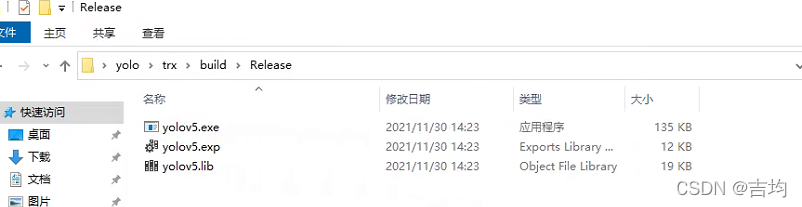
6. 生成——>解决方案
成功生成后,出现如下情况:

7.tensorrt+yolov5的使用:
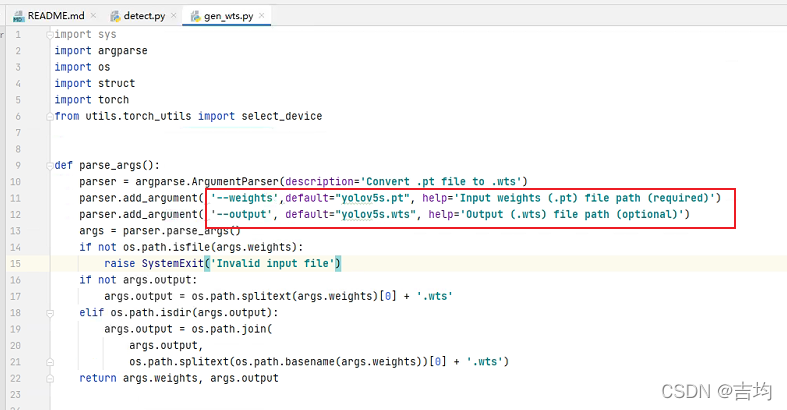
1. .pt转.wts
把gen_wts.py复制到yolov5项目文件下,运行。

或者命令行
python gen_wts.py -w yolov5s.pt -o yolov5s.wts
2. yolov5.exe使用

3.生成.engine文件进行使用
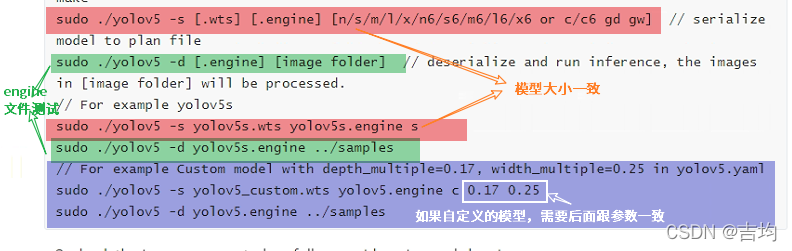
命令行:
yolov5.exe -s yolov5s.wts yolov5.engine s
检测:
yolov5 s 为例:
yolov5.engine C:\Users\net5\Desktop\yolo\trx\out\samples s #填写自己的路径名
填写格式如下

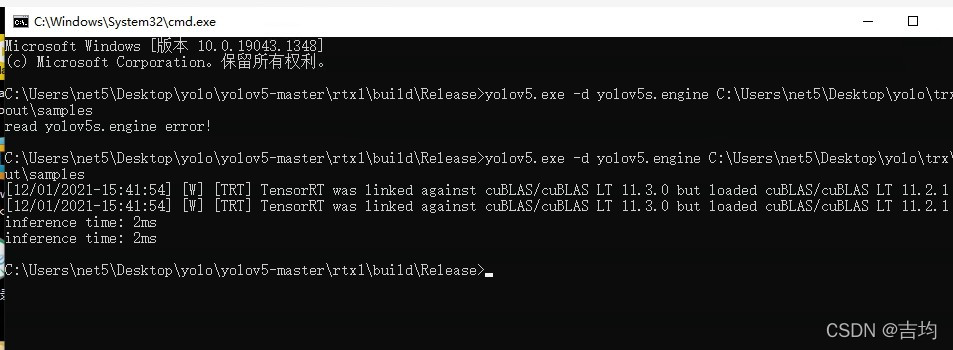
8.最后成功如图: